vue实例挂载以及模板解析过程
抽空看了下vue源码,记录下new Vue()的过程。
在package.json中运行命令添加sourcemap,打包后在源码案例目录下创建新的html文件,运行后可以在控制台断点调试

测试代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <script src="../../dist/vue.js"></script><div id="demo"> <p @click="searchQuery=333">{{searchQuery}}</p></div><script> new Vue({ data: () => ({ searchQuery: 'test' }) }).$mount('#demo')</script><style> body { font-family: Helvetica Neue, Arial, sans-serif; font-size: 14px; color: #444; }</style> |
路径: vue/src/core/instance/index.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | import { initMixin } from './init'import { stateMixin } from './state'import { renderMixin } from './render'import { eventsMixin } from './events'import { lifecycleMixin } from './lifecycle'import { warn } from '../util/index'import type { GlobalAPI } from 'types/global-api'function Vue(options) { if (__DEV__ && !(this instanceof Vue)) { warn('Vue is a constructor and should be called with the `new` keyword') } this._init(options)}//@ts-expect-error Vue has function typeinitMixin(Vue) // 定义 _init//@ts-expect-error Vue has function typestateMixin(Vue) // 定义 $set $get $delete $watch 等//@ts-expect-error Vue has function typeeventsMixin(Vue) // 定义事件 $on $once $off $emit//@ts-expect-error Vue has function typelifecycleMixin(Vue) // 定义 _update $forceUpdate $destroy//@ts-expect-error Vue has function typerenderMixin(Vue) // 定义 _render 返回虚拟domexport default Vue as unknown as GlobalAPI |

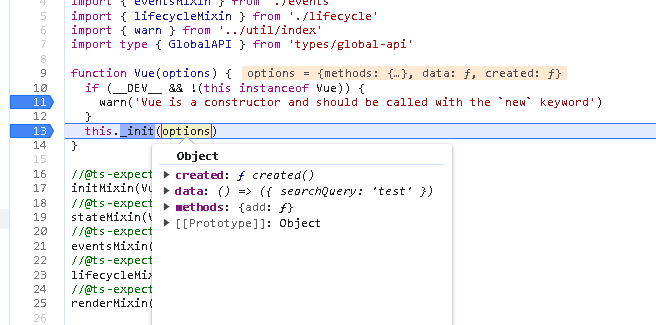
new Vue 调用_init方法,option是用户传递的配置项,如data,method, vue._init方法在initMixin方法中定义
路径: vue/src/core/instance/init.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | export function initMixin(Vue: typeof Component) { Vue.prototype._init = function (options?: Record<string, any>) { const vm: Component = this // a uid vm._uid = uid++ let startTag, endTag /* istanbul ignore if */ if (__DEV__ && config.performance && mark) { startTag = `vue-perf-start:${vm._uid}` endTag = `vue-perf-end:${vm._uid}` mark(startTag) } // a flag to mark this as a Vue instance without having to do instanceof // check vm._isVue = true // avoid instances from being observed vm.__v_skip = true // effect scope vm._scope = new EffectScope(true /* detached */) vm._scope._vm = true // merge options 合并配置项 if (options && options._isComponent) { // optimize internal component instantiation // since dynamic options merging is pretty slow, and none of the // internal component options needs special treatment. initInternalComponent(vm, options as any) } else { vm.$options = mergeOptions( resolveConstructorOptions(vm.constructor as any), options || {}, vm ) } /* istanbul ignore else */ if (__DEV__) { initProxy(vm) } else { vm._renderProxy = vm } // expose real self vm._self = vm initLifecycle(vm) // 初始化组件生命周期标志位 initEvents(vm) // 初始化组件事件监听 initRender(vm) // 初始化渲染方法 callHook(vm, 'beforeCreate', undefined, false /* setContext */) initInjections(vm) // resolve injections before data/props // 初始化依赖注入,在初始化props data之前 initState(vm) // 初始化data props methods watch initProvide(vm) // resolve provide after data/props callHook(vm, 'created') /* istanbul ignore if */ if (__DEV__ && config.performance && mark) { vm._name = formatComponentName(vm, false) mark(endTag) measure(`vue ${vm._name} init`, startTag, endTag) } //挂载元素 if (vm.$options.el) { vm.$mount(vm.$options.el) } }} |
通过上面代码可以看到,在beforeCreate之后才初始化props,data,methods,在ininState 方法中,初始化data,并调用observer方法,对数据进行响应式处理(这里不详细说明了),初始化一系列方法事件后,调用$mount,进行模板解析,dom挂载。
路径:vue/src/platforms/web/runtime-with-compiler.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | const mount = Vue.prototype.$mountVue.prototype.$mount = function ( el?: string | Element, hydrating?: boolean): Component { el = el && query(el) /* istanbul ignore if */ if (el === document.body || el === document.documentElement) { __DEV__ && warn( `Do not mount Vue to <html> or <body> - mount to normal elements instead.` ) return this } const options = this.$options // resolve template/el and convert to render function if (!options.render) { let template = options.template if (template) { if (typeof template === 'string') { if (template.charAt(0) === '#') { template = idToTemplate(template) /* istanbul ignore if */ if (__DEV__ && !template) { warn( `Template element not found or is empty: ${options.template}`, this ) } } } else if (template.nodeType) { template = template.innerHTML } else { if (__DEV__) { warn('invalid template option:' + template, this) } return this } } else if (el) { // @ts-expect-error template = getOuterHTML(el) } if (template) { /* istanbul ignore if */ if (__DEV__ && config.performance && mark) { mark('compile') } /** * 1.将temmplate解析ast tree * 2.将ast tree转换成render语法字符串 * 3.生成render方法 */ const { render, staticRenderFns } = compileToFunctions( template, { outputSourceRange: __DEV__, shouldDecodeNewlines, shouldDecodeNewlinesForHref, delimiters: options.delimiters, comments: options.comments }, this ) options.render = render options.staticRenderFns = staticRenderFns /* istanbul ignore if */ if (__DEV__ && config.performance && mark) { mark('compile end') measure(`vue ${this._name} compile`, 'compile', 'compile end') } } } return mount.call(this, el, hydrating)} |
路径: vue/src/compiler/index.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | export const createCompiler = createCompilerCreator(function baseCompile( template: string, // 要转换的模板字符串 options: CompilerOptions // 转换时需要的参数): CompiledResult { // 进行模板解析,并将结果保存为 AST const ast = parse(template.trim(), options) // 没有禁用静态优化 if (options.optimize !== false) { // 遍历 AST,并找出静态节点并标记 optimize(ast, options) } // 生成渲染函数 const code = generate(ast, options) //console.log(ast,code.render,8888) return { ast, render: code.render, staticRenderFns: code.staticRenderFns }}) |
template字符串

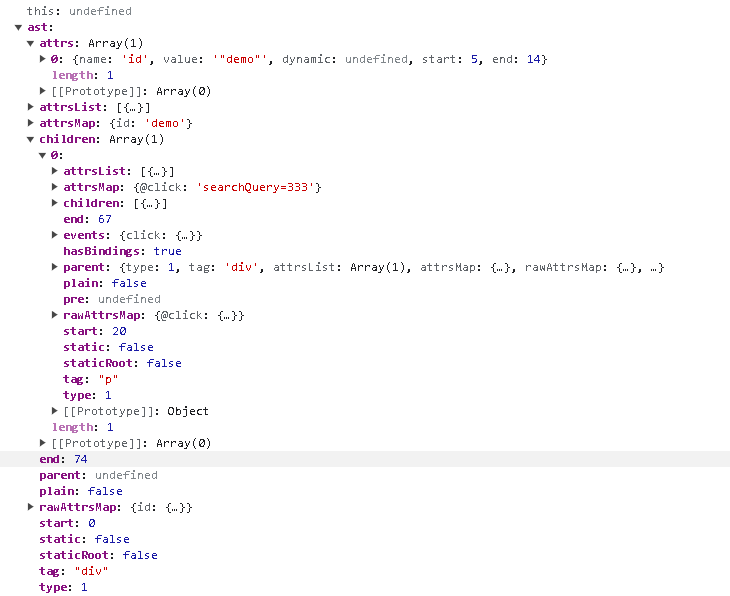
ast 对象

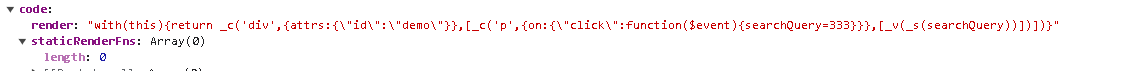
render:

上面代码主要查询获取元素,根据元素解析template,并调用compileToFunctions获取render函数。
进行模板解析,并将结果保存为 AST(抽象语法树),上面截图可以看到经过一系列方法对模板字符串提取转换成一个对象存储的ast.
