python学习day47 day48 前端HTML form表单
前端 blog链接:http://www.cnblogs.com/liwenzhou/p/7988087.html
4周 ~5周
-2周前端(红圈)
-2周Django基础(绿圈)

编程:
使用(展示)数据 存储数据 处理数据
前端都有哪些内容?
1. HTML(2d)
2. CSS(2d)
3. JavaScript(2d)
4.jQuery和Bootstrap(4d~5d)
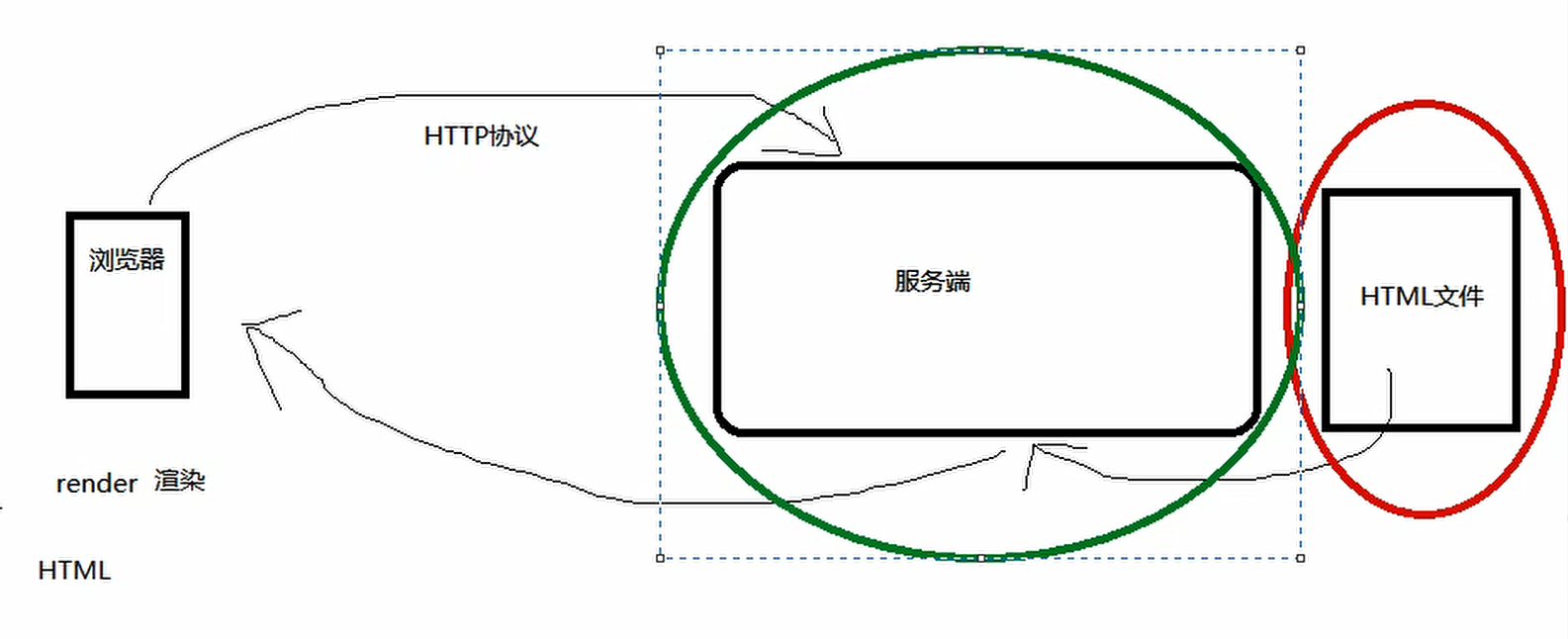
Web开发本质:
1. 浏览器输入网址回车都发生了什么?
