第一课:顶部菜单栏
使用工具: VSCode
工具下载地址:https://code.visualstudio.com/
操作步骤:
第一步:新建目录
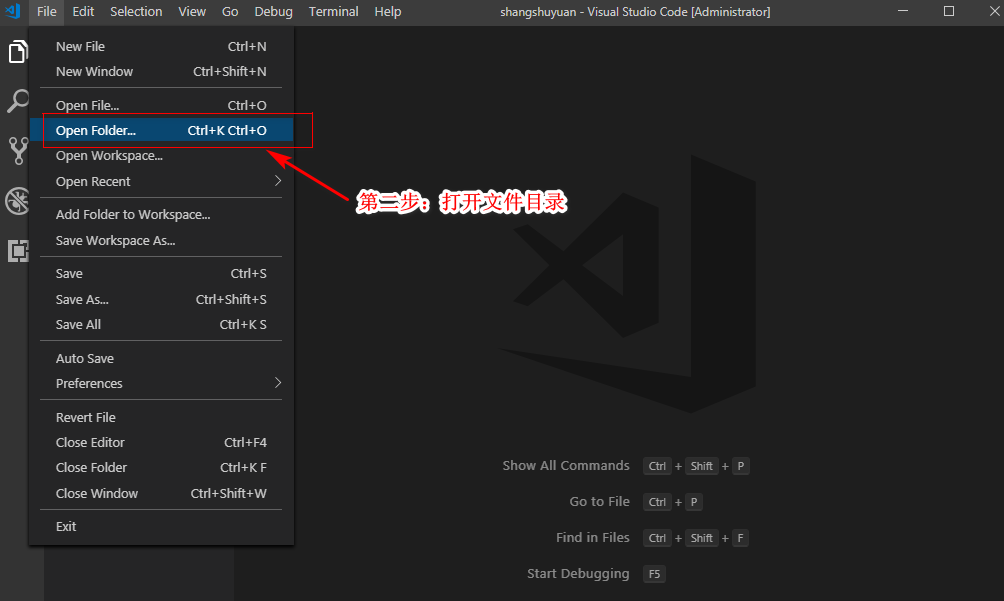
第二步:打开vscode ,打开目录

第三步:
新建js、css、img、index.html

修改index.html代码如下:

<!doctype html> <html> <html lang="zh"> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="xiaomi.css"> <link rel="stylesheet" type="text/css" href="iconfont.css"> <link rel="stylesheet" type="text/css" href="iconfont2.css"> <link rel="stylesheet" type="text/css" href="iconfont3.css"> <link rel="stylesheet" type="text/css" href="iconfont4.css"> <link rel="stylesheet" type="text/css" href="iconfont5.css"> <link rel="stylesheet" type="text/css" href="iconfont6.css"> <link rel="stylesheet" type="text/css" href="iconfont8.css"> <title>小米闪购-小米商城</title> </head> <body> <!--顶部导航栏--> <div class="topbar"> <div class="container"> <div class="topbar-nav"> <a href="">小米商城</a><span>|</span> <a href="">MIUI</a><span>|</span> <a href="">loT</a><span>|</span> <a href="">云服务</a><span>|</span> <a href="">金融</a> <span>|</span> <a href="">有品</a> <span>|</span> <a href="">小爱开放平台</a><span>|</span> <a href="">政企服务</a><span>|</span> <a href="">资质证照</a><span>|</span> <a href="">协议规则</a><span>|</span> <a href="">下载app</a><span>|</span> <a href="">Select Region</a> </div> <div class="topbar-cart"> <a href=""><i class="iconfont"></i>购物车<span>(0)</span></a> </div> <div class="topbar-info"> <a href="">登录</a><span>|</span> <a href="">注册</a><span>|</span> <a href="" class="sep">消息通知</a> </div> </div> </div> <!--头部导航栏--> <div class="header"> <div class="container"> <div class="header-logo"> <a href="" class="lr">小米官网</a> </div> <div class="header-nav"> <ul class="nav-list"> <li class="content-cartgary"><a href="">全部商品分类</a></li> <li class="content-item"><a href="">小米手机</a></li> <li class="content-item"><a href="www.baidu.com">红米</a></li> <li class="content-item"><a href="">电视</a></li> <li class="content-item"><a href="">笔记本</a></li> <li class="content-item"><a href="">家电</a></li> <li class="content-item"><a href="">新品</a></li> <li class="content-item"><a href="">路由器</a></li> <li class="content-item"><a href="">智能硬件</a></li> <li class="content-item"><a href="">服务</a></li> <li class="content-item"><a href="">社区</a></li> </ul> </div> <!--搜索框为表单--> <div class="header-search"> <form action="" class="search-form"> <input type="search" name="keyword" class="search-text"> <input type="submit" value="" class="search-button iconfont"> </form> </div> <div> </div> <!