将ast 解析成render渲染函数
生成render函数后,调用mount方法
路径:vue/src/platforms/web/runtime/index.ts
1 2 3 4 5 6 7 | Vue.prototype.$mount = function ( el?: string | Element, hydrating?: boolean): Component { el = el && inBrowser ? query(el) : undefined return mountComponent(this, el, hydrating)} |
调用 mountComponent 渲染函数
路径: vue/src/core/instance/lifecycle.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 | export function mountComponent( vm: Component, el: Element | null | undefined, hydrating?: boolean): Component { vm.$el = el // 如果没有获取解析的render函数,则会抛出警告 if (!vm.$options.render) { // @ts-expect-error invalid type vm.$options.render = createEmptyVNode if (__DEV__) { /* istanbul ignore if */ if ( (vm.$options.template && vm.$options.template.charAt(0) !== '#') || vm.$options.el || el ) { warn( 'You are using the runtime-only build of Vue where the template ' + 'compiler is not available. Either pre-compile the templates into ' + 'render functions, or use the compiler-included build.', vm ) } else { warn( 'Failed to mount component: template or render function not defined.', vm ) } } } // 执行beforeMount钩子 callHook(vm, 'beforeMount') // 定义更新函数 let updateComponent /* istanbul ignore if */ if (__DEV__ && config.performance && mark) { updateComponent = () => { const name = vm._name const id = vm._uid const startTag = `vue-perf-start:${id}` const endTag = `vue-perf-end:${id}` mark(startTag) const vnode = vm._render() mark(endTag) measure(`vue ${name} render`, startTag, endTag) mark(startTag) vm._update(vnode, hydrating) mark(endTag) measure(`vue ${name} patch`, startTag, endTag) } } else { updateComponent = () => { vm._update(vm._render(), hydrating) } } const watcherOptions: WatcherOptions = { before() { if (vm._isMounted && !vm._isDestroyed) { callHook(vm, 'beforeUpdate') } } } if (__DEV__) { watcherOptions.onTrack = e => callHook(vm, 'renderTracked', [e]) watcherOptions.onTrigger = e => callHook(vm, 'renderTriggered', [e]) } // we set this to vm._watcher inside the watcher's constructor // since the watcher's initial patch may call $forceUpdate (e.g. inside child // component's mounted hook), which relies on vm._watcher being already defined // 监听当前组件状态,当有数据变化时,更新组件 new Watcher( vm, updateComponent, noop, watcherOptions, true /* isRenderWatcher */ ) hydrating = false // flush buffer for flush: "pre" watchers queued in setup() const preWatchers = vm._preWatchers if (preWatchers) { for (let i = 0; i < preWatchers.length; i++) { preWatchers[i].run() } } // manually mounted instance, call mounted on self // mounted is called for render-created child components in its inserted hook if (vm.$vnode == null) { vm._isMounted = true callHook(vm, 'mounted') } return vm} |
上面代码触发beforeMount钩子,定义更新渲染方法 updateComponent,updateComponent方法中调用的_render方法是生成vnode, new Watcher监听组件数据,组件变化时触发beforeUpdate钩子。
初始化时触发mounted钩子。
