《使用Typora+smms+PicGo搭建免费个人图床,操作实例》
使用Typora+smms+PicGo搭建免费个人图床,操作实例
前言:
在使用Typora时,如果我们上传的图片为本地路径,那在发布文章后图片是不会显示的,我们需要上传网络路径的图片来保证正常浏览访问。
工具:
- Typora
- smms账号
- PicGo
- Node.js
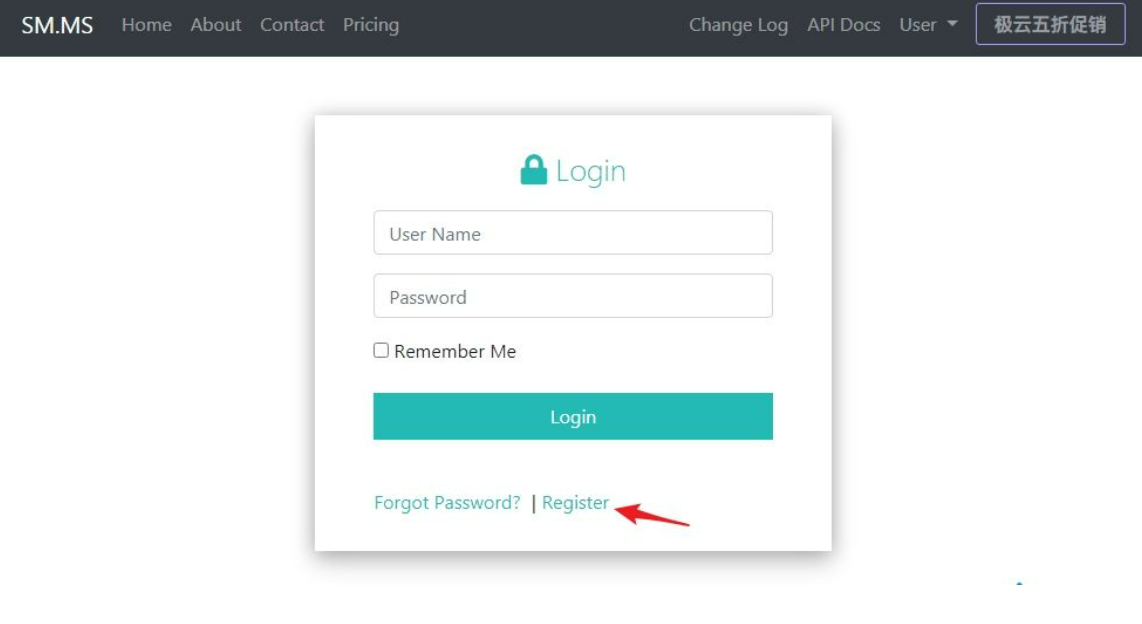
一.点击注册SM.MS账号

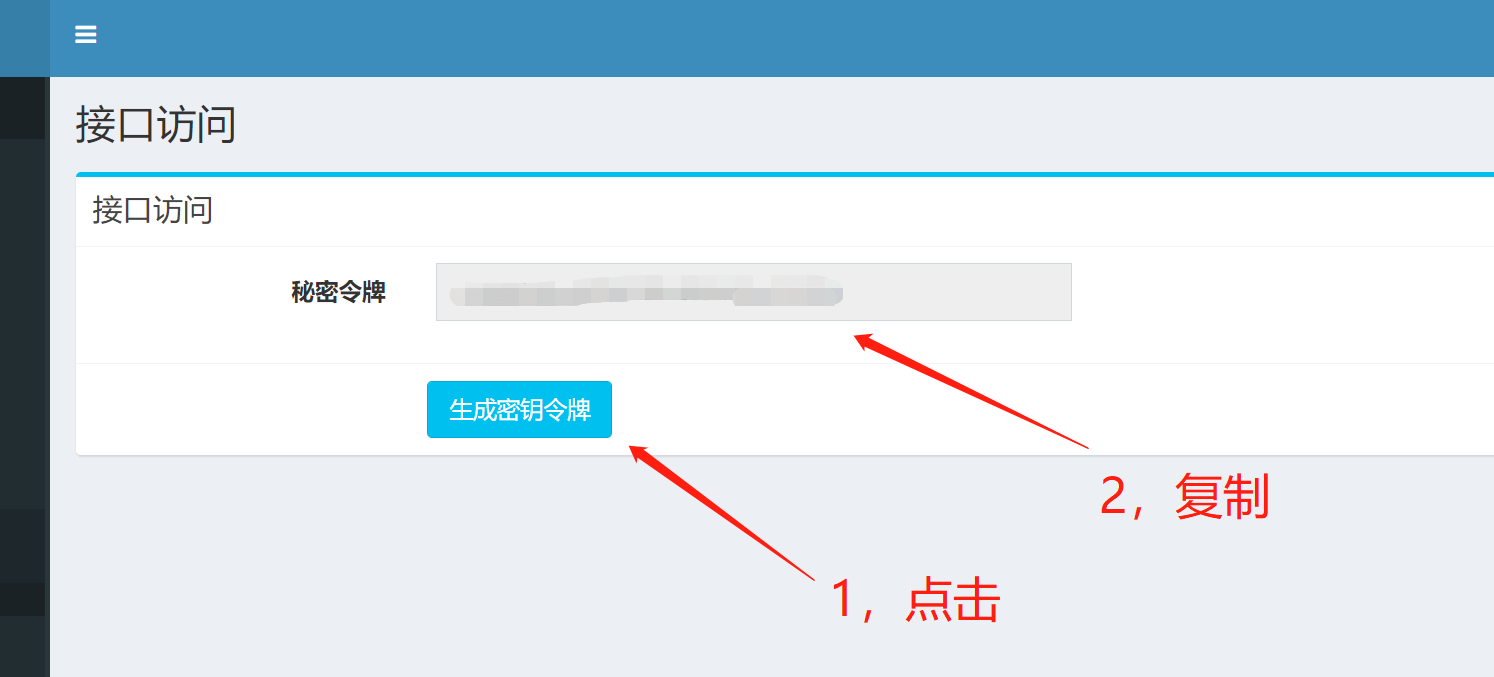
