Fiddler是位于客户端和服务器端的HTTP代理,也是目前最常用的http抓包工具之一 。 它能够记录客户端和服务器之间的所有 HTTP请求,可以针对特定的HTTP请求,分析请求数据、设置断点、调试web应用、修改请求的数据,甚至可以修改服务器返回的数据,功能非常强大,是web调试的利器。
既然是代理,也就是说:客户端的所有请求都要先经过Fiddler,然后转发到相应的服务器,反之,服务器端的所有响应,也都会先经过Fiddler然后发送到客户端。使用了Fiddler之后,web客户端和服务器的请求如下所示:
Fiddler工具的安装较为简单,从官网下载安装包,按照软件的安装向导即可完成安装,就不再详述了。
1、代理模式
Fiddler的代理模式可以分为缓冲模式(buffering)和流模式(streaming),默认情况下是缓冲模式。
缓冲模式:http请求的所有数据都准备好之后,才会返回给客户端,可以控制最后服务器的响应。
流模式:可以实时把服务器数据返回给客户端,更接近于浏览器本身真实的行为。
2、使用场景
- 配置开发环境的HOSTS
通常情况下,配置host需要改系统文件,很不方便。Fiddler提供了相对高效的host配置方法。
- 前后端接口测试
在界面中通过不同的请求方式,发送需要的数据,测试接口是否可以正常使用,不需要写大量的JavaScript代码来测试接口。个人更倾向于在项目代码中给接口发送请求,在浏览器的开发工具中查看接口的返回情况,看个人习惯吧。
- 定位线上bug
可以将发布上线的文件代理到本地,快速定位线上bug。将已经线上发布的文件代理到本地,再次发送请求的时候便不会再请求线上的该文件,而是直接请求本地的代理文件,通过修改本地的文件,查看线上bug是否修复。
- 性能分析和优化
Fiddler提供跟请求性能相关的信息,清晰明了。
3、常用的操作
-
会话的回放
选择会话列表中的一个请求,点击菜单栏中的“Replay”按钮或者快捷键R,可以再次发送该请求。
-
清空会话
在会话列表中随便点击一个请求,快捷键Ctrl+x或者菜单栏中的x标志的remove功能。
-
修改HOSTS


-
Fiddler把服务器端的文件代理到本地
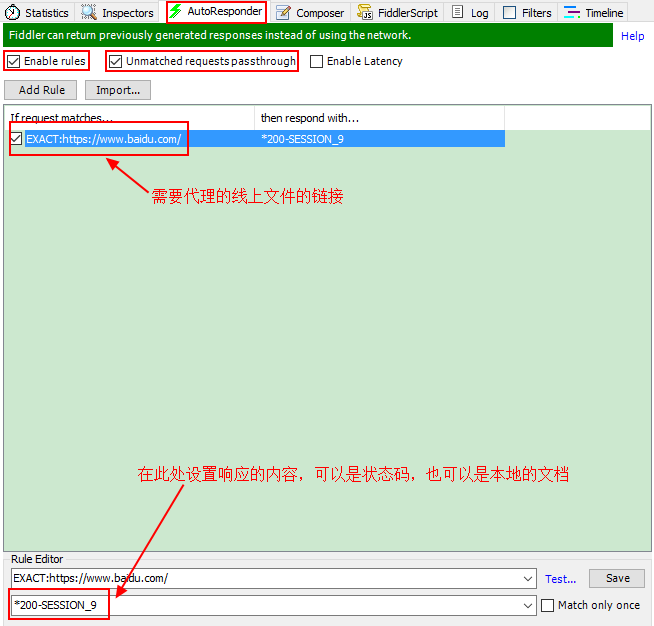
在监控面板的右侧点击”AutoResponder“选项卡,选择”Enable rules“前面的复选框,把监控面板中已经发出的请求中需要代理的文件的链接拖动AutoResponder面板中,然后设置返回的结果,返回的结果可以是不同的状态码或者本地文件,再次发出请求时,Fiddler不会把请求代理到服务器,而是返回设置好的响应结果。方便测试在本地的修改是否解决了线上的bug。

-
使用composer选项卡实现前后端联调
把监控面板中的请求拖动到Composer面板中(或者在Composer面板中手动填写请求),可以修改请求的各种参数,然后点击“Execute”,在监控面板的会话中查看返回的结果,通过传入不同的参数来向服务器发送不同的请求。
使用get方式的时候,参数是加载url后面的,使用post方式,要把参数添加在Request Body中各个参数之间用&连接。
目前在工作中也只是用到了上面的这些操作,其他操作慢慢再摸索吧。
如有问题,欢迎留言(・∀・)