路径: vue/src/core/instance/render.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | Vue.prototype._render = function (): VNode { const vm: Component = this const { render, _parentVnode } = vm.$options if (_parentVnode && vm._isMounted) { vm.$scopedSlots = normalizeScopedSlots( vm.$parent!, _parentVnode.data!.scopedSlots, vm.$slots, vm.$scopedSlots ) if (vm._slotsProxy) { syncSetupSlots(vm._slotsProxy, vm.$scopedSlots) } } // set parent vnode. this allows render functions to have access // to the data on the placeholder node. vm.$vnode = _parentVnode! // render self let vnode try { // There's no need to maintain a stack because all render fns are called // separately from one another. Nested component's render fns are called // when parent component is patched. setCurrentInstance(vm) currentRenderingInstance = vm // 调用render方法,传入createElement参数,生成vNode vnode = render.call(vm._renderProxy, vm.$createElement) } catch (e: any) { handleError(e, vm, `render`) // return error render result, // or previous vnode to prevent render error causing blank component /* istanbul ignore else */ if (__DEV__ && vm.$options.renderError) { try { vnode = vm.$options.renderError.call( vm._renderProxy, vm.$createElement, e ) } catch (e: any) { handleError(e, vm, `renderError`) vnode = vm._vnode } } else { vnode = vm._vnode } } finally { currentRenderingInstance = null setCurrentInstance() } // if the returned array contains only a single node, allow it if (isArray(vnode) && vnode.length === 1) { vnode = vnode[0] } // return empty vnode in case the render function errored out if (!(vnode instanceof VNode)) { if (__DEV__ && isArray(vnode)) { warn( 'Multiple root nodes returned from render function. Render function ' + 'should return a single root node.', vm ) } vnode = createEmptyVNode() } // set parent vnode.parent = _parentVnode return vnode } |

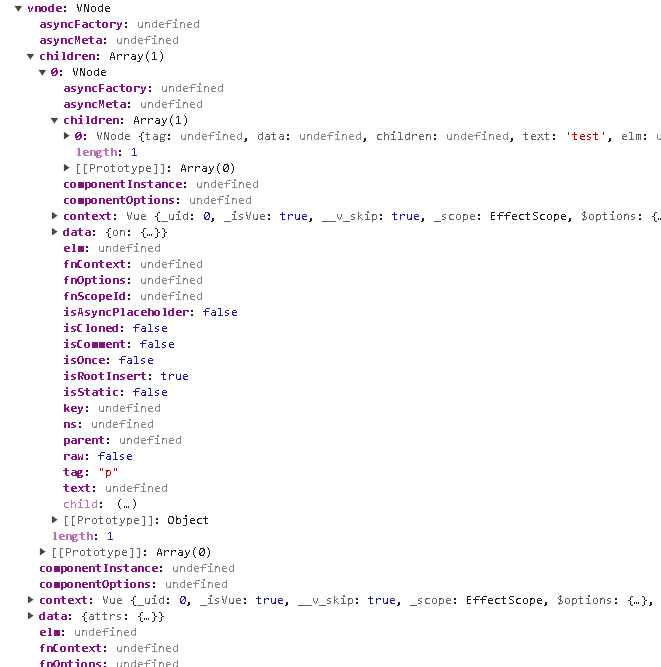
通过_render方法生成vnode,vnode的属性如上图,与真实dom 对应的虚拟dom树
路径: vue/src/core/instance/lifecycle.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | Vue.prototype._update = function (vnode: VNode, hydrating?: boolean) { const vm: Component = this const prevEl = vm.$el const prevVnode = vm._vnode // 设置当前激活的作用域 const restoreActiveInstance = setActiveInstance(vm) vm._vnode = vnode // Vue.prototype.__patch__ is injected in entry points // based on the rendering backend used. if (!prevVnode) { // initial render // 执行挂载逻辑 vm.$el = vm.__patch__(vm.$el, vnode, hydrating, false /* removeOnly */) } else { // updates vm.$el = vm.__patch__(prevVnode, vnode) } restoreActiveInstance() // update __vue__ reference if (prevEl) { prevEl.__vue__ = null } if (vm.$el) { vm.$el.__vue__ = vm } // if parent is an HOC, update its $el as well let wrapper: Component | undefined = vm while ( wrapper && wrapper.$vnode && wrapper.$parent && wrapper.$vnode === wrapper.$parent._vnode ) { wrapper.$parent.$el = wrapper.$el wrapper = wrapper.$parent } // updated hook is called by the scheduler to ensure that children are // updated in a parent's updated hook.} |