1.1 获取API Token

1.2 密钥复制到PicGo中的对应位置
步骤:
-
打开PicGo
-
选择图床设置
-
点击SM.MS图床---SM.MS设置
-
设定Token ---确定即可
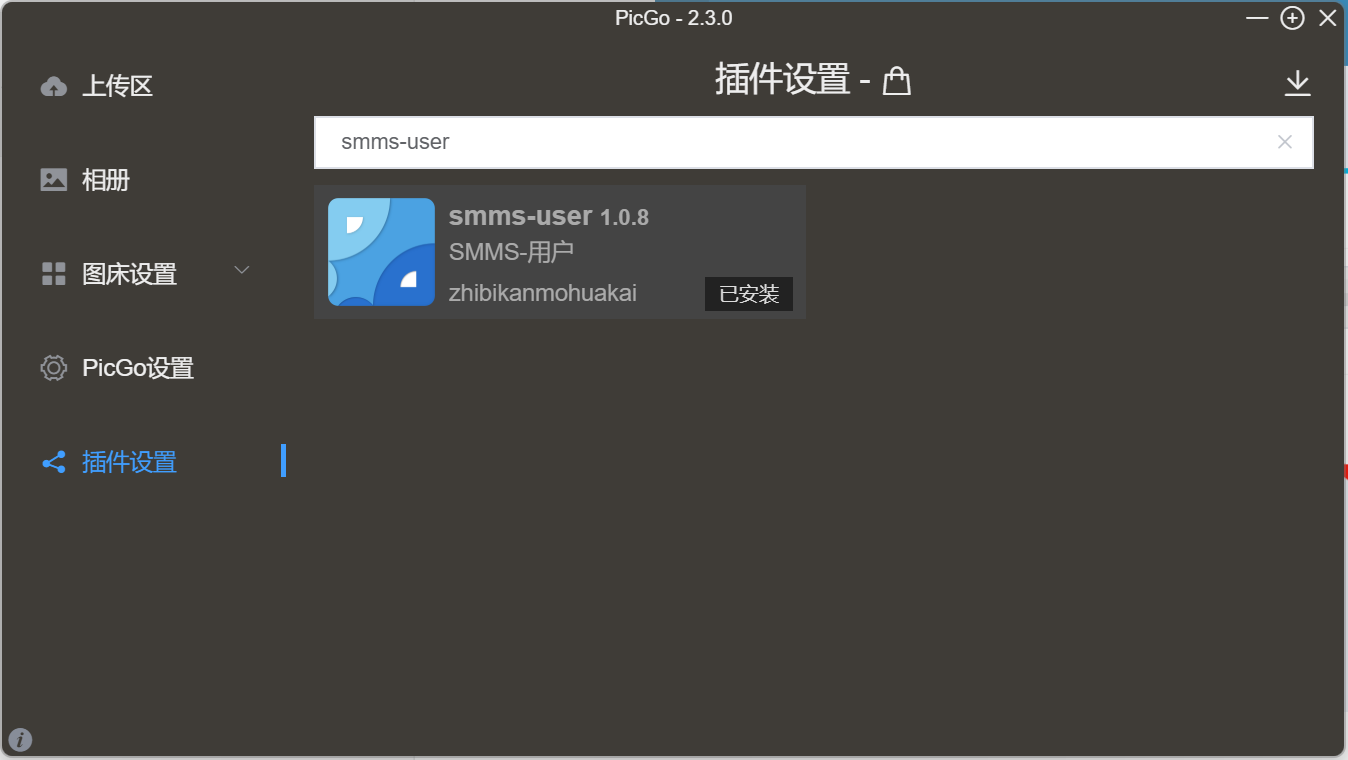
1.3 安装PicGo插件

直接搜索插件安装即可,前提是需要安装Node.js(安装好后电脑需要重启)
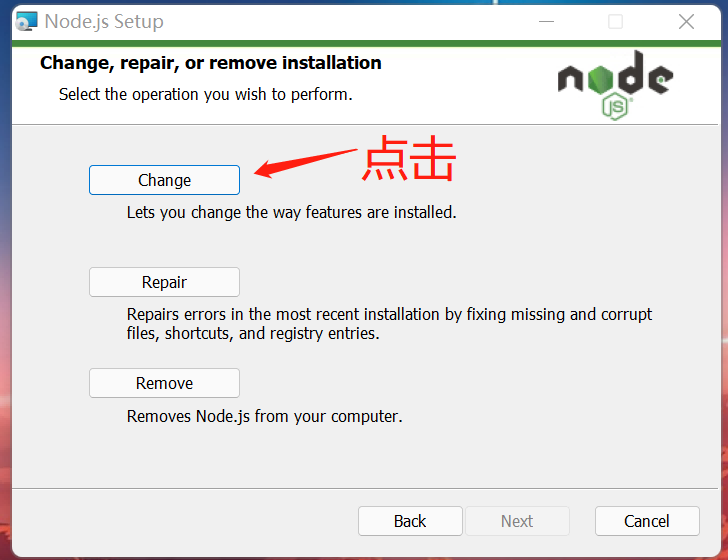
二.安装Node.js细节:
2.1 下载链接
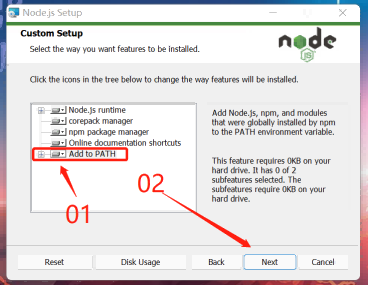
