首先说下默认的配置
JS
$('.select').select2({
placeholder: 'Select an option'
});
HTML
<input type='text' class="select" />
这个就可以很简单的使用了
其他配置项可以到官网看
http://select2.github.io/options.html#core-options
今天主要说下事件
原因
在开发中遇到最多的就是ajax加载数据之后,选中的一个时,要进行二级联动,甚至三级联动 这个就需要事件的支持了
正题:
开发中最常用的就是 选中一个时,出发一个事件 这个事件的话就jQuery 的change事件
select2的事件的话 也是可以使用这个API
<input type='text' class='demo' />
这个是每当下拉框值有变化的时候
$(".demo").on("change",function(e){
// e 的话就是一个对象 然后需要什么就 “e.参数” 形式 进行获取
console.log(e);
})
打印出来的截图

获取select2选中的的值
$(".demo").on("select2:select",function(e){
// e 的话就是一个对象 然后需要什么就 “e.参数” 形式 进行获取
console.log(e);
})
这样就获取到选中的值
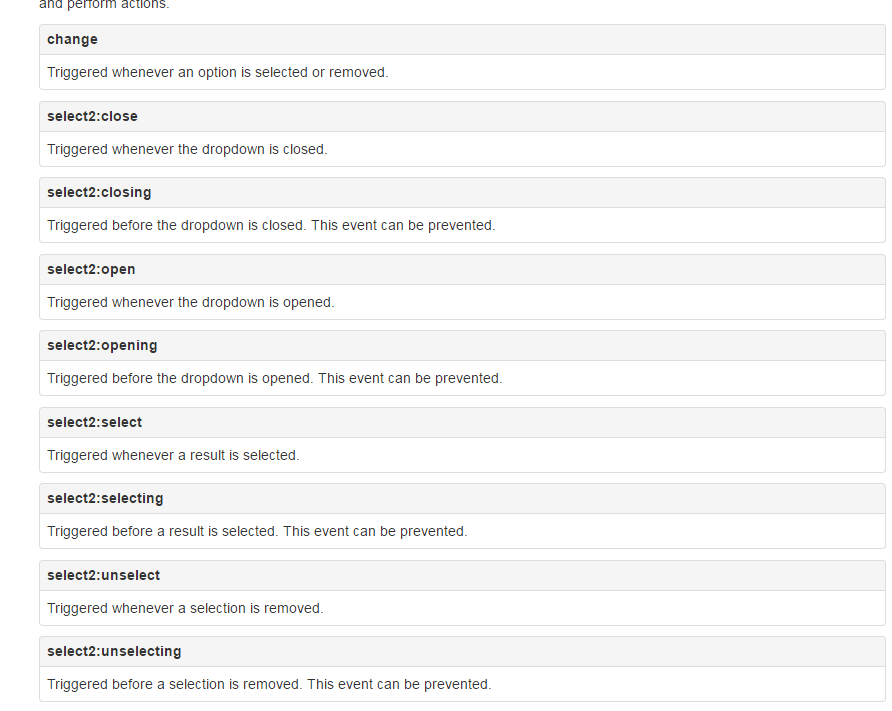
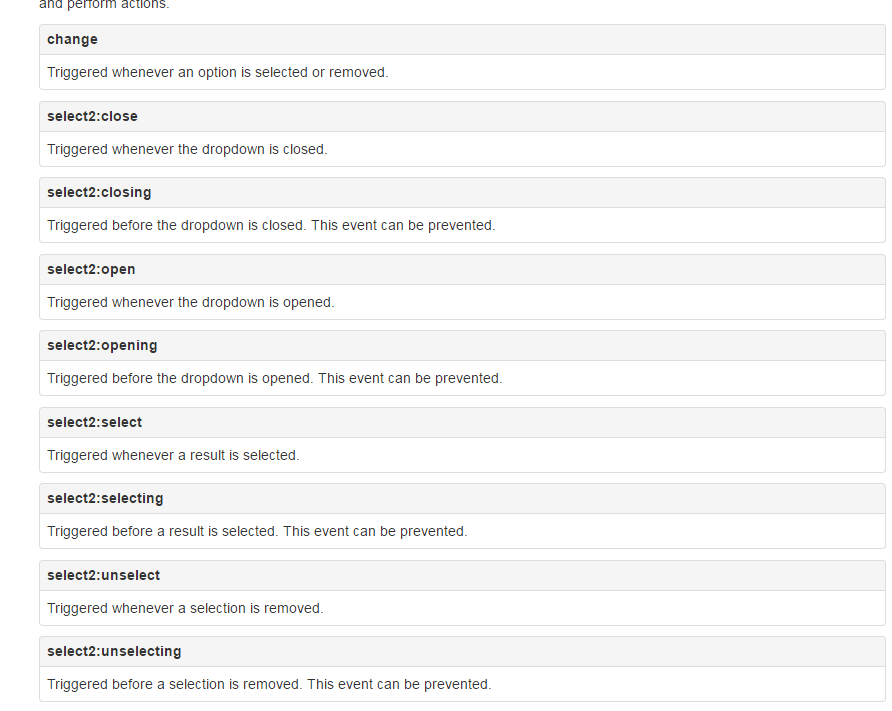
下面时官网提供所有的事件 给大家做个参考









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)