echarts点击按钮更换数据(数据长度 条数变化)
在原始数据基础上的改变,即只有部分数据改变 长短条数不变 直接setOption就可以 在这主要说长度变化
话不多说 上代码
1 $("button").click(function() { 2 // 获取当前的option 3 var option = myChart.getOption(); 4 // 更改option中x轴的数据,原先数据条数大于3条,假设现在改为3条且值改变,y轴同理,原先3条曲线 ,现在改为两条 5 option.xAxis[0].data=[1,2,3]; 6 option.series[0].data=[10,10,10]; 7 option.series[1].data=[20,20,20]; 8 // '-'表示数据不存在,和数据等于0不同 9 option.series[2].data=['-','-','-']; 10 // true(setOption第二个参数notMerge,true表示不合并,默认合并) 这个参数必须有 11 myChart.setOption(option,true); 12 });
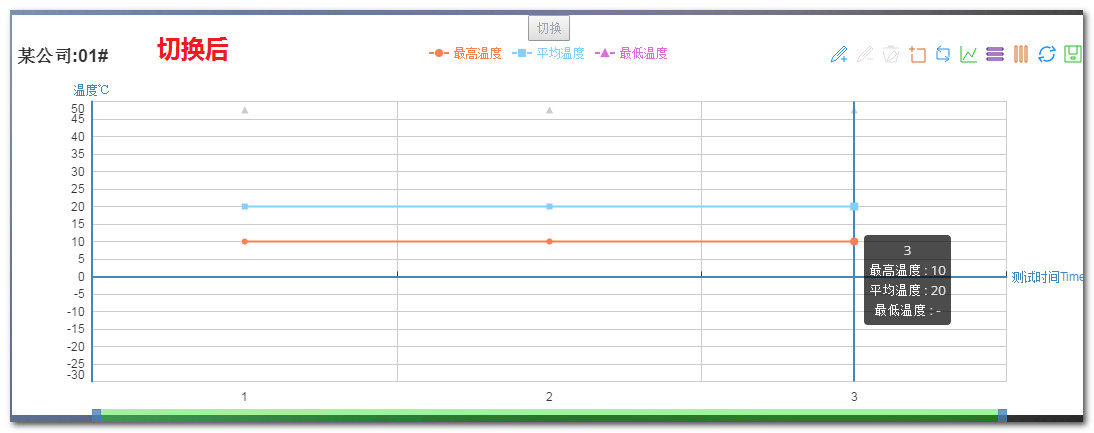
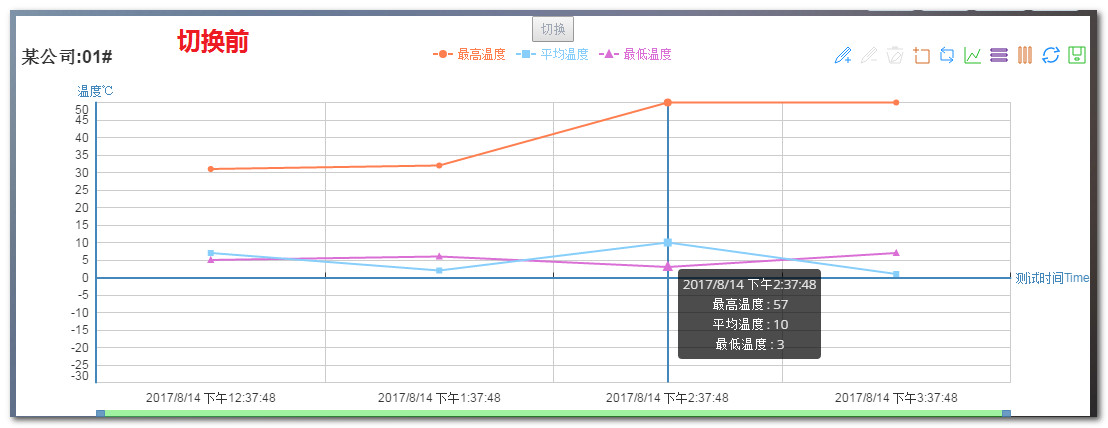
前后效果图:
前:
后: