员工考勤管理系统前端页面
员工考勤管理系统前端页面实现
登录页面实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f7f7f7;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.login-container {
background-color: #ffffff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
width: 300px;
}
/* 提交按钮样式 */
input[type="submit"] {
padding: 12px;
background-color: #5cb85c;
color: white;
border: none;
border-radius: 6px;
cursor: pointer;
font-size: 14px; /* 提交按钮字体大小调小为14px */
transition: background-color 0.3s ease;
}
input[type="submit"]:hover {
background-color: #4cae4c;
}
h2 {
text-align: center;
color: #333;
margin-bottom: 20px;
}
form {
display: flex;
flex-direction: column;
}
label {
margin-bottom: 5px;
color: #666;
}
select {
margin-bottom: 5px;
color: #666;
}
option {
margin-bottom: 5px;
color: #666;
}
input[type="text"],
input[type="password"] {
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ddd;
border-radius: 4px;
}
button {
padding: 10px;
background-color: #5cb85c;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
transition: background-color 0.3s ease;
}
button:hover {
background-color: #4cae4c;
}
#message {
margin-top: 10px;
text-align: center;
}
</style>
</head>
<body>
<div class="login-container">
<h2>请登录</h2>
<form id="loginForm">
<label for="jobId">职员工号:</label>
<input type="text" id="jobId" name="jobId" required>
<label for="password">密码:</label>
<input type="text" id="password" name="password" required>
<!-- <label for="identity">身份:</label>-->
<!-- <select id="identity" name="identity" required>-->
<!-- <option value="employee">职员</option>-->
<!-- <option value="personnel">部门经理</option>-->
<!-- <option value="general">总经理</option>-->
<!-- <option value="financial">财务人员</option>-->
<!-- </select>-->
<!-- <input type="submit" value="提交申请">-->
<button type="button" onclick="login()">登录</button>
</form>
<div id="message"></div>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function login() {
const jobId = document.getElementById('jobId').value; // 获取用户名输入框的值
const password = document.getElementById('password').value; // 获取密码输入框的值
// const userData = {
// userId: userId,
// password: password
// };
$.ajax({
type:'POST',
url:'http://localhost:9090/user/login',
contentType:'application/json',
data: JSON.stringify({
jobId: jobId,
password: password
}),
success: function (response) {
// 先判断后端返回的数据是否存在且格式符合预期(包含data等相关属性)
if (response && response.data) {
const role = response.data.role;
let redirectUrl = '';
if (role!= null) {
switch (role) {
case "普通职员":
alert("欢迎登录");
redirectUrl = 'employerMenu.html';
break;
case "部门经理":
alert("欢迎登录");
redirectUrl = 'departmentMenu.html';
break;
case "系统管理员":
alert("欢迎登录");
redirectUrl = 'Menu.html';
break;
// case "财务人员":
// redirectUrl = '../RoleFunction/financial.html';
// break;
default:
alert('未知角色,登录异常');
return;
}
window.location.href = redirectUrl;
} else {
alert("用户名或密码错误");
}
} else {
// 如果后端返回的数据不符合预期,比如没有data属性等情况,统一提示用户名或密码错误
alert("用户名或者密码错误");
}
},
error: function (error) {
console.error(error);
alert('登录失败,请稍后再试')
}
})
}
</script>
</body>
</html>

注册页面实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册</title>
<style>
/* 全局样式 */
body {
font-family: Arial, sans-serif;
background-color: #f7f7f7;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
overflow: hidden;
}
/* 表单容器样式 */
.form-container {
background-color: #ffffff;
padding: 30px;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
width: 100%;
max-width: 500px;
text-align: center;
}
/* 标题样式 */
h1 {
color: #333;
margin-bottom: 30px;
}
/* 表单样式 */
form {
display: flex;
flex-direction: column;
}
/* 表单组样式 */
.form-group {
margin-bottom: 20px;
text-align: left;
}
/* 标签样式 */
label {
display: block;
margin-bottom: 8px;
color: #666;
font-weight: bold;
}
/* 输入框样式 */
input[type="text"],
input[type="password"] {
padding: 12px;
width: 100%;
border: 1px solid #ddd;
border-radius: 6px;
font-size: 16px;
transition: border-color 0.3s ease;
}
input[type="text"]:focus,
input[type="password"]:focus {
border-color: #5cb85c;
}
/* 提交按钮样式 */
input[type="submit"] {
padding: 12px;
background-color: #5cb85c;
color: white;
border: none;
border-radius: 6px;
cursor: pointer;
font-size: 16px;
transition: background-color 0.3s ease;
}
input[type="submit"]:hover {
background-color: #4cae4c;
}
/* 返回按钮样式 */
.back-button {
margin-top: 20px;
padding: 10px 20px;
background-color: #ccc;
color: white;
border: none;
border-radius: 6px;
cursor: pointer;
font-size: 14px;
transition: background-color 0.3s ease;
}
.back-button:hover {
background-color: #aaa;
}
.styled-select {
padding: 12px;
width: 100%;
border: 1px solid #ddd;
border-radius: 6px;
font-size: 16px;
position: relative;
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
}
.styled-select::after {
content: "";