路径:vue/src/core/vdom/patch.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 | patch(oldVnode, vnode, hydrating, removeOnly) { // 没有新节点,直接执行destory钩子函数 if (isUndef(vnode)) { if (isDef(oldVnode)) invokeDestroyHook(oldVnode) return } let isInitialPatch = false const insertedVnodeQueue: any[] = [] if (isUndef(oldVnode)) { // empty mount (likely as component), create new root element isInitialPatch = true createElm(vnode, insertedVnodeQueue) // 没有旧节点,直接用新节点生成dom元素 } else { const isRealElement = isDef(oldVnode.nodeType) if (!isRealElement && sameVnode(oldVnode, vnode)) { // patch existing root node // 判断旧节点和新节点自身一样,一致执行patchVnode,对旧节点进行复用操作 patchVnode(oldVnode, vnode, insertedVnodeQueue, null, null, removeOnly) } else { // 否则直接销毁及旧节点,根据新节点生成dom元素 if (isRealElement) { // mounting to a real element // check if this is server-rendered content and if we can perform // a successful hydration. if (oldVnode.nodeType === 1 && oldVnode.hasAttribute(SSR_ATTR)) { oldVnode.removeAttribute(SSR_ATTR) hydrating = true } if (isTrue(hydrating)) { if (hydrate(oldVnode, vnode, insertedVnodeQueue)) { invokeInsertHook(vnode, insertedVnodeQueue, true) return oldVnode } else if (__DEV__) { warn( 'The client-side rendered virtual DOM tree is not matching ' + 'server-rendered content. This is likely caused by incorrect ' + 'HTML markup, for example nesting block-level elements inside ' + '<p>, or missing <tbody>. Bailing hydration and performing ' + 'full client-side render.' ) } } // either not server-rendered, or hydration failed. // create an empty node and replace it oldVnode = emptyNodeAt(oldVnode) } // replacing existing element const oldElm = oldVnode.elm const parentElm = nodeOps.parentNode(oldElm) // create new node createElm( vnode, insertedVnodeQueue, // extremely rare edge case: do not insert if old element is in a // leaving transition. Only happens when combining transition + // keep-alive + HOCs. (#4590) oldElm._leaveCb ? null : parentElm, nodeOps.nextSibling(oldElm) ) // update parent placeholder node element, recursively if (isDef(vnode.parent)) { let ancestor = vnode.parent const patchable = isPatchable(vnode) while (ancestor) { for (let i = 0; i < cbs.destroy.length; ++i) { cbs.destroy[i](ancestor) } ancestor.elm = vnode.elm if (patchable) { for (let i = 0; i < cbs.create.length; ++i) { cbs.create[i](emptyNode, ancestor) } // #6513 // invoke insert hooks that may have been merged by create hooks. // e.g. for directives that uses the "inserted" hook. const insert = ancestor.data.hook.insert if (insert.merged) { // start at index 1 to avoid re-invoking component mounted hook for (let i = 1; i < insert.fns.length; i++) { insert.fns[i]() } } } else { registerRef(ancestor) } ancestor = ancestor.parent } } // destroy old node if (isDef(parentElm)) { removeVnodes([oldVnode], 0, 0) } else if (isDef(oldVnode.tag)) { invokeDestroyHook(oldVnode) } } } invokeInsertHook(vnode, insertedVnodeQueue, isInitialPatch) return vnode.elm } |
_update主要功能是调用patch,将vnode转换为真实DOM,并且更新到页面中。数据更新时,patch方法会使用diff算法,对旧节点进行删除复用操作。
总结:
new Vue的时候调用会调用_init方法
定义 $set、$get 、$delete、$watch 等方法
定义 $on、$off、$emit、$off等事件
定义 _update、$forceUpdate、$destroy生命周期
调用$mount进行页面的挂载 挂载的时候主要是通过mountComponent方法
定义updateComponent更新函数 执行render生成虚拟DOM _update将虚拟DOM生成真实DOM结构,并且渲染到页面中



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具