django中kindEditor编辑和显示
kindEditor编辑
1、创建一个app01, 并在settings.py里面设置;
2、创建一个static文件夹,并在settings.py里面设置;下载kindEditor后,把下载的安装包放在static文件夹下面;
STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static"), ]

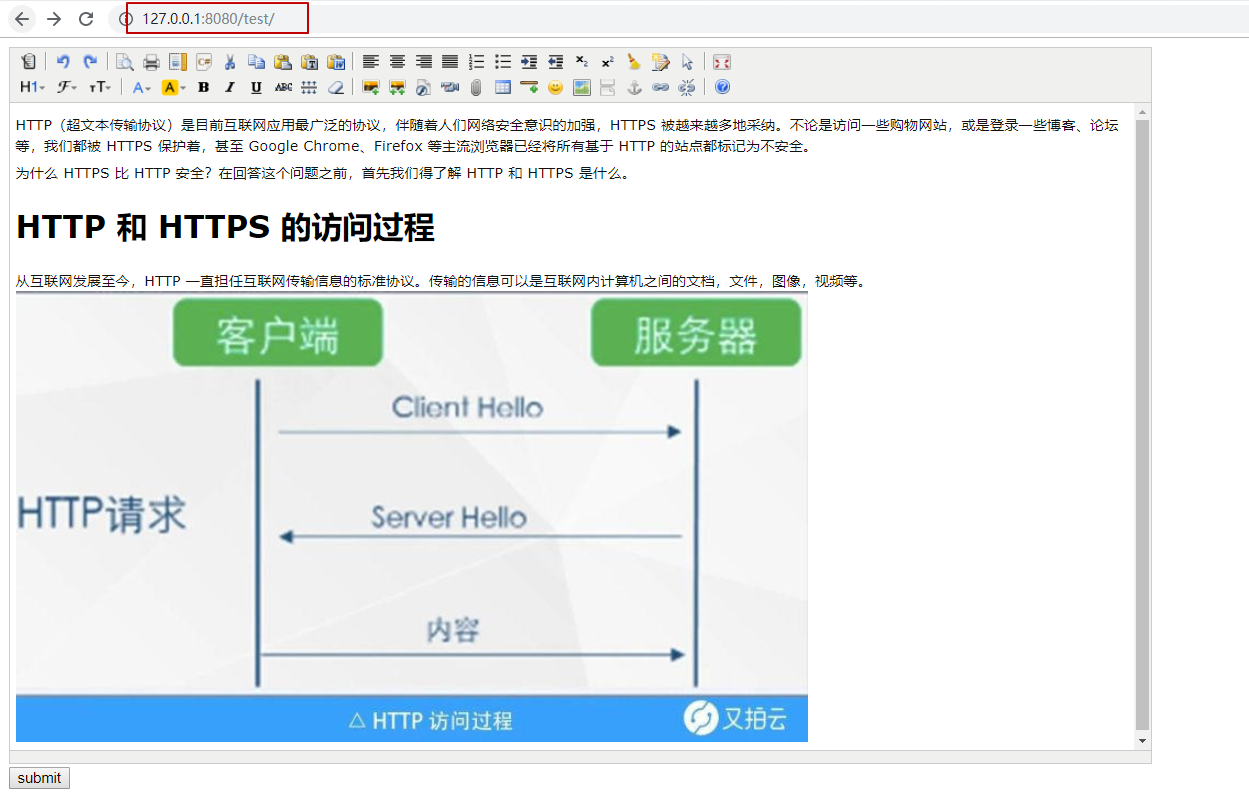
3、创建一个templates/test.html, 用来进行kindEditor编辑和提交
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="POST"> {% csrf_token %} <textarea name="content" id="editor_id" ></textarea <input type="submit" value="submit"> </form> </body> <script charset="utf-8" src="/static/kindeditor/kindeditor-all-min.js" ></script> <script> KindEditor.ready( function (k) { window.editor = k.create( "#editor_id", { width: "60%", height:"650px", resizeType: 0, }, ); } ); </script> </html>
4、创建视图 app01/views/test , 用来响应 KindEditor数据的提交和显示;
from django.shortcuts import render # Create your views here. def test(request): if request.method == "POST": content = request.POST.get("content") return render(request, "test2.html", locals()) return render(request, "test.html")
设置路由;
from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('test/', views.test), ]
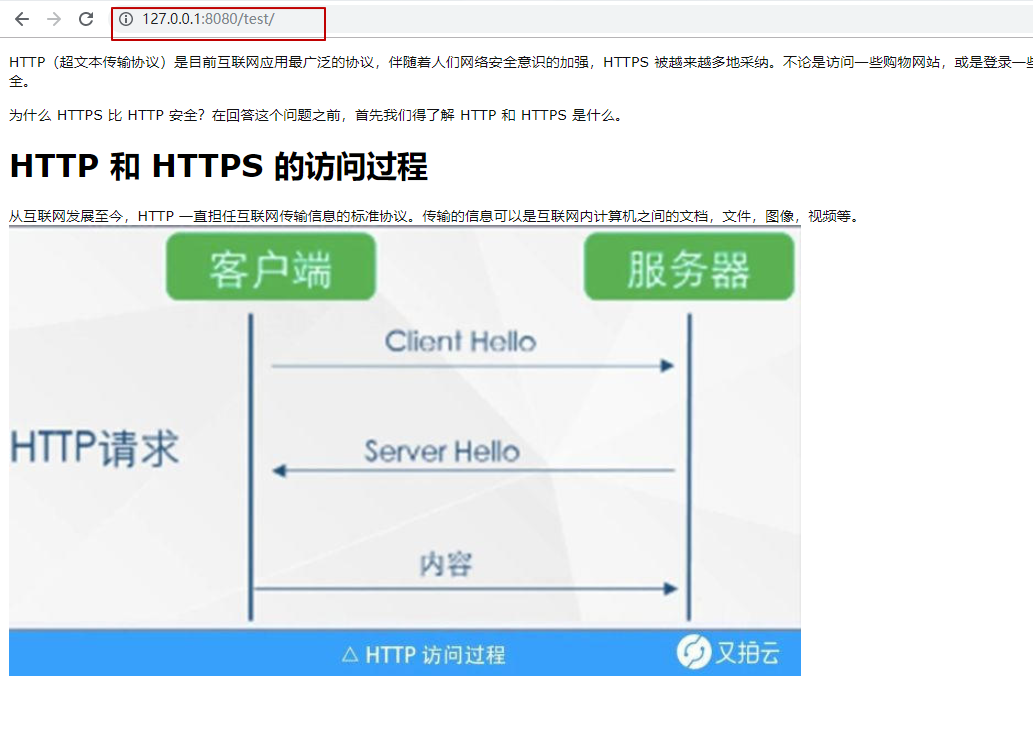
5、创建一个templates/test2.html, 用来显示KindEditor的内容;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{ content| safe }} </body> </html>
效果如下:


kindEditor编辑



 浙公网安备 33010602011771号
浙公网安备 33010602011771号