axios post请求后台接收不到参数 和 一些配置问题
原因:
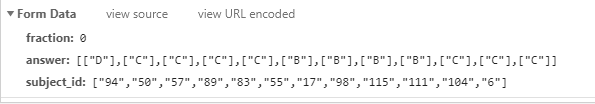
axios 的 headers的 content-type 默认是 “application/json ”,传给后台的格式是这样的:

但是后台接收数据的格式一般是表单格式的,就是formdata的数据格式:

所以这时就出现了一种情况,就是前端提交的数据请求接口没有报错,但是后台就是接收不到没有数据返回。
解决方法:
1,和后台商量换数据格式,99.99%是被否决的
2,传数据之前先把参数转成formdata数据
let data = new FormData()
data.append('id',id)
data.append('name',name) //把一个一个字段名和值appen进去,有点麻烦
3,改变axios 的 headers的 content-type 的值
1.application/x-www-form-urlencoded (这个是变成JSON字符串格式)
2.multipart/form-data (这个是formdata格式)
3,application/json (默认的格式)
4,text/xml (这种一般很少用到)
//改变方法,第一种
let ajax=axios.create({ //在新建axios时设置
baseURL:baseUrl,
headers:{
'Content-type': 'multipart/form-data'
},
})
//第二种
import axios from 'axios'; //在import之后设置
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
参考链接:axios用post提交的数据格式
wepack 中axios设置代理
//webpakc 配置
proxy: { // agent cross-domain interface
"/api": { //代理标识
target: 'http://aaa.com', //要代理的地址
changeOrigin: true,
pathRewrite: {
"^/api": "" //实际请求时重写标识,例如实际的请求地址是http://aaa.com/test/user,设置了标识后代理的请求地址是loclahost:8888/api/test/user
}
}
}
let ajax=axios.create({
baseURL:/test, //一般这个地方写的是域名和接口名中间的那部分
})
//请求时
ajax.post('/user') //请求时会自动拼上域名和baseURL http://aaa.com/test/user
参考链接:https://segmentfault.com/q/1010000012607105





