关于本博客的ui,斗胆放出来~(自己编写一个博客ui)
本博客ui由本人编写
虽不美观,但也算是对这段时间html+css学习的一个实践;
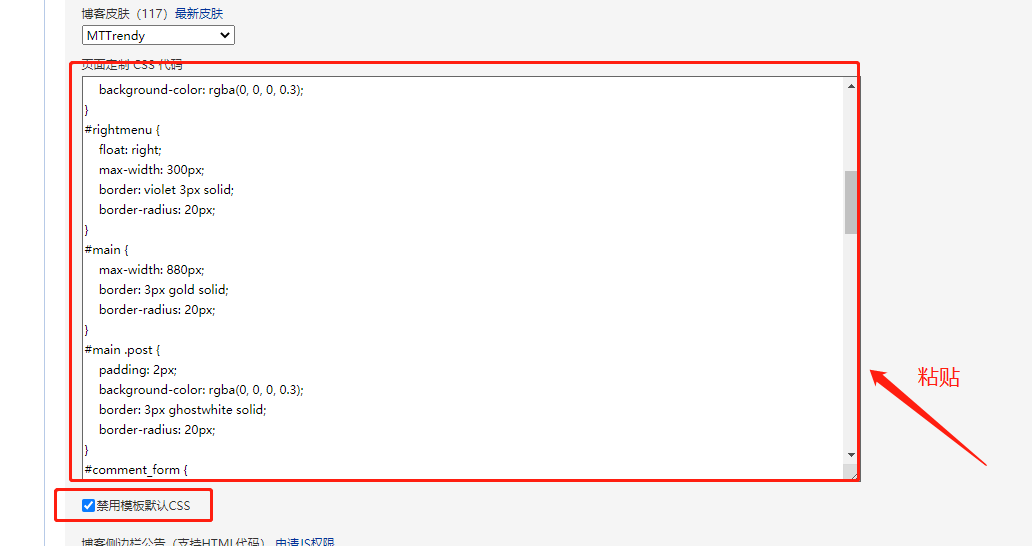
使用方法,将css代码拷贝保存即可使用;
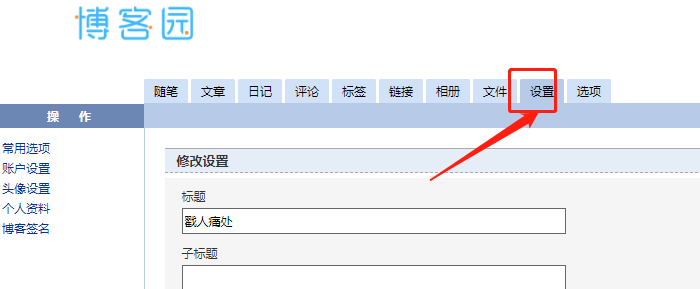
如下为使用方法




css代码如下
/*好看的滚动条*/ ::-webkit-scrollbar{ width:5px; height:10px; -webkit-appearance:none; } ::-webkit-scrollbar-thumb{ height:5px; border:0px solid transparent; border-top:none; border-bottom:none; -webkit-border-radius:2px; background-color:rgba(0,0,0,.3); background-clip:padding-box; } * { color: white; /* text-align: center; */ } .cnblogs_code,.cnblogs_code_toolbar { background-color: transparent; } body { /* position: absolute; */ /* background-color: steelblue; */ width: 1200px; margin: 0 auto; background: url("https://images.cnblogs.com/cnblogs_com/hardfood/1916834/o_2101150519202331.jpg") fixed;/*替换#为博客相册图片地址*/ background-size: 100%; } ul { background-color: rgba(0, 0, 0, 0.3); padding: 20px; } p { background-color: rgba(0, 0, 0, 0.3); } img { background-color: tomato; } h1,h2, h3 { background-color: rgba(0, 0, 0, 0.3); } #rightmenu { float: right; max-width: 300px; border: violet 3px solid; border-radius: 20px; } #rightmenu ul li a,#rightmenu ul li{ display: inline; } #rightmenu ul li a { padding: 2px; } #main { max-width: 880px; border: 3px gold solid; border-radius: 20px; } #main .post { padding: 2px; background-color: rgba(0, 0, 0, 0.3); border: 3px ghostwhite solid; border-radius: 20px; } #comment_form { background-color: rgba(0, 0, 0, 0.3); border: 3px slateblue solid; border-radius: 20px; } #top h1 { border: slateblue 20px solid; border-radius: 20px; } a { display: block; text-decoration: none; border-radius: 3px; transition: all 1s; color: turquoise; } a:hover { color: slategray; transform: translateY(1.5); } li a { transition: all 1s; color: lightseagreen; } li a:hover { color: hotpink; margin-left: 10px; transform: translateX(10px); } li { list-style: none; } #Header1_HeaderTitle { display: block; font-size: 260px; text-align: center; transition: all 1s; margin: 0 auto; } #Header1_HeaderTitle:hover{ transform:scale(1.5); color: lightcoral; } pre { /* color: white; */ background-color: rgba(253, 253, 253, 0.7); } #blog_post_info_block { display: none; } .postfoot { display: block; margin: 0 auto; } .postfoot a{ display: inline; padding: 20px; } #comment_nav a{ display: inline; padding: 30px; } #cb_post_title_url { text-align: center; } #cb_post_title_url span{ border: 2px solid transparent; background-color: rgba(29, 253, 9, 0.3); border-radius: 15px; transition: all 1s; /* border-radius: 20px; */ } #cb_post_title_url span:hover { padding-left: 20px; } #sidebar_search,#sidebar_shortcut { display: none; } #MyTag ul li{ display: block; } .comment_textarea{ background-color: rgba(121, 118, 118, 0.3); } #tbCommentBody { background-color: rgba(0, 0, 0, 0.5); } #btn_comment_submit { background-color: rgba(0, 0, 0, 0.8); } #TopViewPostsBlock ul li{ display: block; } #comments { background-color: rgba(0,0,0,0.3); } #comment_vote { display: block; float: right; } #comment_vote .comment_digg,#comment_vote .comment_burry{ display: inline; }
改进版1

