12年经验的大龄程序员,你猜他用什么写API文档?
@
写代码,哪个程序员都不害怕。
写文档,哪个程序员都害怕!
为什么?
还不是因为 API 工具不好使,不便捷,同步麻烦,测试看不懂……
最近橡皮擦调研了身边一些开发团队,发现他们列举的工具中,都出现过同一款工具,Eolink。
今天这次我们深度 “盘” 一下 Eolink 这款免费 API 协作平台,围绕【智能生成+盘活 API 资产】这一功能上,到底投入了多大的开发成本,给我们带来了多少惊喜!
本篇博客重点围绕这些产研需求展开。
- 当 API 代码更新之后,API 文档自动刷新;
- API 协作工具通过脚本进行自动刷新/同步;
- 基于 API 文档智能生成请求代码和业务代码;
当然在正式开始对接 Eolink 前,咱需要先使用 Python Flask 框架在本地构建一个微型项目,用于写接口代码。
阅读完本篇博客,你不但可以编写公司标准的 Python API 文档,还顺便掌握了 Swagger 与 Eolink 的对接,一举多得,一文多获。
一、Eolink 准备工作,Python 快速搭建 Swagger
这次案例橡皮擦选用的 Web API 框架是 Flask,所以搭建 Swagger 需要用到 Flasgger 模块,如果你用 FastAPI,可以不用多走这一步,直接使用 FastAPI 原生 API 文档即可。
使用 Flasgger 得到一个 Swagger UI 具体步骤,不做重点描述,咱们的目标是 打通 Swagger 和 Eolink,让 API 研发资产可以盘活,Swagger 简易部署流程请参考下述步骤。
首先安装 flasgger 模块。
pip install flasgger
然后新建 main.py 文件,同时输入如下代码(橡皮擦本地 Python 版本为 3.8),代码有点长,可以跳过阅读,直接复制代码到本地相应文件中。
from flask import Flask
from flasgger import Swagger
app = Flask(__name__)
swagger = Swagger(app)
@app.route('/eolink_user_add/<user>',methods=['POST'])
def eolink_user(user):
"""
添加用户
---
tags:
- 用户相关接口
description:
用户注册接口,json格式
parameters:
- name: body
in: body
required: true
schema:
id: 添加用户
required:
- username
- password
properties:
username:
type: string
description: 用户名
password:
type: string
description: 密码
phone:
type: string
description: 手机号
wx:
type: string
description: 微信
responses:
201:
description: 注册成功
example: {'code':1,'message':注册成功}
406:
description: 注册失败
"""
pass
@app.route('/eolink_opts/<t>')
def eolink_opts(t):
"""
Eolink 功能描述
---
tags:
- 第一个测试接口
description:
传入大类,返回清单
parameters:
- m_type: number
in: number
type: string
enum: ['eolink','eolink1', 'eolink2', 'eolink3']
required: false
default: eolink
responses:
200:
description: 功能清单
examples: {'eolink': ['一站式 API 生产力工具', '超强的 API 管理', '超方便的 API 测试']}
"""
all_eolink_opts = {
'eolink1': ['API 文档与研发管理', 'API 监控和异常告警', 'API 快速测试与自动化测试', 'API 微服务网关'],
'eolink2': ['支持所有主流协议', '代码自动生成 API 文档', 'API 文档自动生成代码', 'API 版本管理', 'API 变更通知'],
'eolink3': ['支持在线、本地、客户端进行测试', '一键进行回归/冒烟测试', '快速创建测试用例', '自动生成测试数据', '丰富详细的测试报告']
}
if t == 'eolink':
result = all_eolink_opts
else:
result = {'eolink': all_eolink_opts.get(t)}
return result
@app.route('/', methods=['GET'])
def hello():
return "hello world!"
if __name__ == '__main__':
app.run()
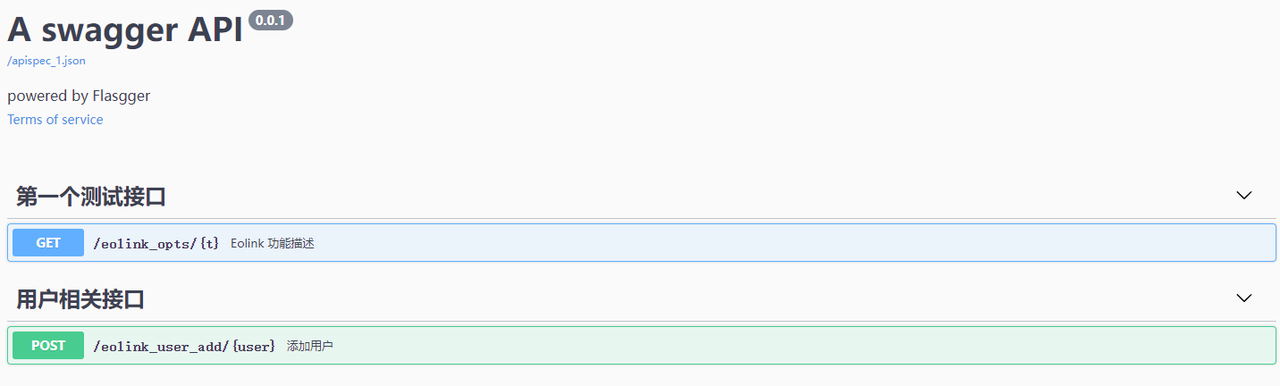
使用 python main.py 运行 Flask 项目,然后访问 http://127.0.0.1:5000/apidocs/,在浏览器得到如下视图,如果此时你获得界面与橡皮擦一直,那么恭喜你,准备工作已经完成,后续我们需要对上述代码进行修改,目的是在 Eolink 每次 自动生成 API 文档 之后,对比差异。
作为一名合格的软件研发工程师,在公司团队协作开发的时候,一定要遵守团队 API 文档规范,边写代码,边写注释,边写文档。

