Webpack ERROR in Path must be a string. Received undefined
在学习webpack过程中,我遇到的下面这个问题及解决方法。
问题如下:
node版本如下截图:

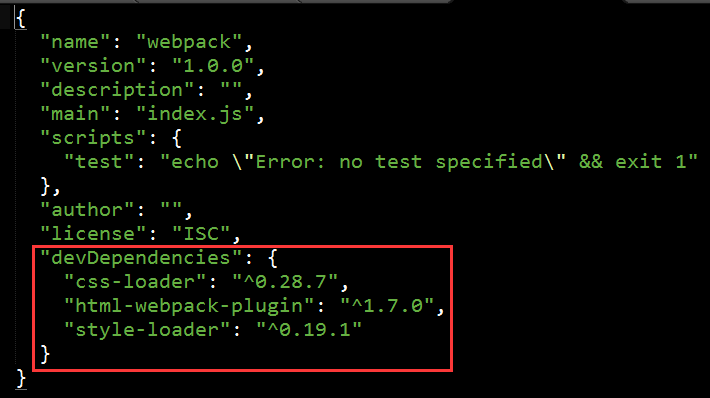
package.json文件截图:

webpack.config.js文件截图:

然后,我运行项目,报错信息:ERROR in Path must be a string. Received undefined

解决方法:
webpack.config.js文件做修改,保存修改再运行问题解决。
plugins: [
new HtmlWebpackPlugin({
title: 'use plugin',
filename: 'index.html'
})
]
(ps:以上是我遇到问题,所解决的方法。如果有其他方法,欢迎大家指教,谢谢)
posted on 2018-01-05 16:27 平平淡淡summer 阅读(6549) 评论(0) 收藏 举报


 浙公网安备 33010602011771号
浙公网安备 33010602011771号