position: absolute;
top: 50%;
right: 12px;
transform: translateY(-50%);
width: 12px;
height: 12px;
background: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="%23666"><path d="M7 10l5 5 5-5z"/></svg>') no-repeat center / 12px 12px;
}
</style>
</head>
<body>
<div class="form-container">
<h1>注册</h1>
<form id="reportForm">
<div class="form-group">
<label for="jobId">职工编号:</label>
<input type="text" id="jobId" name="jobId" required>
</div>
<div class="form-group">
<label for="userName">职工姓名:</label>
<input type="text" id="userName" name="userName" required>
</div>
<div class="form-group">
<label for="sex">性别:</label>
<select id="sex" name="sex" required class="styled-select">
<option value="男">男</option>
<option value="女">女</option>
</select>
</div>
<div class="form-group">
<label for="birthday">生日:</label>
<input type="date" id="birthday" name="birthday" required>
</div>
<div class="form-group">
<label for="department">部门:</label>
<input type="text" id="department" name="department" required>
</div>
<div class="form-group">
<label for="role">职位:</label>
<input type="text" id="role" name="role" required>
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
</div>
<input type="submit" value="提交">
</form>
<div>
<a href="index.html">
<button class="back-button">返回主界面</button>
</a>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function () {
$('#reportForm').submit(function (e) {
e.preventDefault();
let jobId = $('#jobId').val();
let userName = $('#userName').val();
let sex = $('#sex').val();
let birthday = $('#birthday').val();
let department = $('#department').val();
let role = ($('#role').val());
let password = ($('#password').val());
$.ajax({
type: 'POST',
url: 'http://localhost:9090/user/add',
contentType: 'application/json',
data: JSON.stringify({
jobId: jobId,
userName: userName,
sex: sex,
birthday:birthday,
department: department,
role: role,
password: password
}),
success: function () {
alert('注册成功!');
window.location.href = 'ResisterUser.html';
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
});
</script>
</body>
</html>

员工功能页
员工基本信息管理页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>考勤管理系统</title>
<style>
/* 这里直接复制你提供的样式代码 */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.sidebar {
background-color: #333;
color: white;
width: 200px;
height: 98vh;
position: fixed;
top: 0;
left: 0;
padding-top: 50px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
z-index: 1000;
}
.sidebar ul {
list-style: none;
padding: 0;
margin: 0;
}
.sidebar ul li {
padding: 14px 26px;
cursor: pointer;
border-bottom: 1px solid #444;
}
.sidebar ul li:hover {
background-color: #555;
color: #ddd;
}
.sidebar ul li a {
color: white;
text-decoration: none;
display: block;
}
.sidebar ul li a:hover {
color: #ddd;
}
.sidebar ul li.active {
background-color: #555;
}
.sidebar ul li:first-child {
font-size: 15px;
font-weight: bold;
padding: 17px 26px;
cursor: default;
}
.sidebar ul li:last-child {
border-bottom: none;
}
.content {
margin-left: 200px;
padding: 20px;
}
.header {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 20px;
}
.table {
width: 100%;
border-collapse: collapse;
}
.table th,
.table td {
border: 1px solid #ccc;
padding: 8px;
text-align: left;
}
.button {
background-color: green;
color: white;
border: none;
padding: 8px 16px;
cursor: pointer;
}
/* 表单容器样式 */
.form-container {
background-color: #ffffff;
padding: 30px;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
width: 100%;
max-width: 500px;
text-align: left;
}
/* 标题样式 */
h1 {
color: #333;
margin-bottom: 30px;
font-size: 20px;
}
/* 表单样式 */
form {
display: flex;
flex-direction: column;
}
/* 表单组样式 */
.form-group {
margin-bottom: 20px;
text-align: left;
}
/* 标签样式 */
label {
display: block;
margin-bottom: 8px;
color: #666;
font-weight: bold;
font-size: 14px;
}
/* 输入框样式 */
input[type="text"],
input[type="date"] {
padding: 12px;
width: 100%;
border: 1px solid #ddd;
border-radius: 6px;
font-size: 14px;
transition: border-color 0.3s ease;
}
input[type="text"]:focus,
input[type="date"]:focus {
border-color: #5cb85c;
}
/* 提交按钮样式 */
input[type="submit"] {
padding: 12px;
background-color: #5cb85c;
color: white;
border: none;
border-radius: 6px;
cursor: pointer;
font-size: 14px;
transition: background-color 0.3s ease;
}
input[type="submit"]:hover {
background-color: #4cae4c;
}
/* 返回按钮样式 */
.back-button {
margin-top: 20px;
padding: 10px 20px;
background-color: #ccc;
color: white;
border: none;
border-radius: 6px;
cursor: pointer;
font-size: 12px;
transition: background-color 0.3s ease;
}
.back-button:hover {
background-color: #aaa;
}
/* 使表单组两列布局 */
.form-group-two-columns {
display: flex;
justify-content: space-between;
}
/* 两列布局中每列的样式 */
.form-group-two-columns > div {
flex: 1;
margin-right: 10px;
}
/* 去除最后一列的右边距 */
.form-group-two-columns > div:last-child {
margin-right: 0;
}
/* 查询结果容器样式 */
.result-container {
background-color: #ffffff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
width: 100%;
max-width: 800px;
margin-top: 20px;
}
/* 查询结果项样式 */
.result-item {
border-bottom: 1px solid #ddd;
padding: 10px 0;
display: flex;
justify-content: space-between;
align-items: center;
}
/* 查询结果项内容样式 */
.result-item-content {
flex: 1;
}
.modal {
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0, 0, 0, 0.4);
}
.modal-content {
background-color: #fefefe;
margin: 15% auto;
padding: 20px;
border: 1px solid #888;
width: 80%;
max-width: 500px;
border-radius: 10px;
}
.close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
cursor: pointer;
}
.close:hover,
.close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}
</style>
</head>
<body>
<div class="sidebar">
<ul>
<li>考勤管理系统</li>
<li><a href="Menu.html">基本信息管理</a></li>
<li><a href="employerAttendanceMenu.html">考勤管理</a></li>
<!-- <li><a href="systemMenu.html">系统管理</a></li>-->
<!-- <li>综合管理</li>-->
</ul>
</div>
<div class = "content">
<div class = "header">
<h2>基本信息管理</h2>
</div>
<h3>员工信息管理</h3>
<input type="text" placeholder="请输入员工编号查询">
<button id="queryButton" class="button">查询</button>
<button id="deleteApplyForm" class="button">删除</button>
<button id="updateButton" class="button">修改信息</button>
<button id="updatePasswordButton" class="button">修改密码</button>
<div id="updateApplyFormContainer" style="display:none;">
<div class="content">
<div class="form-container">
<h1>更新员工信息</h1>
<form id="updateApplyForm">
<div class="form-group">
<label for="updateUserName">姓名</label>
<input type="text" id="updateUserName" required placeholder="请输入姓名" />
</div>
<div class="form-group">
<label for="updateSex">性别:</label>
<select id="updateSex" name="updateSex" required class="styled-select">
<option value="男">男</option>
<option value="女">女</option>
</select>
</div>
<div class="form-group">
<label for="updateBirthday">生日</label>
<input type="date" id="updateBirthday" />
</div>
<div class="form-group">
<label for="updateDepartment">部门</label>
<input type="text" id="updateDepartment" />
</div>
<div class="form-group">
<label for="updateRole">角色</label>
<input type="text" id="updateRole" />
</div>
<div class="form-group">
<label for="updatePassword">密码</label>
<input type="text" id="updatePassword" />
</div>
<input type="submit" value="提交更新" />
</form>
</div>
<!-- 模态框(弹窗) -->
<div id="myModal" class="modal">
<div class="modal-content">
<span class="close">×</span>
<p id="modalMessage"></p>
</div>
</div>
</div>
</div>
<div id="resultContainer">
<!-- 查询结果将动态生成在此处 -->
</div>
<div id="updatePasswordContainer" style="display:none;">
<div class = "content">
<form id ="updatePasswordForm">
<div class ="form-group-two-columns">
<div class="form-group">
<label for="updatePasswords">修改密码:</label>
<input type="text" id="updatePasswords" name="updatePasswords" required>
</div>
</div>
<input type="submit" value="修改">
</form>
</div>
</div>
<!-- <h3>部门信息管理</h3>-->
<!-- <input type="text" placeholder="请输入部门编号查询">-->
<!-- <button id="getButton" class="button">查询</button>-->
<!-- <button id="addButton" class="button">新增</button>-->
<!-- <button id="deleteDepartmentButton" class="button">删除</button>-->
<!-- <button id="updateDepartmentButton" class="button">修改信息</button>-->
<!-- <div id = "formContainer" style="display: none;">-->
<!-- <form id="addDepartmentForm">-->
<!-- <!– 使用两列布局展示部分表单组 –>-->
<!-- <div class="form-group-two-columns">-->
<!-- <div>-->
<!-- <div class="form-group">-->
<!-- <label for="departmentId">部门编号:</label>-->
<!-- <input type="text" id="departmentId" name="departmentId" required>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- <label for="department">部门名称:</label>-->
<!-- <input type="text" id="department" name="department" required>-->
<!-- </div>-->
<!-- </div>-->
<!-- </div>-->
<!-- <input type="submit" value="提交">-->
<!-- </form>-->
<!-- </div>-->
<!-- <div id="updateDepartmentFormContainer" style="display:none;">-->
<!-- <div class="content">-->
<!-- <form id ="updateDepartmentForm">-->
<!-- <div class ="form-group-two-columns">-->
<!-- <div>-->
<!-- <!– <div class="form-group">–>-->
<!-- <!– <label for="updateDepartmentId">部门编号:</label>–>-->
<!-- <!– <input type="text" id="updateDepartmentId" name="updateDepartmentId" required>–>-->
<!-- <!– </div>–>-->
<!-- <div class="form-group">-->
<!-- <label for="updateDepartmentName">部门名称:</label>-->
<!-- <input type="text" id="updateDepartmentName" name="updateDepartmentName" required>-->
<!-- </div>-->
<!-- </div>-->
<!-- </div>-->
<!-- <input type="submit" value="更新">-->
<!-- </form>-->
<!-- <!– 模态框(弹窗) –>-->
