
1 *{
2 margin:0;
3 padding:0;
4 }
5 html,body{
6 height:100%;
7 }
8 .wrap{
9 display:-webkit-box;
10 display:-webkit-flex;
11 display:-ms-flexbox;
12 display:flex;
13 -webkit-box-orient:vertical;
14 -webkit-flex-direction:column;
15 -ms-flex-direction:column;
16 flex-direction:column;
17 width:100%;
18 height:100%;
19 }
20 .header,.footer{
21 height:40px;
22 line-height:40px;
23 text-align: center;
24 color: #fff;
25 background-color:#379aeb;
26 text-align:center;
27 }
28 .main{
29 -webkit-box-flex:1;
30 -webkit-flex:1;
31 -ms-flex:1;
32 flex:1;
33 width:100%;
34 height: 200px;
35 overflow: auto;
36 }
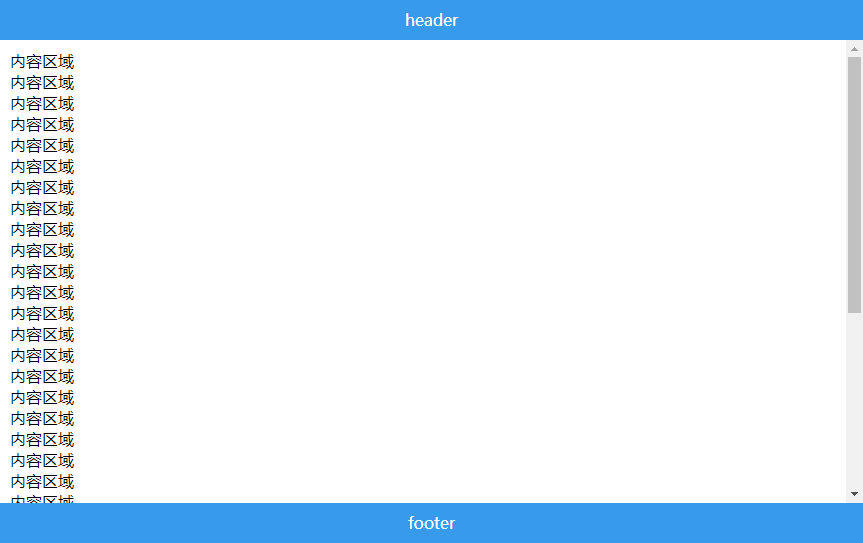
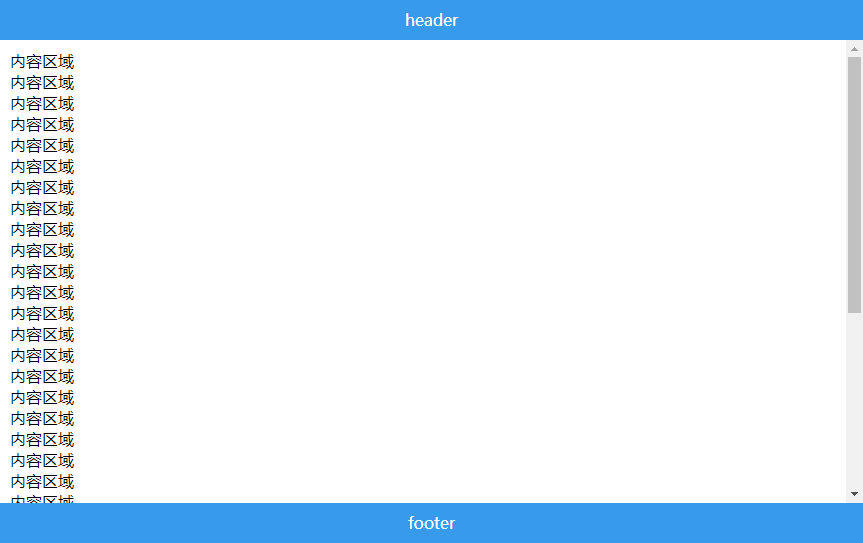
1 <div class="wrap">
2 <div class="header">header</div>
3 <div class="main">
4 内容区域<br>
5 内容区域<br>
6 内容区域<br>
7 </div>
8 <div class="footer">footer</div>
9 </div>