Orchard分类和标签都实现对内容的分类管理,两者区别是分类的子项之间是具有级别(同级、上下级)关系,而标签是很随意的,子项之间可以有关系也可以没有,今天给大家分享分类的使用方法。
一、环境说明
Orchard版本1.9.2,主题默认TheThemeMachine
二、建立分类
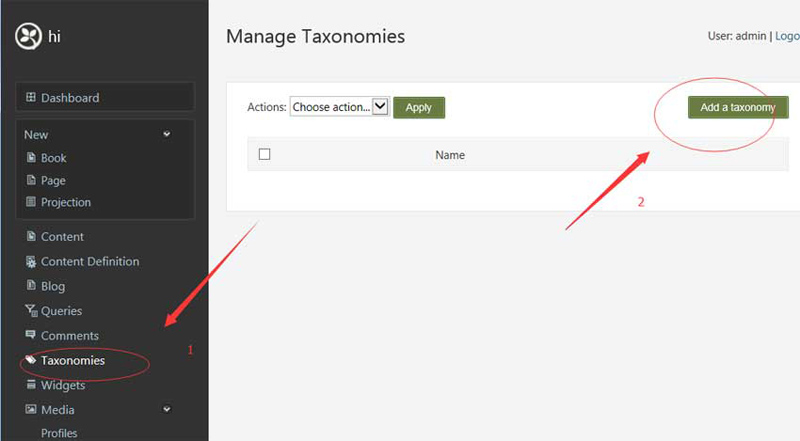
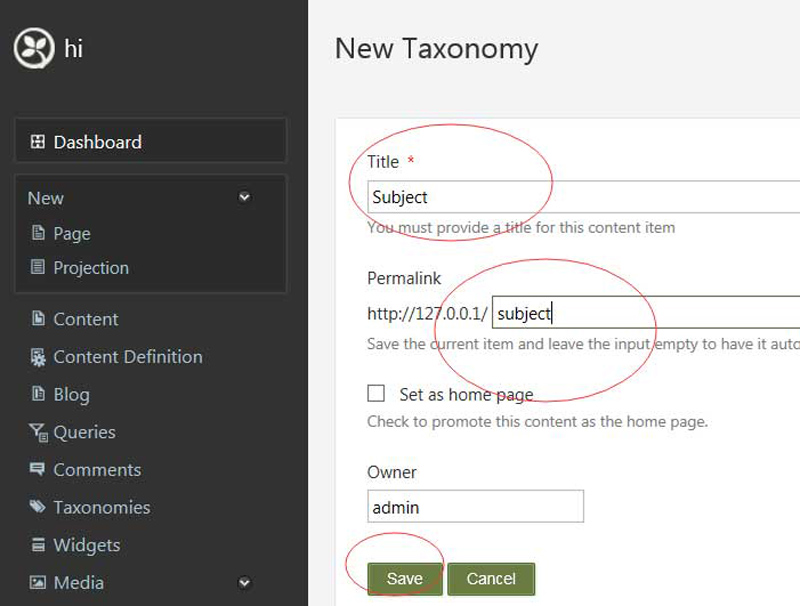
打开Orchard,切换到Dashboard,在左侧菜单栏找到Taxonomies并单击,在页面右击找到“Add a Taxonomiy”并单击,由于分类本身也是个类型,所以不支持中文,我们先建一个Subject,保存。


如果想使用中文,可以点击Edit,输入中文名称即可。分类目录可以点Terms进行添加,在这里我使用Import方式批量添加目录。
根据已有文件夹生成文本的代码如下:

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.IO; using System.Xml; namespace 根据目录生成文件 { class Program { private const string ImgPath = @"J:\Users\CXR\Documents\Visual Studio 2013\Projects\Orchard-1.9.2\src\Orchard.Web\Media\Default\专业目录"; static void Main(string[] args) { GetTerms(); Console.Read(); } static void GetTerms() { DirectoryInfo di = new DirectoryInfo(ImgPath); StringBuilder sb = new StringBuilder(); foreach (var d1 in di.GetDirectories()) { sb.Append(d1.Name).Append("\r\n"); foreach (var d2 in d1.GetDirectories()) { sb.Append("\t").Append(d2.Name).Append("\r\n"); foreach (var d3 in d2.GetDirectories()) { sb.Append("\t\t").Append(d3.Name).Append("\r\n"); } } } File.AppendAllText(Environment.CurrentDirectory + "\\Terms.txt", sb.ToString()); } } }
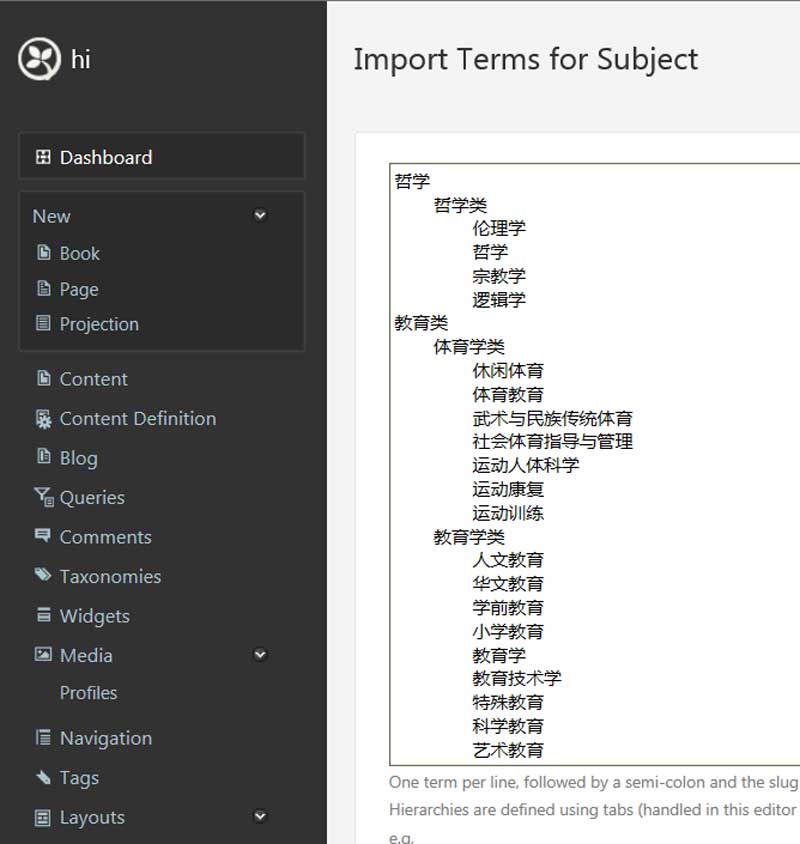
生成的文件如下,大家可以直接复制我的文本

哲学 哲学类 伦理学 哲学 宗教学 逻辑学 教育类 体育学类 休闲体育 体育教育 武术与民族传统体育 社会体育指导与管理 运动人体科学 运动康复 运动训练 教育学类 人文教育 华文教育 学前教育 小学教育 教育学 教育技术学 特殊教育 科学教育 艺术教育 经济学 经济与贸易类 国际经济与贸易 贸易经济 经济学类 商务经济学 国民经济管理 经济学 经济统计学 能源经济 资源与环境经济学 财政学类 税收学 财政学 金融学类 保险学 信用管理 投资学 经济与金融 金融学 金融工程 金融数学
单击Import,将上面的文本复制到导入区,单击Import,完成分类目录的导入。

建立好的分类如下图,需要调整可以点Actions里的Remove或Move来操作

至此,我们已经建立一个名为“Subject”,且包含三级目录的分类。
三、使用分类
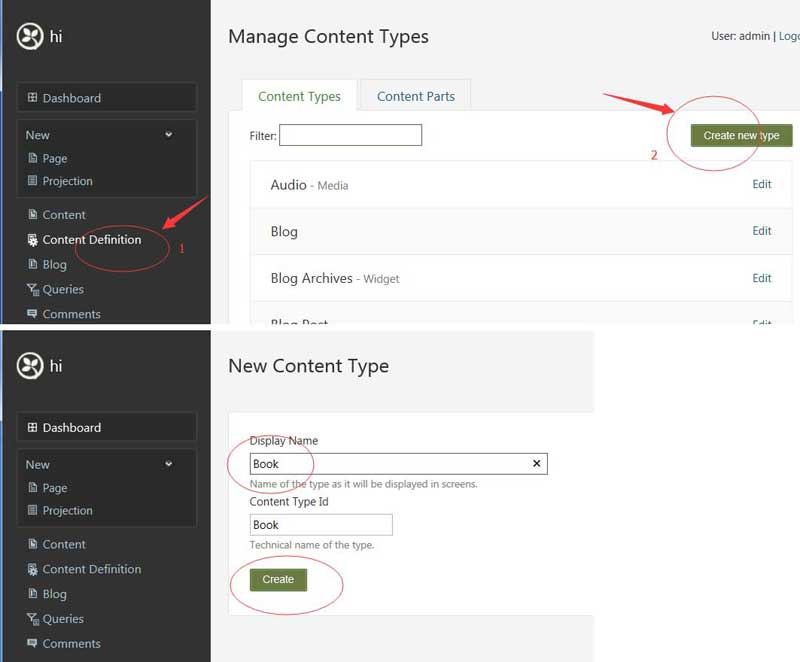
切换到ContentType页面,Create Type,名称:Book,单击Create,切换到下一页后勾选TitlePart,BodyPart,AutoRoutePart,最后点Save。

在Parts选择界面,勾选AutoRoute,点击保存。
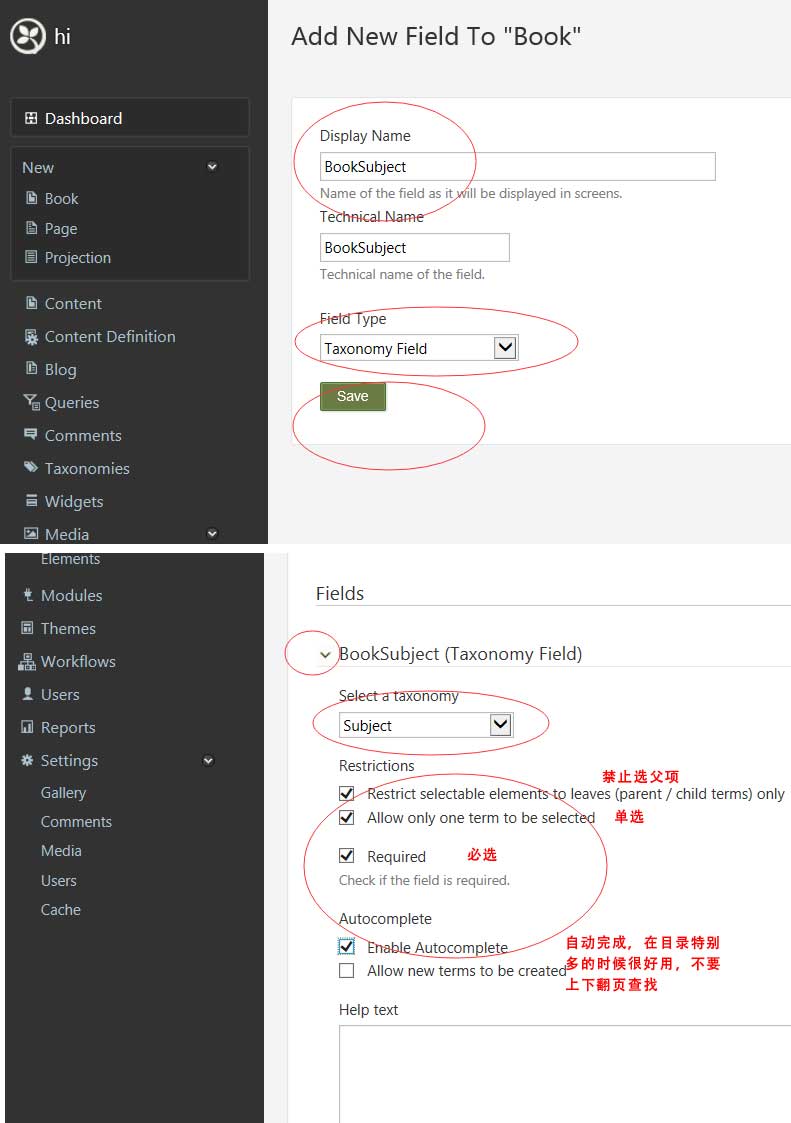
切换到类型编辑页面,点Add Field,输入字段名称BookSubject,Field Type选成Taxonomiy Field,最后保存。

再次来到类型编辑页面,点BookSubject左侧三角,把分类选成Subject,同时勾选前四项

在此我们看到Orchard强大之处,AutoComplete只要勾选就出来了!
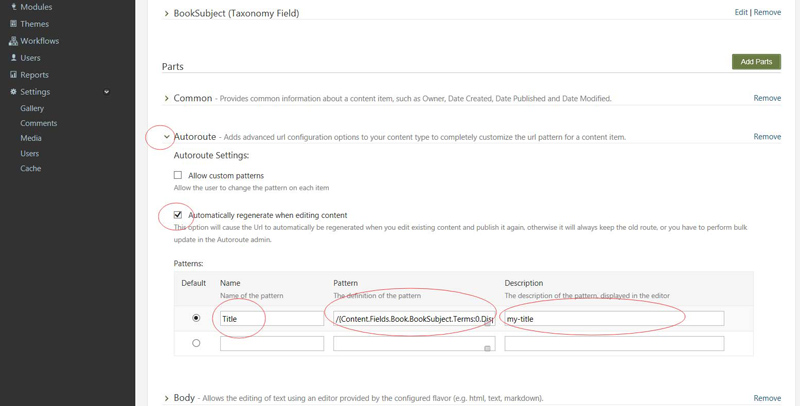
我们希望将来添加Book的Url包含分类信息,需要对AutoRoute设置,在页面最下方找到AutoRoute,单击左边三角,Name随便填,Pattern填/{Content.Fields.Book.BookSubject.Terms:0.DisplayUrl}/{Content.Id},如下图:

全部设置好后,记得点页面最下方Save。
四、展示分类
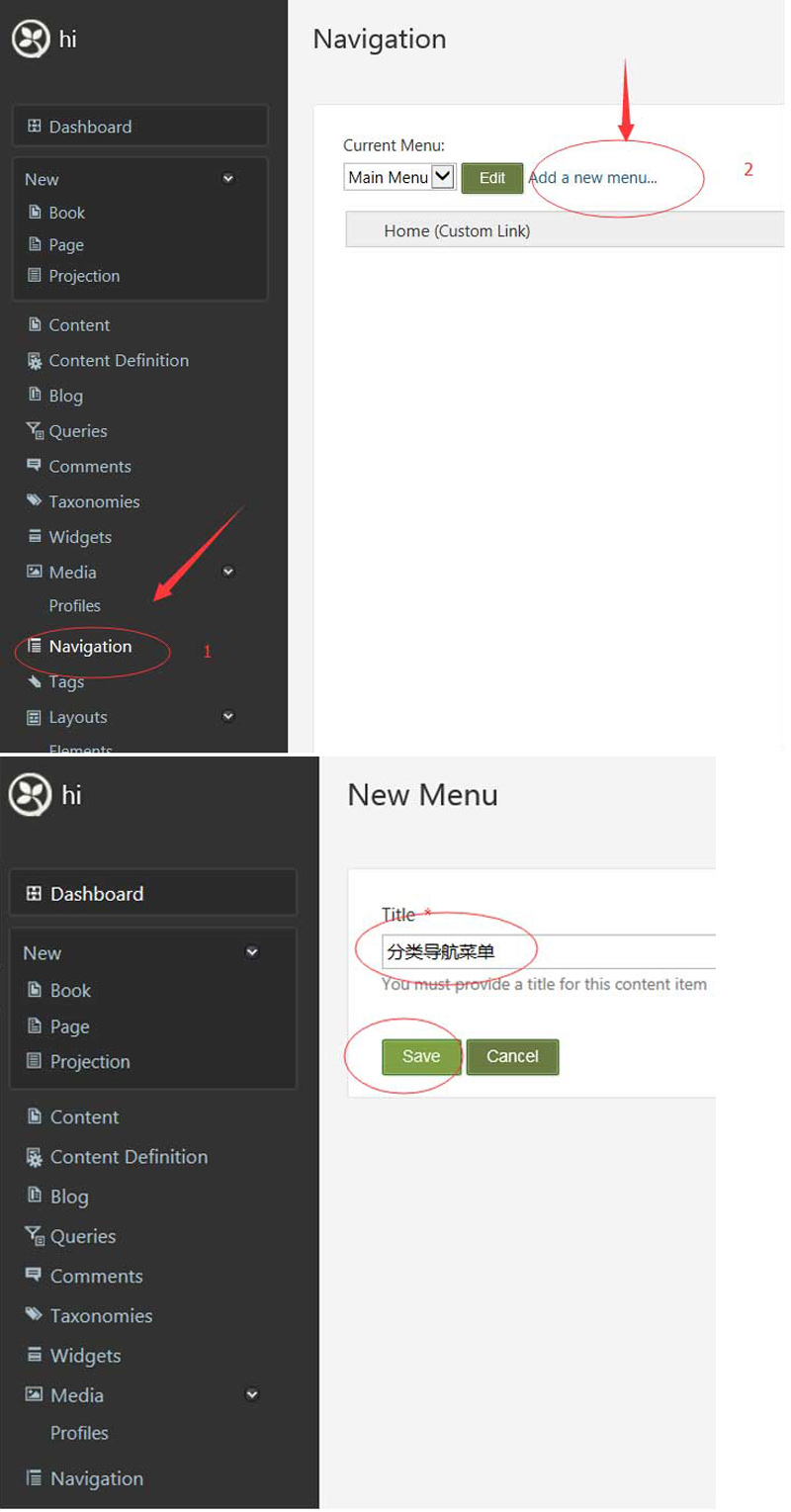
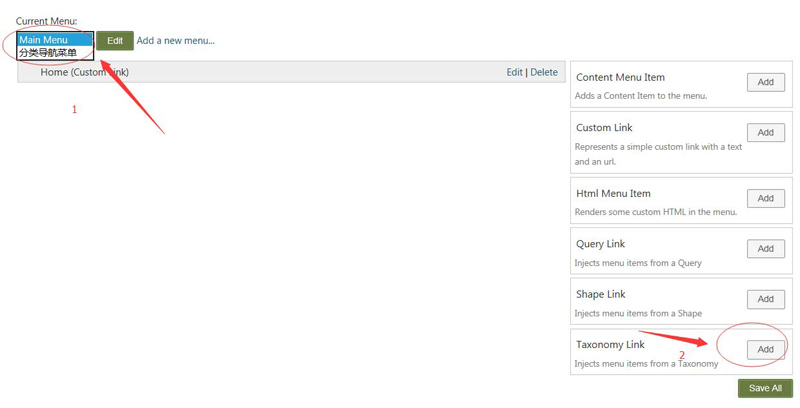
通过第三步我们已经可以在添加内容时选取分类,下面我们要把分类展示出来,切换到Navigation,Add a new menu,输入分类导航菜单后点Save。