<!-- <div id="updateModal" class="modal">-->
<!-- <div class="modal-content">-->
<!-- <span class="close">×</span>-->
<!-- <p id="updateModalMessage"></p>-->
<!-- </div>-->
<!-- </div>-->
<!-- </div>-->
<!-- </div>-->
<!-- <div id="resultDepartmentContainer">-->
<!-- <!– 查询结果将动态生成在此处 –>-->
<!-- </div>-->
<!-- <h3>设置角色管理</h3>-->
<!-- <!– <input type="text" placeholder="请输入员工编号查询">–>-->
<!-- <button id="ControlButton" class="button">设置角色</button>-->
<!-- <div id = "ControlRole" style="display:none;">-->
<!-- <div class ="content">-->
<!-- <form id = "ControlForm">-->
<!-- <div class ="form-group-two-columns">-->
<!-- <div class="form-group">-->
<!-- <label for="updateRoleMessage">职位:</label>-->
<!-- <input type="text" id="updateRoleMessage" name="updateRoleMessage" required>-->
<!-- </div>-->
<!-- </div>-->
<!-- <input type="submit" value="修改">-->
<!-- </form>-->
<!-- </div>-->
<!-- </div>-->
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$('#ControlButton').click(function () {
$('#ControlRole').show();
});
$('#ControlForm').submit(function(e){
e.preventDefault();
let jobId = $('input[type="text"][placeholder="请输入员工编号查询"]').val();
let updateRoleMessage = $('#updateRoleMessage').val();
$.ajax(({
type:'PUT',
url:'http://localhost:9090/user/updateRole',
contentType:'application/json',
data:JSON.stringify({
jobId:jobId,
role: updateRoleMessage
}),
success:function(response) {
if(response.code ===1){
console.log(response);
alert("设置成功");
}else{
console.log("设置失败" + response.message)
alert("设置失败");
}
},
error:function(error) {
console.error(error);
alert("发生错误,请稍后重试");
}
}))
})
$('#queryButton').click(function () {
let jobId = $('input[type="text"][placeholder="请输入员工编号查询"]').val();
$.ajax({
type: 'POST',
url: 'http://localhost:9090/user/get',
contentType: 'application/json',
data: JSON.stringify({
jobId: jobId
}),
success: function (response) {
console.log(response);
if (response && response.code === 1) {
// 成功获取到数据,展示详细信息
let resultHtml = '';
resultHtml += '<div class="result-item">' +
'<div class="result-item-content">' +
'<p>员工编号: ' + response.data.jobId+ '</p>' +
'<p>员工姓名: ' + response.data.userName + '</p>' +
'<p>员工性别: ' + response.data.sex + '</p>' +
'<p>生日: ' + response.data.birthday + '</p>' +
'<p>部门: ' + response.data.department + '</p>' +
'<p>职位: ' + response.data.role + '</p>' +
'<p>密码: ' + response.data.password + '</p>' +
'</div>' +
'</div>';
$('#resultContainer').html(resultHtml);
} else {
console.log('查询失败');
alert('查询失败,请稍后重试。');
}
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
$('#deleteApplyForm').click(function () {
let jobId = $('input[type="text"][placeholder="请输入员工编号查询"]').val();
$.ajax({
type: 'DELETE',
url: 'http://localhost:9090/user/delete',
contentType: 'application/json',
data: JSON.stringify({
jobId: jobId
}),
success: function () {
alert('删除成功!');
// 可根据需要刷新页面或进行其他操作
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
$('#updateButton').click(function () {
$('#updateApplyFormContainer').show();
});
$('#updateApplyForm').submit(function (e) {
e.preventDefault();
let jobId = $('input[type="text"][placeholder="请输入员工编号查询"]').val();
let updateUserName = $('#updateUserName').val();
let updateSex = $('#updateSex').val();
let updateBirthday = $('#updateBirthday').val();
let updateDepartment = $('#updateDepartment').val();
let updateRole = $('#updateRole').val();
let updatePassword = $('#updatePassword').val();
$.ajax({
type: 'PUT',
url: 'http://localhost:9090/user/update',
contentType: 'application/json',
data: JSON.stringify({
jobId: jobId,
userName: updateUserName,
sex: updateSex,
birthday: updateBirthday,
department: updateDepartment,
role: updateRole,
password: updatePassword
}),
success: function (response) {
if (response.code === 1) {
alert('更新成功!');
// window.location.href = 'updateSuccess.html';
} else {
console.error('更新失败,错误信息:', response.message);
alert('更新失败,请稍后重试。');
}
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
$('#updatePasswordButton').click(function (){
$('#updatePasswordContainer').show();
})
$('#updatePasswordForm').submit(function (){
let jobId = $('input[type="text"][placeholder="请输入员工编号查询"]').val();
let updatePasswords = $('#updatePasswords').val();
$.ajax({
type: 'POST',
url: 'http://localhost:9090/user/updatePassword',
contentType: 'application/json',
data: JSON.stringify({
jobId: jobId,
password: updatePasswords
}),
success: function (response) {
if (response.code === 1) {
alert('更新成功!');
// window.location.href = 'updateSuccess.html';
} else {
console.error('更新失败,错误信息:', response.message);
alert('更新失败,请稍后重试。');
}
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
$('#getButton').click(function () {
let departmentId = $('input[type="text"][placeholder="请输入部门编号查询"]').val();
$.ajax({
type: 'POST',
url: 'http://localhost:9090/department/select',
contentType: 'application/json',
data: JSON.stringify({
departmentId: departmentId
}),
success: function (response) {
console.log('000'+JSON.stringify(response));
if (response && response.code === 1) {
// 成功获取到数据,展示详细信息
let resultHtml = '';
resultHtml += '<div class="result-item">' +
'<div class="result-item-content">' +
'<p>部门编号: ' + response.data.departmentId+ '</p>' +
'<p>部门名称: ' + response.data.departmentName + '</p>' +
'</div>' +
'</div>';
$('#resultContainer').html(resultHtml);
} else {
console.log('查询失败');
alert('查询失败,请稍后重试。');
}
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
$('#addButton').click(function () {
$('#formContainer').show();
});
$('#addDepartmentForm').submit(function (e){
e.preventDefault();
let departmentId = $('#departmentId').val();
let departmentName = $('#departmentName').val();
$.ajax({
type: 'POST',
url: 'http://localhost:9090/department/add',
contentType: 'application/json',
data: JSON.stringify({
departmentId: departmentId,
departmentName: departmentName
}),
success:function (){
alert('添加成功!');
window.location.href = 'menu.html';
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
$('#deleteDepartmentButton').click(function(){
let departmentId = $('input[type="text"][placeholder="请输入部门编号查询"]').val();
$.ajax({
type: 'DELETE',
url: 'http://localhost:9090/department/delete',
contentType: 'application/json',
data: JSON.stringify({
departmentId: departmentId
}),
success: function () {
alert('删除成功!');
// 可根据需要刷新页面或进行其他操作
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
$('#updateDepartmentButton').click(function () {
$('#updateDepartmentFormContainer').show();
});
$('#updateDepartmentForm').submit(function (e){
e.preventDefault();
let departmentId = $('input[type="text"][placeholder="请输入部门编号查询"]').val();
let updateDepartmentName= $('#updateDepartmentName').val();
$.ajax({
type:'PUT',
url:'http://localhost:9090/department/update',
contentType:'application/json',
data:JSON.stringify({
departmentId: departmentId,
departmentName:updateDepartmentName
}),
success: function (response) {
if (response.code === 1) {
console.log('111' + $('#updateDepartmentName').val());
alert('更新成功!');
// window.location.href = 'updateSuccess.html';
} else {
console.error('更新失败,错误信息:', response.message);
alert('更新失败,请稍后重试。');
}
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
});
</script>
</body>
</html>

员工考勤管理页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>考勤管理系统</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.table th,
.table td {
border: 1px solid #ccc;
padding: 8px;
text-align: left;
}
table {
width: 100%;
border-collapse: collapse;
background-color: white;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);
}
thead th {
background-color: #18680c;
color: white;
padding: 10px;
text-align: left;
}
.sidebar {
background-color: #333; /* 深色背景 */
color: white; /* 白色文字 */
width: 200px; /* 增加宽度 */
height: 98vh; /* 垂直填充整个视口 */
position: fixed; /* 固定位置 */
top: 0; /* 顶部对齐 */
left: 0; /* 左侧对齐 */
padding-top: 50px; /* 增加顶部内边距 */
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2); /* 添加阴影效果 */
z-index: 1000; /* 确保侧边栏在其他内容之上 */
}
.sidebar ul {
list-style: none; /* 移除列表样式 */
padding: 0; /* 移除内边距 */
margin: 0; /* 移除外边距 */
}
.sidebar ul li {
padding: 14px 26px; /* 增加内边距 */
cursor: pointer; /* 鼠标悬停时显示指针 */
border-bottom: 1px solid #444; /* 添加分隔线 */
}
.sidebar ul li:hover {
background-color: #555; /* 鼠标悬停时的背景颜色 */
color: #ddd; /* 鼠标悬停时的文字颜色 */
}
.sidebar ul li a {
color: white; /* 链接颜色 */
text-decoration: none; /* 移除下划线 */
display: block; /* 使链接填满整个列表项 */
}
.sidebar ul li a:hover {
color: #ddd; /* 鼠标悬停时的链接颜色 */
}
/* 可以添加一个选中状态样式 */
.sidebar ul li.active {
background-color: #555; /* 选中状态的背景颜色 */
}
/* 为第一个列表项添加不同的样式,因为它不是链接 */
.sidebar ul li:first-child {
font-size: 15px; /* 增大字体大小 */
font-weight: bold; /* 加粗字体 */
padding: 17px 26px; /* 增加内边距 */
cursor: default; /* 移除指针 */
}
/* 为最后一个列表项添加样式,确保没有底部边框 */
.sidebar ul li:last-child {
border-bottom: none;
}
.content {
margin-left: 200px;
padding: 20px;
}
.header {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 20px;
}
.table th,
.table td {
border: 1px solid #ccc;
padding: 8px;
text-align: left;
}
tbody tr {
border-bottom: 1px solid #ccc;
}
tbody tr:last-child {
border-bottom: none;
}
tbody td {
padding: 8px 10px;
}
.button {
background-color: green;
color: white;
border: none;
padding: 8px 16px;
cursor: pointer;
}
/* 表单容器样式 */
.form-container {
background-color: #ffffff;
padding: 30px;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
width: 100%;
max-width: 500px;
text-align: left;
}
/* 标题样式 */
h1 {
color: #333;
margin-bottom: 30px;
font-size: 20px;
}