/*好看的滚动条*/ ::-webkit-scrollbar{ width:5px; height:10px; -webkit-appearance:none; } ::-webkit-scrollbar-thumb{ height:5px; border:0px solid transparent; border-top:none; border-bottom:none; /* -webkit-border-radius:2px; */ background-color:rgba(0,0,0,.3); background-clip:padding-box; } * { color: white; /* text-align: center; */ } .cnblogs_code,.cnblogs_code_toolbar { background-color: transparent; } body { /* position: absolute; */ /* background-color: steelblue; */ width: 1200px; margin: 0 auto; background: url("https://images.cnblogs.com/cnblogs_com/hardfood/1916834/o_2101150519202331.jpg") fixed;/*替换#为博客相册图片地址*/ background-size: 100%; } ul { background-color: rgba(0, 0, 0, 0.3); padding: 20px; } p { background-color: rgba(0, 0, 0, 0.3); } img { background-color: tomato; } h1,h2, h3 { background-color: rgba(0, 0, 0, 0.3); } #rightmenu { float: right; max-width: 300px; border: violet 3px solid; border-radius: 20px; } #rightmenu ul li a,#rightmenu ul li{ display: inline; } #rightmenu ul li a { padding: 2px; } #main { max-width: 880px; border: 3px gold solid; border-radius: 20px; } #main .post { padding: 2px; background-color: rgba(0, 0, 0, 0.3); border: 3px ghostwhite solid; border-radius: 20px; } #comment_form { background-color: rgba(0, 0, 0, 0.3); border: 3px slateblue solid; border-radius: 20px; } #top h1 { border: slateblue 20px solid; border-radius: 20px; } a { display: block; text-decoration: none; border-radius: 3px; transition: all 1s; color: turquoise; } a:hover { color: slategray; transform: translateY(1.5); } li a { transition: all 1s; color: lightseagreen; } li a:hover { color: hotpink; margin-left: 10px; transform: translateX(10px); } li { list-style: none; } #Header1_HeaderTitle { display: block; font-size: 260px; text-align: center; transition: all 1s; margin: 0 auto; } #Header1_HeaderTitle:hover{ transform:scale(1.5); color: lightcoral; } pre { /* color: white; */ background-color: rgba(253, 253, 253, 0.7); } #blog_post_info_block { display: none; } .postfoot { display: block; margin: 0 auto; } .postfoot a{ display: inline; padding: 20px; } #comment_nav a{ display: inline; padding: 30px; } #cb_post_title_url { text-align: center; } #cb_post_title_url span{ border: 2px solid transparent; background-color: rgba(29, 253, 9, 0.3); border-radius: 15px; transition: all 1s; /* border-radius: 20px; */ } #cb_post_title_url span:hover { padding-left: 20px; } #sidebar_search,#sidebar_shortcut { display: none; } #MyTag ul li{ display: block; } .comment_textarea{ background-color: rgba(121, 118, 118, 0.3); } #tbCommentBody { background-color: rgba(0, 0, 0, 0.5); } #btn_comment_submit { background-color: rgba(0, 0, 0, 0.8); } #TopViewPostsBlock ul li{ display: block; } #comments { background-color: rgba(0,0,0,0.3); } #comment_vote { display: block; float: right; } #comment_vote .comment_digg,#comment_vote .comment_burry{ display: inline; } #comment_nav a:last-child { margin: 0; padding: 10px; background-color: rgba(0, 0, 0, 0.3); display: block; border-radius: 30%; position: fixed; bottom: 30px; right: 350px; } #comment_nav a:last-child:hover{ background-color: rgba(255, 255, 255, 0.7); color: black; } #ad_t2 { font-size: 6px; } .c_ad_block { float: right; }
改进版2

/*好看的滚动条*/ ::-webkit-scrollbar{ width:5px; height:10px; -webkit-appearance:none; } ::-webkit-scrollbar-thumb{ height:5px; border:0px solid transparent; border-top:none; border-bottom:none; /* -webkit-border-radius:2px; */ background-color:rgba(0,0,0,.3); background-clip:padding-box; } * { color: white; /* text-align: center; */ } .cnblogs_code,.cnblogs_code_toolbar { background-color: transparent; } body { /* position: absolute; */ /* background-color: steelblue; */ width: 1200px; margin: 0 auto; background: url("https://images.cnblogs.com/cnblogs_com/hardfood/1916834/o_2101150519202331.jpg") fixed;/*替换#为博客相册图片地址*/ background-size: 