表单
表单
HTML 表单用于收集不同类型的用户输入。
初识表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以时网站,也可以是一个请求处理地址
get方式提交:可以在url中看到我们提交的信息,不安全,搞笑
post方式:比较安全,传输大文件
-->
<form action="1.我的第一个网页.html" method="get">
<!-- 文本输入框 -->
<p>名字:<input type="text" name = "username"></p>
<p>密码: <input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>

表单元素格式
| 属性 | 说明 |
|---|---|
| type | 指定元素的类型。text、password、checkbox、radio、reset、file、hidden、image、和button,默认为text |
| name | 指定表单元素的名称 |
| value | 元素的初始值。type为radio时必须指定一个值 |
| size | 指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位。 |
| maxlength | type为text或password时,输入的最大字符数 |
| checked | type为radio或checkbox时,指定按钮是否是被选中 |
1.单选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>
<input type="radio" value="boy" name="sex">男
<input type="radio" value="girl" name="sex">女
</p>
</body>
</html>

2.多选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="1.我的第一个网页.html" method="get">
<p>名字: <input type="text" name = "username"></p>
<p>密码: <input type="password" name="pwd"></p>
<!-- 多选框
input tpye = “checkbox”
-->
<p>
<input type="checkbox" value="Java" name="Language">Java
<input type="checkbox" value="C++" name="Language">C++
<input type="checkbox" value="python" name="Language">python
<input type="checkbox" value="Go" name="Language">Go
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>

3.按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="1.我的第一个网页.html" method="get">
<p>名字: <input type="text" name = "username"></p>
<p>密码: <input type="password" name="pwd"></p>
<!-- 按钮
input type="button"普通按钮
input type="image"图像按钮
input type="submit"提交按钮
input type="reset"重置按钮
-->
<p>
<input type="button" name="btn1" value="点这里">
<input type="image" src="../resource/image/1.jpg" width="100" height="150">
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>

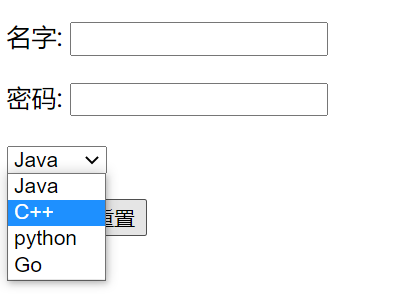
4.下拉框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="1.我的第一个网页.html" method="get">
<p>名字: <input type="text" name = "username"></p>
<p>密码: <input type="password" name="pwd"></p>
<!-- 下拉框,列表框-->
<p>
<select name="Language">
<option value="Java" selected>Java</option>
<option value="C++">C++</option>
<option value="python">python</option>
<option value="Go">Go</option>
</select>
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>

5.文本域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="1.我的第一个网页.html" method="get">
<p>名字: <input type="text" name = "username"></p>
<p>密码: <input type="password" name="pwd"></p>
<!--文本域-->
<p>反馈:
<textarea name="textarea" cols="50" rows="10">Text</textarea>
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>

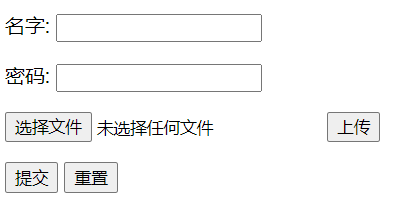
6.文件域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="1.我的第一个网页.html" method="get">
<p>名字: <input type="text" name = "username"></p>
<p>密码: <input type="password" name="pwd"></p>
<!--文件域-->
<p>
<input type='file' name="files">
<input type="button" value="上传" name="upload">
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>

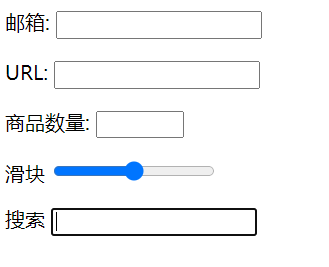
7.其他功能性标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="1.我的第一个网页.html" method="get">
<!--
功能性表单
-->
<p>邮箱:
<input type="email" name="email">
</p>
<p>URL:
<input type="url" name="url">
</p>
<p>商品数量:
<input type="number" name="num" max="100" min="10" step=1>
</p>
<p>滑块
<input type="range" name="voice" min="0" max="100" step="1">
</p>
<p>搜索
<input type="search" name="search">
</p>
</form>
</body>
</html>

8.增强鼠标可用性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="1.我的第一个网页.html" method="get">
<!-- 文本输入框 -->
<p>名字: <input type="text" name = "username"></p>
<p>密码: <input type="password" name="pwd"></p>
<!-- 增强鼠标可用性
点文字可以锁定框
-->
<label for="mark">点我</label>
<input type="text" id="mark">
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
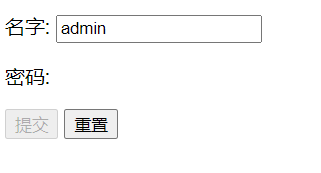
表单的应用
- hidden:隐藏
- readonly:只读
- disabled:禁用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="1.我的第一个网页.html" method="get">
<!-- 文本输入框 -->
<p>名字: <input type="text" name = "username" value="admin" readonly></p>
<p>密码: <input type="password" name="pwd" value="123456" hidden></p>
<p>
<input type="submit" disabled>
<input type="reset">
</p>
</form>
</body>
</html>

表单初级验证
为了减轻服务器的负担和安全性,需要在前端对收到的数据进行验证
- placeholder:提示信息
- required:非空判断
- pattern:正则表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="1.我的第一个网页.html" method="get">
<!-- 文本输入框 -->
<p>名字: <input type="text" name = "username" placeholder="请输入用户名" required></p>
<p>密码: <input type="password" name="pwd"></p>
<p>邮箱:
<input type="text" name="email" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$">
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>




