【Gamma】 Phylab 展示博客
【Gamma】 Phylab 展示博客
发布地址
网站:PhyLab
GitHub Release: WhatAHardChoice/Phylab Gamma版本
一、团队简介
团队名称:WhatAHardChoice
| 照片 | 姓名&自我介绍 | 期望角色 |
|---|---|---|
 |
我是周BW,喜爱摄影、音乐及各种新奇的技术。技术上后端熟悉Java、Python,前端会一点vue,熟悉PS还可以当美工。总之什么都会一点但都不够深,希望能在与大家合作的过程中与大家一同学习进步! | 开发&PM/美工 |
 |
我是周GJ,喜欢体验生活,爱好挺多,运动旅游电影音乐。对C、Java、C#比较熟悉,各种语言都能快速上手。有缘能成为一个团队,合作愉快! | 开发 |
 |
我是何YF,平时喜欢追剧看番,能力不足,热情有余。偏向做测试,也愿意给开发的同学提供各种协助。很高兴能和大家成为一个团队,也希望接下来合作愉快! | 测试 |
 |
我是樊ZK,业余时间喜欢玩游戏看电影。比较熟悉C/C++,也可以开发也可以测试(哪边缺人去哪边)。技术可能不是非常好,但是愿意学习。 | 开发或测试 |
 |
我是王ZQ,喜欢电影、电视剧和综艺,能力一般水平有限,但愿意多学习。对C和Java比较熟悉,偏向做测试。非常高兴加入这个团队,希望在之后的任务里能一起努力,合作愉快。 | 测试 |
 |
我是杨S,喜欢游戏、电影、电视剧,当然也喜欢编程。对C和Java比较熟悉,偏向开发。能力还有很多不足,水平也有限,但愿意多多学习,跟大家共同进步 | 开发 |
 |
我是殷LXY,爱好是看小说、玩游戏,现在正抓紧时间锻炼自己的编程能力。对C/Java比较熟悉,偏向测试,也可也做一些测试以外的杂务及辅助pm工作。很高兴能和大家一个团队,会尽力为团队做出贡献 | 测试&文档 |
二、项目目标
2.1 典型用户
| 典型用户1 | 典型用户2 | 典型用户3 | |
|---|---|---|---|
| 姓名 | 小王 | 小李 | 小张 |
| 性别、年龄 | 男、20 | 男、20 | 男、20 |
| 职业 | 大二 | 大二 | 大二 |
| 收入 | 无 | 无 | 无 |
| 知识层次和能力 | 本科在读,善于利用网络工具,物理系学生 | 本科在读,善于利用网络工具,非物理系学生 | 本科在读,善于编程,计算机系学生 |
| 生活/工作情况 | 上学 | 上学 | 上学 |
| 动机、目的、困难 | 动机:物理实验必修课;目的:想取得好成绩;困难:每次实验之前,得花大量时间查找资料写预习报告,在实验数据处理上存在困难。期末考试复习找不到资料。 | 动机:物理实验必修课;目的:想取得好成绩;困难:每次实验都要花费大量时间,还有其他专业课的负担 | 动机:物理实验必修课,自己会编写脚本处理数据;目的:希望分享自己的脚本给他人使用;困难:没有途径分享,分享给他人后他人不会用 |
