anime.js 学习笔记
anime.js 是一个简便的JS动画库,用法简单而且适用范围广,涵盖CSS,DOM,SVG还有JS的对象,各种带数值属性的东西都可以动起来。
实际演示和代码,官网写得很详细清楚了,这里记录一下一些常用的东西方便翻看,不作具体演示了。
用法:
1,官网下载anime.js文件,直接引入
2,npm install animejs 进行安装,然后在自己的项目JS中引入
开始:
var example = anime({
targets: el, //要进行动画的目标
translateX: 250 //要进行动画的属性
});
参数:
CSS SELECTOR(css选择器) |
DOM NODE(dom节点) |
NODE LIST(节点数组) |
JAVASCRIPT OBJECT(js对象) |
JAVASCRIPT ARRAY(js数组) |
各种css属性 (left,top,color,background...) |
css3的变形属性(translate,scale,rotate...) |
js对象的数值 |
dom的各种属性(input的value值,img的widht,height...) |
SVG的各种属性 |
|
上面就是一个anime动画最基本的参数,有这两个就能动起来,其它还有一些参数,往下看:
| 参数 | 值 | 默认 |
duratiom:动画时间 |
number | 1000 |
delay:延迟时间 |
number | 0 |
easing:动画的速度曲线,缓动 |
特定的字符串 (控制台日志anime.easings可以获得完整的功能列表) | 'easeOutElastic' |
direction:方向 |
'normal'(正常)、'reverse'(反方向)、alternate'(回放) | 'normal' |
loop:循环 |
number(次数) 、boolean(为true时代表无限循环) | false |
elasticity:弹性 |
number(越高越强) | 400 |
autoplay:自动播放 |
boolean |
true |
round |
number(不知道有没其他作用,暂时知道的是,可以作为数值的间隔值,就是从1递增到100的动画,设为1的话就是每次以1递增,2就是以2递增,不设的话会保留很多位小数) | 0? |
有多个动画属性时,也可以各自设置参数:
var specificPropertyParameters = anime({
targets: '#specificPropertyParameters .el',
translateX: {
value: 250,
duration: 800
},
rotate: {
value: 360,
duration: 1800,
easing: 'easeInOutSine'
},
scale: {
value: 2,
duration: 1600,
delay: 800,
easing: 'easeInOutQuart'
},
delay: 250 // All properties except 'scale' inherit 250ms delay
});
API:
时间线:timeline
可以连接多个动画,完结一个动画之后接着进行下一个动画
offset:时间间隔 |
number |
var basicTimeline = anime.timeline(); //基本的时间线,新建后通过add增加动画
basicTimeline
.add({
targets: '#basicTimeline .square.el',
translateX: 250,
easing: 'easeOutExpo'
})
.add({
targets: '#basicTimeline .circle.el',
translateX: 250,
easing: 'easeOutExpo'
})
.add({
targets: '#basicTimeline .triangle.el',
translateX: 250,
easing: 'easeOutExpo'
});
var timelineParameters = anime.timeline({ //可以在新建的时候把多个动画通用的参数抽离出来,add里写动画的属性
direction: 'alternate',
loop: true
});
timelineParameters
.add({
targets: '#timelineParameters .square.el',
translateX: [ { value: 80 }, { value: 160 }, { value: 250 } ],
translateY: [ { value: 30 }, { value: 60 }, { value: 60 } ],
duration: 3000
})
.add({
targets: '#timelineParameters .circle.el',
translateX: [ { value: 80 }, { value: 160 }, { value: 250 } ],
translateY: [ { value: 30 }, { value: -30 }, { value: -30 } ],
duration: 3000,
offset: 200
})
.add({
targets: '#timelineParameters .triangle.el',
translateX: [ { value: 80 }, { value: 250 } ],
translateY: [ { value: -60 }, { value: -30 }, { value: -30 } ],
duration: 3000,
offset: 400
});
var TLParamsInheritance = anime.timeline({ //参数继承,再同一个目标上建立时间线,链接多段动画
targets: '#TLParamsInheritance .el',
delay: function(el, i) { return i * 200 },
duration: 500,
easing: 'easeOutExpo',
direction: 'alternate',
loop: true
});
TLParamsInheritance
.add({
translateX: 250,
})
.add({
opacity: .5,
translateX: 250,
scale: 2,
})
.add({
translateX: 0,
scale: 1
});
play() |
播放动画 |
pause() |
暂停动画 |
restart() |
重新开始动画 |
reverse() |
反向播放动画 |
seek() |
在指定时间播放或暂停,要传入时间作为参数 |
P.S.时间线也是可以进行暂停、播放的
begin: function(anim) {} |
动画开始时 |
update: function(anim) {} |
数值更新时 |
run: function(anim) {} |
动画进行时(跟update差不多,但有些动画有缓动, 虽然数值已经更新完了,但动画还是在进行中的) |
complete: function(anim) {} |
动画结束时 |
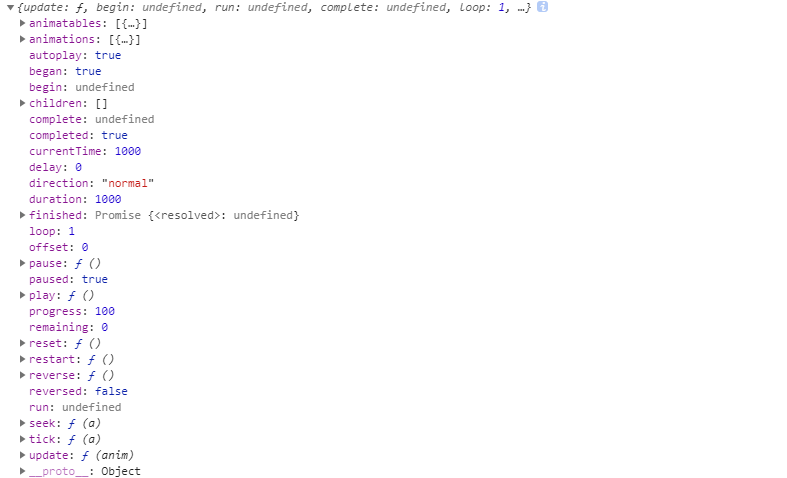
P.S anim 这个参数返回的是当前动画的实例,里面的值根据具体场景使用,
例如:
anim.progress 表示动画的进度
anim.began 判断动画是否已经开始
anim.completed 判断动画是否已经结束

promise
var finishedLogEl = document.querySelector('#finishedPromise .finished-log');
var finishedPromise = anime({
targets: '#promises .el',
translateX: 250,
delay: 1000
});
var promise = finishedPromise.finished.then(logFinished);
function logFinished() {
finishedLogEl.value = 'Promise resolved';
// Rebind the promise, since this demo can be looped.
setTimeout(function() {
promise = finishedPromise.finished.then(logFinished);
});
}
finishedPromise.update = function(anim) {
if (!anim.completed) {
finishedLogEl.value = '';
}
}
还有一些关于SVG的用法,不太懂就不看了。
使用过程中的一些注意点补充:
1,动画属性的值可以接受特殊单位:
例如 :left : 200 , left:‘2rem’(一般不准) , left:function(){ return 200 } , left: ‘+=1’ ...
动画属性的值可以以数组传入:
backgroundColor: [ //在一段动画之中背景颜色变化了3次
{value: '#FFF'}, // Or #FFFFFF
{value: 'rgb(255, 0, 0)'},
{value: 'hsl(100, 60%, 60%)'}
]
2,这个值得注意一下了,进行动画的目标元素尽量不要设置transition 属性,会对anime动画有影响。
好吧,开始做点炫酷的动画吧!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号