/* 表单样式 */
form {
display: flex;
flex-direction: column;
}
/* 表单组样式 */
.form-group {
margin-bottom: 20px;
text-align: left;
}
/* 标签样式 */
label {
display: block;
margin-bottom: 8px;
color: #666;
font-weight: bold;
font-size: 14px;
}
/* 输入框样式 */
input[type="text"],
input[type="date"] {
padding: 12px;
width: 100%;
border: 1px solid #ddd;
border-radius: 6px;
font-size: 14px;
transition: border-color 0.3s ease;
}
input[type="text"]:focus,
input[type="date"]:focus {
border-color: #5cb85c;
}
/* 提交按钮样式 */
input[type="submit"] {
padding: 12px;
background-color: #5cb85c;
color: white;
border: none;
border-radius: 6px;
cursor: pointer;
font-size: 14px;
transition: background-color 0.3s ease;
}
input[type="submit"]:hover {
background-color: #4cae4c;
}
/* 返回按钮样式 */
.back-button {
margin-top: 20px;
padding: 10px 20px;
background-color: #ccc;
color: white;
border: none;
border-radius: 6px;
cursor: pointer;
font-size: 12px;
transition: background-color 0.3s ease;
}
.back-button:hover {
background-color: #aaa;
}
/* 使表单组两列布局 */
.form-group-two-columns {
display: flex;
justify-content: space-between;
}
/* 两列布局中每列的样式 */
.form-group-two-columns > div {
flex: 1;
margin-right: 10px;
}
/* 去除最后一列的右边距 */
.form-group-two-columns > div:last-child {
margin-right: 0;
}
/* 查询结果容器样式 */
.result-container {
background-color: #ffffff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
width: 100%;
max-width: 800px;
margin-top: 20px;
}
/* 查询结果项样式 */
.result-item {
border-bottom: 1px solid #ddd;
padding: 10px 0;
display: flex;
justify-content: space-between;
align-items: center;
}
/* 查询结果项内容样式 */
.result-item-content {
flex: 1;
}
.modal {
display: none; /* 默认隐藏模态框 */
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0, 0, 0, 0.4); /* 半透明背景,营造模态效果 */
}
.modal-content {
background-color: #fefefe;
margin: 15% auto; /* 垂直居中显示 */
padding: 20px;
border: 1px solid #888;
width: 80%;
max-width: 500px;
border-radius: 10px;
}
.close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
cursor: pointer;
}
.close:hover,
.close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}
</style>
</head>
<body>
<div class="sidebar">
<ul>
<li>考勤管理系统</li>
<li><a href="employerMenu.html">基本信息管理</a></li>
<li><a href="employerAttendanceMenu.html">考勤管理</a></li>
<!-- <li><a href="systemMenu.html">系统管理</a></li>-->
</ul>
</div>
<div class="content">
<div class="header">
<h2>考勤管理</h2>
</div>
<h3>日常考勤</h3>
<div class="form-container">
<label for="attendanceTime">考勤时间:</label>
<input type="datetime-local" id="attendanceTime" name="attendanceTime" required>
</div>
<button id="onclick" class="button">上班</button>
<button id="outClick" class="button">下班</button>
<!-- <h3>考勤记录管理</h3>-->
<!-- <!– 添加一个按钮用于触发查询考勤记录操作 –>-->
<!-- <button id="queryRecord" class="button">查询考勤记录</button>-->
<!-- <div id ="resultAll">-->
<!-- <table id = "applyTable">-->
<!-- <thead>-->
<!-- <br><br>-->
<!-- <tr>-->
<!-- <th>考勤编号</th>-->
<!-- <th>考勤时间</th>-->
<!-- <th>员工编号</th>-->
<!-- <th>员工姓名</th>-->
<!-- <th>性别</th>-->
<!-- <th>生日</th>-->
<!-- <th>部门</th>-->
<!-- <th>考勤类型</th>-->
<!-- </tr>-->
<!-- </thead>-->
<!-- <tbody>-->
<!-- </tbody>-->
<!-- </table>-->
<!-- </div>-->
</div>
<h3>员工调岗</h3>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function () {
// 上班按钮点击事件处理函数
$('#onclick').click(function () {
let attendanceTime = $('#attendanceTime').val();
if (attendanceTime) {
// 将考勤时间字符串转换为日期对象,以便获取小时数等信息
let time = new Date(attendanceTime);
let hour = time.getHours();
// 判断是否在上午8点(含)到9点(含)之间
if (hour >= 8 && hour < 9) {
alert("打卡成功");
$(this).text("已上班");
} else {
alert("已过上班打卡时间点,打卡无效");
}
}
});
// 下班按钮点击事件处理函数
$('#outClick').click(function () {
let attendanceTime = $('#attendanceTime').val();
if (attendanceTime) {
let time = new Date(attendanceTime);
let hour = time.getHours();
// 判断是否在下午5点(即17点,含)之后
if (hour >= 17) {
alert("打卡成功");
$(this).text("已下班");
} else {
alert("未到下班打卡时间点,打卡无效");
}
}
});
//查询所有考勤数据
$('#queryRecord').click(function (){
$.ajax({
type:'POST',
url: 'http://localhost:9090/attend/selectAll',
contentType: 'application/json',
success:function(response) {
console.log(response);
if (response.code === 1 && response.data && response.data.length > 0) { // 根据实际成功的code值来改这里的判断条件,比如如果成功是0就写0
const tableBody = $('#applyTable tbody');
tableBody.empty();
response.data.forEach(item =>{
const row = $('<tr></tr>');
row.append($('<td></td>').text(item.attendId));
row.append($('<td></td>').text(item.attendanceTime));
row.append($('<td></td>').text(item.jobId));
row.append($('<td></td>').text(item.userName));
row.append($('<td></td>').text(item.sex));
row.append($('<td></td>').text(item.birthday));
row.append($('<td></td>').text(item.department));
row.append($('<td></td>').text(item.attendanceType));
tableBody.append(row);