100%; } ul { background-color: rgba(0, 0, 0, 0.3); padding: 20px; } p { background-color: rgba(0, 0, 0, 0.3); } img { background-color: tomato; } h1,h2, h3 { background-color: rgba(0, 0, 0, 0.3); } #rightmenu { float: right; max-width: 300px; border: violet 3px solid; border-radius: 20px; } #rightmenu ul li a,#rightmenu ul li{ display: inline; } #rightmenu ul li a { padding: 2px; } #main { max-width: 880px; border: 3px gold solid; border-radius: 20px; } #main .post { padding: 2px; background-color: rgba(0, 0, 0, 0.3); border: 3px ghostwhite solid; border-radius: 20px; } #comment_form { background-color: rgba(0, 0, 0, 0.3); border: 3px slateblue solid; border-radius: 20px; } #top h1 { border: slateblue 20px solid; border-radius: 20px; } a { display: block; text-decoration: none; border-radius: 3px; transition: all 1s; color: turquoise; } a:hover { color: slategray; transform: translateY(1.5); } li a { transition: all 1s; color: lightseagreen; } li a:hover { color: hotpink; margin-left: 10px; transform: translateX(10px); } li { list-style: none; } #Header1_HeaderTitle { display: block; font-size: 260px; text-align: center; transition: all 1s; margin: 0 auto; } #Header1_HeaderTitle:hover{ transform:scale(1.5); color: lightcoral; } pre { /* color: white; */ background-color: rgba(253, 253, 253, 0.7); } #blog_post_info_block { display: none; } .postfoot { display: block; margin: 0 auto; } .postfoot a{ display: inline; padding: 20px; } #comment_nav a{ display: inline; padding: 30px; } #cb_post_title_url { text-align: center; } #cb_post_title_url span{ border: 2px solid transparent; background-color: rgba(29, 253, 9, 0.3); border-radius: 15px; transition: all 1s; /* border-radius: 20px; */ } #cb_post_title_url span:hover { padding-left: 20px; } #sidebar_search,#sidebar_shortcut { display: none; } #MyTag ul li{ display: block; } .comment_textarea{ background-color: rgba(121, 118, 118, 0.3); } #tbCommentBody { background-color: rgba(0, 0, 0, 0.5); } #btn_comment_submit { background-color: rgba(0, 0, 0, 0.8); } #TopViewPostsBlock ul li{ display: block; } #comments { background-color: rgba(0,0,0,0.3); } #comment_vote { display: block; float: right; } #comment_vote .comment_digg,#comment_vote .comment_burry{ display: inline; } #comment_nav a:last-child { margin: 0; padding: 10px; background-color: rgba(0, 0, 0, 0.3); display: block; border-radius: 30%; position: fixed; bottom: 30px; right: 350px; } #comment_nav a:last-child:hover{ background-color: rgba(255, 255, 255, 0.7); color: black; } #ad_t2 { font-size: 6px; } .c_ad_block { float: right; } .cnblogs_code_collapse{ background-color: rgba(0, 0, 0, 0.3); cursor:pointer; }
改进版3

/*好看的滚动条*/ ::-webkit-scrollbar{ width:5px; height:10px; -webkit-appearance:none; } ::-webkit-scrollbar-thumb{ height:5px; border:0px solid transparent; border-top:none; border-bottom:none; /* -webkit-border-radius:2px; */ background-color:rgba(0,0,0,.3); background-clip:padding-box; } * { color: white; /* text-align: center; */ } .cnblogs_code,.cnblogs_code_toolbar { background-color: transparent; } element.style { } .cnblogs_code div { background-color: rgba(255, 255, 255, 0.3); } .cnblogs_code div { background-color: #f5f5f5; } .cnblogs_code, .cnblogs_code_toolbar { background-color: transparent; } .cnblogs_code_toolbar{ height: 34px; } .cnblogs_code_toolbar a{ color: rgba(29, 253, 9, 0.3); } body { /* position: absolute; */ /* background-color: steelblue; */ width: 1200px; margin: 0 auto; background: url("https://images.cnblogs.com/cnblogs_com/hardfood/1916834/o_2101150519202331.jpg") fixed;/*替换#为博客相册图片地址*/ background-size: 100%; } ul { background-color: rgba(0, 0, 0, 0.3); padding: 20px; } p { background-color: rgba(0, 0, 0, 0.3); } img { background-color: tomato; } h1,h2, h3 { background-color: rgba(0, 0, 0, 0.3); } #rightmenu { float: right; max-width: 300px; border-left: gold 3px solid; border-radius: 20px; } #rightmenu ul li a,#rightmenu ul li{ display: inline; } #rightmenu ul li a { padding: 2px; } #main { max-width: 880px; border-right: 3px gold solid; /* border-radius: 20px; */ } #main .post { /* position: absolute; */ padding: 2px; background-color: rgba(0, 0, 0, 0.3); border-right: 3px ghostwhite solid; /* border-radius: 20px; */ } #comment_form { background-color: rgba(0, 0, 0, 0.3); border: 3px slateblue solid; border-radius: 20px; } #top h1 { border-bottom: slateblue 20px solid; /* border-radius: 20px; */ } a { display: block; text-decoration: none; border-radius: 3px; transition: all 1s; color: turquoise; } a:hover { color: slategray; transform: translateY(1.5); } li a { transition: all 1s; } li a:hover { color: hotpink; margin-left: 10px; transform: translateX(10px); } li { list-style: none; } #Header1_HeaderTitle { display: block; font-size: 260px; text-align: center; transition: all 1s; margin: 0 auto; } #Header1_HeaderTitle:hover{ transform:scale(1.5); color: lightcoral; } pre { color: black; background-color: rgba(253, 253, 253, 0.8); } #blog_post_info_block { display: none; } .postfoot { display: block; margin: 0 auto; } .postfoot a{ display: inline; padding: 20px; } #comment_nav a{ display: inline; padding: 30px; } #cb_post_title_url { text-align: center; } #cb_post_title_url span{ border: 2px solid transparent; background-color: rgba(29, 253, 9, 0.3); border-radius: 15px; transition: all 1s; /* border-radius: 20px; */ } #cb_post_title_url span:hover { padding-left: 20px; } #sidebar_search,#sidebar_shortcut { display: none; } .comment_textarea{ background-color: rgba(121, 118, 118, 0.3); } #tbCommentBody { background-color: rgba(0, 0, 0, 0.5); } #btn_comment_submit { background-color: rgba(0, 0, 0, 0.8); } #TopViewPostsBlock ul li{ display: block; } #comments { background-color: rgba(0,0,0,0.3); } #comment_vote { display: block; float: right; } #comment_vote .comment_digg,#comment_vote .comment_burry{ display: inline; } #comment_nav a:last-child { margin: 0; padding: 10px; background-color: rgba(0, 0, 0, 0.3); display: block; border-radius: 30%; position: fixed; bottom: 30px; right: 350px; } #comment_nav a:last-child:hover{ background-color: rgba(255, 255, 255, 0.7); color: black; } .c_ad_block { position: relative; bottom: 0; right: 0; } .cnblogs_code_collapse{ background-color: rgba(0, 0, 0, 0.3); cursor:pointer; } .recomm-block,.c_ad_block,#ad_t2{ /* display: inline; */ font-size: 4px; /* float: left; */ } .c_ad_block { display: none; } .cnblogs_code div{ background-color: rgba(255, 255, 255, 0.3); } #comment_form_container { border-bottom: solid 1px red; } /* ---------底部-------- */ #footer { float: right; display: block; position: relative; right: 0; bottom: 142px; text-align: center; } /*生成博客目录的CSS*/ #sideBar{ font-size:12px; font-family:Arial, Helvetica, sans-serif; text-align:left; position:fixed;/*将div的位置固定到距离top:50px,right:0px的位置,这样div就会处在最右边的位置,距离顶部50px*/ top:50px; right:0px; width: auto; height: auto; } #sideBarTab{ float:left; width:30px; border:1px solid #e5e5e5; border-right:none; text-align:center; background:rgba(0,0,0,0.3); } #sideBarContents{ float:left; overflow:auto; overflow-x:hidden;!important; width:200px; min-height:108px; max-height:460px; border:1px solid #e5e5e5; border-right:none; background:rgba(0,0,0,0.3); } #sideBarContents dl{ margin:0; padding:0; } #sideBarContents dt{ margin-top:5px; margin-left:5px; } #sideBarContents dd, dt { cursor: pointer; } #sideBarContents dd:hover, dt:hover { color:#A7995A; } .pager{ display: block; } .pager a{ display: inline-block; /* float: left; */ position:absolute; color: beige; } .cnblogs-toc{ background-color: rgba(0,0, 0, 0.6); } #myposts .PostList { background-color: rgba(0,0,0,0.3); } #myposts .PostList div a span{ color:turquoise; } #myposts .PostList div a span:hover{ color:hotpink; }
改进版4

/*好看的滚动条*/ ::-webkit-scrollbar{ width:5px; height:10px; -webkit-appearance:none; } ::-webkit-scrollbar-thumb{ height:5px; border:0px solid transparent; border-top:none; border-bottom:none; /* -webkit-border-radius:2px; */ background-color:rgba(0,0,0,.3); background-clip:padding-box; } * { color: white; /* text-align: center; */ } .cnblogs_code,.cnblogs_code_toolbar { background-color: transparent; } element.style { } .cnblogs_code, .cnblogs_code_toolbar { background-color: transparent; } .cnblogs_code_toolbar{ height: 34px; } .cnblogs_code_toolbar a{ color: rgba(29, 253, 9, 0.3); } body { /* position: absolute; */ /* background-color: steelblue; */ width: 1200px; margin: 0 auto; background: url("https://images.cnblogs.com/cnblogs_com/hardfood/1916834/o_2101150519202331.jpg") fixed;/*替换#为博客相册图片地址*/ background-size: 100%; } ul { background-color: rgba(0, 0, 0, 0.3); padding: 20px; } p { background-color: rgba(0, 0, 0, 0.3); } img { background-color: tomato; } #rightmenu { float: right; max-width: 300px; border-left: #38ff00 1px solid; } #rightmenu ul li a,#rightmenu ul li{ display: inline; } #rightmenu ul li a { padding: 2px; } #main { max-width: 880px; border-right: 1px rgb(0, 238, 255) solid; /* border-radius: 20px; */ } #main .post { /* position: absolute; */ padding: 2px; background-color: rgba(0, 0, 0, 0.3); /* border-right: 2px rgb(255, 0, 43) solid; */ /* border-radius: 20px; */ } #comment_form { background-color: rgba(0, 0, 0, 0.3); border: 3px slateblue solid; border-radius: 20px; } #top h1 { border-bottom: pink 1px solid; /* border-radius: 20px; */ } a { display: block; text-decoration: none; border-radius: 3px; transition: all 1s; color: turquoise; } a:hover { color: slategray; transform: translateY(1.5); } li a { transition: all 1s; } li a:hover { color: hotpink; margin-left: 10px; transform: translateX(10px); } li { list-style: none; } #Header1_HeaderTitle { display: block; font-size: 100px; text-align: left; transition: all 1s; transform-style: preserve-3d; animation: rotate 0.48s infinite ease-in-out; } @keyframes rotate { 0% { transform: rotateY(-45deg); } 10% { transform: rotateY(0deg); } 100% { transform: rotateY(-45deg); } } #Header1_HeaderTitle:hover{ color: lightcoral; animation-play-state: paused; } pre { color: black; } #blog_post_info_block { display: none; } .postfoot { display: block; margin: 0 auto; } .postfoot a{ display: inline; padding: 20px; } #comment_nav a{ display: inline; padding: 30px; } #cb_post_title_url { text-align: center; } #cb_post_title_url span{ border: 2px solid transparent; background-color: rgba(29, 253, 9, 0.3); border-radius: 15px; transition: all 1s; /* border-radius: 20px; */ } #cb_post_title_url