select 下拉框多选
需要引入插件:fselect.js (此插件依赖jQ) 和 fselect.css 下载

//html
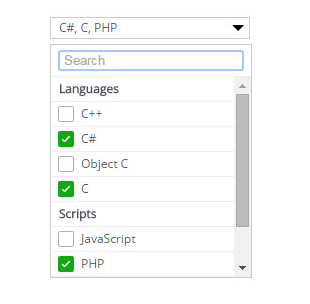
<select class="demo" multiple="multiple"> <optgroup label="Languages"> <option value="cp">C++</option> <option value="cs">C#</option> <option value="oc">Object C</option> <option value="c">C</option> </optgroup> <optgroup label="Scripts"> <option value="js">JavaScript</option> <option value="php">PHP</option> <option value="asp">ASP</option> <option value="jsp">JSP</option> </optgroup> </select>
//js 初始化
$('.demo').fSelect()
//取值文字
$('.fs-label').text()
//取值 value
var value = [].map.call($('.fs-option.selected'),function(el){return el.dataset.value})
P.S.:select 多选一定要加上 multiple="multiple"




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步