webapp之登录页面当input获得焦点时,顶部版权文本被顶上去 的解决方法

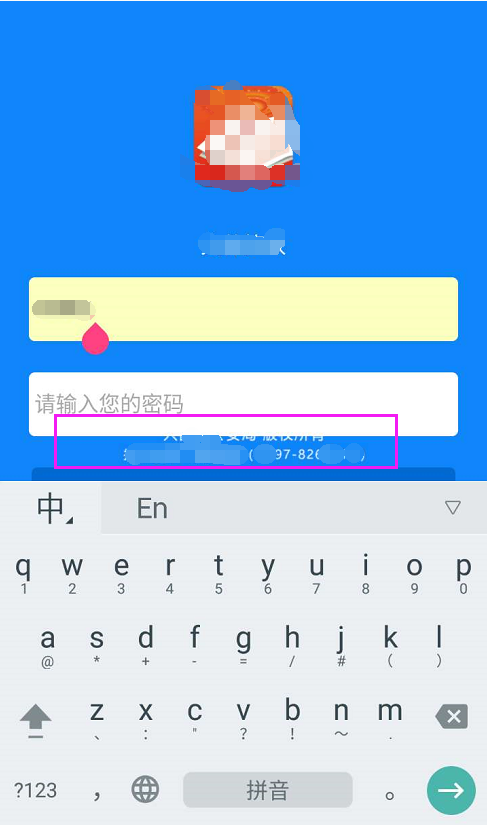
如上图,顶部版权是用绝对定位写的,被顶上去了,解决方法是判断屏幕大小,改变footer的定位方式:
<script>
var oHeight = $(document).height(); //浏览器当前的高度
$(window).resize(function(){
if($(document).height() < oHeight){
$(".footer").css("position","static");
}else{
$(".footer").css("position","absolute");
}
});
</script>





