selenium元素定位检查
自动化测试的重点就是定位元素,然而定位元素没办法一步一步运行调试检查,每次都需要从代码的开始运行,检查起来效率极低。
一直想找一个能检查唯一性工具或者方法。百度发现一篇文章 https://blog.csdn.net/ouyanggengcheng/article/details/77198186,
于是按照文章检查了一遍,此方法还是可行的。我直接借鉴一下并且扩展一部分知识点。
一、xpath
在Console中输入$x(),括号里面填写xpath的locator即可。
例如:
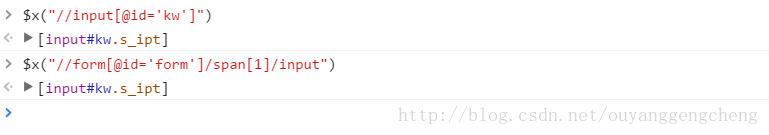
(1)$x("//input[@id='kw']")
(2)$x("//form[@id='form']/span[1]/input")
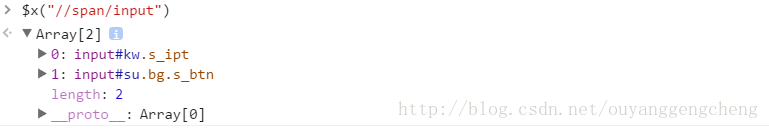
当匹配多个时,集合会显示多个,这时候说明定位不是唯一,需要重新找到唯一定位才能在脚本中使用
二、CSS
在Console中输入$$(),括号里面填写css的locator即可。
例如:
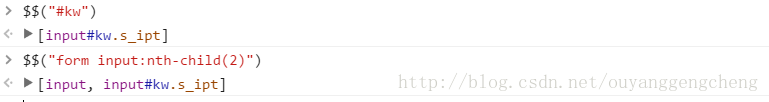
(1)$$("#kw")
(2)$$("form input:nth-child(2)")
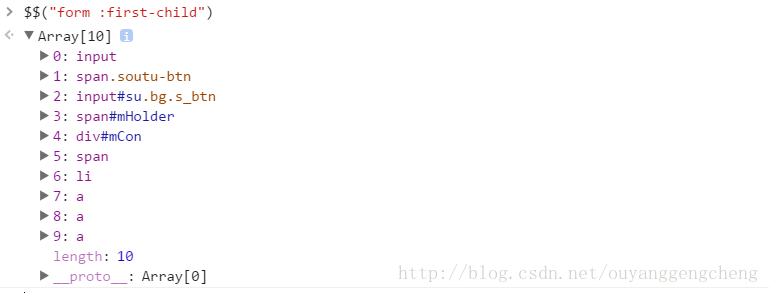
当匹配多个时,集合会显示多个,这时候说明定位不是唯一,需要重新找到唯一定位才能在脚本中使用
三、CSS扩展
在Console中输入document.qurySelector(),括号里面填写css的定位即可
例如:
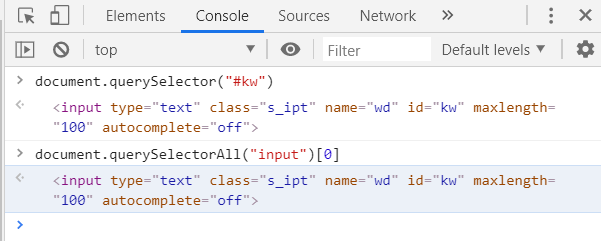
1.document.querySelector() #定位单个元素
2.document.querySelectorAll() #定位多个元素数组并定位第几个
还可以通过JS来控制元素,点击和输入
例如:
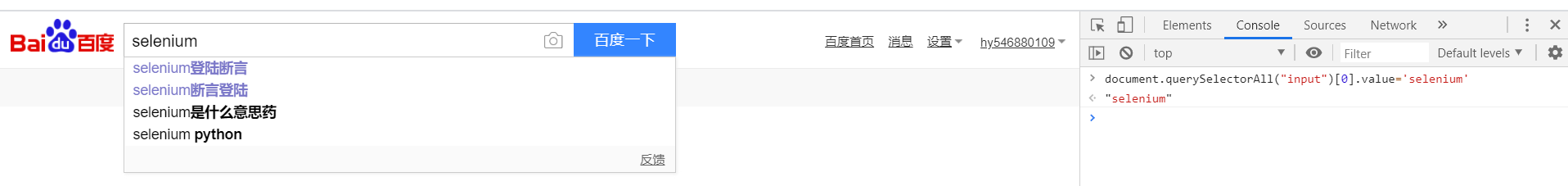
1)document.querySelectorAll("input")[0].value='selenium' #输入
2)document.querySelectorAll("input")[0].click() #点击
既然能够控制JS那也可以完全复制到代码里进行使用,只需要在代码前加入selenium操作JS的方法
例如:
dr.execute_script("document.querySelectorAll("input")[0].value='selenium' ") #dr代表定义的浏览器驱动
__EOF__

本文链接:https://www.cnblogs.com/harry66/p/12096075.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文来自博客园,作者:Harry_666,转载请注明原文链接:https://www.cnblogs.com/harry66/p/12096075.html










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?