--闪购页面--> <div class="seckill"> <div class="test"></div> <div class="seckill-head" ></div> <div class="container"> <div class="seckill-nav"> <ul> <li class="active"><em>10:00</em><span>抢购已结束</span></li> <li><em>12:00</em><span>即将开始</span></li> <li><em>14:00</em><span>即将开始</span></li> <li><em>16:00</em><span>即将开始</span></li> <li><em>18:00</em><span>即将开始</span></li> </ul> </div> <!--商品信息卡--> <div class="seckill-goods"> <ul class="fix"> <li> <div class="png"><a href=""><img src="images/photo1.jpg" alt="空调"></a></div> <div class="info"> <span><a href="" class="name">米家互联网空调(一级能效)</a></span> <span><a href="" class="des">1.5匹,全直流变频</a></span> <span><a href="" class="price">2499.00元<del>2599元</del></a></span> <span><a href="" class="gobuy">登录后抢购</a></span> </div> </li> <li> <div class="png"><a href=""><img src="images/watch.jpg" alt="米家石英表"></a></div> <div class="info"> <span><a href="" class="name">米家石英表 黑色</a></span> <span><a href="" class="des">腕上的科技与美学</a></span> <span><a href="" class="price">99.00元<del>349元</del></a></span> <span><a href="" class="gobuy">登录后抢购</a></span> </div> </li> <li> <div class="png"><a href=""><img src="images/phone3.jpg" alt="小米米家对讲机"></a></div> <div class="info"> <span><a href="" class="name">小米米家对讲机1s蓝色</a></span> <span><a href="" class="des">再次出发,陪你轻聊一路</a></span> <span><a href="" class="price">9.9.00元<del>249元</del></a></span> <span><a href="" class="gobuy">登录后抢购</a></span> </div> </li> <li> <div class="png"><a href=""><img src="images/photo3.jpg" alt="米家安防"></a></div> <div class="info"> <span><a href="" class="name">米家智能厨房米家安防</a></span> <span><a href="" class="des">再次出发,陪你轻聊一路</a></span> <span><a href="" class="price">449.00元<del>497元</del></a></span> <span><a href="" class="gobuy">登录后抢购</a></span> </div> </li> <li> <div class="png"><a href=""><img src="images/photo4.jpg" alt="小米蓝牙音响"></a></div> <div class="info"> <span><a href="" class="name">小米蓝牙音响</a></span> <span><a href="" class="des">全金属外壳,内置麦克风</a></span> <span><a href="" class="price">1.00元<del>69元</del></a></span> <span><a href="" class="gobuy">登录后抢购</a></span> </div> </li> <li> <div class="png"><a href=""><img src="images/photo5.jpg" alt="保温杯"></a></div> <div class="info"> <span><a href="" class="name">保温杯白色</a></span> <span><a href="" class="des">12小时保温保冷</a></span> <span><a href="" class="price">85.00元<del>99元</del></a></span> <span><a href="" class="gobuy">登录后抢购</a></span> </div> </li> </ul> </div> <p>*小米闪购活动规则:小米闪购商品不享受该商品在小米商城的其他优惠政策 (包括但不限于优惠券、赠品、满减、满赠等)<br> 温馨提示:因可能存在系统缓存、页面更新导致价格变动异常等不确定性情况出现, 如您发现活动商品标价或促销信息有异常,请您立即联系小米客服,以便我们及时补正.</p> </div> </div> <!--底部服务信息--> <div class="reserve"> <div class="container"> <ul class="server"> <li><a href="" class="server-first"><i class="iconfont"></i>预约维修服务</a><span>|</span></li> <li><a href="" ><i class="iconfont"></i>7天无理由退货</a><span>|</span></li> <li><a href="" ><i class="iconfont"></i>15天免费换货</a><span>|</span></li> <li><a href="" ><i class="iconfont"></i>满150元包邮</a><span>|</span></li> <li><a href=""><i class="iconfont"></i>520余加售后网点</a></li> </ul> </div> <hr> <!--表格布局底部服务信息--> <div class="info-footer"> <div class="container"> <div class="table-left"> <table> <tr class="first-tr"> <td>帮助中心</td> <td>服务支持</td> <td>线下门店</td> <td>关于小米</td> <td>关注我们</td> <td>特色服务</td> </tr> <tr class="second-tr"> <td><a href="">账户管理</a></td> <td><a href="">售后政策</a></td> <td><a href="">小米之家</a></td> <td><a href="">了解小米</a></td> <td><a href="">新浪微博</a></td> <td><a href="">F码通道</a></td> </tr> <tr class="second-tr"> <td><a href="">购物指南</a></td> <td><a href="">自助服务</a></td> <td><a href="">服务网点</a></td> <td><a href="">加入小米</a></td> <td><a href="">官方微信</a></td> <td><a href="">礼物码</a></td> </tr> <tr class="second-tr"> <td><a href="">订单操作</a></td> <td><a href="">相关下载</a></td> <td><a href="">授权体验店</a></td> <td><a href="">投资者关系</a></td> <td><a href="">联系我们</a></td> <td><a href="">防伪查询</a></td> </tr> </table> </div> <div class="card-right"> <div class="card-right-top"> <p class="top">400-100-5678</p> <span>周一至周日8:00-18:00<br>(仅收市话费)</span> </div> <div class="card-right-bottom"> </div> </div> </div> </div> </div> <div class="footer-info"> </div> </body> </html>
第四步:在css下增加style.css文件并增加如下内容:

*{ padding:0; margin:0; } .container::before{ content:""; display:block; } .container{ content:""; display:block; clear:both; } ul{ list-style:none; } .topbar{ background:#333; height:40px; } .container{ margin:0 auto; width:1226px; } .topbar-nav{ float:left; height:40px; line-height:40px; font-size:0;/*为了配置竖线分割符先去掉后在找回来*/ } /*找回竖线分隔符*/ .topbar-nav span{ font-size:12px; color:#424242; margin:0.5em; } .topbar-info{ float:right; } .topbar-cart{ float:right; } a{ text-decoration:none; } .topbar a{ font-size:12px; color:#b0b0b0; } /*鼠标移上变色效果*/ .topbar a:hover{ color:#fff; } /*购物车配置*/ .topbar-cart a{ display:block; height:40px; line-height:40px; text-align:center; width:120px; background-color:#424242; } .topbar-cart span{ margin-left:4px; font-size:12px; } .topbar-cart i{ margin-right:5px; font-height:bold; } .topbar-cart a:hover{ background-color:#fff; color:#ff6700; } /*登录注册消息通知*/ .topbar-info a{ float:left; height:40px; line-height:40px; padding:0 5px; } .topbar-info span{ float:left; height:40px; line-height:40px; font-size:12px; color:#424242; } .topbar-info .sep{ padding:0 10px; } .topbar-info{ margin-right:15px; } /*头部导航栏的配置*/ .header{ height:100px; } .header-logo{ float:left; width:62px; margin-top:22px; height:55px; /*border:1px solid black;*/ } .header-logo a{ display:block; height:55px; width:55px; background-image:url(images/xiaomilogo.jpg); background-repeat:no-repeat; } .header .lr{ text-align:left; text-indent:-150px; overflow:hidden; } .header-nav{ float:left; width:820px; height:100px; } .header-search{ float:right; width:296px; height:50px; margin-top:25px; } .nav-list{ height:88px; width:820px; font-size:16px; padding:12px 0 0 30px; font-weight:bold; } .header .content-item{ float:left; } .nav-list .content-item a{ display:block; color:#333; padding:26px 10px 38px; } .nav-list .content-cartgary{ float:left; width:127px; padding:0 15px 0 0; } .nav-list .content-cartgary a{ display:block; color:#333; padding:26px 0 38px; } /* .header-logo::before,.header-nav::before,.content-cartgary::before, .content-item::before{ content:""; display:block; } .header-logo::after,.header-nav::after,.content-cartgary::after, .content-item::after{ content:""; display:block; clear:both; } */ .content-item a:hover{ color:#ff6700; } /*搜索框*/ .header-search .search-form{ position:relative; display:block; width:296px; height:50px; } .header-search .search-form .search-text{ position:absolute; top:0; right:51px; height:50px; width:245px; display:block; line-height:50px; border:1px solid #e0e0e0;; outline:0; } .header-search .search-form .search-button{ position:absolute; top:0; right:0; display:block; height:50px; width:52px; border:1px solid #e0e0e0; font-size:24px; outline:0; background:#fff; color:#616161; lineheight:24px; } .header-search .search-form .search-button:hover{ background-color:#ff6700; color:#fff; font-size:24px; } /*闪购页面*/ .seckill{ background-color:#f5f5f5; } .test{ background-color:#fff; height:100px; } .seckill .seckill-head{ background:url(images/seckill.jpg); background-repeat:no-repeat; height:170px; margin-top:19px; } /* .seckill-nav{ margin:-68px 0 22px; } */ .seckill-nav ul{ margin-top:-68px; height:68px; background-color:#414141; } .seckill-nav li{ display:block; color:#fff; float:left; height:68px; width:20%; line-height:68px; text-align:center; cursor:pointer; } .seckill-nav li em{ display:inline-block; font-style:normal; font-size:18px; line-height:1; vertical-align:middle; margin-left:30px; } .seckill-nav li span{ display:inline-block; font-size:14px; line-height:1; text-align:left; margin-left:15px; vertical-align:middle; } .seckill-nav .active{ background-color:#f1393a; } /*商品列表*/ .seckill-goods ul{ margin-right:-8px; } .seckill-goods li{ float:left; width:404px; height:190px; background-color:#fff; margin-right:7px; margin-bottom:7px; margin-top:7px; } .seckill-gooods .fix::before{ content:""; display:table; } .seckill-gooods .fix::after{ content:""; display:table; clear:both; } /*底部小米闪购活动规则说明文字部分*/ p{ margin-top:100px; margin-bottom:35px; display:inline-block; font-size:12px; color:#999; } /*一个信息列表开始*/ .seckill-goods .fix .png{ width:190px; height:190px; float:left; } .seckill-goods .fix .png img{ height:190px; } .seckill-goods .fix .info{ width:190px; height:190px; margin-left:200px; } .seckill-goods .fix .info .name{ display:inline-block; padding-top:20px; font-size:16px; color:#333; } .seckill-goods .fix .info .des{ display:inline-block; font-size:12px; color:#999; } .seckill-goods .fix .info .price{ display:inline-block; margin-top:15px; color:#f1393a; } .seckill-goods .fix .info del{ font-size:12px; color:#999; padding-left:15px; } .seckill-goods .fix .info .gobuy{ display:inline-block; margin-top:20px; background-color:#f1393a; color:black; color:#fff; height:40px; width:100px; line-height:40px; text-align:center; } /*一个信息列表完毕*/ /*页底部信*/ .reserve .container{ margin:0 auto; width:100%; } .server li{ float:left; height:68px; width:16%; display:block; line-height:68px; margin-left:20px; margin-right:20px; text-align:center; } .server{ height:120px; background-color:#fff; padding-top:20px; } .server a{ display:block; float:left; font-size:18px; color:#333; } .server span{ margin-left:30px; color:#999; } .server .server-first{ margin-left:20px; } hr{ margin-top:-50px; } /*底部图标配置*/ .server i { font-size:24px; margin-right:5px; } /*底部信息栏*/ .info-footer{ height:200px; margin-top:30px; } .table-left{ float:left; width:74%; height:200px; } .card-right{ float:right; height:200px; width:24%; } .first-tr td{ height:20px; width:50px; color:#333; font-size:16px; } table{ height:200px; width:100%; } .second-tr td{ height:10px; width:50px; } .second-tr a{ color:#999; padding-top:-10px; } .second-tr a:hover{ color:#ff6700; } .card-right-top .top{ display:inline-block; height:70px; width:100%; line-height:80px; font-size:20px; text-align:center; margin-top:0px; color:#ff6700; } .card-right-top span{ display:inline-block; height:40px; width:100%; margin-top:-25px; line-height:40px; text-align:center; font-size:12px; } /*footr-info*/ .footer-info{ background-color:#f5f5f5; width:100%; height:200px; }
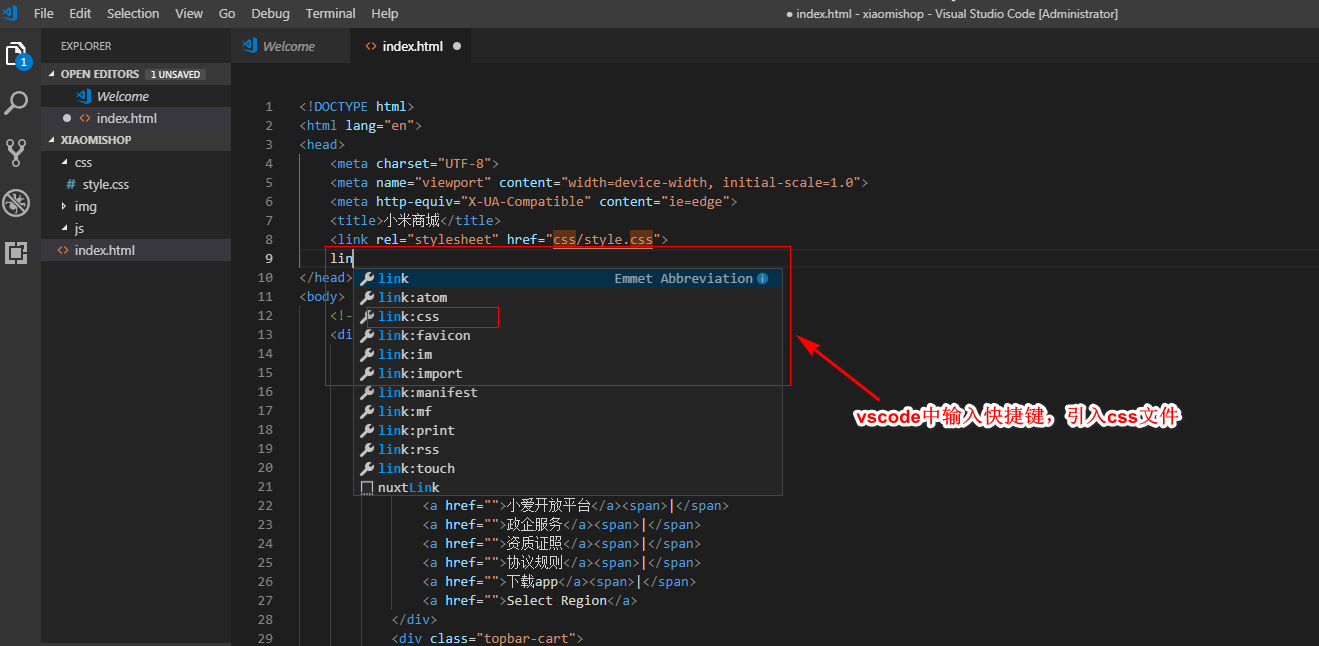
第五步:在index.html中引入style.css

第六步:引入相关图片,效果如下:





