MVC 购物车
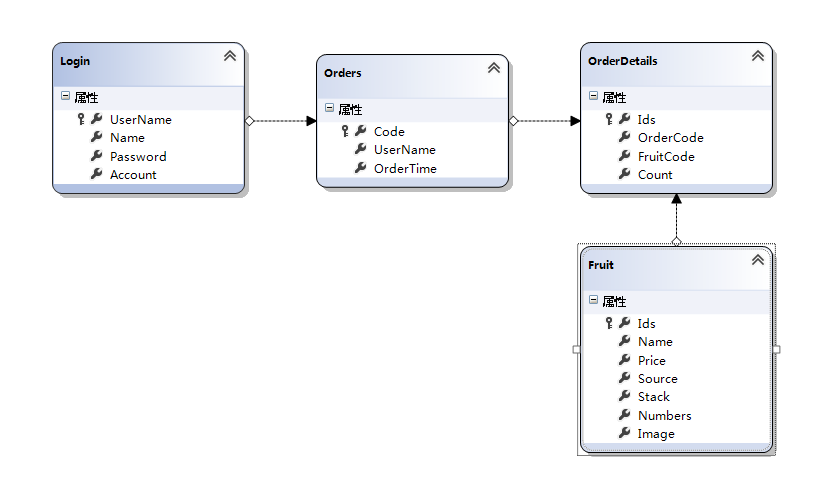
数据结构

Models
public class FruitBF { private MyDbDataContext Context = new MyDbDataContext(); public List<Fruit> Select() { return Context.Fruit.ToList(); } }
HomeController
public class HomeController : Controller { // // GET: /Home/ public ActionResult Index() { if (Session["Cart"]==null) { ViewBag.Count = 0;
ViewBag.nubms = 0; } else { List<OrderDetails> list = Session["Cart"] as List<OrderDetails>; ViewBag.Count = list.Count;
int nubs = (int)list.Sum(p => p.Count);
ViewBag.nubms = nubs;
} List<Fruit> listF = new FruitBF().Select(); return View(listF); } public ActionResult Buy(string id) { //先判断Session["Cart"]是否为空,如果为空就是还没买,就先造一个集合赋给Session["Cart"],然后再把Session["Cart"]中的集合取出来,对集合操作等于对Session["Cart"]进行操作 if (Session["Cart"]==null) { List<OrderDetails> listOrder = new List<OrderDetails>(); Session["Cart"] = listOrder; } List<OrderDetails> list = Session["Cart"] as List<OrderDetails>; //查看Session["Cart"]中有没有这个水果,如果没有就添加进来一个,有就Count加一 var query = list.Where(p=>p.FruitCode==id); if (query.Count()<=0) { OrderDetails data = new OrderDetails(); data.FruitCode = id; data.Count = 1; list.Add(data); } else { OrderDetails data = query.First(); data.Count += 1; } return RedirectToAction("Index"); } public ActionResult ViewCart(string id) { if (Session["Cart"] == null) { List<OrderDetails> listOrder = new List<OrderDetails>(); Session["Cart"] = listOrder; } List<OrderDetails> list = Session["Cart"] as List<OrderDetails>; //计算商品总价,计算每个对象的单价*数量,累加 decimal cost = list.Sum(p => p.Count * p.FruitPrice).Value; ViewBag.Sum = cost; return View(list); } public ActionResult RemoveFCart(string id) { if (Session["Cart"] == null) { List<OrderDetails> listOrder = new List<OrderDetails>(); Session["Cart"] = listOrder; } List<OrderDetails> list = Session["Cart"] as List<OrderDetails>; var query = list.Where(p=>p.FruitCode==id); //判断Session["Cart"]中对象个数。有且Count大于1,就把对象的Count减1;否则的话就把对象移除 if (query.Count()>0) { OrderDetails data = query.First(); if (data.Count >1) { data.Count -= 1; } else { list.Remove(data); } } else { return RedirectToAction("ViewCart"); } return RedirectToAction("ViewCart"); } //清空购物车 public ActionResult kong() { if (Session["Cart"] != null) { Session["Cart"] = null; } return RedirectToAction("Index"); } }
Index
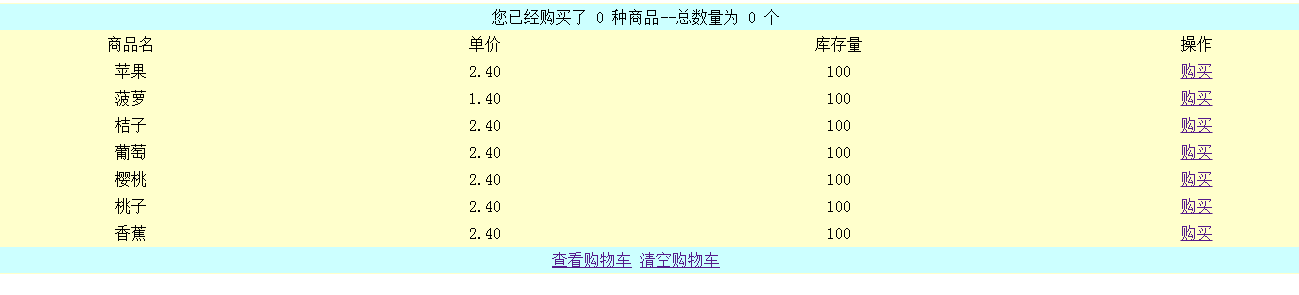
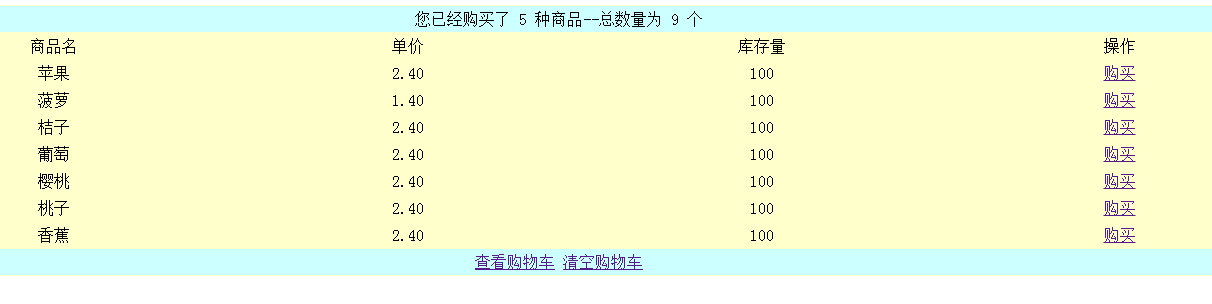
@{ Layout = null; } @using MvcApplication2.Models; @model List<Fruit> <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <style> .tb { text-align:center; background-color:#ffffcc; width:100%; } </style> </head> <body> <div> <table class="tb" cellpadding="4" cellspacing="1" border="0"> <tr style="background-color:#ccffff"> <td colspan="4">您已经购买了 @ViewBag.Count 种商品--总数量为 @ViewBag.nubms 个</td> </tr> <tr> <td>商品名</td> <td>单价</td> <td>库存量</td> <td>操作</td> </tr> @{ foreach (Fruit f in Model) { <tr> <td>@f.Name</td> <td>@f.Price</td> <td id="fns">@f.Numbers</td> <td>@Html.ActionLink("购买", "Buy", "Home", new { id = f.Ids }, null)</td> </tr> } } <tr style="background-color: #ccffff"> <td colspan="4">@Html.ActionLink("查看购物车","ViewCart","Home") @Html.ActionLink("清空购物车","kong","Home") </td> </tr> </table> </div> </body> </html>
ViewCart
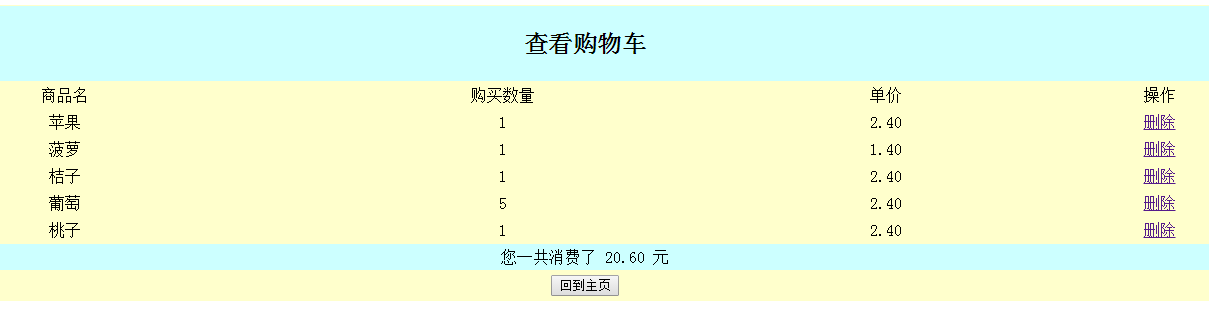
@using MvcApplication2.Models; @model List<OrderDetails> @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>ViewCart</title> <style> .tb { text-align:center; width:100%; background-color:#ffffcc; } </style> </head> <body> <div> <table class="tb" cellspacing="1" cellpadding="4" border="0"> <tr style="background-color: #ccffff"> <td colspan="4"> <h2>查看购物车</h2> </td> </tr> <tr> <td>商品名</td> <td>购买数量</td> <td>单价</td> <td>操作</td> </tr> @{ foreach (OrderDetails data in Model) { <tr> <td>@data.FruitName</td> <td>@data.Count</td> <td>@data.FruitPrice</td> <td>@Html.ActionLink("删除", "RemoveFCart", "Home", new { id=data.FruitCode },null)</td> </tr> } } <tr style="background-color: #ccffff"> <td colspan="4">您一共消费了 @ViewBag.Sum 元</td> </tr> <tr> <td colspan="4"> @using (@Html.BeginForm("Index","Home",FormMethod.Post)) { <input type="submit" value="回到主页" /> } </td> </tr> </table> </div> </body> </html>
运行效果: