github的Hexo博客搭建
作为一个IT人员,如何向别人展示自己,博客是一个具有说服力且常见的方式。搭建博客有很多途径---博客园,csdn等,但是这些博客万一倒闭了呢(只是万一,应该不会),这是我想用Hexo来博客的原因之一,第二个原因,作为程序员用Github的博客会显得很高大上,这真的是一个原因;第三个原因,是在我开始了解Hexo发现的,可以熟悉markdown,git,node.js。
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。(https://hexo.io/zh-cn/docs/)
安装Hexo
在不同的操作系统,安装方式有所不同就不必多言了。我在Windos下安装的,所以就此说明一下Hexo在Windos系统下的安装。
根据官方文档介绍,Hexo的安装很简单,可我还是装了好一会,觉得有必要写写安装步骤。
安装Hexo的前提
-
Node.js (Should be at least nodejs 6.9)
- Git
先安装好这两个软件才能成功安装Hexo。
首先安装Git
在Git的官网下载Git安装包是常规操作,但是在中国下载会很慢,所以要FQ到外网,但也没必要纠结去招一个VPN,直接点击这里可以看到很多的国内镜像,下载一个较新的版本。直接用安装包安装Git,点击下一步就ok了。(安装的路径可以自己选择)
第二步,安装node.js
安装好Git后,可以使用Git Bash,这是git for windows自带的一组程序,提供了Linux风格的shell,在该环境下,您可以直接用下面的命令来安装Node.js。打开它的方法很简单,在任意位置单击右键,选择“Git Bash Here”即可。由于Hexo的很多操作都涉及到命令行,您可以考虑始终使用Git Bash来进行操作。
curl https://raw.github.com/creationix/nvm/v0.33.11/install.sh | bash (键入Git Bash Here中)
node.js就安装好了。
第三步,安装Hexo
所有必备的应用程序安装完成后,即可使用 npm (在node.js command 中键入下面命令)安装 Hexo。
npm install -g hexo-cli
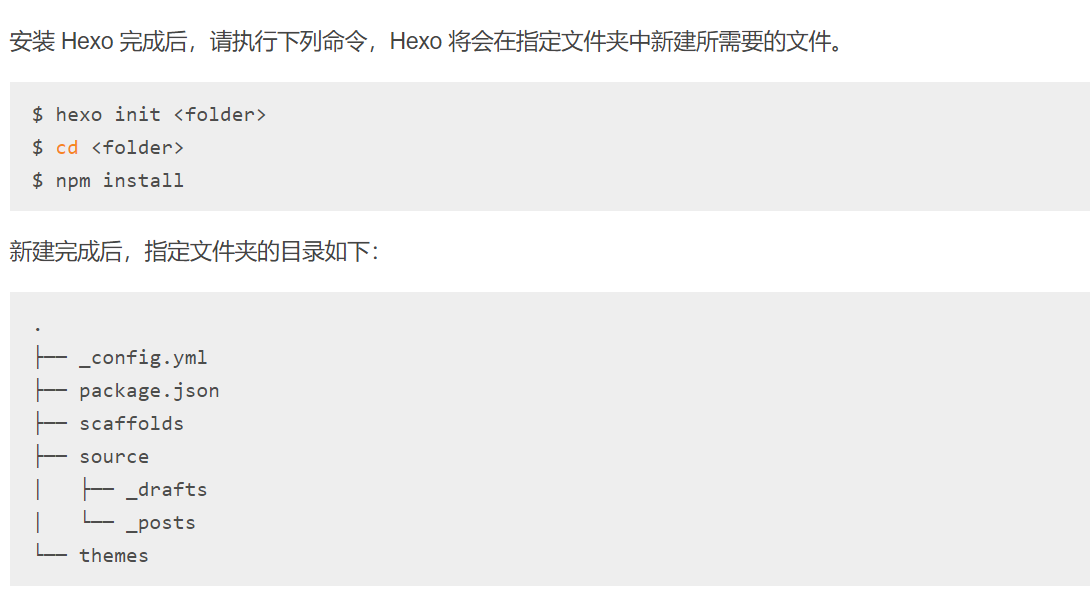
建站

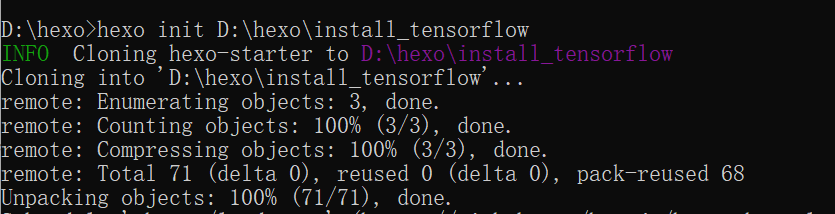
创建新博客,要在所在的文件夹中键入。

如果按照官方提示的方法,会报错: bash: syntax error near unexpected token `newline'
解决解决方法 :去除 <> 符号