在上述界面中,找到 appispec_1.json 超链接位置,点击该链接,页面跳转到 Swagger 生成的 JSON 文件地址,如下所示。
http://127.0.0.1:5000/apispec_1.json
在浏览器中直接打开该 URL 地址,得到如下 JSON 格式的数据,下图为部分内容展示。

二、Eolink 通过 Swagger 文件,自动生成 API 文档
在前文拿到 JSON 文件地址后,就可以在 Eolink API 研发管理平台读取该网络文件,并自动生成 API 文档页面了,具体操作如下。
进入 API 管理控制台 具体项目中,在 左侧菜单栏 找到【其它】,然后选择 【API 文档生成】。
可按下述动图进行操作。

进入到 【自动生成 API 文档】功能页之后,选择 【添加来源】 按钮。

在弹窗中选择通过 Swagger URL 生成 API 文档,点击下一步:

在 【添加来源】 弹窗输入 Swagger 生成的 JSON 文件地址,就是刚刚得到的 JSON 文件地址,这里一定要注意,该地址能通过 外网访问(因为 Eolink 服务器不能调用我们本地的数据),并且为 JSON 格式(刚刚已经核对过目标数据),然后参考下图进行填写。
上传前文获取的 JSON 文件到临时服务器,修改 Swagger.json 文件地址,点击确定,完成配置。
互联网公司项目,文档一般是支持外网访问的,这个问题只会在我们学习阶段碰到。

注意:上图右侧【完善配置】所有数据保持默认即可。
点击确定,完成来源配置,配置页面自动关闭,出现如下列表。

点击同步按钮,将 Swagger 文件内容同步到 Eolink 中。

再次切换到 API 列表页面,可以看到 API 同步之后的效果。

此时打开 任意 API 文档,可以查看到 API 描述,请求地址,请求参数,返回参数等其它信息,到这里 Eolink 已经成功进行同步。
如果我们 JSON 文件发生了任意修改,例如【添加用户接口】新增加一个 “年龄" 参数,此时只需要点击上文提及的同步按钮,即可更新 Eolink 平台 API 详细数据。
这里咱们需要做一个小小的总结,在公司团队协作的场景下,经常出现文档和代码不同步情况,所以我们引入了 Swagger 模块,让小组中的程序员,在编写代码的同时,只需要更新自己的代码和注释,即可自动生成 API 文档。
但 Swagger 只是一个用于生成、描述和调用 RESTful 接口的 Web 服务,它远远无法满足团队中对于 API 的所有诉求,而 Eolink 在软件研发整个生命周期中,做了全方位的补充,从而 盘活 API 研发资产。
除了手动点击 【同步】 操作外,我们还可以通过 Open API 实现自动同步。
三、Eolink 通过 Open API 触发同步操作
本篇博客中使用的是 Open API V2 版本,在正式编写代码前,需要先在 工作空间 管理后台获取调用密钥。
密钥配置
点击在管理后台右上角头像位置的【账号设置】,进入工作空间设置菜单。

切换的页面中,选择 【Open API】,进入密钥配置。

为了数据安全,请不要将密钥泄露。点击上图箭头指向位置,查看密钥明细,直接点击即可复制。
解析来我们查看一下 通过 Open API 触发同步操作的请求说明。
- 请求协议:HTTPS
- 请求方式:GET
- 请求地址:https://api.eolink.com/v2/api_studio/management/api/auto_scan
- 请求参数:
- eo_secret_key:open api 的访问鉴权密钥,前文刚刚复制的字符串。
- project_id:当前项目的 ID,在【自动生成 API 文档】页面已经自动填充。
- space_id:工作空间 ID,同样为 Eolink 自动生成内容。 - 请求响应
- 数据请求成功,返回 JSON 格式数据,{"status":"success"}
有了这些标准之后,我们可以快速通过 Python 编写一个自动触发同步操作的脚本,代码如下。
import requests
url = "https://api.eolink.com/v2/api_studio/【其余内容请在API文档生成页面复制】"
res=requests.get(url)
print(res.text)
在运行代码前,先对前文的 Python Flask 接口代码进行一下修改,增加【用户来源】字段。然后使用上面的 3 行代码,即可实现自动化同步。上述代码运行结果如下所示。
{"type":"api","status":"success"}
阅读到这里,我们已经实现了【通过 Open API 触发同步操作】,你可以将代码部署到云服务器,并设置成自动任务,这样 Eolink 就可以实时的抓取服务端 API 文档,解放你的双手了。
四、Eolink 基于 IDEA 插件上传 API
Eolink 除了手动同步和以 Open API 形式同步文档以外,还可以通过 IDEA 插件实现快速在研发工具上操作并上传 API 接口文档,而且比 Swagger 的方式还快,具体步骤如下所示。
打开 IDEA 插件,再插件市场搜索 Eolink ApiKit。