| 用户偏好 | 认真学习,善于利用电脑手机 | 喜欢社交、善于利用电脑手机 | 乐于助人、希望帮助大家学习 |
| 用户比例 | 40% | 50% | 10% |
| 典型场景 | 在网站上发现有很多实验的预习报告,以及对数据的处理 | 在网站上发现能自动处理数据,来检测自己的结果是否正确 | 申请管理员权限后,上传并调试自己的脚本 |
| 典型描述 | 认真严谨、踏实 | 追求简单、效率 | 乐于助人 |
2.2 功能描述
| 功能 | 功能描述 | 验收标准 | |
|---|---|---|---|
| 用户 | 用户认证 | 用户注册 用户登陆/登出 邮箱认证 修改密码 |
能够正常注册 能够正常登陆,并维持登录状态 能够收到认证邮件并认证 能够修改密码 |
| 信息修改 | 查看个人信息 修改个人信息 上传头像 |
能够浏览自己的个人信息 能够修改个人信息并于服务器同步 能够上传/修改自己的头像 |
|
| 实验 | 预习实验 | 预习报告 | 每个实验能够看到相应的预习报告,预习报告内容正确 |
| 数据处理 | 数据处理运行 数据处理正确性 数据处理报错 支持不同效果的模板 |
实验的脚本能够根据输入数据运行得到结果 实验脚本能够得到正确的数据 实验脚本在遇到错误输入时能报错 不同的模板都能生成合格的报告 |
|
| 评论 | 实验界面评论区评论 | 能够在实验界面看到他人评论,并能发送简单的评论信息 | |
| 收藏 | 收藏实验报告 查看收藏报告 下载收藏报告 删除收藏报告 |
能够在报告生成后收藏相应报告 能够查看自己收藏的报告 能够下载自己收藏的报告 能够删除(取消收藏)自己收藏的报告 |
|
| 社区 | 发表问题 | 发表问题,提供问题描述 点赞他人的回答 |
能够发表问题,并在问题描述中提供图文、附件等信息 能够对他人答案点赞,自己的答案能够被点赞 |
| 回复 | 回复某一文章/问题/答案 | 能够在某一文章/问题/答案下评论,并附带图文或附件等信息 | |
| 发表文章 | 发表文章 | 能够发表一篇文章,并附带图文、附件等信息 | |
| 控制台 | 新建实验 | 新建一个小实验 | 能够正确新建实验,新建后实验处于未发布状态,且自带实验模板 |
| 上传报告 | 上传预习报告至相应实验组下 | 能够上传PDF格式的预习报告,能够拦截错误的文件上传 | |
| 编辑脚本代码 | Python/Latex/Html/Markdown编辑 html实时预览 |
能够编辑/保存某个实验的代码 能够在编辑html表格时实时预览 |
|
| 运行测试 | 输入数据运行测试 | 能够在输入数据的情况下运行测试,并返回服务端的运行日志 | |
| 发布/删除实验 | 发布实验 删除未发布实验 |
能够正常发布实验,发布后用户可以在实验区看到 能够删除未发布实验,删除后服务端文件也被清空 |
|
| 主页 | 公告栏 | 显示公告栏 修改公告栏 |
所有用户都能看到公告栏 只有管理员能够修改公告栏、且修改可持久化 |
| 设计性实验 | 设计性实验复习 | 切换实验内容 点击显示/隐藏答案 |
能够切换不同的实验(共8个) 点击挖空部分能够显示/隐藏答案 |
| 其他 | 移动端 | 整体显示正常 基本功能可用 |
移动端显示没有明显的溢出、错乱情况 注册登录、生成报告、设计性实验等基本功能能够使用 |
2.3 用户量
截至6月17日晚,共有70人次在网站注册。Beta阶段和Gamma阶段注册量增量不大,原因一是宣传力度减弱,二是新功能不需要注册即可使用,且综合实验在Gamma阶段已经结束。

网站访问量方面,截至6月17日晚设计性实验页面总访问量417次。
三、项目发布与展示
3.1 新功能
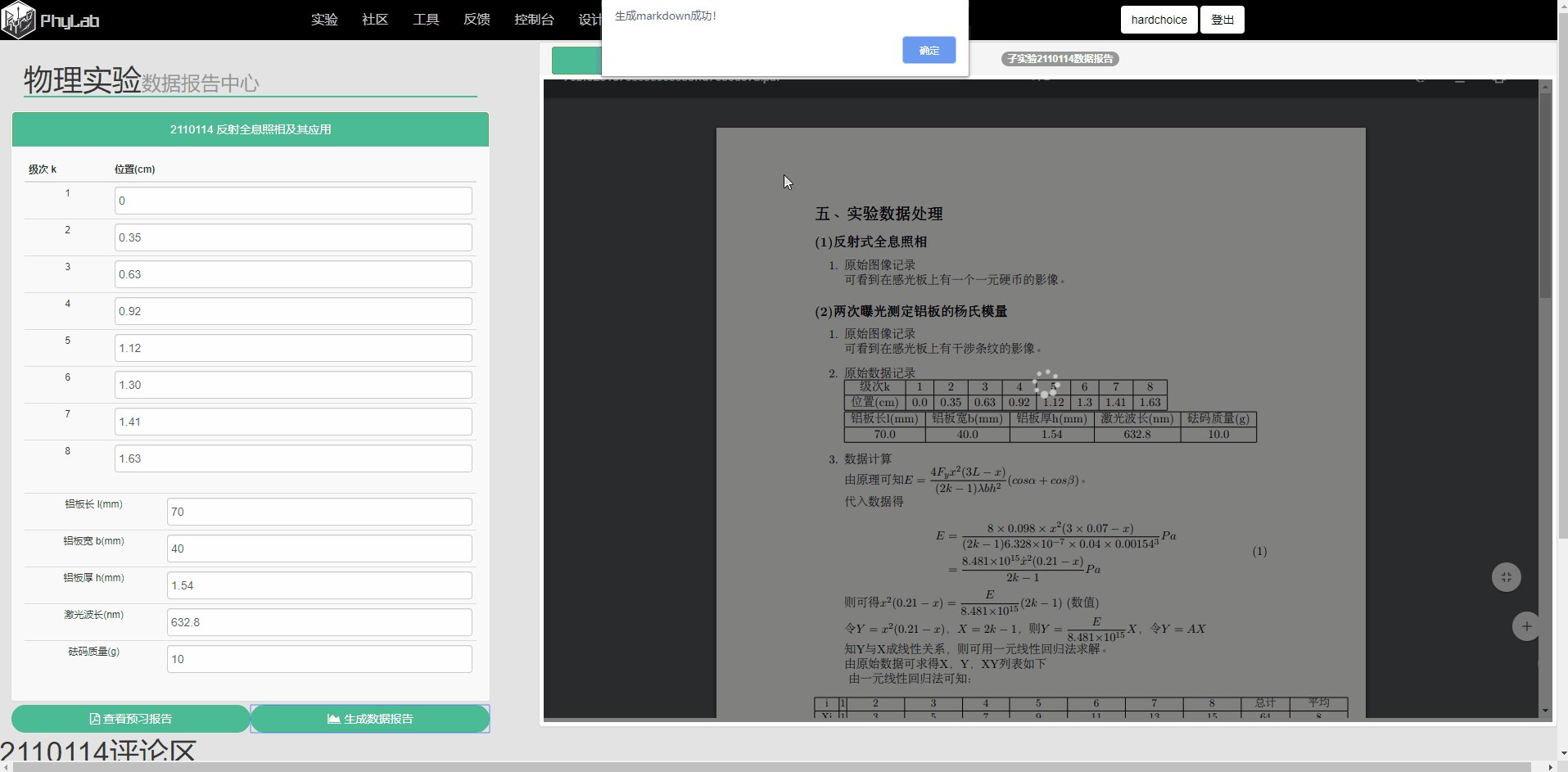
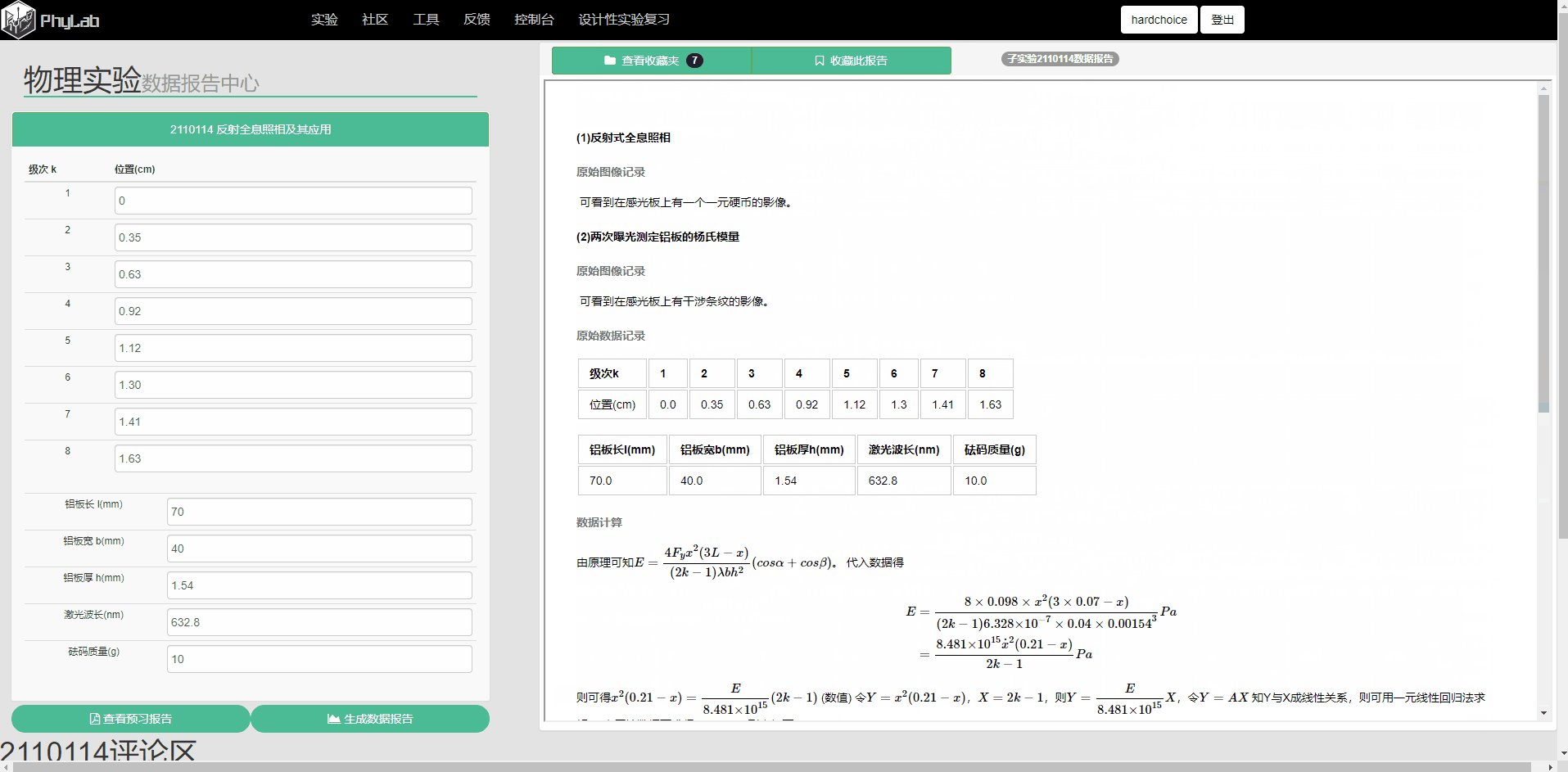
3.1.1 Markdown模板生成报告
3.1.1.1 可选择的模板生成(Beta)
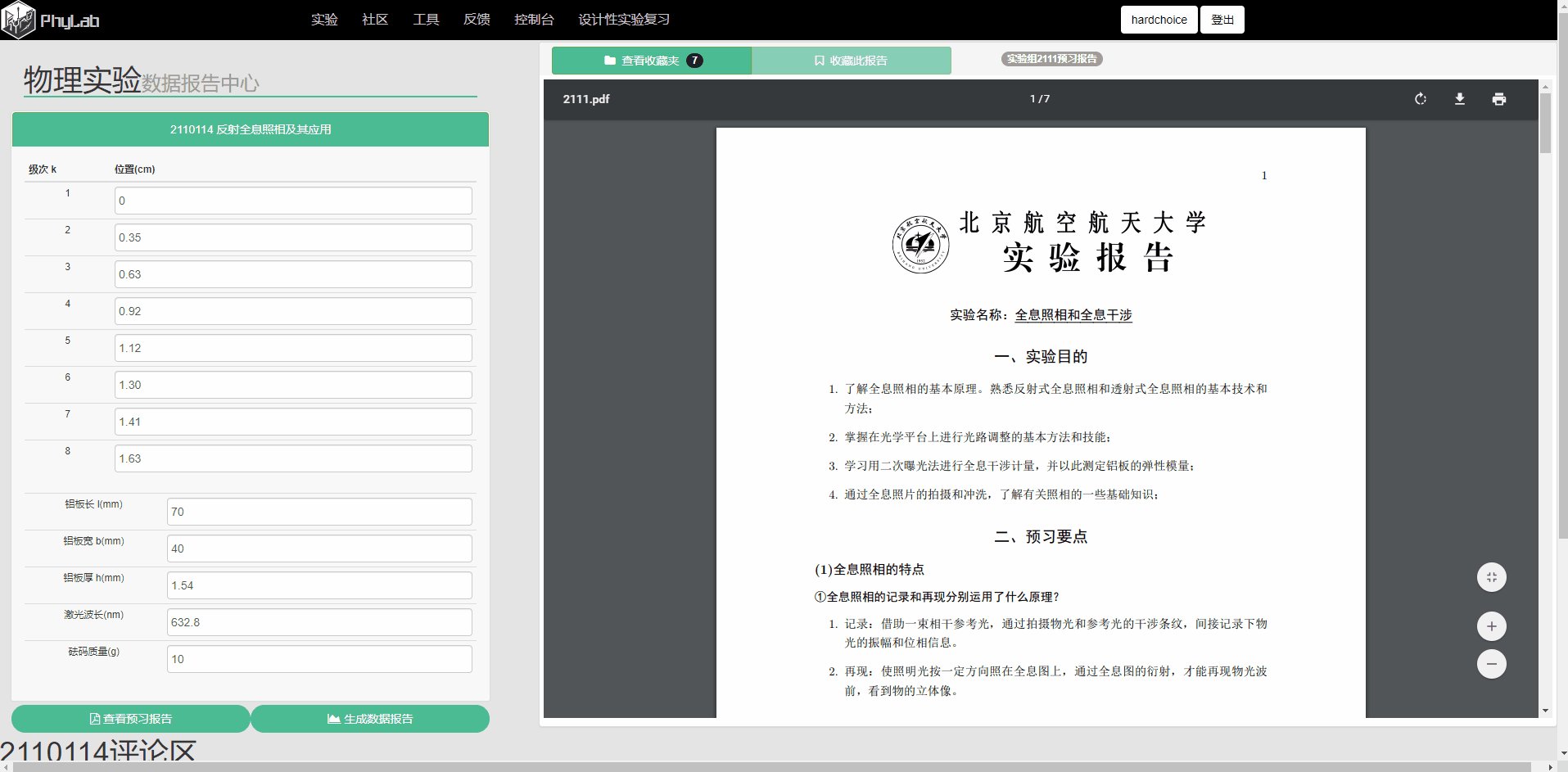
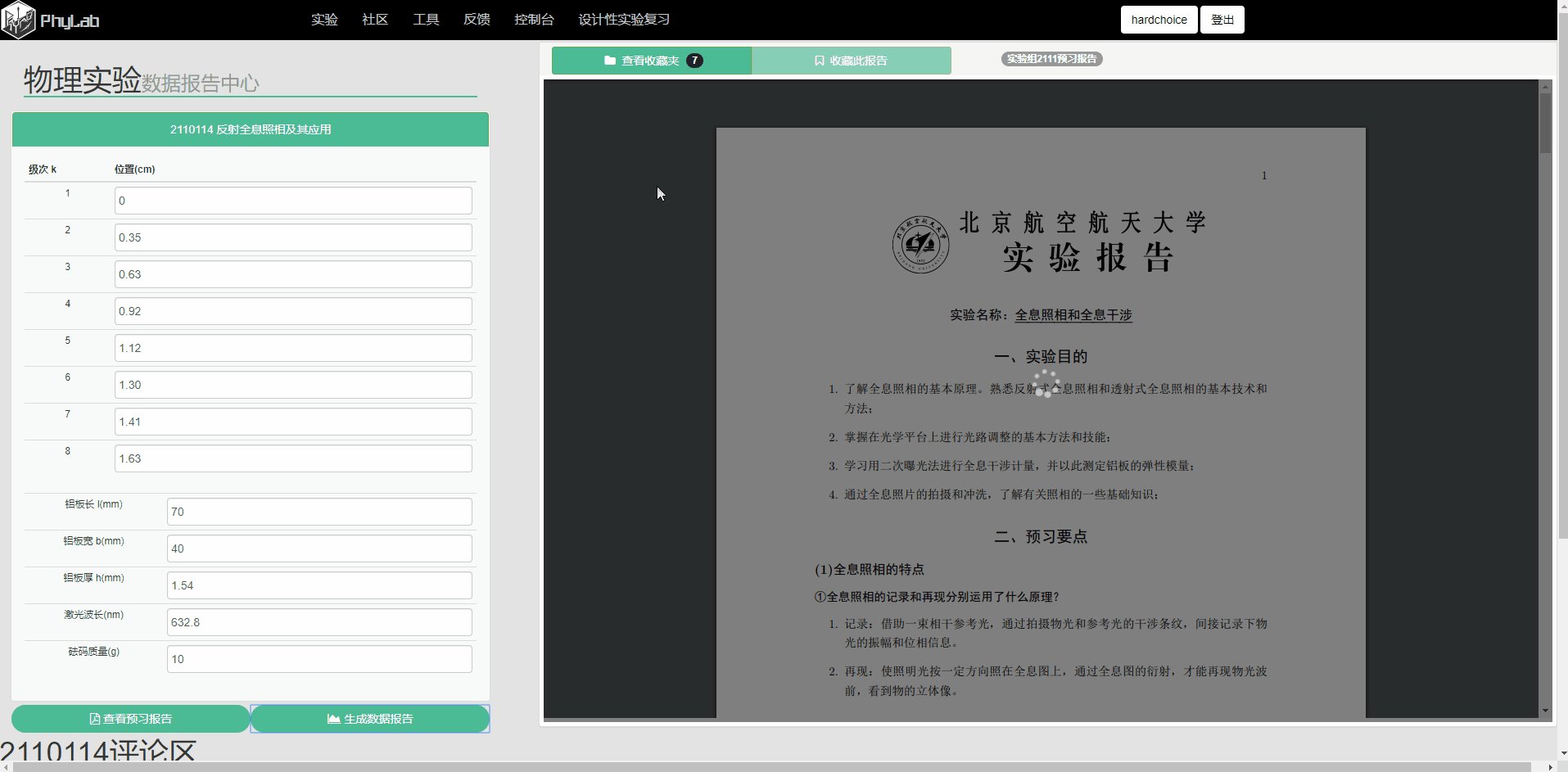
在生成报告界面可以选择报告生成方式:Latex或Markdown模板。
目前所有实验都支持使用两种模板生成报告了。

与Alpha阶段对比: Markdown模板内容与Latex模板内容一致,仅样式略显简陋,但生成速度大大提升(详见测试报告-性能测试部分)。
3.1.1.2 控制台完全接入(Gamma)
控制台管理的内容由之前的三件套(Python/Latex/HTML)转为了四件套(+Markdown)。原先的操作均不受影响。增加了Markdown接口的测试。

3.1.2 设计性实验复习页面(Beta)
无需登陆即可直接访问:设计性实验复习

上线了8个考试实验内容,内容参考了往届的复习资料。支持使用鼠标滑过、点击的方式显示与隐藏答案。
Gamma阶段修复了点击事件的问题,目前该页面在移动端也能正常工作了。
3.1.3 新实验(Beta)
上线了两个小实验2160115密立根油滴实验 和 2200116声光衍射实验。
Gamma阶段由于综合实验结束,暂未考虑增加新的实验内容。
3.1.4 公告栏(Beta&Gamma)
Beta阶段引入了主页公告栏,Gamma阶段引入了公告栏的编辑功能。

3.2 修复缺陷
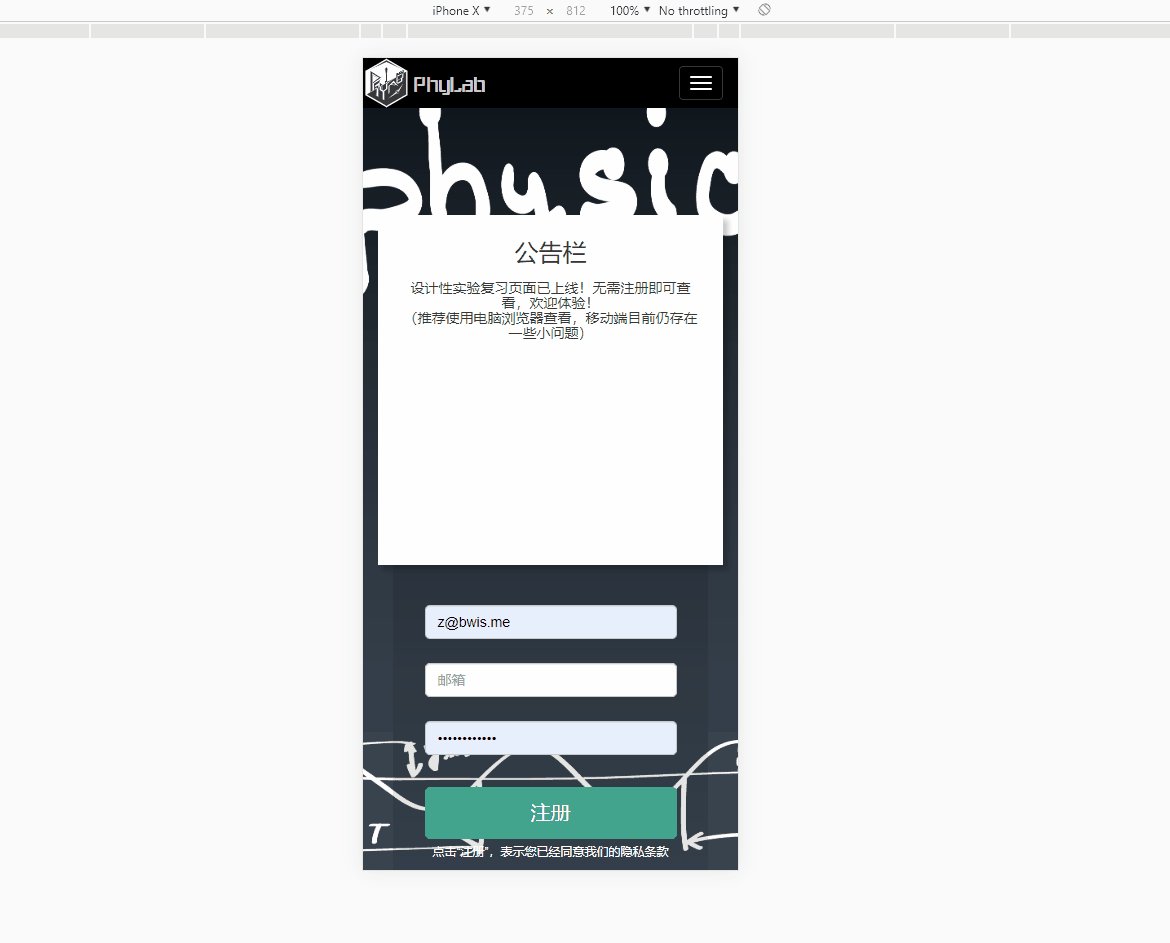
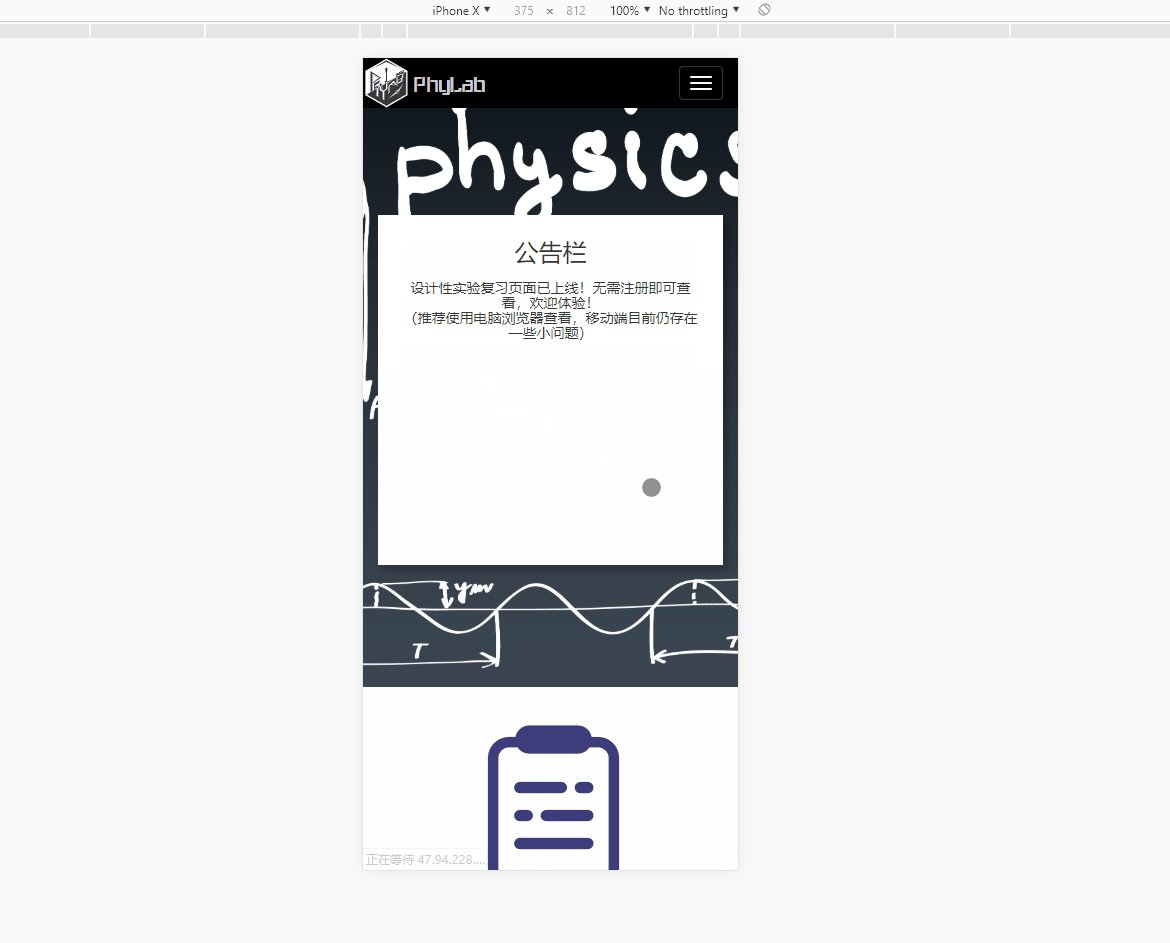
