selenium+python自动化元素定位
最近学习自动化测试,终于初步学习完成,需要进行博客日志总结,加深巩固自己的知识。
元素的八种定位方式
1.id
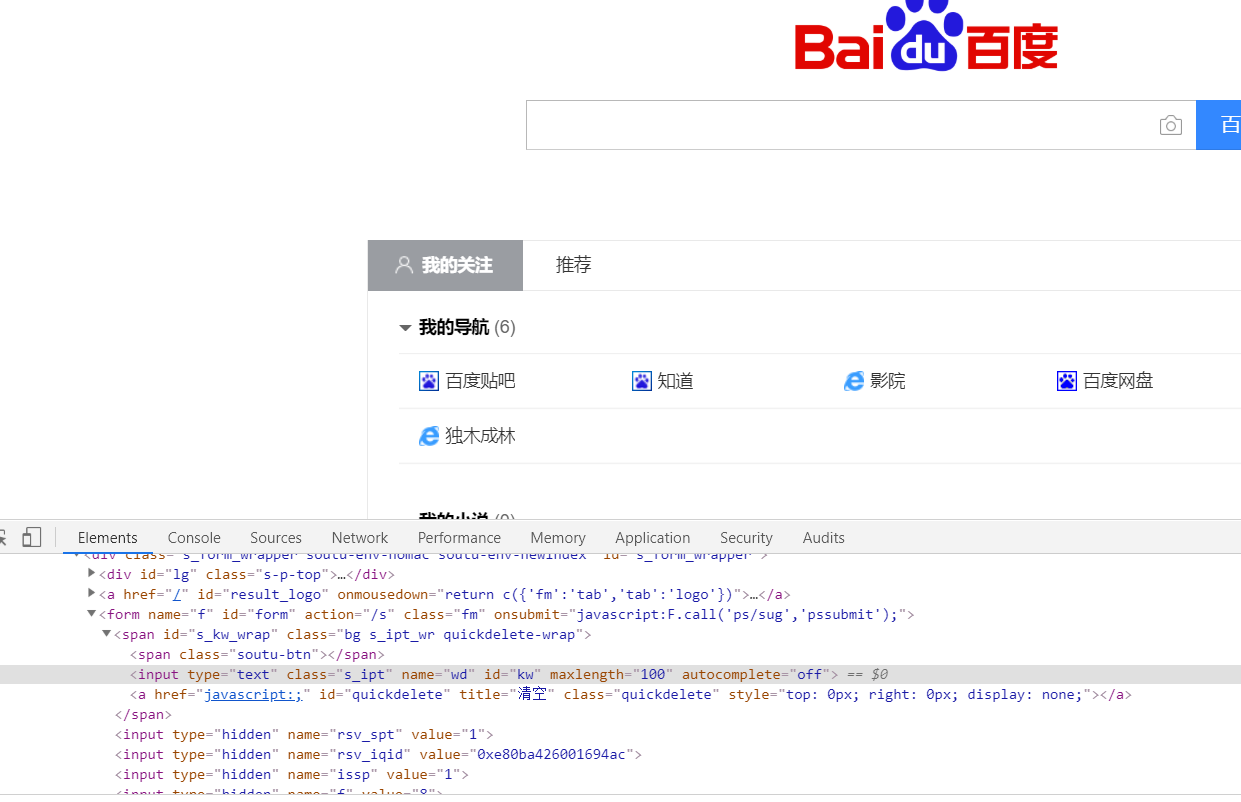
以百度为例子
我们在python输入的元素定位语法:bs.find_element_by_id('kw').send_keys('selenium (必须包含id属性)
2.name
以百度为例
元素定位语法:(必须包含name属性的)
3.class_name
百度为例
元素定位语法:(必须包含class属性)
4.tag_name
元素定位语法:(必须是具有唯一标签才能定位)
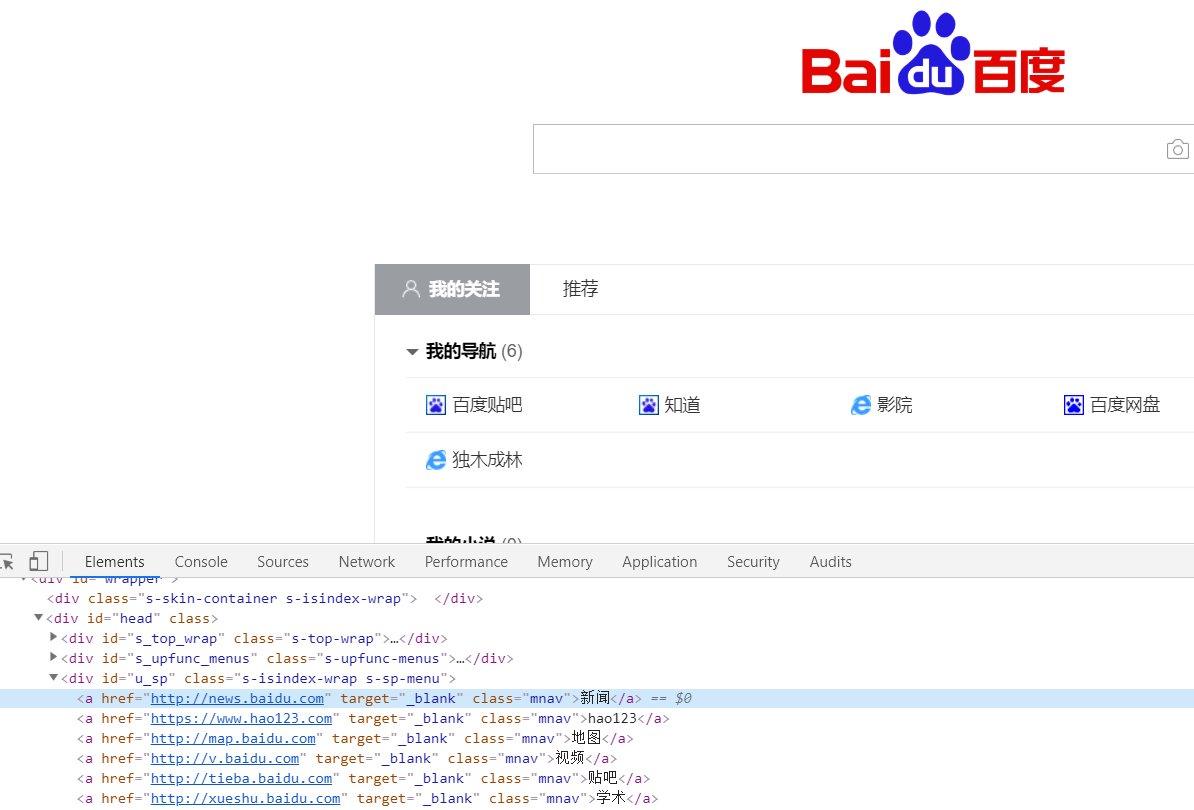
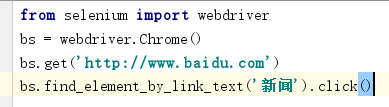
5.link_text
元素定位语法:(用于定位带有超链接包含文字的元素)
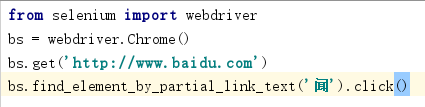
6.partial_link_text
语法同link_text相同,区别在于partial_link_text可以进行模糊定位
这里为什么不输入“新”字呢?,因为定位不是唯一的
7.xpath
这是需要重点学习的地方,因为xpath功能强大,基本能定位所有的元素,如果不行那就多重逻辑加上多关系路径结合,少有失手。
xpath提供两种定位方式
一.绝对路径 : bs.find_element_by_xpath("/html/body/form/span/input"
绝对路径因正常情况下使用起来比较繁琐,所以一般使用下面的相对路径
二.相对路径 : bs.find_element_by_xpath("//form/span/input") 相对路径单一使用只能定位多个相似的元素,必须结合属性或者层级以及逻辑关系才能定位唯一的元素。
1.相对路径加属性: bs.find_element_by_xpath("//*[@id='kw']") 、bs.find_element_by_xpath("//*[@name='wd']") 、bs.find_element_by_xpath("//input[@class='s_ipt']")
2.相对路径加属性加层级关系 : 1)父子关系定位: bs.find_element_by_xpath("//span[@class='soutu-btn']/input") 、2)兄弟关系定位 :bs.find_element_by_xpath("//form[@id='form']/../span/input")