点击上图的 Install 即可安装。
接下来就需要对该插件进行配置,参照下图找到 Eolink Settings。

看一下 Eolink Settings 中的相关参数配置。
- Server:这里使用域名+/api 格式,例如橡皮擦的是 https://space-e87yzg.w.eolink.com/api;
- SpaceKey:空间 Key,复制上述域名中的 Key 即可,space-e87yzg;
- ProjectHashKey:前文 Open API 中用到的 密钥;
- Token:你的账号;
- StringType:选择第一项即可。
然后在你的项目源码空白处,点击树表右键,选择 Generate Class Doc,一键生成全部 API 注释文档。

生成完毕,再次选择 Upload All Api 即可上传所有 API 注释到目标服务器,真正的一键生成文档,一键上传文档,如果你恰好使用的是 IDEA ,一定要尝试一下该方式,在 Eolink 的帮助下,写文档会变成一件非常轻松的事。
五、基于 Eolink API 文档智能生成请求代码和业务代码
前文我们做的所有工作,都是为了让现有 API 文档快速生成并同步到 Eolink 中,只有这样,我们才能体验 Eolink 这个一站式 API 生产力工具,盘活 API 研发资产时的强大。
下面将借助刚刚建立的接口,为大家展示 Eolink API 智能生成请求代码和业务代码这一重点功能,过程中还将为大家介绍 Eolink 的一些小细节亮点。
API 文档同步到 Eolink,一切才刚刚开始!
选择进入前文同步的任意接口中,可以得到该接口的详细描述,更多内容可在你的 Eolink 后台 查看,这里仅展示局部。

如果你善于发现,一定会发现一个非常不起眼的按钮 ---【生成预览数据】,点击它。这个操作非常适合测试工程师进行数据模拟,尤其是当 API 接口包含大量参数待填写时,可以大幅度节约手写参数的消耗时间,而且测试的时候,可以避免使用 abc,aaa,1111,123,这些 “左手乱敲” 的输入数据。

然后我们再看一个强大的功能,生成请求代码和业务代码,你可以借助 Eolink 生成指定 API 的 各语言 调用代码,操作非常便捷,只需要点击 API 文档详情页右上角 “代码示例” 图标即可。

在弹出的抽屉页中,可以选择你需要的代码示例,这里依据实战应用场景进行选择,例如橡皮擦需要的是 NodeJS 代码,选择对应语言类型之后,可以得到下图所示内容,下载脚本即可用于请求代码和业务代码。

最后,我们在补充一个 Eolink 的亮点功能,Eolink 可以直接发起 API 测试,并且可以在接口前后增加 前置脚本 和 后置脚本,二者的原理是在 API 执行前/后 执行 Javascript 脚本,从而改变请求参数或者进行签名加密等操作。
这部分内置变量和内置函数,学习和使用时可以参考 Eolink 手册,点击阅读。
//输出信息
eo.info("输出自定义信息");
// 设置http协议url,比如/user/login/admin?user_name={{name}}
eo.http.url.set("http://www.baidu.com");
// MD5 加密
eo.crypt.md5(data);
上述内置函数,搭配上 Eolink 的 API 自动化测试,可以最大限度的扩展自动化测试需求,真正实现了一键发起测试,一键进行 API 回归测试。
六、总结
本篇博客,我们从 Eolink 与 Python Flask Swagger 文件打通开始,为大家介绍了两种 Eolink 同步 API 文档的方法,实战中还是建议大家在服务器端部署 Open API 同步脚本,自动化实现 Swagger 和 Eolink 同步。
在同步的时候,我们可以进行更加详细的配置,扩展如下。
- 数据同步方式:增量更新、全量更新、仅添加新 API 时更新;
- 同步接口唯一标识:可选 接口标识,接口地址和请求方式,接口名称;
- 新生成 API 文档状态设置:已发布,设计,待定,开发,测试等;
- 将发生变更的 API 文档状态设置为:已发布,设计,待定等;
- 将新生成 API 文档归到指定分组:可选 API 分组目录。
Eolink 增加了非常详细的同步配置,多方面完善 API 文档更新细节。
除了 API 同步外,本篇博客还给大家介绍了 Eolink 的几个亮点功能,例如自动生成预览数据,快速生成请求代码和业务代码,前置后置脚本添加。
最后,希望你能发现更多 Eolink 的使用功能,然后咱们一起在评论区交流一下。
Eolink 一键直达:https://www.eolink.com/



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· Qt个人项目总结 —— MySQL数据库查询与断言