span:hover { padding-left: 20px; } #sidebar_search,#sidebar_shortcut { display: none; } .comment_textarea{ background-color: rgba(121, 118, 118, 0.3); } #tbCommentBody { background-color: rgba(0, 0, 0, 0.5); } #btn_comment_submit { background-color: rgba(0, 0, 0, 0.8); } #TopViewPostsBlock ul li{ display: block; } #comments { background-color: rgba(0,0,0,0.3); } #comment_vote { display: block; float: right; } #comment_vote .comment_digg,#comment_vote .comment_burry{ display: inline; } #comment_nav a:last-child { margin: 0; padding: 10px; background-color: rgba(0, 0, 0, 0.3); display: block; border-radius: 30%; position: fixed; bottom: 30px; right: 350px; } #comment_nav a:last-child:hover{ background-color: rgba(255, 255, 255, 0.7); color: black; } .c_ad_block { position: relative; bottom: 0; right: 0; } .cnblogs_code_collapse{ background-color: rgba(0, 0, 0, 0.3); cursor:pointer; } .recomm-block,.c_ad_block,#ad_t2{ /* display: inline; */ font-size: 4px; /* float: left; */ } .c_ad_block { display: none; } #comment_form_container { border-bottom: solid 1px red; } .post h2 a span{ color: turquoise; background-color: rgba(0, 0, 0, 0.3); } .post h2 a span:hover{ color: pink; background-color: rgba(222, 222, 222, 0.3); } /* ---------底部-------- */ #footer { float: right; display: block; position: relative; right: 0; bottom: 142px; text-align: center; } /*生成博客目录的CSS*/ #sideBar{ font-size:12px; font-family:Arial, Helvetica, sans-serif; text-align:left; position:fixed;/*将div的位置固定到距离top:50px,right:0px的位置,这样div就会处在最右边的位置,距离顶部50px*/ top:50px; right:0px; width: auto; height: auto; } #sideBarTab{ float:left; width:30px; border:1px solid #e5e5e5; border-right:none; text-align:center; background:rgba(0,0,0,0.3); } #sideBarContents{ float:left; overflow:auto; overflow-x:hidden;!important; width:200px; min-height:108px; max-height:460px; border:1px solid #e5e5e5; border-right:none; background:rgba(0,0,0,0.3); } #sideBarContents dl{ margin:0; padding:0; } #sideBarContents dt{ margin-top:5px; margin-left:5px; } #sideBarContents dd, dt { cursor: pointer; } #sideBarContents dd:hover, dt:hover { color:#A7995A; } .pager{ display: block; font-size: x-large; color: lime; } .pager a{ display: inline-block; /* float: left; */ /* position:absolute; */ color: beige; background-color: rgba(0,0, 0, 0.6); } .pager a:hover{ background-color: rgba(253,121,199,0.6); color: azure; } .cnblogs-toc{ background-color: rgba(0,0, 0, 0.6); } #myposts .PostList { background-color: rgba(0,0,0,0.3); } #myposts .PostList div a span{ color:turquoise; } #myposts .PostList div a span:hover{ color:hotpink; } #nav_next_page a{ display: block; font-size: x-large; color: lime; display: inline-block; background-color: rgba(0,0, 0, 0.6); text-align: center; } #nav_next_page a:hover{ background-color: rgba(253,121,199,0.6); color: azure; } .cnblogs_code, .cnblogs_code_toolbar{ background-color: rgba(244,164,96, 0.92);; } .cnblogs_code div{ background-color: transparent; } .cnblogs_code_toolbar a:hover, .cnblogs_code_toolbar a:link, .cnblogs_code_toolbar a:visited, .cnblogs_code_toolbar a:active, .cnblogs_code_toolbar a:link img, .cnblogs_code_toolbar a:visited img { background-color: transparent !important; border: none !important; }
-------------====================分割线====================-------------
作者:戳人痛处
本博客link:https://www.cnblogs.com/hardfood/p/14282283.html
硬币,懂?
https://space.bilibili.com/68973181
标签:
博客美化





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!