MVC 分页查询
LINQ 表结构

Models
public class CarBF { private MyDbDataContext Context = new MyDbDataContext(); //每一页 public List<Car> Select(int PageSize,int PageNo) { //分页查询 //select top 条数 *from student where sno not in (select top 条数*(第几页-1) sno from student) //比如每页显示两行,第一页直接取前两行,第二页的就是2*(2-1)屏蔽掉,取剩下的前两行,以此类推 var query = Context.Car.Skip(PageSize*(PageNo-1)).Take(PageSize); return query.ToList(); } //总共多少页 public int Page(int PageSize) { int rowsCount = Context.Car.Count(); int Pages = (int)Math.Ceiling( 1.0* rowsCount / PageSize); return Pages; } }
HomeController
public class HomeController : Controller { // // GET: /Home/ //声明默认显示每页行数是3 public const int PageSize = 3; public ActionResult Index(int id)//参数为第几页 { //当前页数 ViewBag.PageNo = id; //查询第几页显示的数据 List<Car> listCar = new CarBF().Select(PageSize,id); //总共的页数 int GetPages = new CarBF().Page(PageSize); ViewBag.Pages = GetPages; //为下拉列表造SelectList List<int> listint = new List<int>(); for (int i = 1; i <= GetPages; i++) { listint.Add(i); } SelectList selectlist = new SelectList(listint,id); ViewBag.selectli = selectlist; return View(listCar); } }
Index
@using MvcApplication2.Models; @model List<Car> @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <style> .tb { text-align:center; background-color:#ffffcc; } </style> <script type="text/javascript"> function change() { var s = document.getElementById("page").value; window.location.href = "/Home/Index/"+ s; } </script> </head> <body> <div> <table class="tb" width="100%" cellspacing="1" cellpadding="4" border="0"> @{ foreach (Car c in Model) { <tr> <td>@c.Name</td> </tr> } } <tr> <td> @{ int Pages = (int)ViewBag.Pages; int NextPage=(int)ViewBag.PageNo+1; int PrePage=(int)ViewBag.PageNo-1; @Html.ActionLink("首页", "Index", "Home", new { id=1 },null) @Html.ActionLink("上一页", "Index", "Home", new { id = PrePage }, new { onclick=(PrePage<=0 ? "return false" : "return true") }) @Html.ActionLink("下一页", "Index", "Home", new { id = NextPage }, new { onclick=(NextPage<=Pages ? "return true" : "return false") }) @Html.ActionLink("尾页", "Index", "Home", new { id=Pages },null) for (int i = 1; i <= Pages; i++) { <a href="~/Home/Index/@i">@i</a> } @Html.DropDownList("page", ViewBag.selectli as SelectList, new { onchange="change()" }) } </td> </tr> </table> </div> </body> </html>
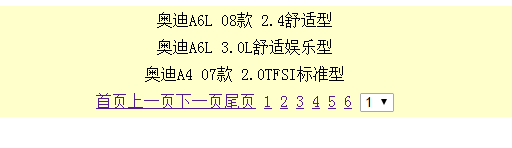
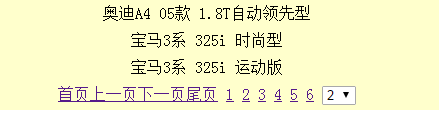
运行效果


首页跳转到第一页 尾页跳转到最后一个,下拉列表页数会跟随跳转到第几页而改变

