伪元素黑魔法:一个替代onerror解决图片加载失败的方案
问题的引出是这样的,在一个项目中有大量的页面主体是table做数据展示,所以就封装了一个table的组件,提供动态渲染的方案。有个问题是数据类型中有图片,对于图片的加载失败我们需要做容错。一般我们的思路都是对img绑定error事件,替换该图片为一个默认的图片。但是error事件是不会冒泡的,我们渲染是动态的,我们不能delegate事件到body上。如果将处理写在js里,那么每次渲染的时候都要去给图片绑定error事件,写在模板里拼接(内联事件)又会很麻烦(我采取的方案是用户编写基本th,td模板,所以需要使用者拼接,思考过走配置的方法初始化table这个问题可以忽略。。。)
博主也是个纠结的人,有没有更好的解决方案呢?下面介绍一个css黑魔法,用伪元素对图片加载失败做处理。
什么是伪元素?科普链接:http://www.w3school.com.cn/css/css_pseudo_elements.asp
css知识扎实的人肯定会有个疑问,img是可替换元素(科普:http://www.cnblogs.com/wkylin/archive/2011/05/12/2044328.html),是不能应用伪元素的啊?!
对,没错,是不能用,至于黑魔法嘛~img不能用,但是加载失败了能不能用呢?
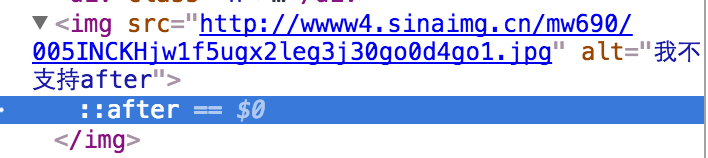
哈哈哈,我们在chrome下测试看下:

有的!!!那我们后面可做的事情就思路了啊,哈哈哈
后面引入我写的一个demo 点击查看
正常的图片:

容错后的:

至于为什么图片加载失败后,会可以使用伪元素,我最开始的理解大概是这样的。当加载成功的时候img是没有任何子节点的,befor和after是在元素的内容前后插入内容。但当图片加载失败之后,是不是把替代文本作为字内容了呢?我用:first-child伪类做测试效果并不是我想的那个样子。但是,伪元素不是dom上的,是在css解析中存在的,img加载失败后,会有替换的展现内容比如alt文字展示,这样我们可以通过img{}来指定替换内容的样式,这也是css解析,那可能理解就是在css中会认为替换内容(如alt的信息)是img的内容,这样after可插入进来就可以理解了。
如果大家有了解原理,可联系我,谢谢
兼容性:
在ios的Safari和uc上不能实现,so 这个方案还是要考虑下的
╮(╯▽╰)╭,博主也是纠结啊,如果有更好的方案可以和我联系
额,不对,跑题了,我们今天是介绍这个伪元素的黑魔法的,哈哈哈~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号