微信小程序开发笔记
之前没接触过小程序开发,但工作突然开始要做小程序了,所以一边看文档一边做,只要记录一下我自己遇到的一些点。
数据参数的设置:
渲染页面数据的时候可以在要点击的节点上用data-id的方法设置参数,例如data-pid="{{item.pid}}",然后再对应的页面用e.target.dataset.pid获取。
参数设置正确,但有时候获取到的参数是undefined,这时可以把e.target换成e.currentTarget。
设置globalData
globalData可以在app.js中设置全局数据,像userInfo,UID之类的,然后在其他页面可以直接接收使用,无需再次获取。
//在app.js中 App({ onLauch:function(){} , globalData:{ uid:xxx, userInfo:xxx } })
//在其他页面的js里接收使用
Page({
data:{
uid:''
},
onLoad:function(){
var uid=app.globalData.uid
this.setdata({
uid:uid
})
}
})
小程序弹窗
//小程序里是不能用alert的,只能用小程序提供的API
wx.showToast({
title:"你要弹出的内容",
icon:"success" //只能填success(默认)和loading,success是一个勾勾,loading是一个转圈圈的动图
image:'imgurl' //因为微信提供了两种图标,所以这里我们可以自定义自己想要的图标,优先级比icon高,还有image只能写相对路径
})
小程序代码包最大限制为2M,所以图片尽量不要跟代码放一起,一般可以把图片上传到公司的服务器,再用绝对路径引用,或者上传到七牛云等平台。还有小程序的背景图设置也只支持绝对路径,不支持相对路径的。
如果有一些多余的代码或注释也尽量删掉,减少代码包的体积。
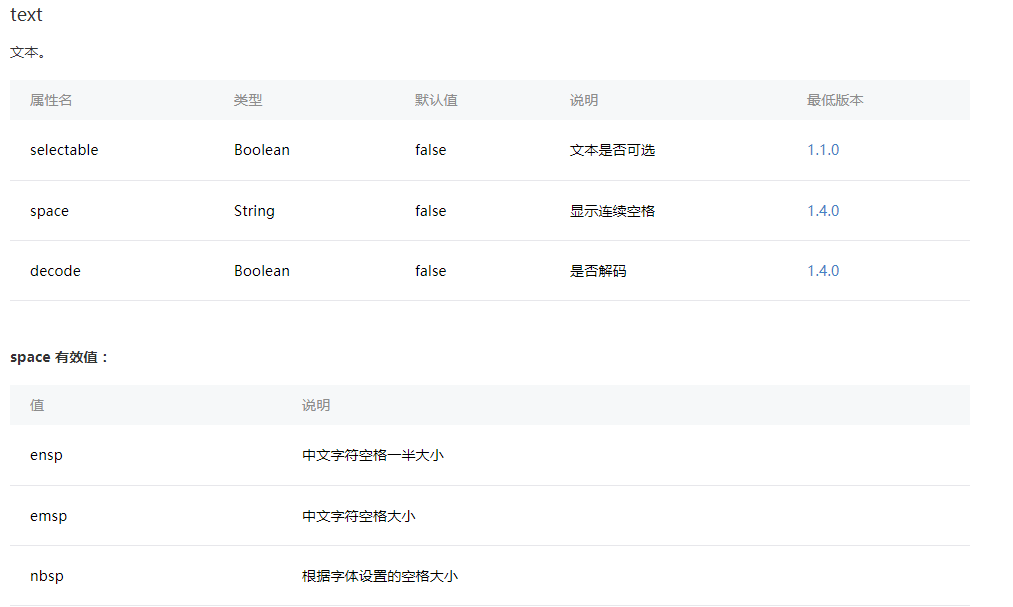
小程序的空格符: 一般是没效的;但是<text>组件有两个属性可以设置让空格符有效;
<text decode="true"> </text> //设置是否解码,默认为false,设置为true的时候,/t/n 等符号就会生效
<text space="nbsp"> </text> //设置空格符的大小

小程序轮播
切换当前轮播是通过current这个属性来实现的,值就是对应轮播图的下标。
视频轮播在开发工具上是没问题的,但是一到实机上有可能出各种问题,例如自动轮播没效,可以用图片来代替,点击的时候图片消失,对应的视频出现和播放。
小程序播放当前视频,暂停其他视频
小程序播放视频后,如果再点另外的视频,之前的视频还是会继续播放的,所以可以通过给视频设置ID,然后用wx.createVideoContext(id)来操作
(参考:https://segmentfault.com/q/1010000011197284)





