django中使用KindEditor上传图片
1、创建app01, 并在settings.py里面设置
2、创建一个视图app01/views/test,用于响应KindEditor界面显示的Get请求
from django.shortcuts import render, HttpResponse from django.http import JsonResponse import os from kindeditor_pro import settings # Create your views here. def test(request): if request.method == "POST": content = request.POST.get("content") return render(request, "test2.html", locals()) return render(request, "test.html")
配置对应的路由
urlpatterns = [ url('admin/', admin.site.urls), url('test/', views.test), ]
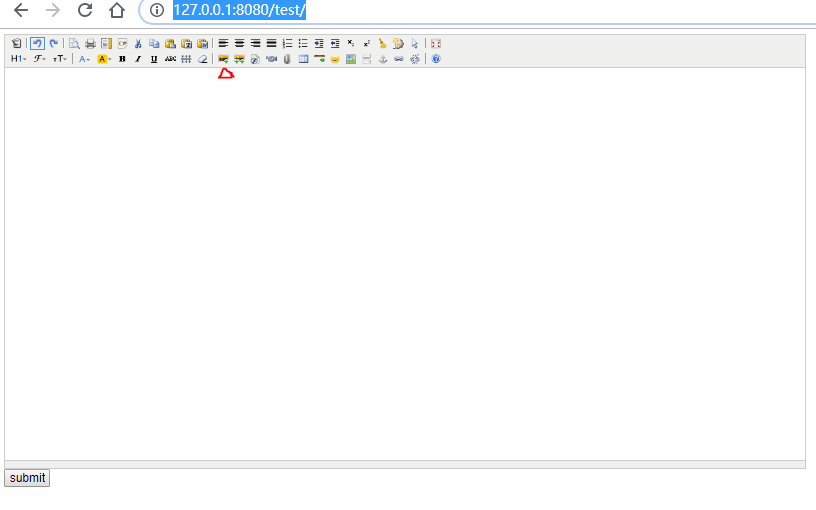
访问http://127.0.0.1:8080/test/效果如下:

3、项目中创建media文件夹, 设置media媒体路径,首先,要设置后端代码对media访问的路径
在settings.py里面添加一行:
MEDIA_ROOT = "media"
然后,要开放前端在浏览器里面中访问media的url, 需要在路由urls.py里面配置如下:

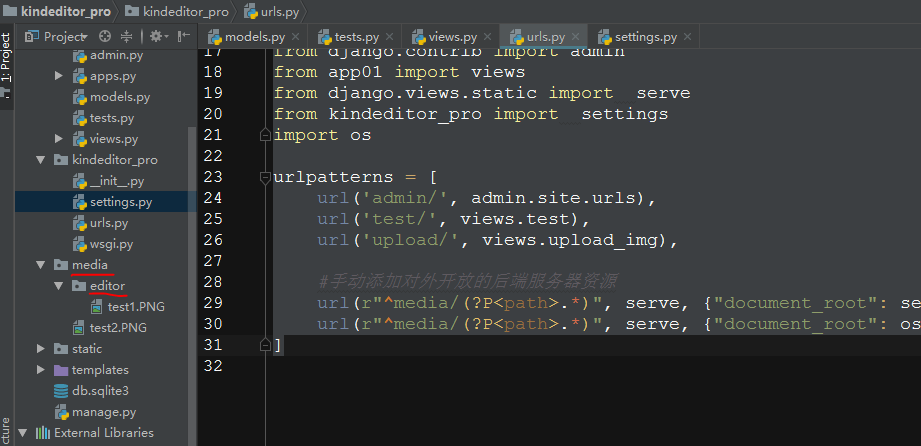
from django.conf.urls import url from django.contrib import admin from app01 import views from django.views.static import serve from kindeditor_pro import settings import os urlpatterns = [ url('admin/', admin.site.urls), url('test/', views.test), url('upload/', views.upload_img), #手动添加对外开放的后端服务器资源 url(r"^media/(?P<path>.*)", serve, {"document_root": settings.MEDIA_ROOT}), url(r"^media/(?P<path>.*)", serve, {"document_root": os.path.join(settings.MEDIA_ROOT, "editor") }), ]
这里配置了两个路径,代码开放根路径 media , 并且开放media下面的editor文件夹, 如果不写editor路由,那只能访问media根目录下的文件,无权限访问media下的其他文件夹;
测试一下 media对前端访问的url权限是否开放,可以在media下放置一个test2.PNG文件,然后在浏览器里面访问:http://127.0.0.1:8080/media/test2.PNG/, 如下,访问到了代码权限开放成功;

