前端开发解决跨域问题
跨域问题很常见了,常见的代码层解决方案也很多:
如: https://blog.csdn.net/zh0623/article/details/123739455。
今天要介绍的是通过浏览器配置的方式快速解决跨域问题,实现后端服务的访问。
方式1:通过Chrome浏览器插件的方式
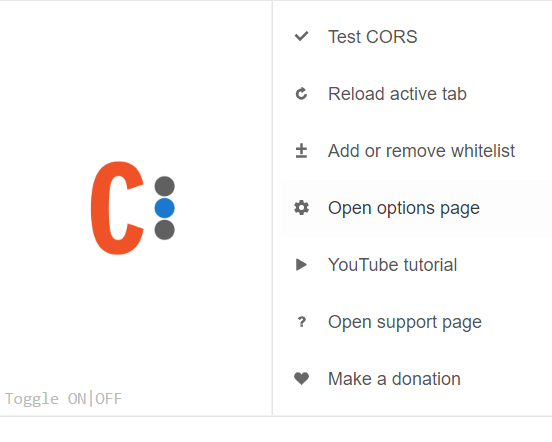
安装谷歌浏览器插件: Allow CORS: Access-Control-Allow-Origin
在访问的时候,开启插件即可。
如图,保证该图标是打开状态。

方式2:定位到Chrome浏览器安装的目录,windows下的安装目录:
"c:\Program Files (x86)\Google\Chrome\Application" OR cd "c:\Program Files\Google\Chrome\Application"
执行命令:chrome.exe --disable-web-security --user-data-dir="c:/ChromeDevSession"
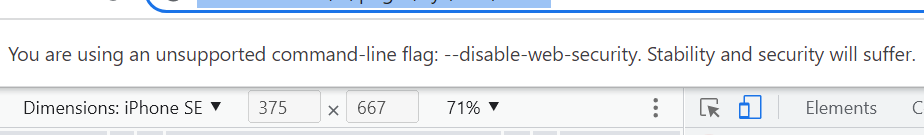
紧接着会打开一个新的浏览器窗口,带有如下的提示信息:

便可以大胆的开始进行跨域请求了,验证非常好使。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程