});
} else {
console.log('暂无数据');
alert('暂无考勤记录,请稍后重试。');
}
},
error: function (error) {
console.error(error);
alert('获取数据发生错误,请稍后重试。');
}
});
});
});
</script>
</body>
</html>

部门经理页面实现
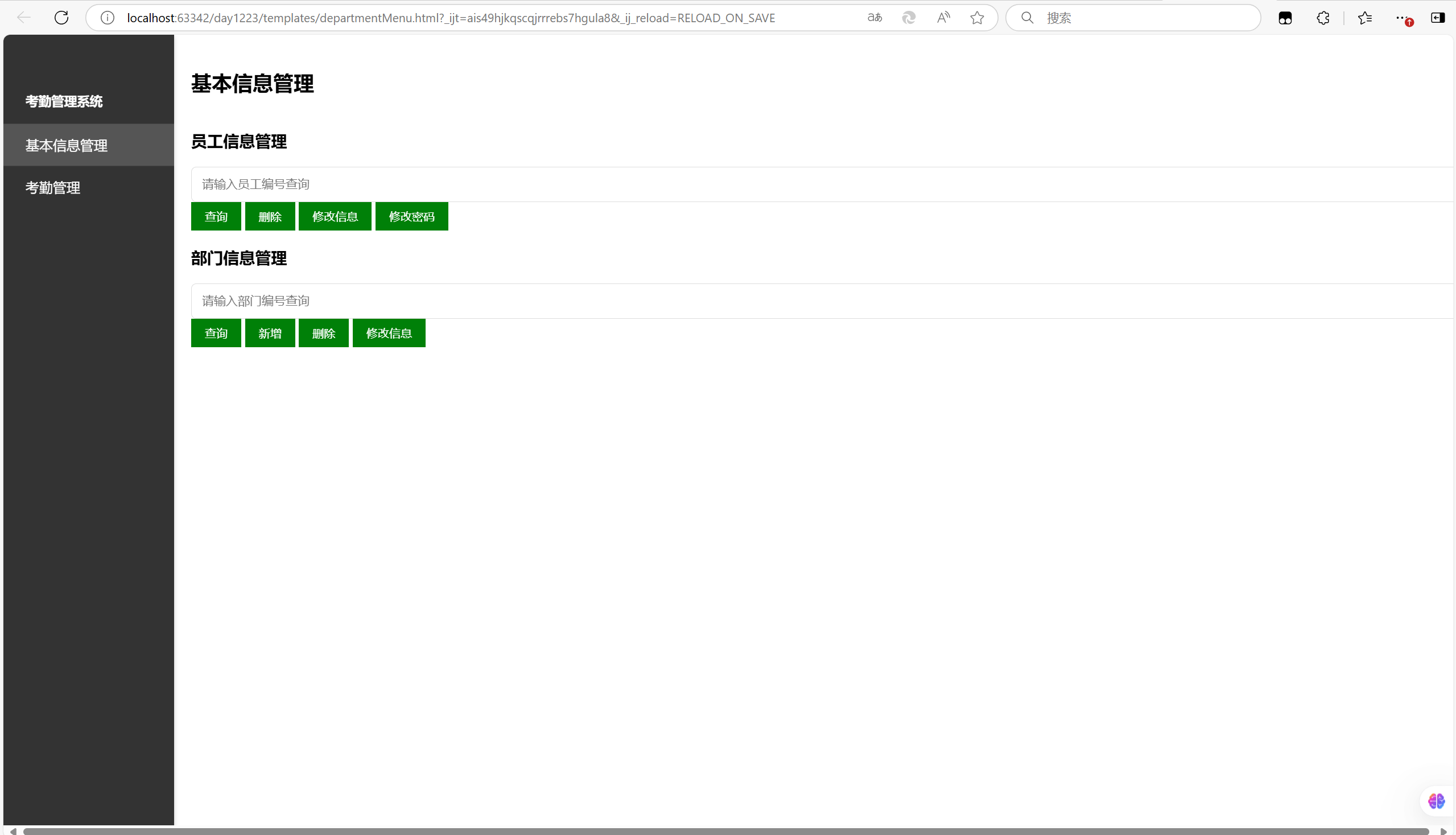
部门经理基本信息管理页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>考勤管理系统</title>
<style>
/* 这里直接复制你提供的样式代码 */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.sidebar {
background-color: #333;
color: white;
width: 200px;
height: 98vh;
position: fixed;
top: 0;
left: 0;
padding-top: 50px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
z-index: 1000;
}
.sidebar ul {
list-style: none;
padding: 0;
margin: 0;
}
.sidebar ul li {
padding: 14px 26px;
cursor: pointer;
border-bottom: 1px solid #444;
}
.sidebar ul li:hover {
background-color: #555;
color: #ddd;
}
.sidebar ul li a {
color: white;
text-decoration: none;
display: block;
}
.sidebar ul li a:hover {
color: #ddd;
}
.sidebar ul li.active {
background-color: #555;
}
.sidebar ul li:first-child {
font-size: 15px;
font-weight: bold;
padding: 17px 26px;
cursor: default;
}
.sidebar ul li:last-child {
border-bottom: none;
}
.content {
margin-left: 200px;
padding: 20px;
}
.header {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 20px;
}
.table {
width: 100%;
border-collapse: collapse;
}
.table th,
.table td {
border: 1px solid #ccc;
padding: 8px;
text-align: left;
}
.button {
background-color: green;
color: white;
border: none;
padding: 8px 16px;
cursor: pointer;
}
/* 表单容器样式 */
.form-container {
background-color: #ffffff;
padding: 30px;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
width: 100%;
max-width: 500px;
text-align: left;
}
/* 标题样式 */
h1 {
color: #333;
margin-bottom: 30px;
font-size: 20px;
}
/* 表单样式 */
form {
display: flex;
flex-direction: column;
}
/* 表单组样式 */
.form-group {
margin-bottom: 20px;
text-align: left;
}
/* 标签样式 */
label {
display: block;
margin-bottom: 8px;
color: #666;
font-weight: bold;
font-size: 14px;
}
/* 输入框样式 */
input[type="text"],
input[type="date"] {
padding: 12px;
width: 100%;
border: 1px solid #ddd;
border-radius: 6px;
font-size: 14px;
transition: border-color 0.3s ease;
}
input[type="text"]:focus,
input[type="date"]:focus {
border-color: #5cb85c;
}
/* 提交按钮样式 */
input[type="submit"] {
padding: 12px;
background-color: #5cb85c;
color: white;
border: none;
border-radius: 6px;
cursor: pointer;
font-size: 14px;
transition: background-color 0.3s ease;
}
input[type="submit"]:hover {
background-color: #4cae4c;
}
/* 返回按钮样式 */
.back-button {
margin-top: 20px;
padding: 10px 20px;
background-color: #ccc;
color: white;
border: none;
border-radius: 6px;
cursor: pointer;
font-size: 12px;
transition: background-color 0.3s ease;
}
.back-button:hover {
background-color: #aaa;
}
/* 使表单组两列布局 */
.form-group-two-columns {
display: flex;
justify-content: space-between;
}
/* 两列布局中每列的样式 */
.form-group-two-columns > div {
flex: 1;
margin-right: 10px;
}
/* 去除最后一列的右边距 */
.form-group-two-columns > div:last-child {
margin-right: 0;
}
/* 查询结果容器样式 */
.result-container {
background-color: #ffffff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
width: 100%;
max-width: 800px;
margin-top: 20px;
}
/* 查询结果项样式 */
.result-item {
border-bottom: 1px solid #ddd;
padding: 10px 0;
display: flex;
justify-content: space-between;
align-items: center;
}
/* 查询结果项内容样式 */
.result-item-content {
flex: 1;
}
.modal {
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0, 0, 0, 0.4);
}
.modal-content {
background-color: #fefefe;
margin: 15% auto;
padding: 20px;
border: 1px solid #888;
width: 80%;
max-width: 500px;
border-radius: 10px;
}
.close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
cursor: pointer;
}
.close:hover,
.close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}
</style>
</head>
<body>
<div class="sidebar">
<ul>
<li>考勤管理系统</li>
<li><a href="departmentMenu.html">基本信息管理</a></li>
<li><a href="departmentAttendanceMenu.html">考勤管理</a></li>
<!-- <li><a href="systemMenu.html">系统管理</a></li>-->
<!-- <li>综合管理</li>-->
</ul>
</div>
<div class = "content">
<div class = "header">
<h2>基本信息管理</h2>
</div>
<h3>员工信息管理</h3>
<input type="text" placeholder="请输入员工编号查询">
<button id="queryButton" class="button">查询</button>
<button id="deleteApplyForm" class="button">删除</button>
<button id="updateButton" class="button">修改信息</button>
<button id="updatePasswordButton" class="button">修改密码</button>
<div id="updateApplyFormContainer" style="display:none;">
<div class="content">
<div class="form-container">
<h1>更新员工信息</h1>
<form id="updateApplyForm">
<div class="form-group">
<label for="updateUserName">姓名</label>
<input type="text" id="updateUserName" required placeholder="请输入姓名" />
</div>
<div class="form-group">
<label for="updateSex">性别:</label>
