ajax请求数据更新vue
使用flask开启一个web服务 ./vtest1.py
from flask import Flask, render_template import pickle import json app = Flask(__name__) @app.route('/') def index(): context = { 'homename' : '这是首页' } return render_template('index.html', **context) @app.route('/homeapi') def indexapi(): data = { 'name' : "lili", 'age':29, 'degree' : 'benke' } return json.dumps(data) if __name__ == "__main__": app.run()
./templates/index.html模板文件如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>{{homename}}</h1> <div id = 'app'> 单选1:<input name="Fruit" type="radio" :checked="select"/> 单选2:<input name="Fruit2" type="radio" :checked="select" /> <br> name:<input type="text" v-model="name"> name:<input type="text" v-bind:value="name"> age:<input type="text" v-bind:value="age"> degree:<input type="text" v-bind:value="degree"> </div> </body> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <script> var vm = new Vue({ el : '#app', data : { name:'uuuu', age:0, degree:'', select: 'checked', }, mounted : function () { $.ajax({ url: '/homeapi', type: 'GET', dataType: 'json', beforeSend:function(){ //请求前的处理 }, success:function(req){ //请求成功时处理 console.log(req) console.log(req.name) vm.name = req.name; vm.age = req.age; vm.degree = req.degree; }, complete:function(){ }, error:function(){ //请求出错处理 console.log('error') } }); } }) </script> </html>
开启flask服务
* Serving Flask app "vtest1" (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
127.0.0.1 - - [23/Jun/2020 18:43:11] "GET / HTTP/1.1" 200 -
127.0.0.1 - - [23/Jun/2020 18:43:11] "GET /homeapi HTTP/1.1" 200 -
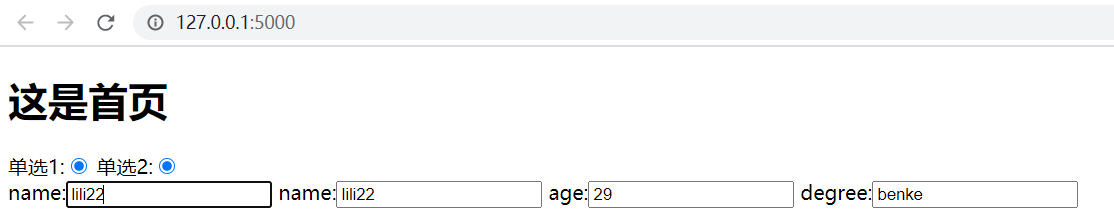
访问效果如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号