问题记录:flask加载本地图片404问题
场景还原
通过flask编写后台管理界面,在登录界面时,想给登录页一个背景图,然后将图片文件位置存放如下

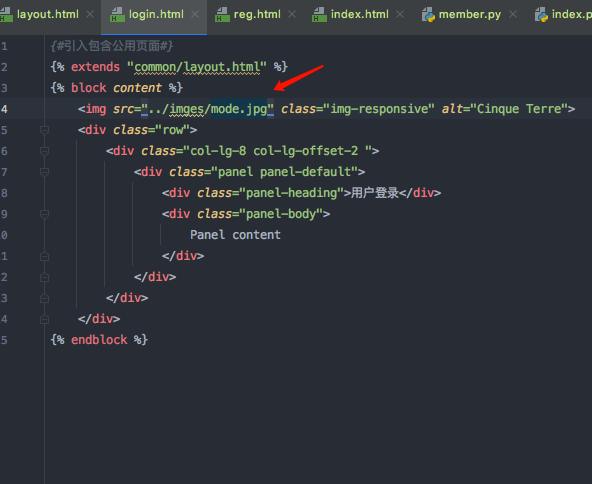
html代码如下

然后打开本地加载的flask应用地址,发现图片没有加载出来,检查了html代码格式正确,说明文件存放路径不对
问题解决:
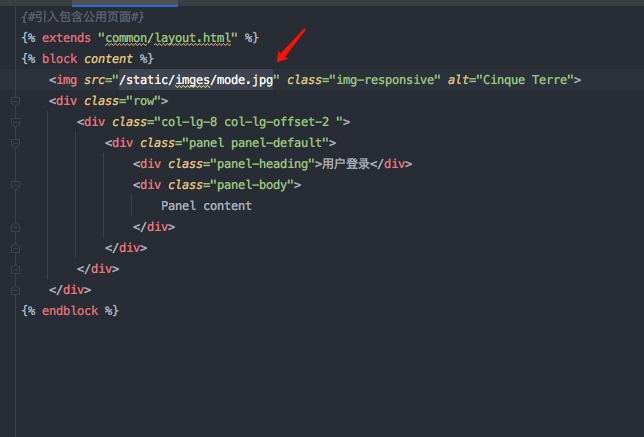
将imges目录放在static目录下,即可正确显示

问题解析:
初学 Flask 的人都知道, Flask 的模板文件默认放在 “templates” 文件夹下, 静态资源文件放在 “static” 目录下, 只要照着规矩走, 一点事都没有.
1、在 Flask 中, HTML 的相对路径逻辑完全失效, 只能按照 Flask 的逻辑来走;
2、Flask 的逻辑是以 Flask.init() 中的 static_folder 参数为准
参考文章:https://blog.csdn.net/Likianta/article/details/89363973

