22、springboot集成freemarker
springboot 中自带的页面渲染工具为thymeleaf ,freemarker这种模板引擎用的也比较多。
一、在spring中springMVC代表着view层组件
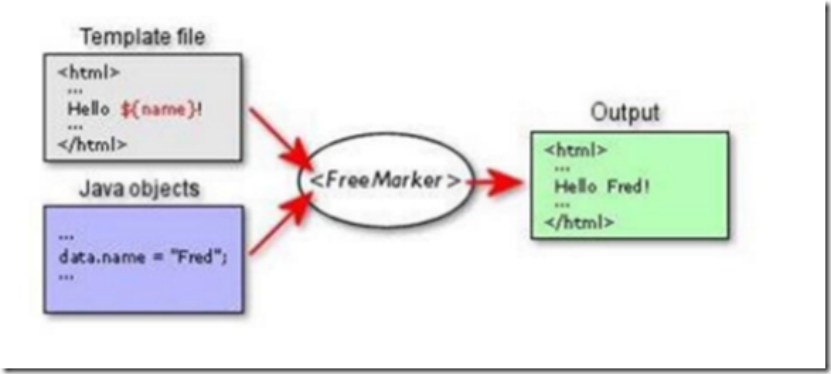
二、为什么使用freemarker:简单容易学、逻辑分明
三、freemarker优点:不依赖servlet、网络或者web环境

1、 新建maven项目,对应的pom.xml文件如下
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>spring-cloud</groupId> <artifactId>sc-freemarker</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>jar</packaging> <name>sc-freemarker</name> <url>http://maven.apache.org</url> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.0.4.RELEASE</version> </parent> <dependencyManagement> <dependencies> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-dependencies</artifactId> <version>Finchley.RELEASE</version> <type>pom</type> <scope>import</scope> </dependency> </dependencies> </dependencyManagement> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency> </dependencies> </project>
2、 新建配置文件application.yml
server: port: 8081 spring: application: name: sc-freemarker freemarker: allow-request-override: false cache: true check-template-location: true charset: UTF-8 content-type: text/html expose-request-attributes: false expose-session-attributes: false suffix: .ftl templateEncoding: UTF-8 templateLoaderPath: classpath:/templates/ expose-spring-macro-helpers: false
备注:freemarker有哪些配置项可以参考类
org.springframework.boot.autoconfigure.freemarker.FreeMarkerProperties
3、 新建一个controller
package sc.freemarker.controller; import java.util.ArrayList; import java.util.List; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import sc.freemarker.model.User; @Controller public class FreemarkerController { @RequestMapping("/getUser") public String getUser(Integer id, Model model){ User u = new User(); u.setId(1); u.setAge(13); u.setSex(1); u.setUserName("黄金"); User l = new User(); l.setId(1); l.setAge(23); l.setSex(0); l.setUserName("白银"); List<User> friends = new ArrayList<User>(); friends.add(l); u.setFriends(friends); model.addAttribute("user",u); return "getUser"; } }
备注:注意最外层的控制层注解只能用@Controller
4、 新建模板文件getUser.ftl
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org" xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3"> <head> <title>Hello World!</title> </head> <body> <center> <p>welcome ${user.userName} to freemarker!</p> <p> 年龄: ${user.age}</br> 性别: <#if user.sex==0> 女 <#elseif user.sex==1> 男 <#else> 保密 </#if> </p> <h4>我的好友:</h4> <#list user.friends as f> 姓名:${f.userName} , 年龄${f.age} <br> </#list> </center> </body> </html>
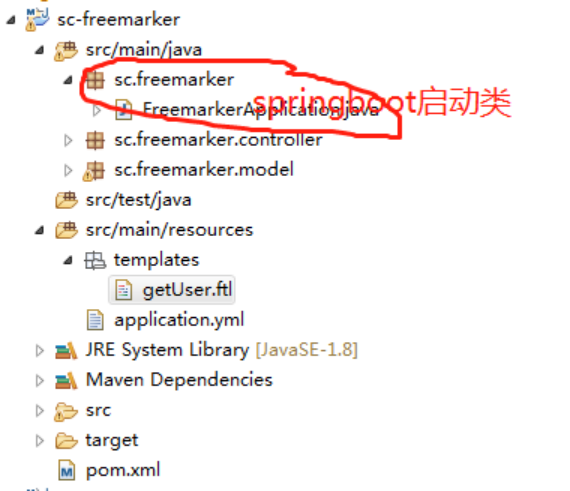
5、 其他项目文件如下图

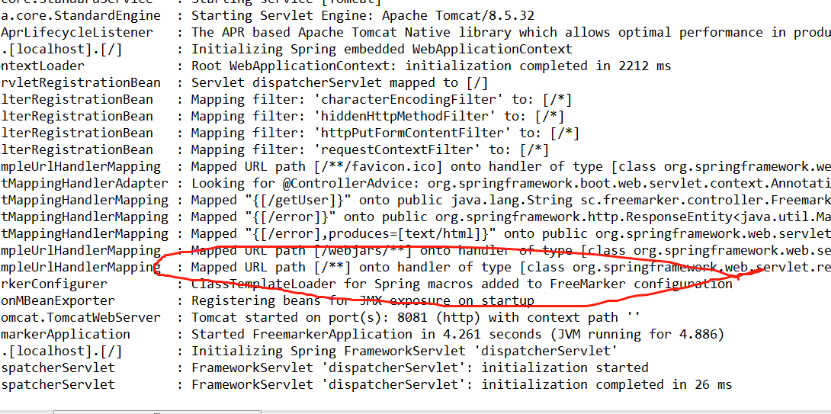
6、 运行FreemarkerApplication.java类,启动项目;并检查启动信息,确认freemarker配置是否生效

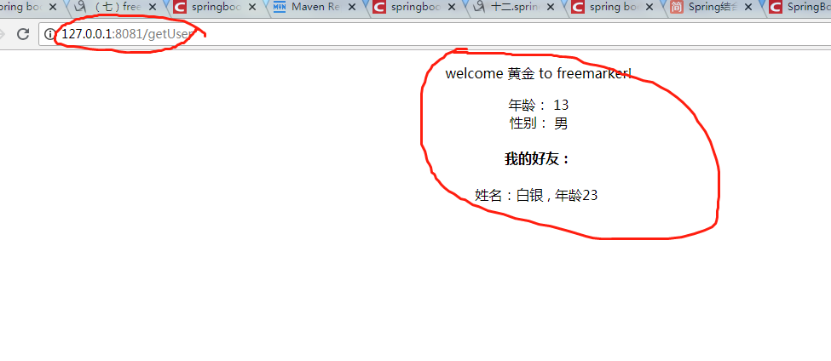
7、 访问页面http://127.0.0.1:8081/getUser