【技术博客】Postman接口测试教程 - 环境、附加验证、文件上传测试
Postman接口测试教程 - 环境、附加验证、文件上传测试
v1.0
作者:ZBW
前言
继利用Postman和Jmeter进行接口性能测试之后,我们发现Postman作为一款入门容易的工具,其内置的一些高级功能足够帮助我们对网站进行全面的接口测试。本文首先将介绍两个比较关键的功能:环境(Environment)和附加代码(Pre-request Script和Tests),这两个功能能够帮助我们对接口进行更加复杂的验证,如验证接口返回的信息等。除此之外,本文还将介绍文件上传测试的运行方式。
注:本文使用Native版本的Postman,以保证功能含有尽可能少的Bug。
配置和使用环境(Environment)
介绍
设想这样的两个场景:
- 当我们的项目在开发服务器上开发基本完成,决定向发布服务器部署时,我们不仅想测试开发服务器的功能,还想将同样的测试应用到部署服务器上。当测试样例数目很多时,手动修改每个测试中的域名无疑是一件工作量很大而又浪费时间的事情。
- 我们的测试有前后依赖关系,后面的测试需要依赖前面测试返回的内容才可以继续运行。
Postman中提供了变量(Variable)的概念,专门用于解决以上的问题。特别地,Postman将一组变量成为一个环境(Environment)。具体的说,一个环境可以是一组经常被复用的键值对,也可以是将前后测试关联起来的内容。
使用
1.新建环境
打开Postman,可以看到右上角有No Environment字样,说明我们目前没有应用任何环境变量。
点击齿轮图表打开环境的管理页面:
进入后点击Add可以新建一个环境,并看到如下界面。在该界面中可以设置变量的名称、初值、当前值。点击Add保存。如果点击Globals可以配置全局的变量。
2.切换环境
回到开始的界面,点击No Environment字样可以看到刚刚新建的环境,选中即可应用。
3.应用变量
Postman中以{{}}括起来的内容即为变量。这些内容可以出现在任何地方,包括域名、请求头、请求参数以及后文叙述的脚本代码中。例如如果我们想解决以上的第一个问题,可以将每个请求的域名字段改为
{{domain}}/api/to/test
之后配置不同的环境,分别有domain变量指向不同网址即可。
配置请求前/后脚本
介绍
同样,试想如下的场景:
- 我们的请求头中需要包含当前时间戳,以方便服务器进行验证。但每次运行测试都要输入一下时间戳非常麻烦,且不够准确。
- 我们的请求无论结果正确与错误与否都会返回HTTP 200,而正确与错误由返回内容的部分字段确定,在错误时会返回一个错误码用于区别错误类型。需要测试工具有对响应内容进行验证的能力。
- 还是之前的前后测试关联问题,需要有工具帮忙记录之前请求返回的变量。
以上的场景分别可以使用Postman附带的请求前脚本和请求后测试脚本来实现。这两者本质上都是一段Javascript代码,由Postman在请求发起前后放在沙盒(Postman Sandbox)中代为执行,并可通过应用Postman对象获取及修改测试相关的一些信息。
使用
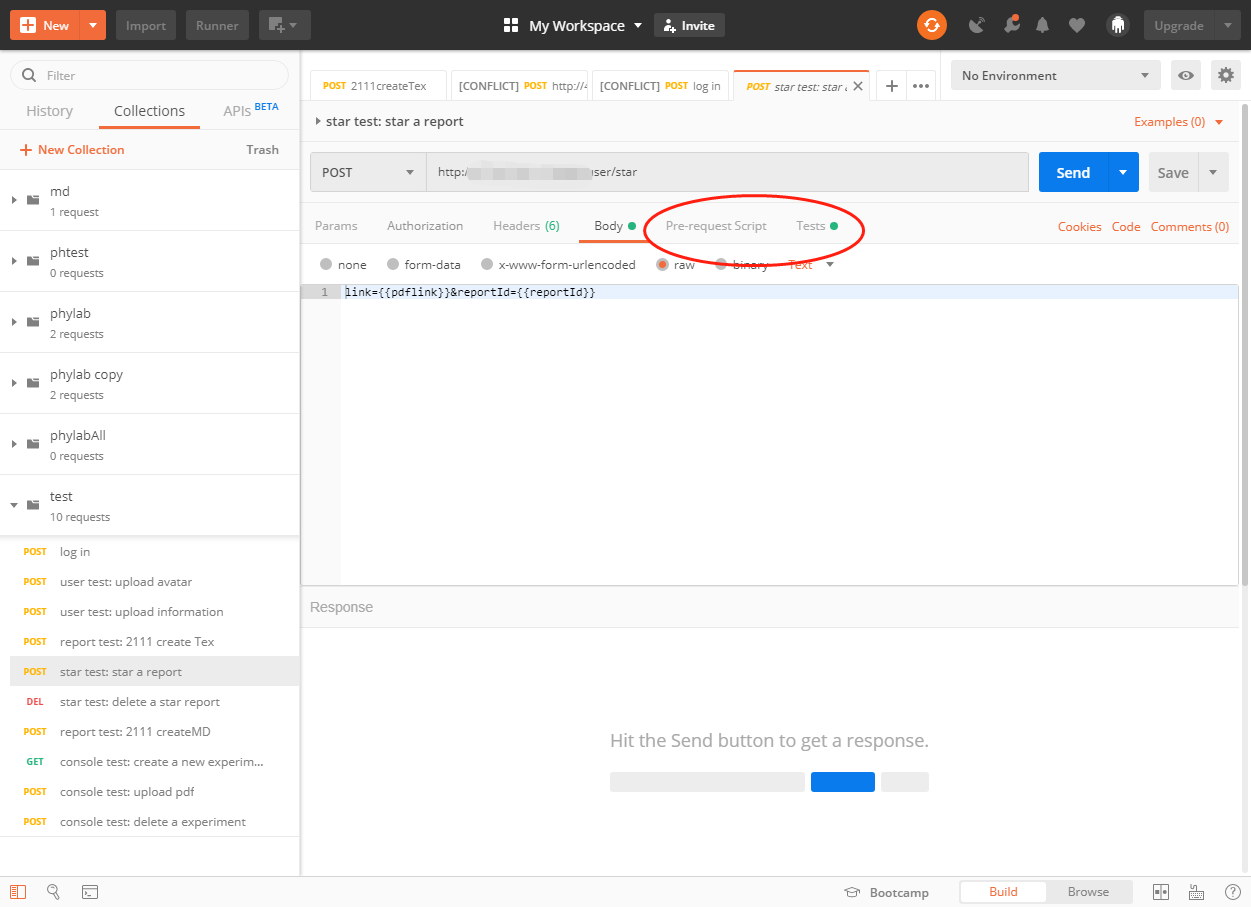
请求前/后脚本的修改均位于配置请求的页面上,如图所示。

请求前脚本(Pre-request Scripts)
以前述的获取时间为例。可以按如下方式编写脚本,并且在请求头中使用{{timestamp}}获取值。
pm.environment.set('timestamp', new Date());
该段代码中pm为Postman对象,environment可以获取当前使用的环境变量,set方法可以用于设置一个环境变量。
这样当运行测试时就会先运行这段代码获取时间并赋给timestamp变量。
请求后脚本(Tests)
我们的项目中定义了一些错误码,可以通过错误码验证服务端是否返回错误信息。
1.例如在生成报告的测试中Tests部分添加如下代码
var jsonData = pm.response.json();
pm.test("Status is right", function () {
pm.expect(jsonData.status).to.eql("success");
});
pm.test("Errorcode is right", function () {
