浏览器数据持久化缓存技术 ——《现代前端技术解析》笔记
现代浏览器主要有8中缓存机制: HTTP文件缓存、LocalStorage、SessionStorage、indexDB、Web SQL、Cookie、CacheStorage、Application Cache
一、HTTP文件缓存
HTTP文件缓存是基于HTTP协议的浏览器端文件及缓存机制。在文件重复请求的情况下,浏览器可以根据HTTP相应的协议头信息判断是从服务器端请求文件还会从本地读取文件。

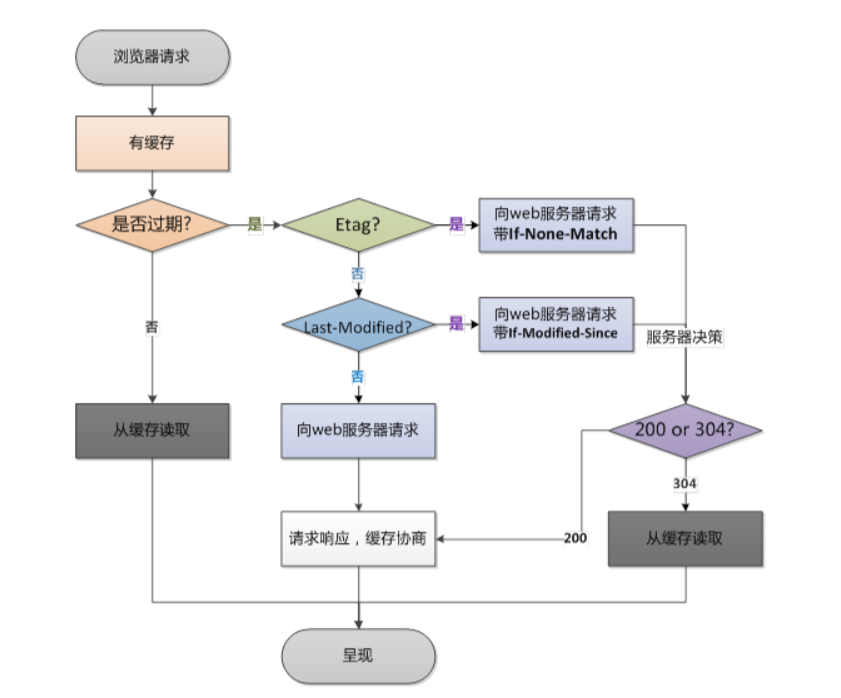
1、浏览器会先查询Cache-Control(这里用Expires批判断也是可以的,但是Expires一般设置的是绝对过期时间,Cache-Control设置的是相对过期时间)来判断内容是否过期,如果未过期,则直接读取浏览器端缓存文件,不发送HTTP请求,否则进入下一步。
2、在浏览器端判断上次文件返回头中是否含有Etag信息,有则联If-None-Match一起想服务器发送请求,服务端判断Etag未修改则返回状态304,修改则返回200,否则进入下一步。
3、在浏览器端判断上次文件返回头中是否含有Last-Modified信息,有则连同If-Modified-Since一起向服务器发送请求,服务端判断Last-Modified是否失效,失效则返回200,未失效则返回304。
4.如果Etag和Last-Modified都不存在,直接向服务器请求内容。
HTTP缓存可以在文件缓存生效的情况下让浏览器从本地读取文件,不仅加快了页曲资源加载,同时节省网络流量,所以在Web站点配置中要尽可能利用缓存来优化请求过程。在HTML中,我们可以添加<meta>中的Expires或Cache-Control来设置,需要注意的是,一般这里Cache-Control设置max-age的时间单位是秒,如果同时设置了Expires和Cache-Control,则只有Cache-Control的设置生效。
<meta http—eguiv="Expires"content="Mon,20 Jul 2016 23:00:00 GMT"/>
<meta http—equiv="Cache—ControI“ content—"max-age=72OO"/>
当然服务端也需要进行对应设置,Node.js服务器可以使用中间件来这样设置静态资源文件的缓存时间。
localsrorage.setltem(key,value〕
localStorage·getltem(key)
localStorage·removeltem(key)
IocalStorage·clear()
localStorage基本支持目前的主流浏览器,在lnternetExplorer8以上最大限
制为5MB,在Chrome或Safari浏览器里面的大小限制约为2.6MB。另值得注意的是,这里的大小限制指的是单个域名下localStorage的大小,所以
localStorage中不适合存放过多的数据,如果数据存放超过最大限制可能会读取报错,因此在使
用之后最好移除不再使用的数据。
三、sessionStorage
sessionStorage和localStorage的功能类似,但是sessionStorage在浏览器关闭时会自动清空。sessionStorage的API与localStorage完全相同,由于不能进行客户端持久化缓存,使用较少。
四、Cookie
Cookie(或Cookies),指网站为了辨别用户身份或Session跟踪而储存在用户浏览器端的数据。cookie信息一般会通过HTTP清求发送到服务器端。一条Cookie记录主要中键、值、域、过期时间和大小组成,一般用于保存用户的网站认证信息。浏览器中Cookie的最大长度和单个域支持的Cookie个数由浏览器的不同来决定。而且我们通常认为Cookie的最大长度限制为4KB lnternetExplorer7以上和localStorage类似,不同域名之间的Cookie信息也是独立的,如果需要设置共享,则可以在被共享域名的服务器端设置Cookie的path和domain来实现。
浏览器端也可以通过document.ccokie来获取Cookie,并通过JavaScript来处理解析。但是需要注意的是,Cookie分为两种:SessionCookie和持久型Cookie。SessionCookie一般不设置过期时间,表示该Cookie的生命周期为浏览器会话期间,只要关闭浏览器窗口,Cookie就会消失,而且SessionCookie一般不保存在硬盘上而是保存在内存里;持久型Cookie一般会设置过期时间,而且浏览器会将持久型的信息保存到硬盘上,关闭后再次打开浏览器,这些Cookie依然有效,直到超过设定的过期时间或被清空才失效。Cookie设置中有个HttpOnly参数,前端浏览器使用document.cookie是读取不到HttpOnly类型Cookie的,被设置为HttpOnly的Cookie记录只能通过HTTP请求头发送到服务器端进行读写操作,这样就避免了服务器端的Cookie记录被前端JavaScript修改,保证了服务端验证Cookie的安全性。
五、WebSQL
WebSQl是浏览器端用于存储较大量数据的缓存机制
1. WebSQL数据库API实际上不是HTML5规范的组成部分,目前只是一种特定的浏览器特性,而且WebSQL在HTML5之前就己经存在,是单独的规范。
2.WebSQL将数据以数据库二维表的形式存储在客户端,可以根据需要使用JavaScnpt去读取。
3.WebSQL与其他存储方式的区别:localStorage和Cookie以键值对的形式存在,WebSQL为了更便于检索,允许SQL语句的查询。
4.WebSQL可以让浏览器实现小型数据库存储功能,而且使用的数据库是集成在浏览器里面的。
WebSQLAPI主要包含三个核心方法:openDatabase0、transaction()和executesql。
openDatabase()方法可以打开已存在的数据库,并默认创建不存在的数据库。openDatabase0中的五个参数分别为数据库名、版本号、描述、数据库大小、创建回调,即使创建回调为null也可以创建数据库,transaction()方法允许我们根据情况控制执行事务提交或回滚,executesql()则用羊执行真实的SQL查询语句。
六、indexDB
lndexDB也是一个可在客户端存储大量结构化数据并且能在这些数据上使用索引进行高性能检索的一套API。由于WebSQL不是HTML5规范,不支持lnternetExplorer10、Chrome12及Firefox5以上版本的浏览器,所以一般推荐使用lndexDB来进行大量数据的存储,其基本实现和WebSQL类似,只是使用的API规范不一样,WebSQL使用类似NoSQL(NotOnlySQL,非关系型数据库)数据库的设计实现,读取效率更高。浏览器对IndexDB的大小限制通常约为50MB,这样就可以将大量的应用数据保存到本地,和WebSQL类似,目前使用lndexDB的实际应用场景也不是很多,而且将大量数据保存到本地也会造成数据泄露,所以我们了解即可,无须在实际项目中使用。
七、ApplicationCache
ApplicationCache是一种允许浏览器通过manifest配置文件在本地有选择性地存锗JavaScript、CSS、图片等静态资源的文件级缓存机制。当页面不是首次打开时,通过一个特定的manifest文件配置描述来选择读取本地ApplicationCache里面的文件。所以使用ApplicationCache来实现浏览器应用具有以下三个优势。
1、离线浏览。通过manifest配置描述来读取本地文件,用户可在离线时浏览完整的页面内容。
2、快速加载。由于缓存资源为本地资源,因此页面加载速度较快。
3、服务器负载小。只有在文件资源新时,浏览器才会从服务器端下载,这样就减小了服务器资源请求的压力
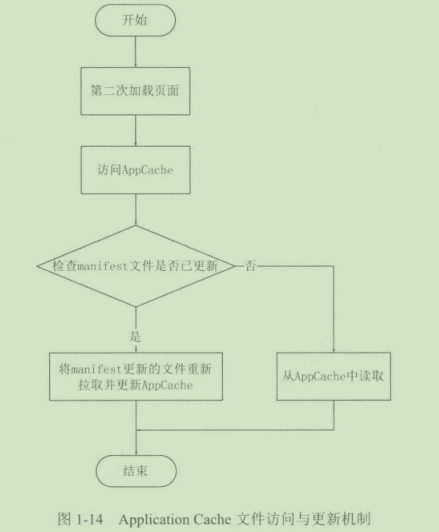
Application Cache在页面第2次被访问时开始生效。页面打开时优先从Application Cache中访问资源,读取资源加载后同时会去请求检查服务端的manifest文件是否己更新,如果没有更新,则整个访问过程结束。否则浏览器会去检查manifest列表,将更新的内容重新拉取到Application Cache中,这样页面第3次被访问时就可以加载到更新后的内容了。所以前端页面开发完成后更新的内容将在用户再一次访问时才会生效,而不是马上就能生效。通常一个基本的Application Cache离线页面应用至少应该包括HTML页面的manifest配置引用与被引用的manifest文件。

ApplicationCache己经开始被标准弃用,渐渐将会由serviceworkers来代替,所以现在不建议使用Application来实现离线应用,仅作为一种技术了解即可。
八、cacheStorage
cacheStorage是在ServiceWorker规范中定义的,可用于保存每个ServiceWorker声明的Cache对象,是未来可能用来代替ApplicationCache的离线方案。cacheStorage有open()、match()、has()、delete()、keys()五个核心API方法,可以对Cache对象的不同匹配内容进行不同的响应,cacheStorage在浏览器端为window下的全局内置对象caches。




