bootstrap validator填坑(刷新验证,后台验证传多个数据,自定义验证规则)
之前做的页面,用的是bootstrap前端框架,里面的表单验证自然也就选择了bootstrap validator,现在有了一些新的验证规则,下面是最近新学到的,一是分享,二是方便以后自己查看
有用过bootstrap validator的都知道,这个表单验证可以实现前端验证(长度,正则)和后端验证
我看过大部分bootstrap validator关于密码与确认密码的验证示例,基本上都是如下实现(我只贴出js,对应html没必要贴出)

验证了密码与确认密码不能为空,互相判断是否一致,都判断了是否和别的input的值相同,还对密码的内容进行了规范(至少包含一个字母);网上我目前查到的关于密码与确认密码是否相同的bootstrap validator验证都是这样写的,这样写的好处是,当密码与确认密码任何一方修改时,都会触发对方的identical验证,这一点很重要,如果你真的做过密码与确认密码的相同验证你就会明白为什么,但是这样会有一个问题:用户注册开始,输入密码还没输入确认密码呢,咔,提示个两次密码不一致,用户可能会心想:mdzz,我后面还没输入呢,能一样吗;而且当用户再输入完确认密码之后,虽然两个的idntical验证都刷新了,都通过了,样式也都是原来绿色,但是前面input的后面还是叉号,如图
如果你先修改后面,再修改前面和他保持一直,后面的框也就会是叉号,虽然不影响功能,但是对于“观察仔细”的客户,这点是没法通过的,下面开始爬坑
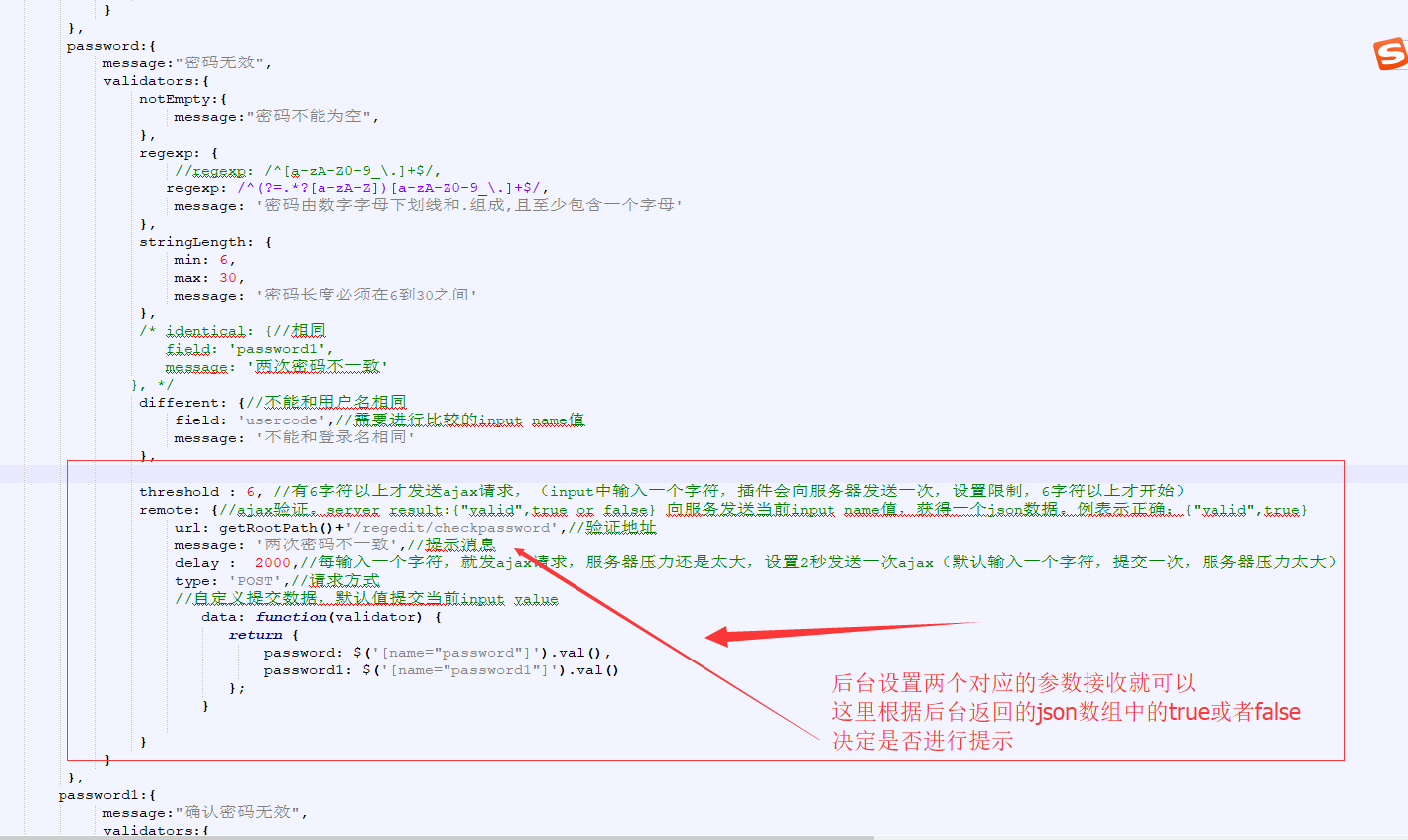
首先我想到的是验证时调用后台验证,把他们俩一起传到后台,然后通过多方查询,我找到了同时往后台传多个数据的方法
这个方法确实把两个数据都传过去了,在后台可以进行判断确认密码是否为空,然后决定返回true或者false,但是无法实现两个输入框互动(举个例子,前面输入ABC123,后面输入ABC1231,这时候后面的验证结果是不通过,然后你在前面添加个1,前面的改为通过了,但是后面的不通过状态并不跟着改变)
然后我找到了一个callback,自定义验证,就是自己定义验证规则

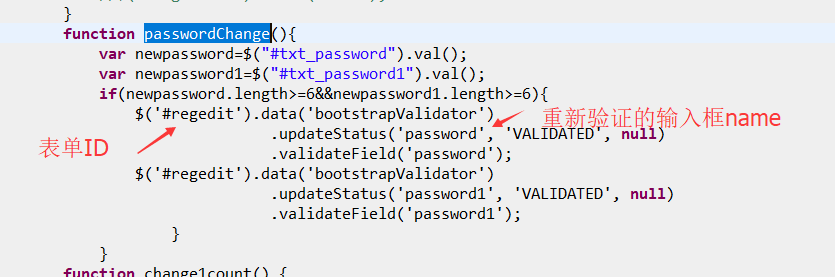
相当于一小块天堂,这里满el表达式也能用,判断也能用,return返回的通过了就是true,没通过就是提示你设置的message内容,但是就算两个框都加上这种验证,依然无法实现联动,这里我又想到了刷新单个属性的表单验证


这样可以实现基本需求。

