web服务器解释html-include
官网上因为使用了<!--#include file="include/header.html"-->标签,在把代码复制到本地的情况下出现网页不能长正常显示的情况,多方查证才发现是因为正常情况下不能正常解释include,因为打开可能会对性能造成影响,下边对其打开分为tomcat和IIS进行分别介绍:
1.tomcat
(1)找到tomcat配置文件位置,找到context.xml与web.xml,并进行备份;
(2)打开context.xml文件,在Context父标签中添加属性privileged="true",具体如下:
<Context privileged="true"> <!-- Default set of monitored resources --> <WatchedResource>WEB-INF/web.xml</WatchedResource> <!-- Uncomment this to disable session persistence across Tomcat restarts --> <!-- <Manager pathname="" /> --> <!-- Uncomment this to enable Comet connection tacking (provides events on session expiration as well as webapp lifecycle) --> <!-- <Valve className="org.apache.catalina.valves.CometConnectionManagerValve" /> --> </Context>
(3)保存文件;
(4)打开web.xml文件;
(5)找到Built In Servlet Mappings处,将servlet-mapping处关于html部分解除注释,如下图所示:

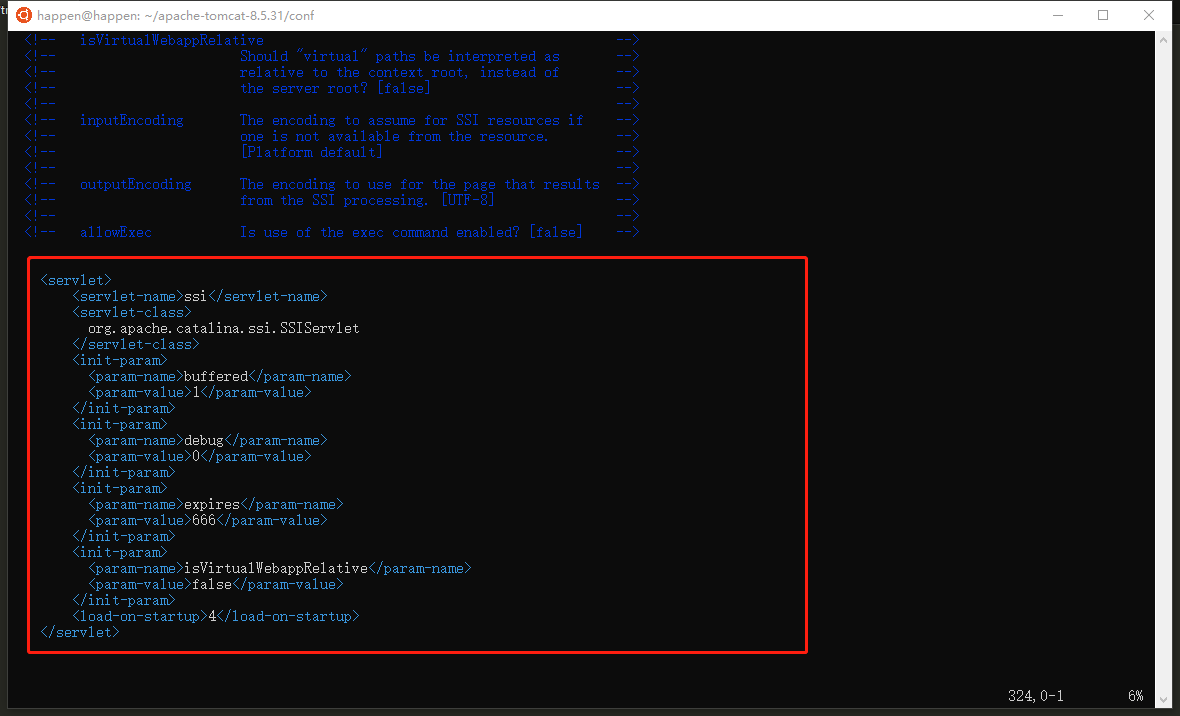
(6)找到servlet配置部分,找到如下图代码部分,解除注释;

(7)保存文件,重启tomcat服务器即可;
2.IIS
(1)打开IIS;
(2)点击需要设置的网站;
(3)选择“处理应用程序映射“;
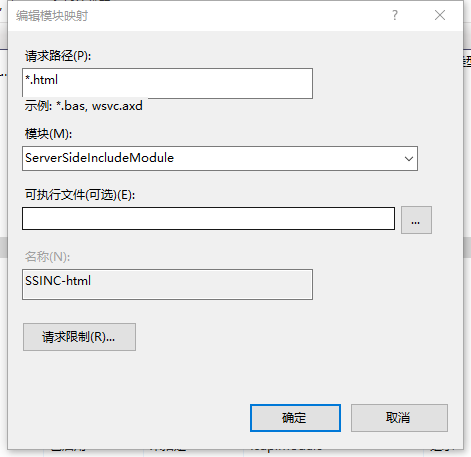
(4)点击添加模块映射,填写内容如下图所示;

(5)重启II