然后测试下media/editor权限是否开放成功,在media/editor下放置一个文件test1.PNG, 在浏览器中输入:http://127.0.0.1:8080/media/editor/test1.PNG/ ,如下代表访问成功:

4、编写templates.html中, KindEditor上传文件的页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="POST"> {% csrf_token %} <textarea name="content" id="editor_id" ></textarea> <input type="submit" value="submit"> </form> </body> <script charset="utf-8" src="/static/kindeditor/kindeditor-all-min.js" ></script> <script> KindEditor.ready( function (k) { window.editor = k.create( "#editor_id", { width: "60%", height:"650px", resizeType: 0, uploadJson : "/upload/", extraFileUploadParams :{ 'csrfmiddlewaretoken': "{{ csrf_token }}", }, }, ); } ); </script> </html>
5、编写后端响应图片上传的视图
from django.shortcuts import render, HttpResponse from django.http import JsonResponse import os from kindeditor_pro import settings # Create your views here. def test(request): if request.method == "POST": content = request.POST.get("content") return render(request, "test2.html", locals()) return render(request, "test.html") def upload_img(request): response_dic = {} file_obj = request.FILES.get("imgFile") if file_obj: #把文件上传后,放在 path = os.path.join( settings.BASE_DIR, "media", "editor" ) if not os.path.exists( path): os.mkdir(path) file_path = os.path.join(path, file_obj.name ) with open(file_path, "wb") as f: for line in file_obj: f.write( line ) response_dic["error"] = 0 response_dic["url"] = "/media/editor/%s" % file_obj.name return JsonResponse( response_dic ) # return HttpResponse("OOOOOk")
设置路由
from django.conf.urls import url from django.contrib import admin from app01 import views from django.views.static import serve from kindeditor_pro import settings import os urlpatterns = [ url('admin/', admin.site.urls), url('test/', views.test), url('upload/', views.upload_img), #手动添加对外开放的后端服务器资源 url(r"^media/(?P<path>.*)", serve, {"document_root": settings.MEDIA_ROOT}), url(r"^media/(?P<path>.*)", serve, {"document_root": os.path.join(settings.MEDIA_ROOT, "editor") }), ]
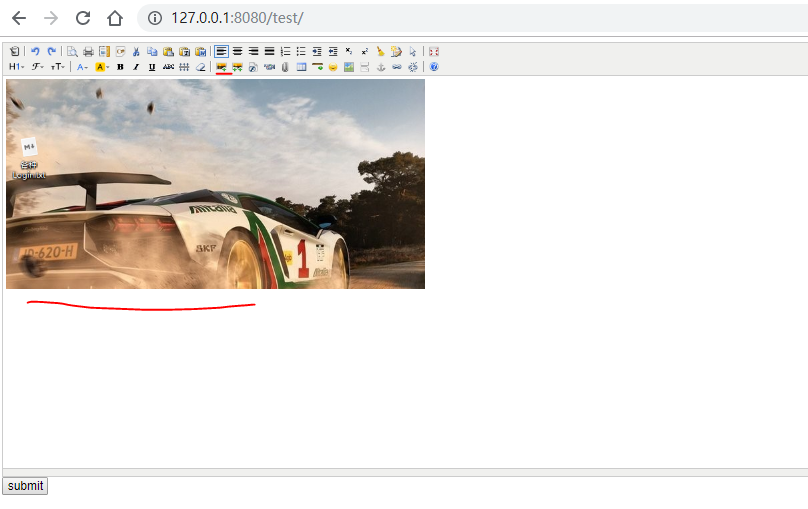
上传图片后,效果如下:

上传错误,效果如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号