bootstrap按钮组下拉菜单使用
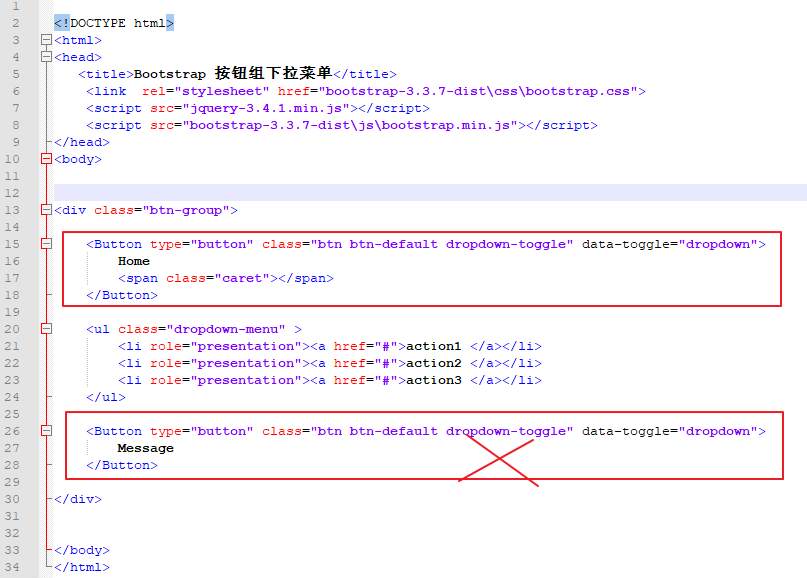
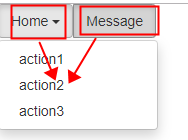
一个btn-group里面不能同时两个按钮属性都包含data-toggle="dropdown", 否则任何一个按钮都可以点开菜单dropdown-menu


正确的按钮组下拉菜单代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 按钮组下拉菜单</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist\css\bootstrap.css">
<script src="jquery-3.4.1.min.js"></script>
<script src="bootstrap-3.3.7-dist\js\bootstrap.min.js"></script>
</head>
<body>
<div class="btn-group">
<Button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
Home
<span class="caret"></span>
</Button>
<ul class="dropdown-menu" >
<li role="presentation"><a href="#">action1 </a></li>
<li role="presentation"><a href="#">action2 </a></li>
<li role="presentation"><a href="#">action3 </a></li>
</ul>
</div>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号