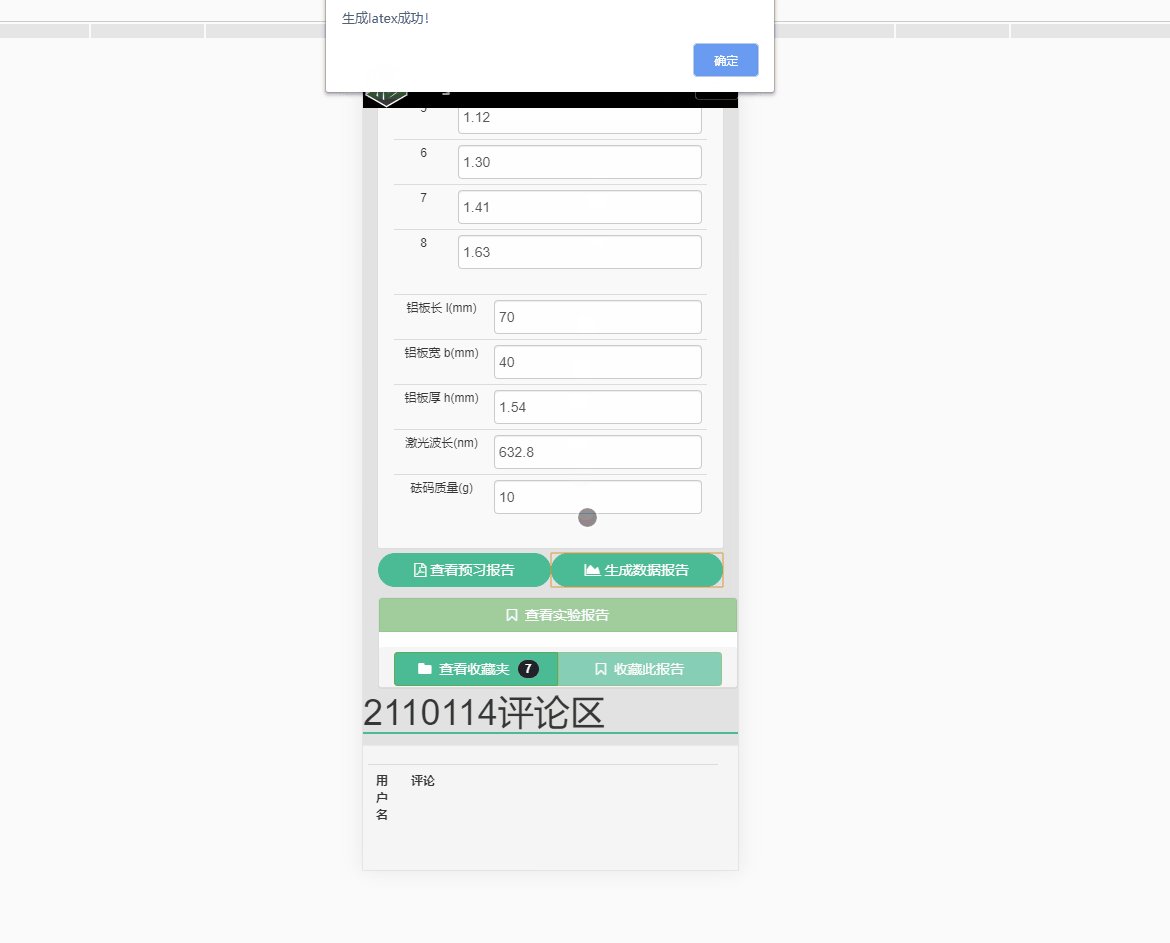
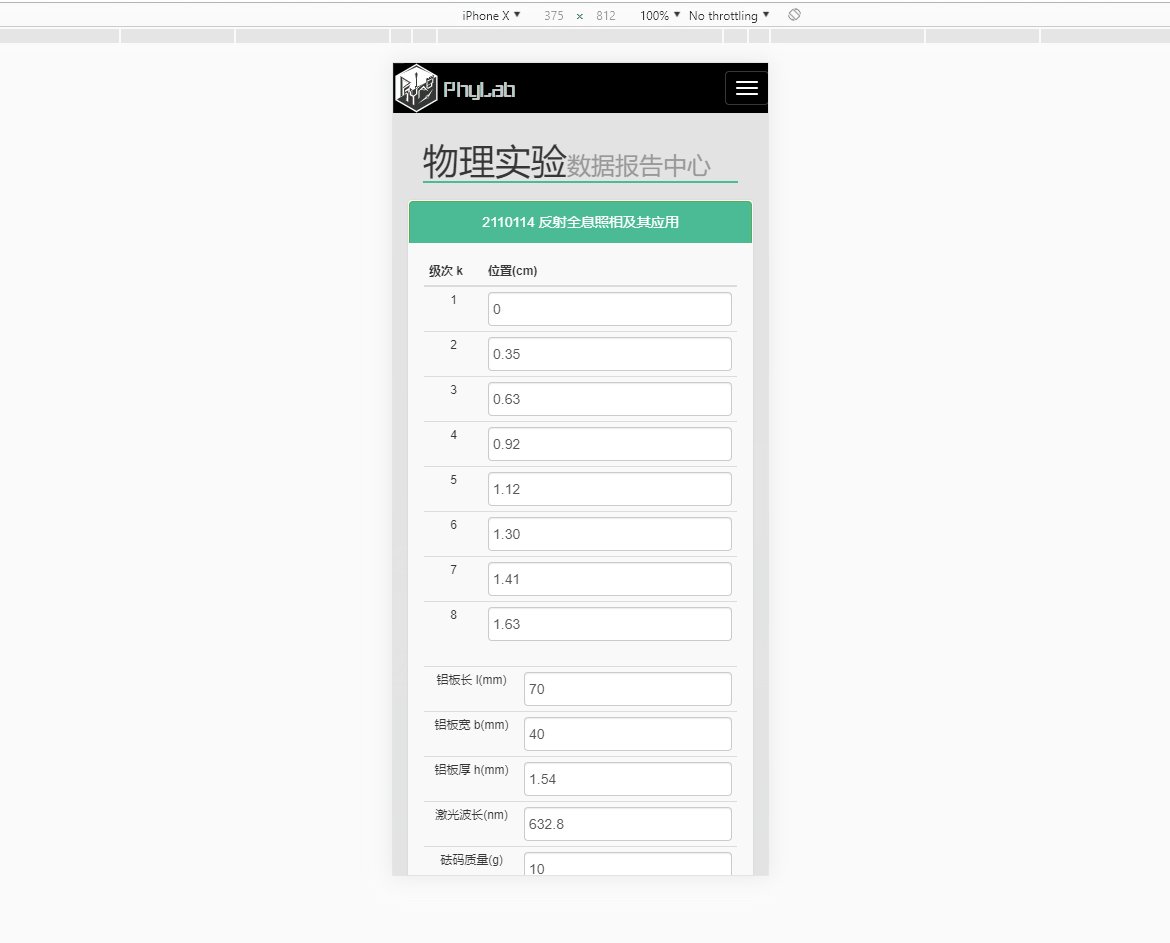
3.2.1 移动端显示(Beta)
由于之前项目以前并未考虑到移动端使用的问题,移动端的原有页面崩坏严重,报告生成无法使用。
与Alpha阶段对比: 点此查看以前移动端页面的诸多问题
Beta阶段我们改善了移动端的显示,使移动端能够正常生成和查看报告。


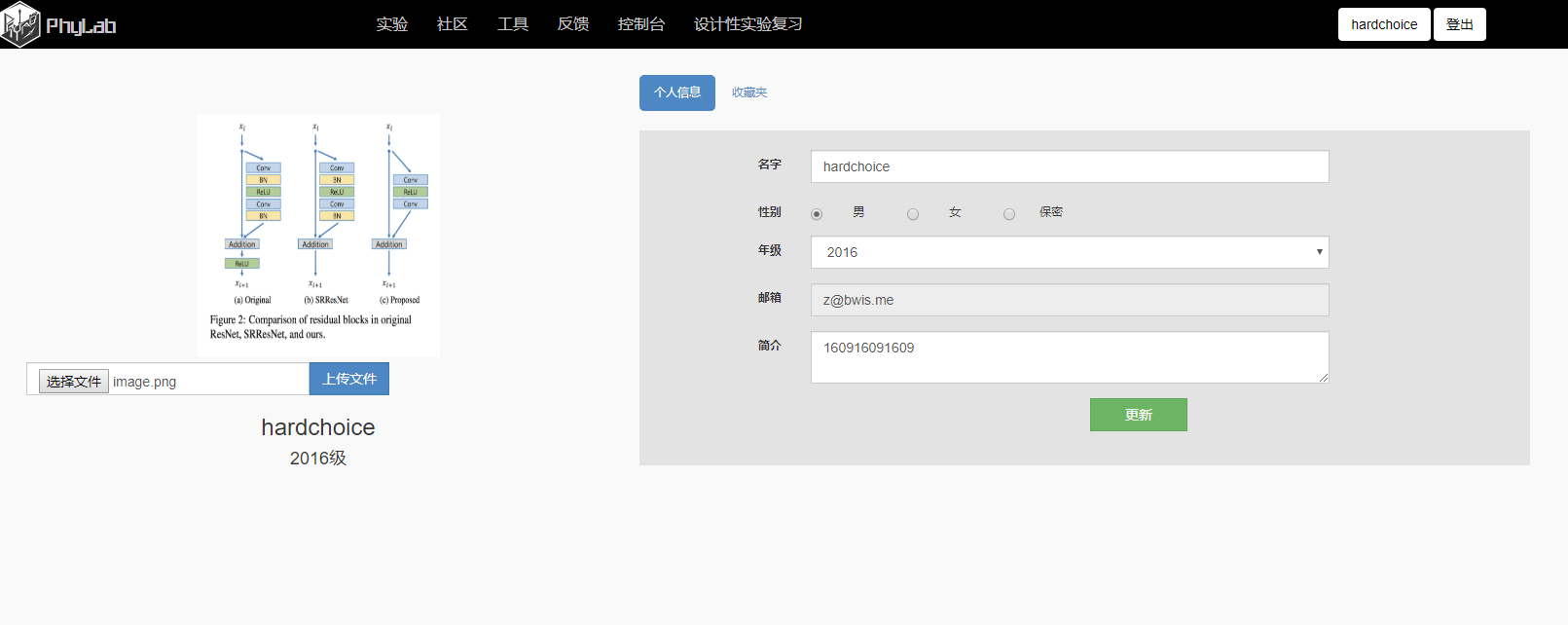
3.2.2 头像上传、密码修改(Beta)
用户界面目前支持上传自己的头像了。

修复了密码修改接口,目前可以在登陆页面-忘记密码链接中向注册邮箱发送修改密码链接。

3.2.3 工程质量:测试、文档、注释(Beta&Gamma)
该部分详情将于第五部分介绍。
3.2.3.1 测试
与Alpha阶段不同,在Beta和Gamma阶段团队格外重视测试,进行了包括单元测试、性能测试、接口测试等一系列测试,在提升项目整体质量的同时也学到了很多知识。
为了方便测试,在Gamma阶段我们在项目内定义了错误码,以帮助测试和debug。错误码统一了之前项目返回出错信息或抛异常的情况。我们提供了配套的错误码说明文档。
3.2.3.2 文档、注释及其他
在Gamma阶段我们对项目中的代码增添了很多注释。大部分注释集中在后端,前端也有少量简单的注释帮助开发理解代码。
为了帮助之后的同学更快上手项目,我们修订和编写了很多文档,包括:入门及项目结构介绍、接口文档、服务端部署文档、本地部署踩坑文档、错误码说明、配置文件说明、接口测试运行说明。
除此之外我们在Github将服务端运行的完整代码进行了打包,以帮助之后的同学部署。
3.3 已知的问题与限制
3.3.1 问题
- 登出问题:社区和实验网站的登出不同步
- 移动端实验评论区无法使用,实际上问题是移动端社区无法使用,问题出在移动端社区的登陆与pc端不同。
- 注册部分的年级信息没有和后端关联起来,此问题修改难度较大暂时搁置
- 控制台偶尔出现编辑器需要点击才能唤醒的情况
3.3.2 限制
- 上传头像功能和社区有小部分冲突
- 修改密码的邮件极容易被识别为垃圾邮件
- 手机上传的头像在电脑上方向不太对
四、项目管理
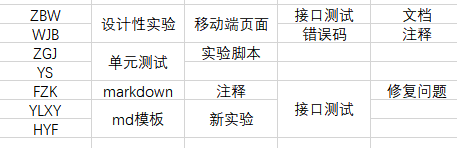
4.1 分工
项目的分工在Beta和Gamma阶段大体如图:

基本上团队内分工在尽量让大家做熟悉的事情基础上又有灵活的调整,使得效率尽可能最大化。
4.2 平衡
Beta和Gamma阶段出现的一个迹象是其他课程花费的时间逐渐挤压了软工的时间。尤其是在Gamma阶段起初由于多门课程有考试/大作业,导致项目进度一度停滞不前。
