前端开发在手机UC浏览器上遇到的坑
1.user-scalable问题
写手机页面都会加一个meta标签
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
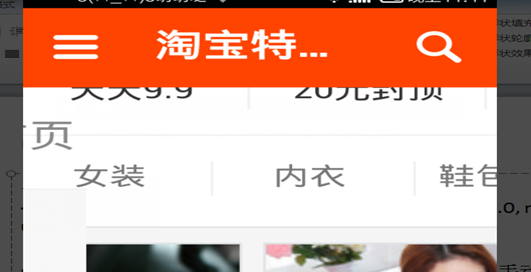
maximum-scale=1.0, user-scalable=0通过禁止用户手动缩放和最大放大比例是1来防止用户手指动作导致页面放大页面失衡。然而这个对uc并没有什么卵用。。。如下图(被拉伸淘宝wap页面):

2.apple-touch-icon问题
在uc的开发者文档里有这样一段话

然而按照上述方法设置了桌面图标生成的依然是uc默认的图标。但是其它浏览器就可以正常的生成我们指定的桌面图标
3.安卓机textarea实现width:100%的问题
如我我们想实现一个满屏宽度的文本编辑框,可以display:blcok;width:100%;得以实现,然而在安卓的uc下并不能完成我们的想法。测试链接http://jielan.sinaapp.com/4.html
它的宽度会比屏幕的宽度小12px。详情见:http://www.cnblogs.com/happycloud/p/4585696.html
4.键盘弹出事件触发不会改变浏览器视窗大小的变化
例如微信底部评论功能的输入框,当我们输入内容弹出键盘时,输入框应该在键盘的顶部。键盘弹出改变浏览器view的大小,在自己的wap站点实现类似功能的时候,发现uc并没有把输入框顶到键盘上面。测试其他浏览器均可以,后测试发现,uc浏览器在键盘弹出时并没有导致浏览器view的高度发生变化,视窗还是原来的大小,页面不会被“挤”上去。
5.fixed定位的元素在滚动的时候会消失
比较常见,不在赘述
6.开发版uc浏览器页面滚动会导致text-indent属性失效
http://m.1688.com/shengyijing_search/--139.html可以用来测试
7.input输入框未指定高度,focus后高度发生跳动,需要指定display:block;才可以使用:flex:n;