1. 浏览器 给服务端 发送了一个消息
2. 服务端拿到消息
3. 服务端返回消息
4. 浏览器展示页面
C/S架构 --> B/S架构
客户端和服务端 消息的格式是约定好的
HTTP协议: 浏览器和服务器之间约定好的消息格式 ==> "PUT|xxx.avi|1024"
socket实现:
# web本质 示例 import socket sk = socket.socket() sk.bind(("127.0.0.1", 8000)) sk.listen(5) while 1: conn, addr = sk.accept() data = conn.recv(1024) # 收消息 conn.send(b'HTTP/1.1 200 OK\r\n\r\n') # 按照HTTP协议的格式发消息 # 从文件读取\ with open("data.txt", "rb") as f: msg = f.read() conn.send(msg) # 发消息 conn.close()
data.txt文件内容:
<h1>hello s99!</h1> <img src="http://image.tianjimedia.com/uploadImages/2012/355/X1OT3M49V0D4_1280x1024.jpg"> <a href="http://www.sogo.com">sogo</a>
HTML是一门标记语言
HTML是一个标准,规定了大家怎么写网页.
HTML --> 学标签
<标签名> --> 标记语言 (HTML, XML)
标签分类:
- 双标签和单标签
- 内联标签和块级标签
- 展示用的和交互用的
双标签和单标签:
<h1></h1>
<img>
<a></a>
1. HTML文件的结构:
1. 文档声明
2. html标签
- head标签
head内常用标签
body内常用标签
- body标签(用户在浏览器能看到的内容)
2. 注释
<!-- 注释内容 -->
3. 常用标签
h1~h6
img
a 超链接
p 段落
span
div 块
i
s
u
...
hr
br
特殊符号 © < > ® ...
4. div标签和span标签
标签分类二:
块级标签 h1~h6 div p hr
默认占浏览器宽度
能设置长和宽
内联标签(行内标签) a img u s i b span
根据内容决定长度
不能设置长和宽
5. 标签的嵌套规则
- 行内标签不能嵌套块级标签
- p标签不能嵌套块级标签
6. 列表和表格table
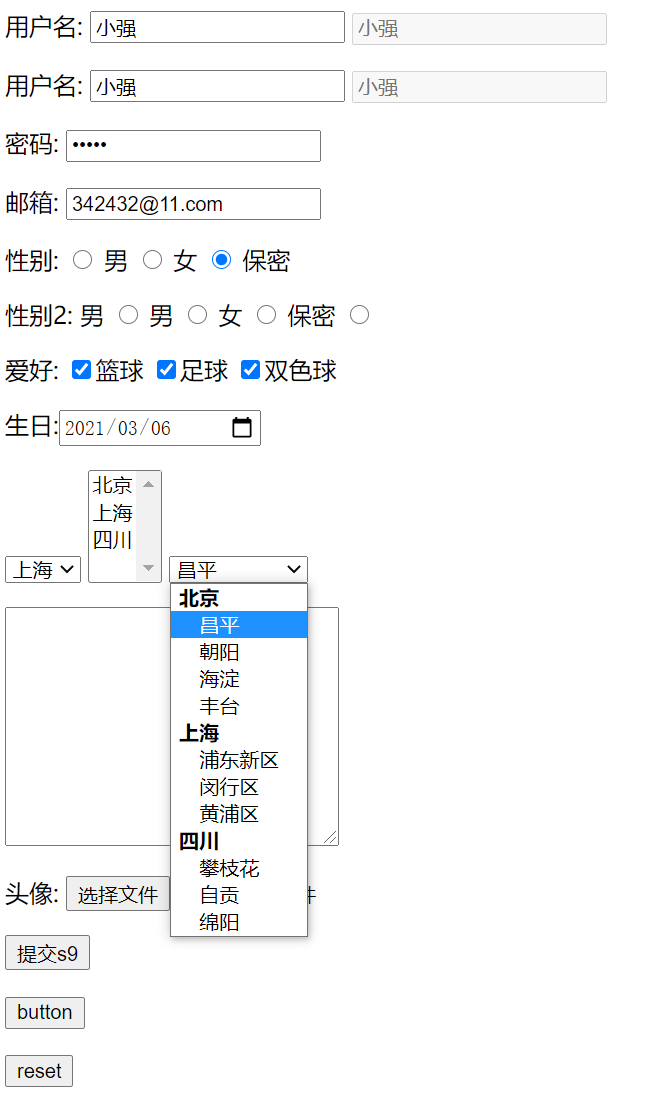
7. form表单
前后端有数据交互的时候用
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>form表单示例</title> </head> <body> <!--注册示例--> <form action="http://127.0.0.1:8000/upload/" method="post" enctype="multipart/form-data" autocomplete="off" novalidate> <p>用户名: <input name="name" type="text" value="小强"> <input name="name" type="text" placeholder="小强" disabled> </p> <p> <label for="i1">用户名:</label> <input id="i1" name="name" type="text" value="小强"> <input name="name" type="text" placeholder="小强" disabled> </p> <p>密码: <input name="password" type="password"> </p> <p>邮箱: <input type="email" name="email"> </p> <p> <input type="hidden" value="hidden"> </p> <p>性别: <input name="gender" type="radio" value="1"> 男 <input name="gender" type="radio" value="0"> 女 <input checked name="gender" type="radio" value="2"> 保密 </p> <p>性别2: <label for="r1">男</label> <input id="r1" name="gender" type="radio" value="1"> <label>男 <input name="gender" type="radio" value="1"> </label> <label for="r2"> 女</label> <input id="r2" name="gender" type="radio" value="0"> <label for="r3">保密</label> <input id="r3" checked name="gender" type="radio" value="2"> </p> <p>爱好: <input checked name="hobby" type="checkbox" value="basketball">篮球 <input name="hobby" type="checkbox" value="football">足球 <input checked name="hobby" type="checkbox" value="doublecolorball">双色球 </p> <p>生日:<input name="birthday" type="date"></p> <select name="from1" id="s1"> <option value="bj">北京</option> <option value="sh" selected>上海</option> <option value="sc">四川</option> </select> <select name="from1" id="s11" multiple> <option value="bj">北京</option> <option value="sh">上海</option> <option value="sc">四川</option> </select> <select name="from2" id="s2"> <optgroup label="北京"> <option value="cp">昌平</option> <option value="cy">朝阳</option> <option value="hd">海淀</option> <option value="ft">丰台</option> </optgroup> <optgroup label="上海"> <option value="pdxq">浦东新区</option> <option value="mhq">闵行区</option> <option value="hpq">黄浦区</option> </optgroup> <optgroup label="四川"> <option value="pzh">攀枝花</option> <option value="zg">自贡</option> <option value="my">绵阳</option> </optgroup> </select> <p><textarea name="info" id="t1" cols="30" rows="10"> </textarea></p> <p>头像: <input name="lp" type="file"> <#--type为file,自动有选择文件选项> </p> <p><input type="submit" value="提交s9"></p> <p><input type="button" value="button"></p> <p><input type="reset" value="reset"></p> </form> </body> </html>
form表单提交数据的几个注意事项:
1. 所有获取用户输入的标签都必须放在form表单里面
2. action控制着往哪儿提交
3. input\select\textarea 都需要有name属性
4. 提交按钮 <input type="submit">

form中的几种:
1. input中的type系列:
- text
value 设置默认值
placeholder 设置占位内容
disable 禁用
- password
- radio 单选框
- checkbox 多选框
- date 日期
- datetime 时间
- file 文件
- button 普通按钮,多用JS给它绑定事件
- reset 重置
- submit 提交
- 埋下伏笔:什么时候用 <input type="hidden">
textarea 大段文本
3. select 下拉菜单
4. option 具体的下拉选项
5. optgroup 分组的下拉框
-label="上海"