将菜单切换到我们刚建的分类导航菜单(如下图),单击右下角Taxonomy Link的Add

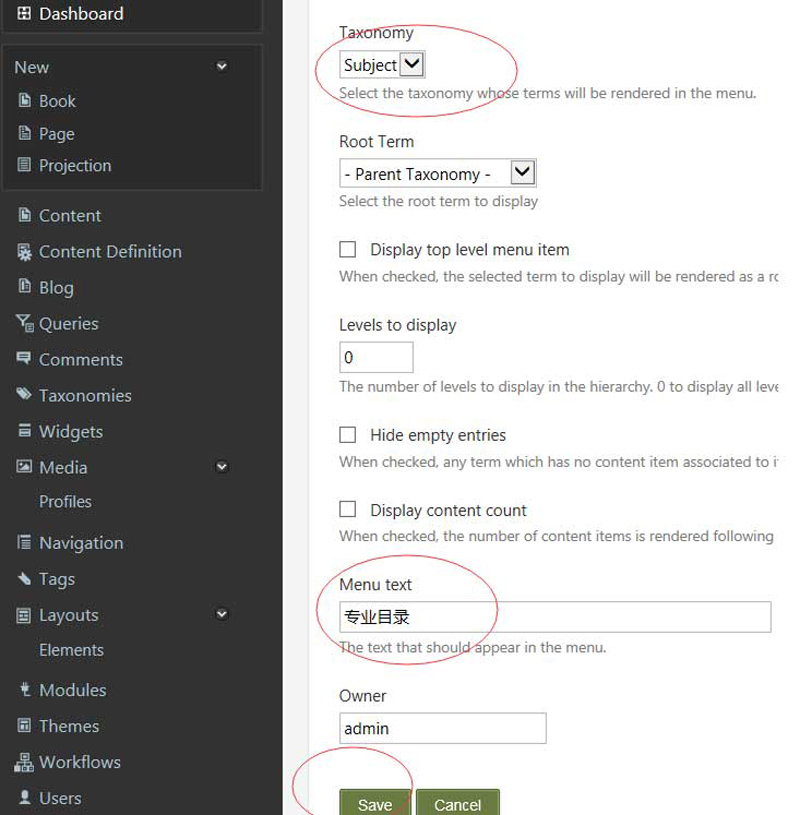
继续如下图操作

此时分类导航已经完成,下面我们把它放到页面的左侧。
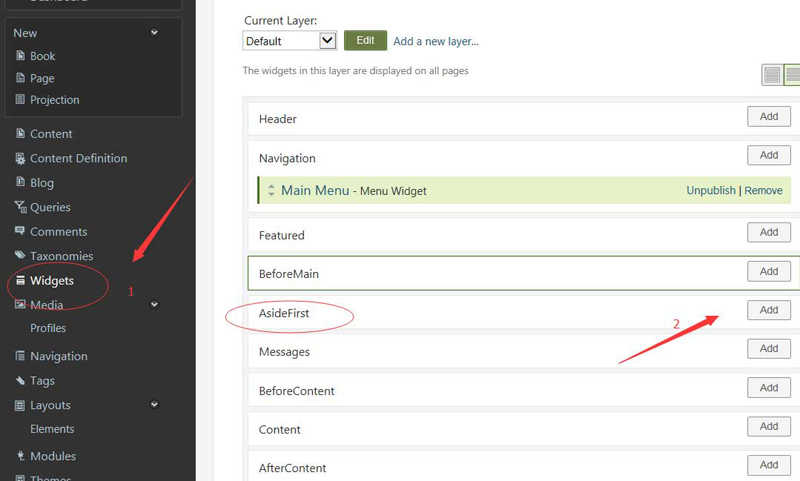
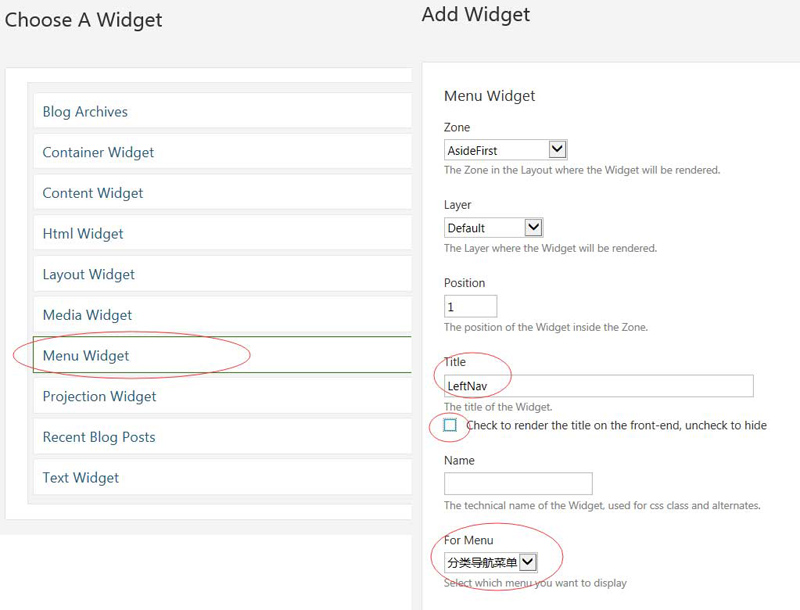
切换到Widgets,单击AsideFirst的Add,选择Menu Widget

设置Title为leftNav,并且取消勾选,改变For Menu的值为我们的“分类导航菜单”,最后点Save。

这时我们切换到网站首页就可以看到我们建立的导航

五、样式调整
经过上面的四步,分类导航虽然已经出来,但是样式很丑,我们对它进行最终调整,涉及CSS和JQ,这里不作详解,直接贴出最终代码,大家可以复制到主题下使用
文件名:Parts.MenuWidget.cshtml(本文件会同样影响到Home菜单),位于Themes/TheThemeMachine/Views下

<style type="text/css"> .left_menu_div { height: 500px; WIDTH: 235px; BACKGROUND: #efefef; BORDER-BOTTOM: rgb(41,92,144) 5px solid; FLOAT: left; PADDING-BOTTOM: 5px; PADDING-TOP: 5px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; } .allsort { WIDTH: 235px; POSITION: relative; Z-INDEX: 120; } .allsort .item { HEIGHT: 28px; WIDTH: 235px; LINE-HEIGHT: 28px; } .allsort .item-list { HEIGHT: 28px; WIDTH: 235px; POSITION: relative; Z-INDEX: 1; DISPLAY: block; } .allsort .item-list span { FONT-SIZE: 14px; HEIGHT: 32px; COLOR: #70706e; MARGIN-LEFT: 8px; DISPLAY: block; LINE-HEIGHT: 32px; } .allsort .hover .item-list A { TEXT-DECORATION: none; COLOR: #295c90; } .allsort .item .i-mc { OVERFLOW: hidden; BORDER-TOP: #295c90 1px solid; BORDER-RIGHT: #295c90 1px solid; WIDTH: 724px; BACKGROUND: #ffffff; BORDER-BOTTOM: #295c90 1px solid; POSITION: absolute; LEFT: 234px; BORDER-LEFT: #295c90 1px solid; DISPLAY: none; TOP: -6px; } .allsort .subitem { WIDTH: 725px; FLOAT: left; MARGIN: 10px 0px 10px -10px; } .allsort .subitem .fore { OVERFLOW: hidden; WIDTH: 315px; ZOOM: 1; FLOAT: left; PADDING-BOTTOM: 10px; PADDING-TOP: 0px; PADDING-LEFT: 25px; PADDING-RIGHT: 10px; } .allsort .subitem DT { HEIGHT: 28px; BORDER-BOTTOM: #ededed 2px solid; FONT-WEIGHT: bold; LINE-HEIGHT: 24px; } .allsort .subitem DD { OVERFLOW: hidden; ZOOM: 1; PADDING-TOP: 5px; } .allsort .subitem DT A { HEIGHT: 28px; BORDER-BOTTOM: #1292ec 2px solid; FLOAT: left; COLOR: #295c90; DISPLAY: block; } .allsort .subitem dd A { COLOR: #70706e; } .allsort .subitem dd A:hover { COLOR: #295c90; BORDER-BOTTOM: #1292ec 2px solid; } .allsort .subitem DIV { HEIGHT: 14px; WHITE-SPACE: nowrap; WORD-BREAK: keep-all; FLOAT: left; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; PADDING-LEFT: 8px; MARGIN: 6px 0px; BORDER-LEFT: #b5b5b5 1px solid; LINE-HEIGHT: 14px; PADDING-RIGHT: 8px; } .allsort .hover .item-list { OVERFLOW: hidden; BORDER-TOP: #295c90 1px solid; BORDER-RIGHT: #ffffff 1px solid; WIDTH: 233px; BORDER-BOTTOM: #295c90 1px solid; FONT-WEIGHT: bold; BORDER-LEFT: #295c90 1px solid; Z-INDEX: 102; BACKGROUND-COLOR: #ffffff; _height: 30px; } .allsort .hover .i-mc { Z-INDEX: 101; DISPLAY: block; } </style> <script type="text/javascript"> (function ($) { $.fn.hideMenu = function () { var item = $(this); item.find("div.i-mc").hide(); item.attr("class", "item fore"); }; $.fn.showMenu = function () { var item = $(this); var subItem = item.find("div.i-mc"); var num = item.attr("num"); var curheight = num * 28 + 5; var curheight_hidden = subItem.height(); if (curheight > curheight_hidden) { var top = num * 28 + 5 - curheight_hidden; subItem.css("top", top); } subItem.show(); item.attr("class", "item fore hover"); }; })(jQuery); $(function () { $("div.item").on("mousemove", function (e) { $(this).showMenu(); }).on("mouseleave", function () { $(this).hideMenu(); }); }); </script> <div class="left_menu_div"> <div class="allsort"> @{int i = 0;} @foreach (var item_1 in Model.Menu.Items) {i++; <div class="item" num="@i"> <div class="item-list"> <span>@item_1.Text</span> </div> <div class="i-mc"> <div class="subitem"> @foreach (var item_2 in item_1.Items) { <dl class="fore"> <dt><a href="@item_2.Href">@item_2.Text</a></dt> <dd> @foreach (var item_3 in item_2.Items) { <div><a href="@item_3.Href">@item_3.Text</a></div> } </dd> </dl> } </div> </div> </div> } </div> </div>
同时要添加对Jq的引用,打开Themes/TheThemeMachine/Views/Layout.cshtml,修改Style.Include("//fonts.googleapis.com/css?family=Lobster&subset=latin");为Script.Require("jQuery").AtHead();
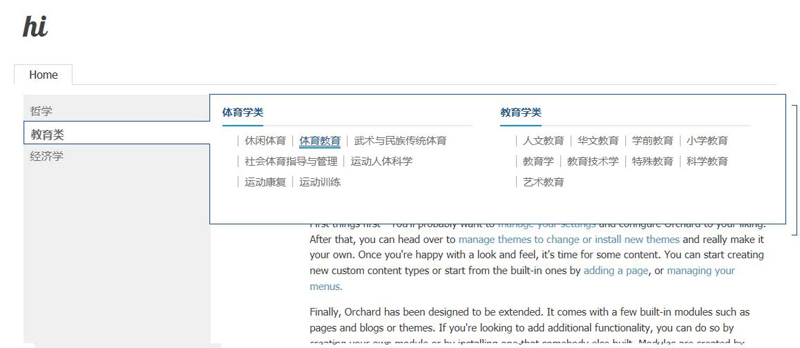
打开首页,即可看到最终效果图: