Javascript:必须知道的Javascript知识点之“字面量和对应类型”
代码示例
1 var date1 = new Date(2013,1,1); 2 var date2 = new Date(2013,1,1); 3 date1 == date2; //执行结果为false 4 date1 === date2; //执行结果为false 5 6 var num1 = new Number(10); 7 var num2 = new Number(10); 8 num1 == num2; //执行结果为false 9 num1 === num2; //执行结果为false 10 num1 == 10; //执行结果为true 11 10 == num2; //执行结果为true 12 num1 === 10; //执行结果为false 13 10 === num2; //执行结果为false
之所以要写这个主题,是因为日期类型的比较经常会出现意想不到的错误,几乎每个刚接触javascript的开发人员都会遇到这个问题。
到底是为什么
规则1
javascript中一切都是对象(引用类型),除了这几个类型的字面量(值类型):Boolean(如:true)、Number(如:100)、undefined、null。
规则2
引用类型之间用"=="或“===”做比较运算时,只要两者不是指向同一份内存地址,都会返回false。
代码示例
1 var date1 = new Date(2013,1,1); 2 var date2 = new Date(2013,1,1); 3 date1 == date2; //执行结果为false 4 date1 === date2; //执行结果为false
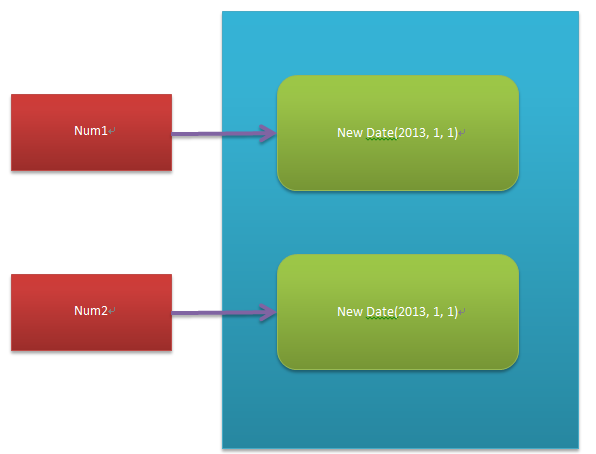
图片示意

规则3
引用类型和对应的值类型之间用“=="做比较运算时,会先进行类型转换,然后进行比较。
代码示例
1 var num1 = new Number(10); 2 var num2 = new Number(10); 3 num1 == 10; //执行结果为true 4 10 == num2; //执行结果为true
规则4
引用类型和对应的值类型之间用“==="做比较运算时,始终返回false。
代码示例
1 var num1 = new Number(10); 2 var num2 = new Number(10); 3 num1 === 10; //执行结果为false 4 10 === num2; //执行结果为false
特殊的String类型
string是特殊的引用类型,javascript解释器遇到两个一样的字面量会未他们分配同一个内存地址,javascript本身也保持值语义(一旦创建不能修改)。
代码示例
1 var str1 = new String('hello'); 2 var str2 = new String('hello'); 3 var str3 = 'hello'; 4 var str4 = 'hello'; 5 6 str1 == str2 //指向结果为false 7 str1 === str2 //指向结果为false 8 str3 == str4 //指向结果为true 9 str3 === str4 //指向结果为true 10 str2 == str4 //指向结果为true 11 str2 === str4 //指向结果为false
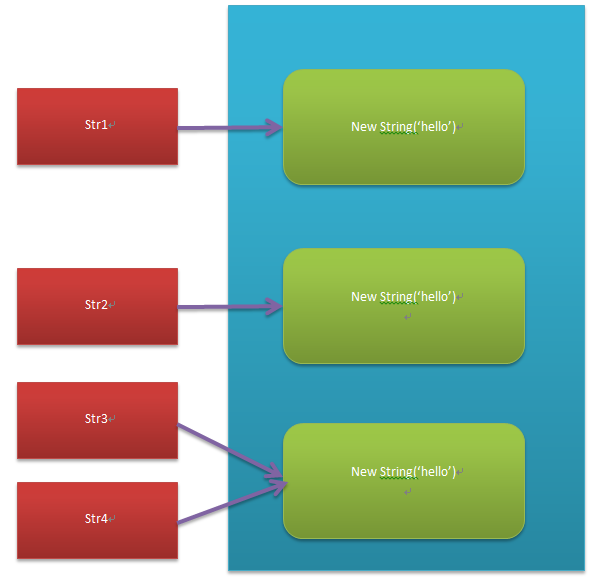
图片示意
值类型的内存格局
代码示例
1 var num1 = 1; 2 var num2 = 1;
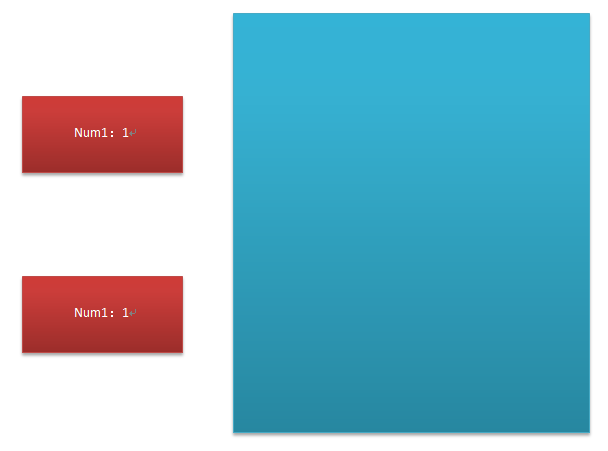
图片示意
备注
文中提到了类型转换,javascript中的类型转换规则我还没具体弄明白,改天要查看一下《javascript高级编程》



