(十三)微信小程序:更多电影页面
实现点击更多进入更多电影界面

1.创建movie-more目录,实现movie界面向movie-more的跳转
首先跳转功能在前面学习过,但此次添加了在url中传递参数category以判断打开的是查询哪一类型电影数据。
在movie.js中添加函数moreHandler实现跳转

moreHandler:function(event){ var category = event.currentTarget.dataset.category; wx.navigateTo({ url: './movie-more/movie-more?category='+category, }) }
2.movie-more目录
(1)movie-more.js

// pages/movie/movie-more/movie-more.js var utils = require("../../../utils/utils.js"); Page({ data: { movies:[] }, onLoad: function (options) { console.log(options.category); var publicURL = ""; switch(options.category){ case "正在热映": publicURL = "http://localhost:8888/v2/movie/in_theaters?count=20"; break; case "即将上映": publicURL = "http://localhost:8888/v2/movie/coming_soon?count=20"; break; case "排行榜": publicURL = "http://localhost:8888/v2/movie/top250?count=20"; break; } utils.http(publicURL,this.getMovieInfo,null,null); }, getMovieInfo:function(data){ var movies = []; for(var i = 0;i<data.subjects.length;i++){ var temp = { large:data.subjects[i].images.large, title:utils.cutTitle(data.subjects[i].title), star:utils.star(data.subjects[i].rating.stars), average:data.subjects[i].rating.average, id:data.subjects[i].id } movies.push(temp); } this.setData({ movies:movies }); } })
代码解析:1.使用switch:加载页面时,需要依据传入的url中的参数category判断查询哪一类型电影数据
2.调用utils中的url函数获取 多部电影数据 存入movies数组中
3.然后放置在data数据中供前端页面调用
(2)movie-more.wxml

<!--pages/movie/movie-more/movie-more.wxml--> <import src="../movie-template/movie-template.wxml"/> <view class="grid-container"> <block wx:for="{{ movies }}" wx:for-index="index" wx:key="{{ index }}"> <view class="single-view-container"> <template is="movieTemplate" data="{{ ...item }}"/> </view> </block> </view>
代码解析:将每取得的一条电影信息+调用可复用的movie-template,实现电影信息的显示
(3)movie-more.wxss

/* pages/movie/movie-more/movie-more.wxss */ @import "../movie-template/movie-template.wxss"; .single-view-container{ float:left; margin-bottom: 40rpx; } .grid-container{ /*height: 1300rpx;*/ margin:40rpx 0 40rpx 6rpx; }
3.发现呈现出来的效果不好
问题:1.星星图片显示不出来
2.出现排版混乱(一行有的是3个,有的是2个)
解决:1.因为星星是调取的本地图片(在调用模板时,相对路径会出错),所以得使用绝对路径进行调用

2.因为有的电影名称过长,所以可以在utils中定义限制字长的函数cutTitle(title),然后应用于需要调取title处即可

//处理电影那个名称 function cutTitle(title){ var currentTitle = ""; if(title.length>8){ currentTitle = title.substring(0,6)+"..."; }else{ return title; } return currentTitle; } module.exports = { http:http, star:star, cutTitle:cutTitle }
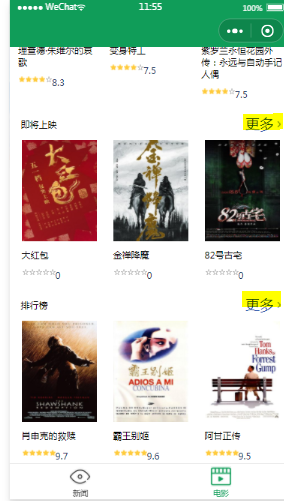
解决完上述问题后,呈现出来的效果果然变好了,附上一张图庆贺庆贺!
给自己点掌声!