pm.expect(jsonData.errorcode).to.eql("0000");
});
pm.test("ExperimentId is right", function () {
pm.expect(jsonData.experimentId).to.eql("2110114");
});
pm.test("Return a pdf link", function () {
pm.expect(jsonData.link).to.include(".pdf");
});
其中pm.response.json()可以获取返回的响应信息并转为JSON对象。之后使用test方法和expect等函数对结果进行验证。expect类似于断言,当在Runner中运行时如果出现检查不过则测试即使返回HTTP 200 结果也为失败(Fail)。
2.这里的代码还可以用于关联测试。以我们的测试中获取生成报告的链接为例。我们首先请求生成报告的接口,生成一个报告,之后收藏这一报告。
在生成报告的请求的Tests字段中配置
pm.environment.set("pdflink", jsonData.link);
pm.environment.set("reportId", jsonData.experimentId);
并在之后的收藏测试中请求信息为:
link={{pdflink}}&reportId={{reportId}}
这样以来便可以将之前响应结果传入后续测试中。
文件上传类测试
配置文件上传测试的方式主要分两步。
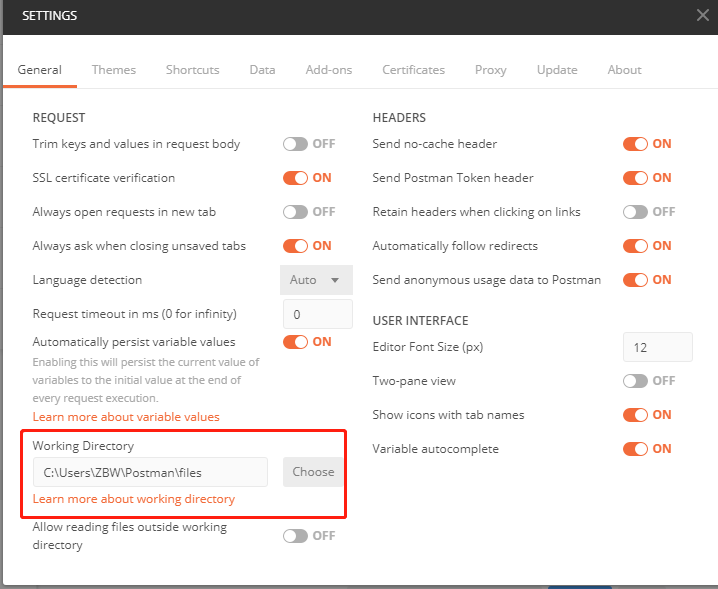
1.确定/配置工作路径
打开Postman的设置,可以看到Working Directory的设置内容。这里是Postman有权限读取的文件位置,可以将相关上传的文件放在这里。

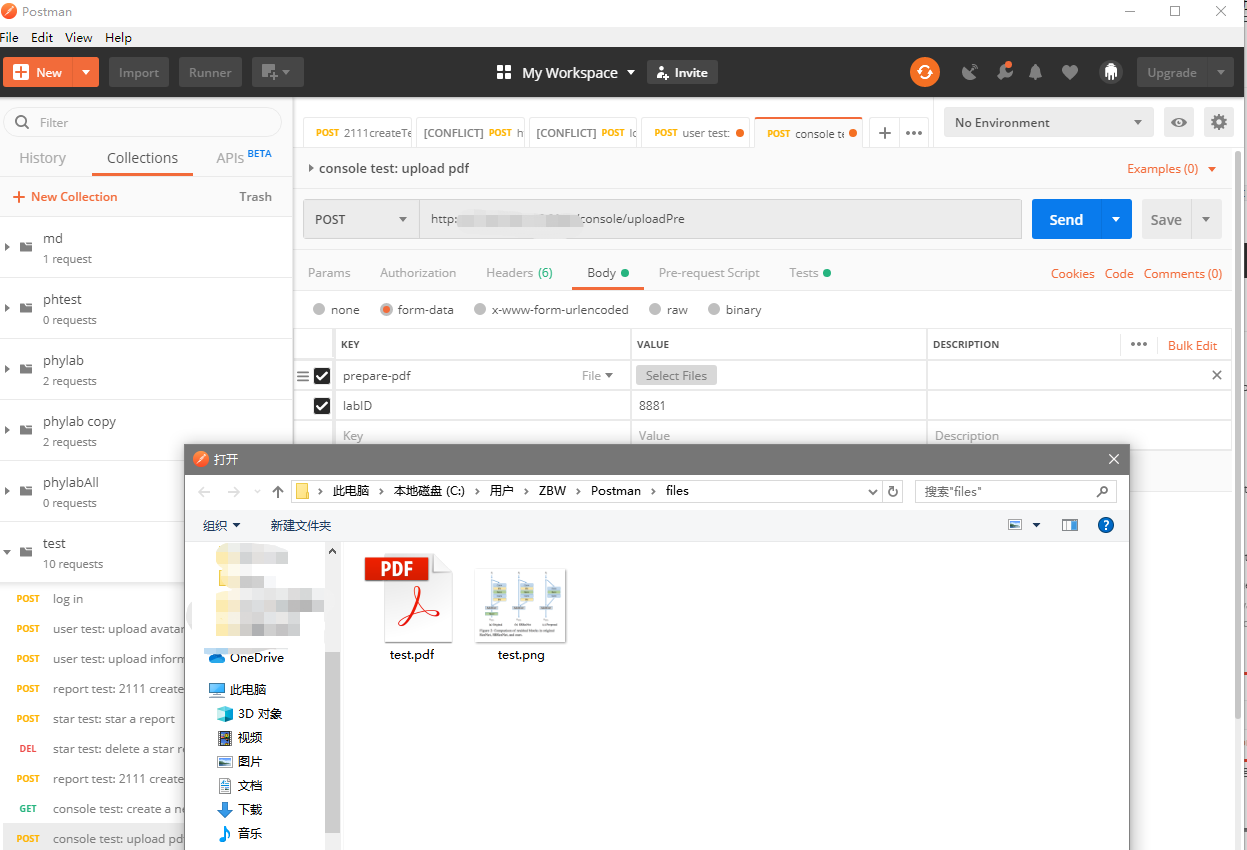
2.在测试中添加文件
在form-data类的请求体中,可以将Key的类型设置为File,之后点击选择文件便可以增加文件了。

特别地,在该测试导出后,如果别人导入到另一台电脑进行测试,那么文件将从其电脑上设置的Postman工作目录下读取。