3.相对路径加属性加逻辑关系 : bs.find_element_by_xpath("//input[@id='kw' and @name='wd']")(并不局限与id、name、class等,其他属性也能利用,并且可以逻辑关系嵌套父子关系或者兄弟关系的逻辑关系)bs.find_element_by_xpath("//input[@id='wd' and @target='_black']/../[@id='wd' and @target='_sipt']/div")
8.css
同上面的xpath一样也是重点和使用最多的方法,因其定位元素速度比xpath快,方法多,所有元素皆可定位,并且上面的定位工具也支持css定位和检查,所以建议大家尽量使用css。
css定位语法:
1.id : bs.find_element_by_css_selector("#kw")
2.class : bs.find_element_by_css_selector(".s_ipt")
3.属性(必须唯一属性) : bs.find_element_by_css_selector("[name=wd]") 、 bs.find_element_by_css_selector("[type=submit]")
4. 层级 : bs.find_element_by_css_selector("html > body > form > span > input")
5. 属性加层级 : bs.find_element_by_css_selector("span.soutu-btn> input#kw") 、bs.find_element_by_css_selector("form#form > span > input")
注意:firebug和firepath在新的火狐浏览器已经被抛弃了,具体原因不是很清楚,但其功能强大,定位精准,可惜只能安装低版本的火狐浏览器使用。
__EOF__

本文链接:https://www.cnblogs.com/harry66/p/10687489.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文来自博客园,作者:Harry_666,转载请注明原文链接:https://www.cnblogs.com/harry66/p/10687489.html












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?