第二篇 Scrum冲刺博客
第二篇 Scrum冲刺博客
目录
Part one 作业地址
| 这个作业属于哪个课程 | 软件工程 |
|---|---|
| 作业要求 | 第二篇 Scrum冲刺博客 |
| 作业目标 | 团队集体协作完成项目开发,促进彼此间的交流 |
Part two 站立式会议
1.1 会议照片

注:由于有同学回家的原因,这次开会采用线上微信开会,主要讨论个人的进度问题以及做任务时候遇到的困难,然后大家一起解决。
1.2成员工作情况
| 成员 | 昨天已完成的工作 | 今天计划完成的工作 | 工作中遇到的困难 |
|---|---|---|---|
| 张天 | 做好接下来六天的计划 | 实现水平方向和竖直方向的商城管理器,设置组件内边距和外边距的工具类 | 对布局管理不熟悉,查阅了许多资料 |
| 黄炜恒 | 做了一些Swing的尝试,模拟环境 | 设计一些上架入驻模式的规则,并尝试实现 | 有些规则难以在实际中实现 |
| 黄浩捷 | 明确模块,下载windowsbuilder | 进行简单的主界面的设置,添加按钮 | 不太熟悉windowsbuilder,捣鼓半天 |
| 陈伟升 | 明确任务 | 设计支付模块 | 跳转较为困难,不符合设计要求 |
| 曾广宁 | 无 | 构思排名榜模块的整体架构 | 一些具体细节如参数名等需要与其他同学进行协商 |
| 曾春华 | 明确自己的模块并查阅了相关资料 | 构思商品的整体架构 | 一些具体细节如商品名,以及商品模块等需要与其他同学进行协商 |
Part three 项目燃尽图

注:进度中一些比较耗费时间的任务已差不多完成,接下来的任务主要是对模块当中的一些细节进行优化。
Part four 代码/文档签入记录
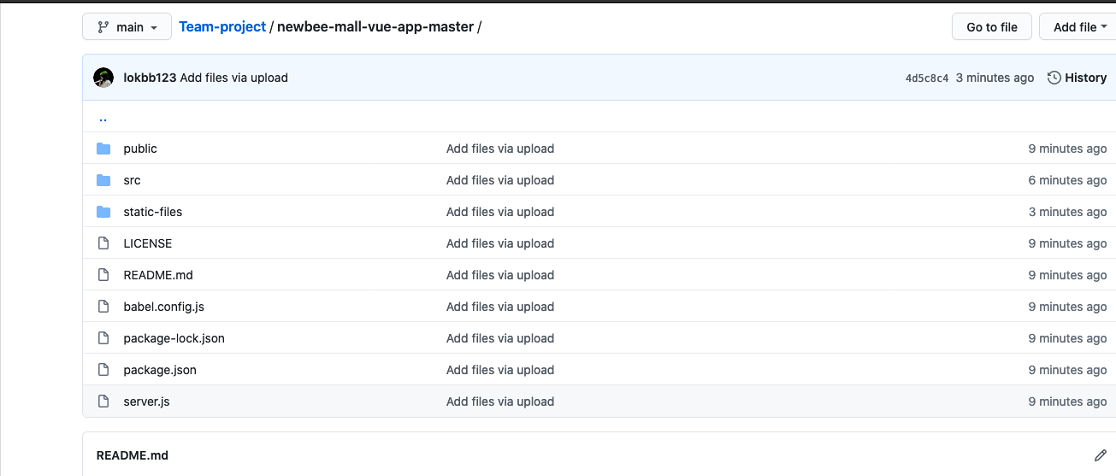
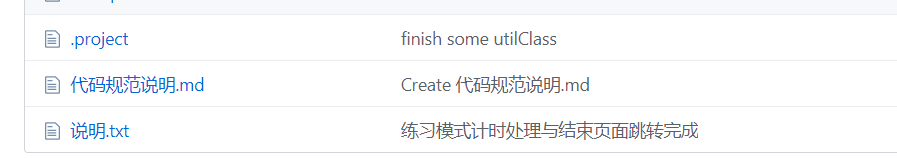
3.1 代码签入

说明: 队员第一天git操作遇到问题未成功提交;工具类与第二天的代码结合一起才提交
3.2 Issue链接
| 成员 | Issue链接 |
|---|---|
| 张天 | 实现一些工具组件类1 |
| 黄炜恒 | 商家入驻模块 |
| 黄浩捷 | 商城主界面 |
| 陈伟升 | 支付模块 |
| 曾广宁 | 商品的整体架构 |
| 曾春华 | 商品的整体架构 |
3.3 CodeReview代码规范文档

Part five 最新程序/模块
4.1 程序代码
package cn.homework.view;
import java.awt.EventQueue;
import javax.swing.JFrame;
import javax.swing.JButton;
import java.awt.BorderLayout;
import java.awt.event.ActionListener;
import java.awt.event.ActionEvent;
import javax.swing.JPanel;
import javax.swing.BoxLayout;
import java.awt.Color;
import java.awt.Dimension;
import javax.swing.UIManager;
import java.awt.Font;
import java.awt.Image;
import javax.swing.border.EmptyBorder;
import cn.homework.util.SwingConsole;
import java.awt.Toolkit;
import javax.swing.ImageIcon;
import javax.swing.JLabel;
import javax.swing.SwingConstants;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.io.*;
import java.awt.event.ComponentAdapter;
import java.awt.event.ComponentEvent;
import java.awt.SystemColor;
public class PINTU {
public JFrame PINTU;
/**
* Launch the application.
*/
public static void main(String[] args) {
PINTU window = new PINTU();
SwingConsole.run(window.PINTU);
}
/**
* Create the application.
*/
public PINTU() {
initialize();
}
/**
* Initialize the contents of the frame.
*/
public void closeThis(){
PINTU.dispose();
}
private void initialize() {
PINTU = new JFrame();//框架的相关设置
PINTU.setIconImage(Toolkit.getDefaultToolkit().getImage(PINTU.class.getResource("/images/0427f65039b23489be76046b1cba8659.jpg")));
PINTU.setTitle("\u62FC\u56FE\u6E38\u620F");
PINTU.setBackground(Color.WHITE);//框架背景
PINTU.getContentPane().setLayout(null);//将框架的布局管理器关掉
JButton Button_1 = new JButton("\u7EC3\u4E60\u6A21\u5F0F");//练习模式的按钮
Button_1.setFont(new Font("黑体", Font.PLAIN, 15));//字体设置
Button_1.setForeground(Color.BLACK);
Button_1.setBackground(Color.GREEN);//按钮背景色
Button_1.addActionListener(new ActionListener() {//练习模式的按钮事件,即扩展具体功能
public void actionPerformed(ActionEvent e) {
/**
* 关闭当前窗口,打开选择图片的窗口
*/
closeThis();
SelectPractice s = new SelectPractice("选择当前图片");
SwingConsole.run(s);
}
});
Button_1.setBounds(165, 60, 120, 30);//按钮位置
PINTU.getContentPane().add(Button_1);//将按钮加入框架
JButton Button_2 = new JButton("\u95EF\u5173\u6A21\u5F0F");//闯关模式的按钮
Button_2.addActionListener(new ActionListener() {//闯关模式的按钮事件
public void actionPerformed(ActionEvent e) {
PINTU.dispose();
CHUANGGUAN_view view2 = new CHUANGGUAN_view();
}
});
Button_2.setFont(new Font("黑体", Font.PLAIN, 15));//字体设置
Button_2.setBackground(Color.GREEN);//按钮背景色
Button_2.setBounds(165, 135, 120, 30);//按钮位置
PINTU.getContentPane().add(Button_2);//将按钮加入框架
JButton button_3 = new JButton("\u6DFB\u52A0\u56FE\u7247");//添加本地图片的按钮
button_3.addActionListener(new ActionListener() {//添加图片的按钮事件
public void actionPerformed(ActionEvent e) {
JFileChooser chooser = new JFileChooser();
chooser.setFileFilter(new FileNameExtensionFilter("JPG文件", "jpg"));
int ret = chooser.showOpenDialog(PINTU);
if(ret == JFileChooser.APPROVE_OPTION){
File file = chooser.getSelectedFile();
FileInputStream fis = null;
FileOutputStream fos = null;
try {
fis = new FileInputStream(file);
fos = new FileOutputStream("practise\\" + file.getName());
int len = 0;
byte[] buf = new byte[1024];
while((len = fis.read(buf)) != -1) {
fos.write(buf, 0, len);
}
} catch(IOException exception) {
exception.printStackTrace();
} finally {
try {
fis.close();
fos.close();
} catch (IOException e1) {
e1.printStackTrace();
}
}
JOptionPane.showMessageDialog(PINTU, "添加成功");
}
}
});
button_3.setFont(new Font("黑体", Font.PLAIN, 15));//字体设置
button_3.setBackground(Color.GREEN);//按钮背景色
button_3.setBounds(165, 210, 120, 30);//按钮位置
PINTU.getContentPane().add(button_3);
JLabel Label = new JLabel("");
Label.setIcon(new ImageIcon(PINTU.class.getResource("/images/0427f65039b23489be76046b1cba8659.jpg")));
Label.setBackground(Color.WHITE);
ImageIcon image = new ImageIcon(PINTU.class.getResource("/images/0427f65039b23489be76046b1cba8659.jpg"));
Label.setBounds(0, 0, 450, 300);
PINTU.getContentPane().add(Label);
ImageIcon[] imageIcon = new ImageIcon[1];
PINTU.addComponentListener(new ComponentAdapter() {//拖动窗口监听,按钮、背景图随窗口大小自适应
public void componentResized(ComponentEvent e) {
int width=PINTU.getWidth();//获取窗口宽度
int height=PINTU.getHeight();//获取窗口高度
Button_1.setBounds(width*11/30, height/5, width*12/45, height/10);//按钮随窗口大小自适应
Button_2.setBounds(width*11/30, height*9/20, width*12/45, height/10);
button_3.setBounds(width*11/30, height*7/10, width*12/45, height/10);
PINTU.remove(Label);//背景图自适应
Label.setBounds(0, 0, width, height);
imageIcon[0] = new ImageIcon(image.getImage().getScaledInstance(width, height, Image.SCALE_DEFAULT));
Label.setIcon(imageIcon[0]);
Label.setHorizontalAlignment(SwingConstants.CENTER);
PINTU.getContentPane().add(Label);
}
});
}
}
4.2 运行截图
 注:用户显示的界面
注:用户显示的界面
 注:用户支付界面
注:用户支付界面
Part six 每人每日总结
| 成员 | 小结 |
|---|---|
| 张天 | 时间是挤出来的,继续压榨时间出来开发 |
| 黄炜恒 | 需要多尝试,多探索 |
| 黄浩捷 | 用时4小时以上,由于初使用windowsbuilder,不太熟练,摸索式前进。 |
| 陈伟升 | 我实现了java的支付模块,一开始学习也耗费了许多的时间,太难了 |
| 曾广宁 | 需要多学习,不然真的跟不上团队的速度 |
| 曾春华 | 完整而具体的构思,还有与同学良好的沟通是一个比较好的开始 |