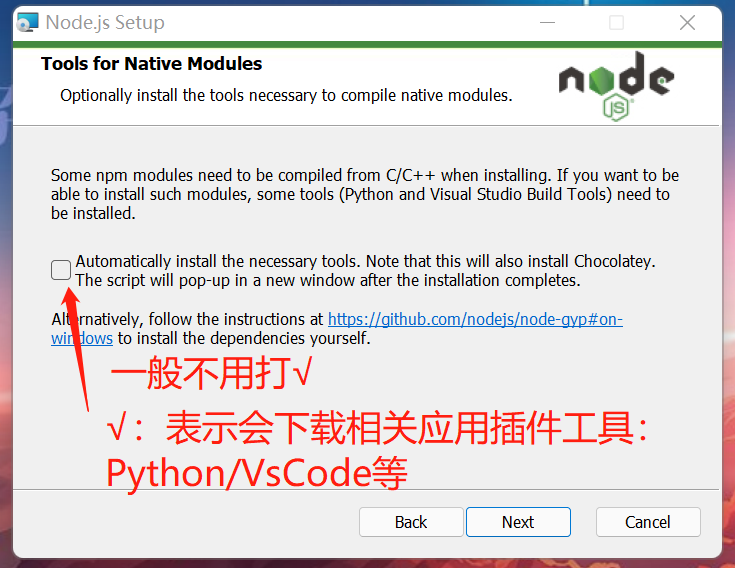
2.2 步骤图示




推荐安装至默认C盘里面
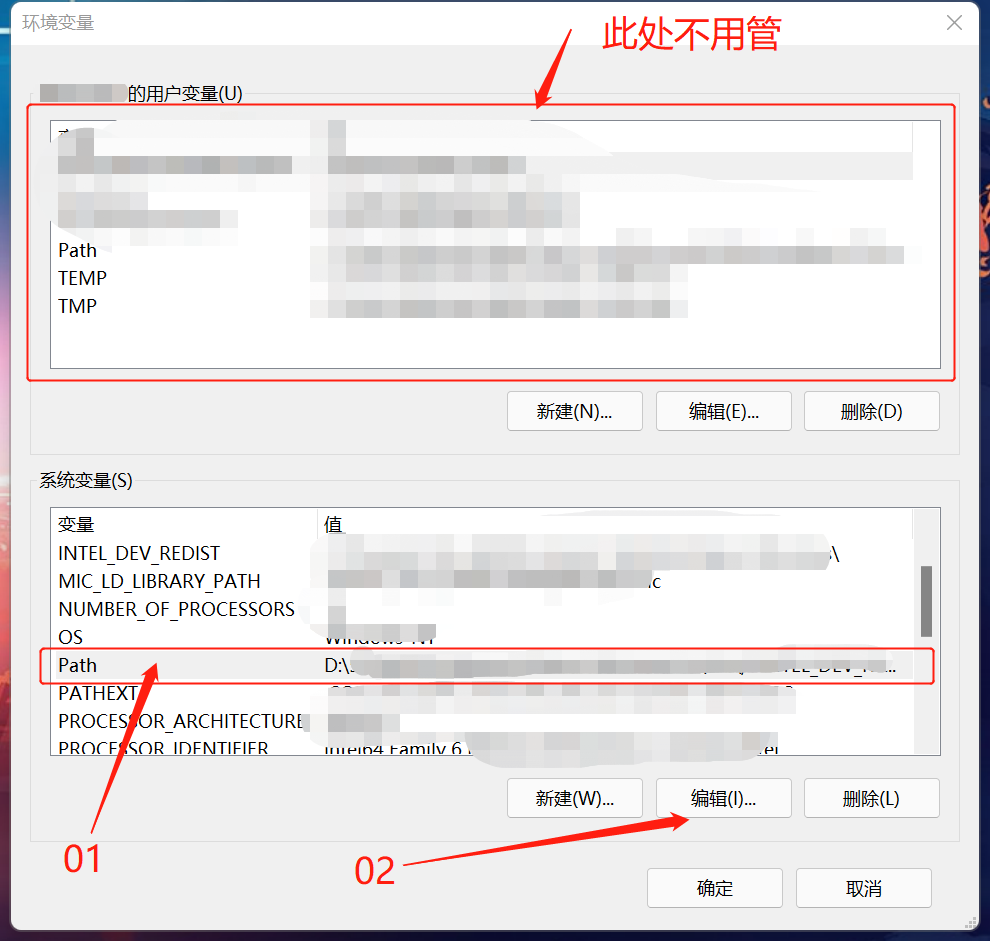
2.3 安装完,打开系统设置,新增路径path
这边是win11,细节如下:




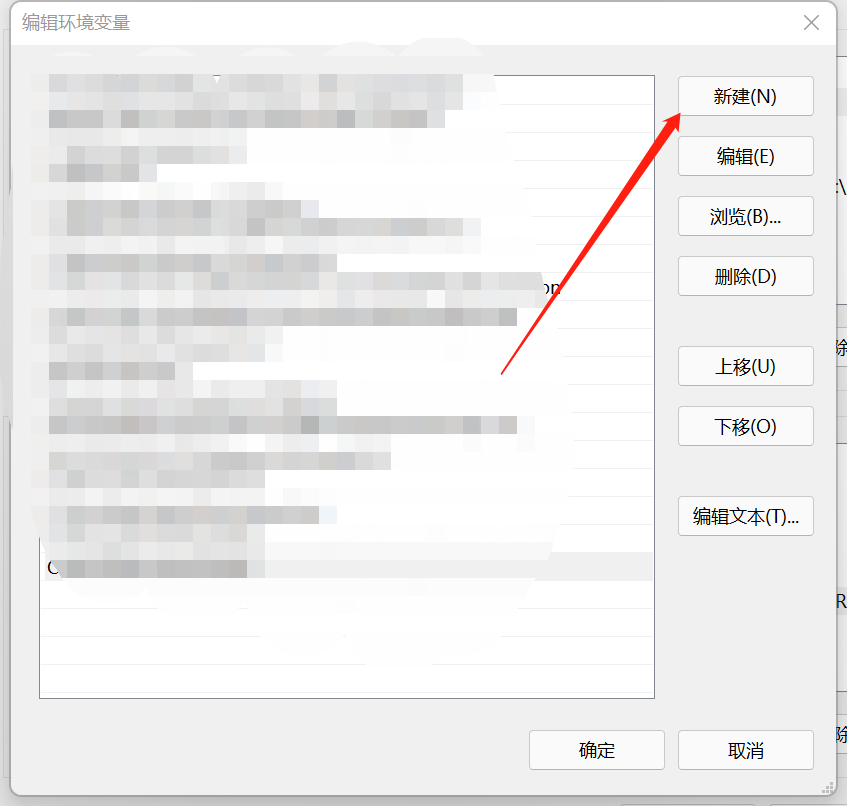
2.4 点击新建,将软件的安装路径复制到左侧路径栏中,默认是C:\Program Files\nodejs\,如安装时更改了路径,就填改后的新路径,新增后就一步一步确认即可.
(win7在系统中寻找高级设置即可,此处不再示范.)
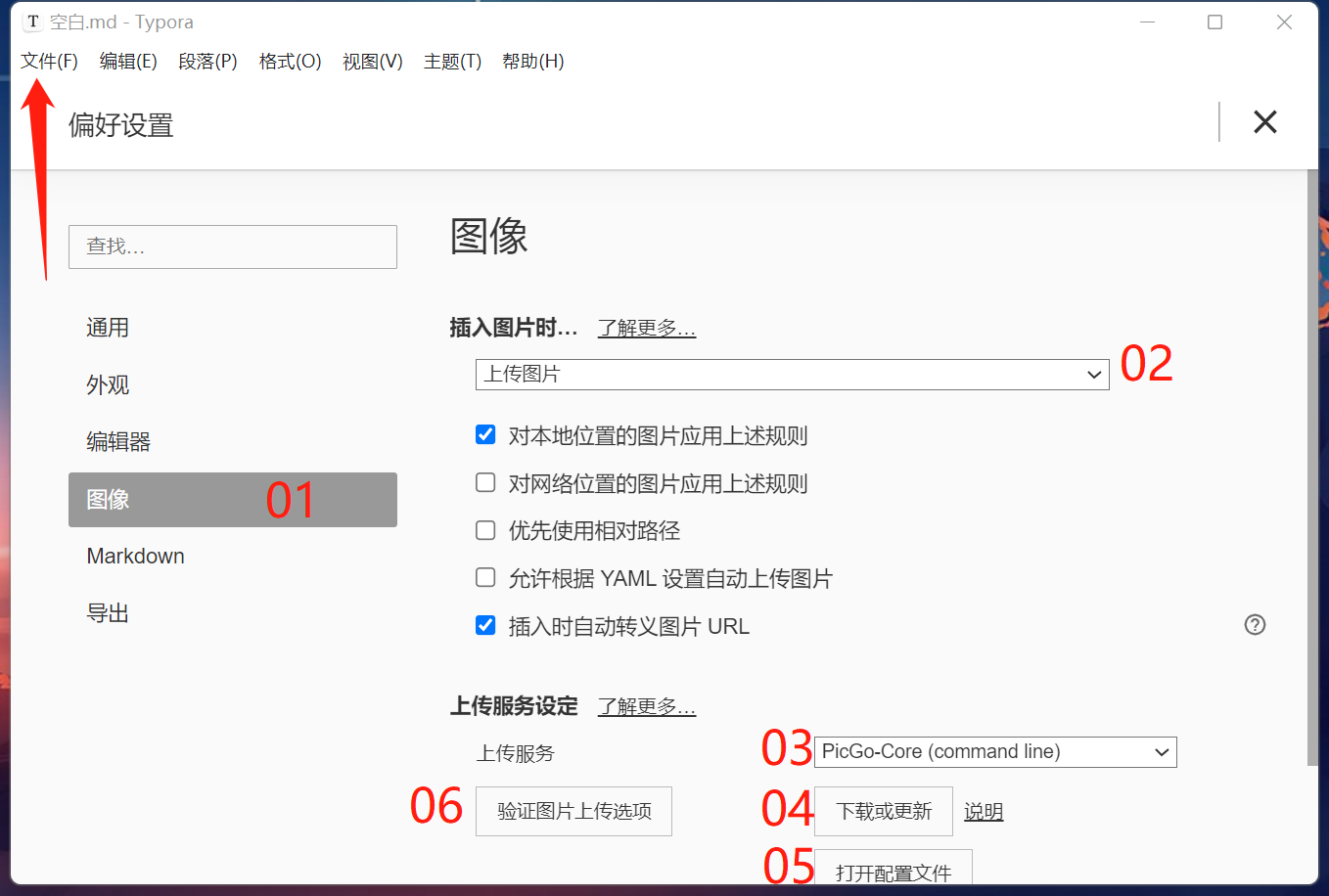
三.在 typora 中进行配置文件
3.1 步骤图示


3.2 打开配置文件后,内容修改为:
{
"picBed": {
"uploader": "smms", // 代表当前的默认上传图床为 SM.MS,
"smms": {
"token": "此双引号里是你SM.MS 账号的 API Token" //一定要换
}
},
"picgoPlugins": {} // 为插件预留
}
里面内容全部替换,点击保存为json文件即可
3.3 验证图床功能
点击06项:验证图片上传选项,看是否上传成功.
3.3.1 如果未成功:
1.核对sm.ms密钥是否正确
2.电脑重启一下再看
3.配置文件是否正确?
3.3.2 如果核对无误:可以尝试换成以下配置文件:
{
"picBed": {
"current": "smms", // 代表当前的默认上传图床为 SM.MS
"smms": {
"token": "此双引号里是你SM.MS 账号的 API Token"
}
},
"picgoPlugins": {}
}
四.完毕,有需要时候会继续补充!
本文为参照以下博主内容,全文为自己参照尝试的每一步记录
【CSDN博主「--Miss°」】https://blog.csdn.net/qq_44314954/article/details/121335601
【松鼠小的文章-知乎】 https://zhuanlan.zhihu.com/p/128014135
【夏2同学的文章 - 知乎】 https://zhuanlan.zhihu.com/p/137310314
感谢以上博主知识分享!
如有不妥之处欢迎指正!谢谢!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理