针对这一问题,PM根据各同学时间充裕程度分配任务,并鼓励结对的模式,最终的进度有所延误但工作都完成了。
4.3 验收
Alpha阶段我们的项目对于Issue管理不是非常严谨,简而言之大部分issue的关闭都没有对应的commit内容或成果。
在Beta和Gamma阶段我们采用先回复再关Issue的方式使用issue功能。关闭issue的同时也需要提供相应的成果,不仅仅是commit,也可以是博客链接、设计图等等。
每天的例会时PM会对当日的工作进行确认,如果出现关闭issue后发现问题仍未解决的情况,则会新开issue处理新的问题。
五、工程质量
5.1 测试
相比于Alpha阶段完全没有自动化测试来说,我们在Beta和Gamma阶段的自动化测试主要分为以下的三个部分展开:单元测试、性能测试和接口测试。
除此之外正常的前端功能测试(填写测试矩阵)和每个阶段的回归测试也是必不可少的。
5.1.1 单元测试
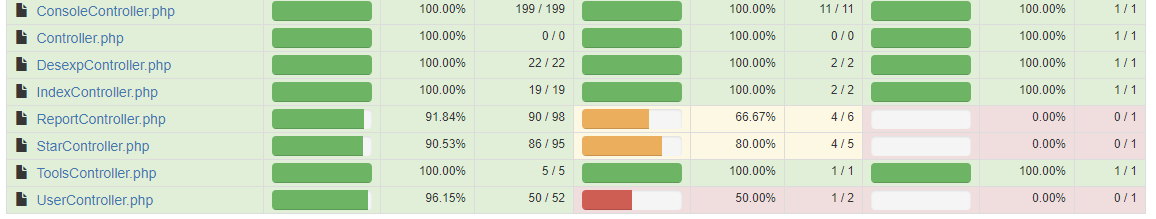
在Beta阶段我们首先尝试了在项目中引入单元测试,并取得了不少成效。Beta阶段结束时测试不全,以及遇到的很多测试相关的没有解决的问题也在Gamma阶段得以解决,使得我们目前几乎所有功能控制器都能被测试覆盖。
覆盖率:

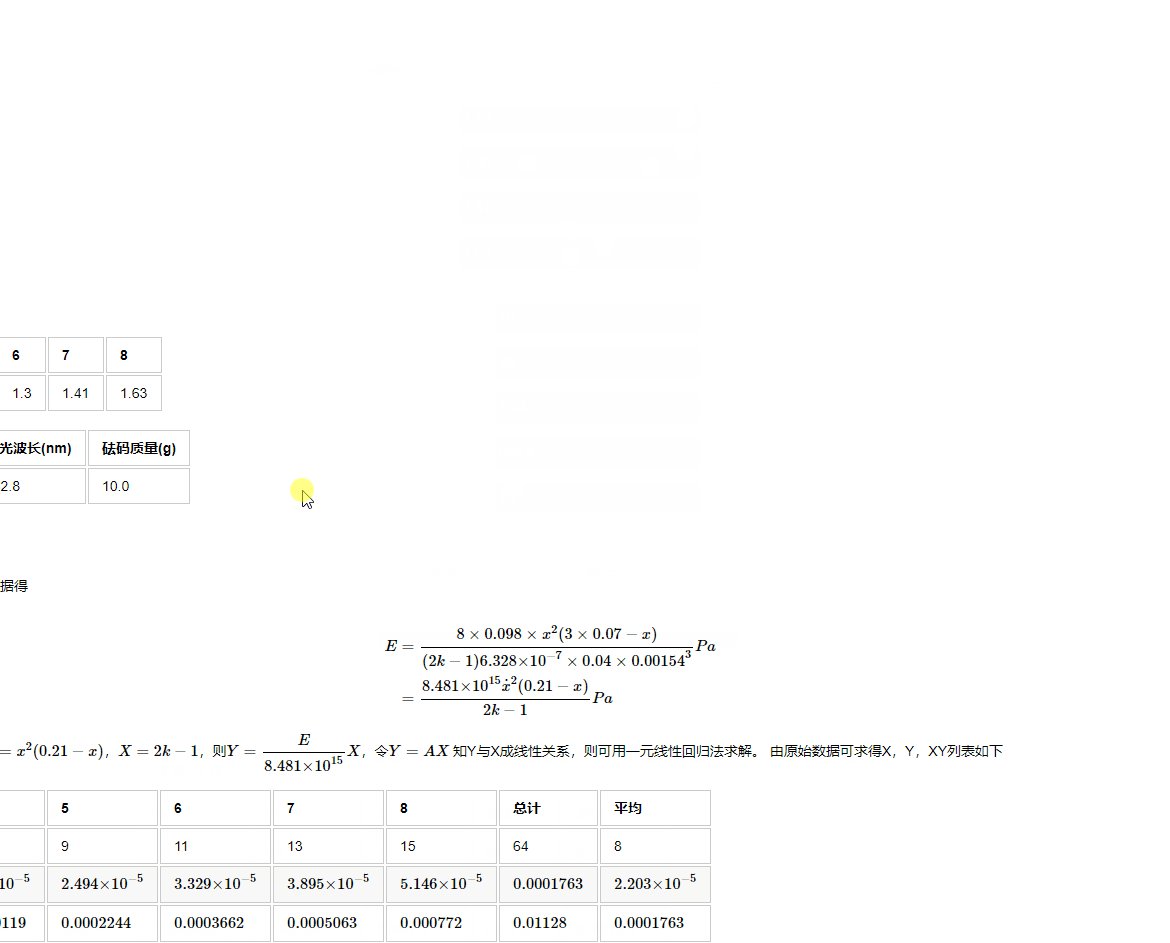
5.1.2 性能测试
在Beta阶段引入了Markdown模板报告生成后,我们对这一功能与原先的Latex报告功能采用性能测试的方式进行比较。
单次生成性能测试
| 接口 | 总用时 | 平均用时 |
|---|---|---|
| Markdown | 39841ms (39.841s) | 398ms |
| Latex | 116035ms (116.035s) | 1160ms |
Markdown生成一个报告用时约是Latex接口的34%左右。
并发压力测试
由于Postman仅能进行串行的测试,我们使用Jmeter对接口进行并发压力测试。
根据本项目第一届同学们测试的结果(链接),1c2g的服务器约能承受30人同时生成Latex报告。
以下时间单位为ms
1s突发测试,并发线程数:50
Latex接口运行本测试失败,生成了12个报告后服务器宕机。
Markdown接口运行正常
| Label | # Samples | Average | Median | 90% Line | 95% Line | 99% Line | Min | Max | Error % | Throughput | Received KB/sec | Sent KB/sec |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| MDtest | 50 | 20086 | 20982 | 22123 | 22135 | 22209 | 16458 | 22209 | 0.00% | 2.16939 | 2.91 | 2.45 |
60s压力测试
Markdown接口:在60s内均匀地产生180个线程发起请求:平均每个请求耗时24s
Latex接口:在60s内均匀地产生90个线程发起请求:平均每个请求耗时:60s
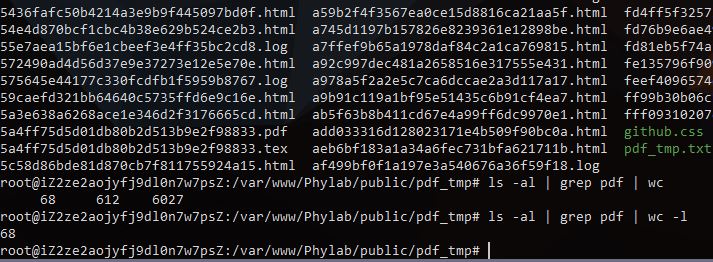
注意虽然Latex接口在Jmeter中返回的错误是10%,但部分返回http 200的接口实际上返回信息是“fail”,统计了服务器上生成的pdf个数为:68,既真实错误率为24.44%。

尝试以测试Markdown接口的参数测试Latex接口,同样导致了服务器宕机。
5.1.3 接口测试
在Gamma阶段,为了方便开发者在本地快速验证接口正确性,我们对Postman这一工具进行了学习后编写了多个接口测试样例。并导出为方便使用的JSON文件共后续开发同学使用。接口测试相比于单元测试来说运行时间短,可以快速验证接口是否工作正常。
5.2 注释 & 代码清理 & 配置解耦
在Gamma阶段,我们为目前的项目代码增加了注释,并且尽量删除了其中的无用代码。(多数是第一届同学遗留的代码)
在后端方面,我们统计了所有控制器的行数和注释关系。可见在总行数提升的情况下注释率仍高于原版本,注释行数增长120%。
| 后端控制器 | 总行数 | 代码行数 | 注释行数 | 注释占比(含空行) |
|---|---|---|---|---|
| 往届版本 | 1330 | 952 | 294 | 22% |
| 目前版本 | 1911 | 1118 | 647 | 34% |
| 增量 | 43.68% | 17.44% | 120.07% | 54.55% |
在前端方面,我们统计了JS部分的行数和注释关系。虽然没有写太多注释,但对代码中的无用代码进行了清理。注意到虽然代码行数变化不大,但这是在新版本实现了很多新功能情况下进行统计的。
| 前端JS | 总行数 | 代码行数 | 注释行数 | 注释率(含空行) |
|---|---|---|---|---|
| 往届版本 | 2416 | 2064 | 141 | 6% |
| 目前版本 | 2397 | 1913 | 197 | 8% |
| 增量 | -0.79% | -7.32% | 39.72% | 33.33% |
在配置解耦方面,我们将所有可能的配置均放到了.env文件以及config文件夹下的配置文件中,并编写了相应说明文档。
5.3 文档 & 技术博客
我们在Alpha阶段因为项目难以入手而花费了很多时间。在Gamma阶段,我们为项目补充了很多文档,目的是帮助之后的同学(如果有的话)更快上手该项目。除此之外我们还编写了8篇技术博客,可以作为后续同学的参考。
5.3.1 文档
目前GitHub的dev分支下docs目录中共有8篇文档。分别是:
- 接口文档:包括修订过后的目前项目API信息。
- 错误码说明文档:包括错误码及其对应错误信息。
- 控制台使用说明:包括控制台的基本操作方法。
- 部署文档:修订的版本,目前除了数据库问题之外已经可以按GitHub上的代码直接部署。
- 本地部署踩坑文档:在部署文档的基础上说明了关于如何将项目部署到本地进行开发。
- Postman接口测试使用说明:配合根目录下postman文件夹内的测试样例使用。
- 配置文件说明:包括项目配置文件中内容的解释。
- 项目入门及结构介绍:非常详细的项目介绍,包括项目的开发状态,各目录及重要文件介绍、项目的开发方式、项目中的难点坑点以及未来的一些开发建议等。
5.3.2 技术博客
目前团队共发布了8篇技术博客,虽然篇数不多,但大部分比较详细实用,结合文档对项目入门的帮助较大。
【技术博客】 关于laravel5.1中文件上传测试的若干尝试
【技术博客】 利用Postman和Jmeter进行接口性能测试
【技术博客】 Laravel 5.1单元测试(PHPUnit)入门
【技术博客】使用PhpStorm和Xdebug实现Laravel工程的远程开发及调试
【技术博客】利用Python将markdown文档转为html文档
【技术博客】Postman接口测试教程 - 环境、附加验证、文件上传测试
六、项目进展

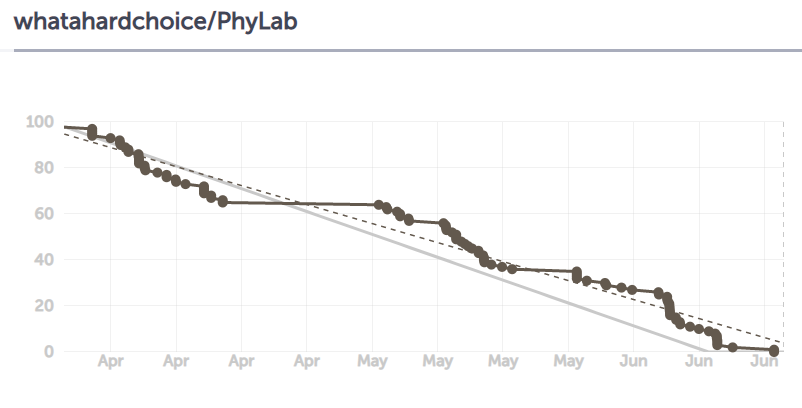
与Alpha阶段相比,由于后半学期其他课程比较忙,并且各位组员干劲也有些下降,因此燃尽图也不是非常“美观”。
但总体来说我们计划的任务都完成了,且燃尽图真实的反映了项目的状态(真实的平了一段时间)。
七、成员贡献
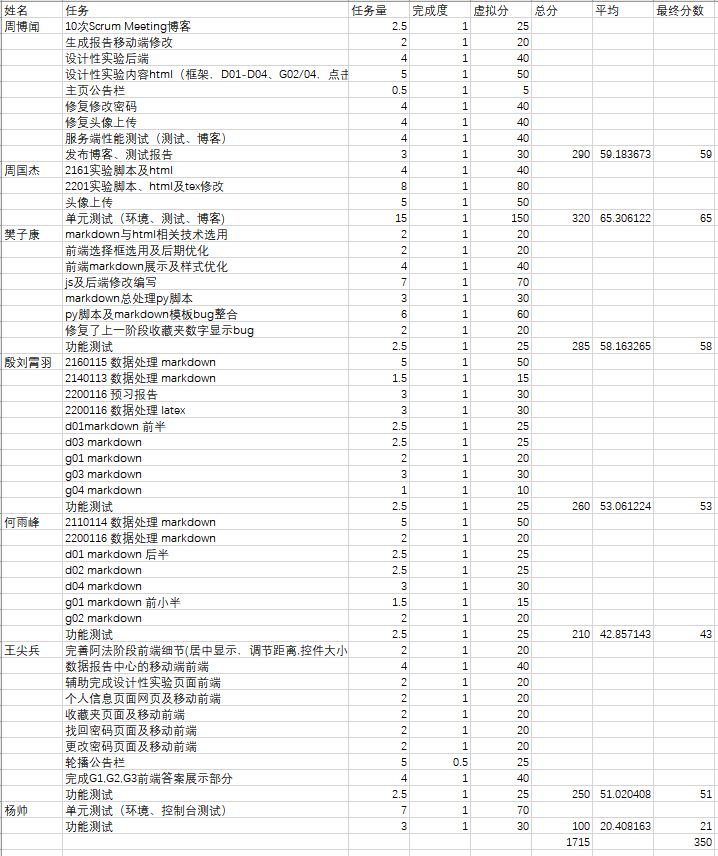
我们仍按照Alpha阶段的统计方式对贡献分进行了统计。
Beta

Gamma

汇总
最终Beta和Gamma的贡献分平均如下:
| 姓名 | Beta | Gamma | 总分 | 平均 | 取整数 |
|---|---|---|---|---|---|
| ZBW | 59.18367 | 64.93213 | 124.1158 | 62.0579 | 62 |
| ZGJ | 65.30612 | 60.181 | 125.4871 | 62.74356 | 63 |
| FZK | 58.16327 | 63.34842 | 121.5117 | 60.75584 | 61 |
| YLXY | 53.06122 | 47.51131 | 100.5725 | 50.28627 | 50 |
| HYF | 42.85714 | 34.84163 | 77.69877 | 38.84939 | 39 |
| WJB | 51.02041 | 57.01357 | 108.034 | 54.01699 | 54 |
| YS | 20.40816 | 22.17195 | 42.58011 | 21.29005 | 21 |
| 700 | 350 | 350 |
八、总结与展望
终于,本学期的软工课程到此也接近尾声了。
作为接手往届项目的团队,经过三轮紧张的迭代之后,起码我们能拍着胸脯说:
我们的项目相比于之前的版本进步了不少,功能变多了,项目质量也有所提升。
当然目前项目中还有很多我们因为能力或者精力没能完全解决的问题,但团队尽量总结出了这些问题,给将来开发的同学一些指引。
主要问题包括:
- wecenter和Phylab的结合导致的诸多维护困难,如配置文件不唯一、数据库问题等。由于wecenter的存在数据库无法全部解耦出来,导致目前数据库模式仍不能完整的导出来。
- 各模块版本老旧,且该框架升级比较麻烦:后端方面项目起初选用了Laravel 5.1,为当时最新的LTS版本,配套的PHP为7.0,该Laravel版本马上就要结束支持了,且缺少很多新功能。目前Laravel最新已经更新到了5.8,PHP也更新至了7.3版本。Laravel每一个大版本升级(版本号+0.1)都有一篇单独的文档,如果不是一直跟进的话跨多个版本升级难度很大。前端方面采用的Bootstrap 3也很久没有升级。
- 项目仍有不少小bug,比如实验脚本不全,有些实验脚本有bug。以及很多方法实现较为tricky,扩展性不强。
- 很多功能没有实现,比如在Phylab端的控制台可管理内容较少,且脚本编写门槛很高。(降低门槛的问题可以另起一个项目了)
我们在思考后提出了关于未来开发的一些可行方向,包括但不限于:
- 采取前后端分离的模式,后端采用RestAPI的方式呈现,而前端可以选择使用专门的前端框架,甚至开发成微信小程序。这里的一些问题是Restful的无状态特性在部分功能上实现困难(如注册登录,管理员鉴权),但也不是没有办法(例如采用JWT),微信小程序还可以使用微信进行验证登陆。
- 给Laravel进行升级,或采用一个轻量的后端框架。
- 精简论坛功能,考虑手写一个论坛(或其他的社交功能),而不是采用过于复杂的开源模块。或者精简wecenter
- 尝试把报告计算的逻辑放到前端来,从而极大减轻后端的工作量。
- 尝试降低编写报告门槛,比如做可视化的脚本编辑,但这一方向的工作量非常大,甚至和目前的Phylab也没什么关系了,可以另起项目。
以及一些提升项目质量的方法:
- 继续完善测试,特别是自动化的测试。
- 统一代码风格,修改各种乱七八糟的命名。
- 把各种事情自动化:持续集成,自动化部署等等。
感谢各位老师、助教和同学们的支持与帮助!