<select id="updateSex" name="updateSex" required class="styled-select">
<option value="男">男</option>
<option value="女">女</option>
</select>
</div>
<div class="form-group">
<label for="updateBirthday">生日</label>
<input type="date" id="updateBirthday" />
</div>
<div class="form-group">
<label for="updateDepartment">部门</label>
<input type="text" id="updateDepartment" />
</div>
<div class="form-group">
<label for="updateRole">角色</label>
<input type="text" id="updateRole" />
</div>
<div class="form-group">
<label for="updatePassword">密码</label>
<input type="text" id="updatePassword" />
</div>
<input type="submit" value="提交更新" />
</form>
</div>
<!-- 模态框(弹窗) -->
<div id="myModal" class="modal">
<div class="modal-content">
<span class="close">×</span>
<p id="modalMessage"></p>
</div>
</div>
</div>
</div>
<div id="resultContainer">
<!-- 查询结果将动态生成在此处 -->
</div>
<div id="updatePasswordContainer" style="display:none;">
<div class = "content">
<form id ="updatePasswordForm">
<div class ="form-group-two-columns">
<div class="form-group">
<label for="updatePasswords">修改密码:</label>
<input type="text" id="updatePasswords" name="updatePasswords" required>
</div>
</div>
<input type="submit" value="修改">
</form>
</div>
</div>
<h3>部门信息管理</h3>
<input type="text" placeholder="请输入部门编号查询">
<button id="getButton" class="button">查询</button>
<button id="addButton" class="button">新增</button>
<button id="deleteDepartmentButton" class="button">删除</button>
<button id="updateDepartmentButton" class="button">修改信息</button>
<div id = "formContainer" style="display: none;">
<form id="addDepartmentForm">
<!-- 使用两列布局展示部分表单组 -->
<div class="form-group-two-columns">
<div>
<div class="form-group">
<label for="departmentId">部门编号:</label>
<input type="text" id="departmentId" name="departmentId" required>
</div>
<div class="form-group">
<label for="department">部门名称:</label>
<input type="text" id="department" name="department" required>
</div>
</div>
</div>
<input type="submit" value="提交">
</form>
</div>
<div id="updateDepartmentFormContainer" style="display:none;">
<div class="content">
<form id ="updateDepartmentForm">
<div class ="form-group-two-columns">
<div>
<!-- <div class="form-group">-->
<!-- <label for="updateDepartmentId">部门编号:</label>-->
<!-- <input type="text" id="updateDepartmentId" name="updateDepartmentId" required>-->
<!-- </div>-->
<div class="form-group">
<label for="updateDepartmentName">部门名称:</label>
<input type="text" id="updateDepartmentName" name="updateDepartmentName" required>
</div>
</div>
</div>
<input type="submit" value="更新">
</form>
<!-- 模态框(弹窗) -->
<div id="updateModal" class="modal">
<div class="modal-content">
<span class="close">×</span>
<p id="updateModalMessage"></p>
</div>
</div>
</div>
</div>
<div id="resultDepartmentContainer">
<!-- 查询结果将动态生成在此处 -->
</div>
<!-- <h3>设置角色管理</h3>-->
<!-- <!– <input type="text" placeholder="请输入员工编号查询">–>-->
<!-- <button id="ControlButton" class="button">设置角色</button>-->
<!-- <div id = "ControlRole" style="display:none;">-->
<!-- <div class ="content">-->
<!-- <form id = "ControlForm">-->
<!-- <div class ="form-group-two-columns">-->
<!-- <div class="form-group">-->
<!-- <label for="updateRoleMessage">职位:</label>-->
<!-- <input type="text" id="updateRoleMessage" name="updateRoleMessage" required>-->
<!-- </div>-->
<!-- </div>-->
<!-- <input type="submit" value="修改">-->
<!-- </form>-->
<!-- </div>-->
<!-- </div>-->
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$('#ControlButton').click(function () {
$('#ControlRole').show();
});
$('#ControlForm').submit(function(e){
e.preventDefault();
let jobId = $('input[type="text"][placeholder="请输入员工编号查询"]').val();
let updateRoleMessage = $('#updateRoleMessage').val();
$.ajax(({
type:'PUT',
url:'http://localhost:9090/user/updateRole',
contentType:'application/json',
data:JSON.stringify({
jobId:jobId,
role: updateRoleMessage
}),
success:function(response) {
if(response.code ===1){
console.log(response);
alert("设置成功");
}else{
console.log("设置失败" + response.message)
alert("设置失败");
}
},
error:function(error) {
console.error(error);
alert("发生错误,请稍后重试");
}
}))
})
$('#queryButton').click(function () {
let jobId = $('input[type="text"][placeholder="请输入员工编号查询"]').val();
$.ajax({
type: 'POST',
url: 'http://localhost:9090/user/get',
contentType: 'application/json',
data: JSON.stringify({
jobId: jobId
}),
success: function (response) {
console.log(response);
if (response && response.code === 1) {
// 成功获取到数据,展示详细信息
let resultHtml = '';
resultHtml += '<div class="result-item">' +
'<div class="result-item-content">' +
'<p>员工编号: ' + response.data.jobId+ '</p>' +
'<p>员工姓名: ' + response.data.userName + '</p>' +
'<p>员工性别: ' + response.data.sex + '</p>' +
'<p>生日: ' + response.data.birthday + '</p>' +
'<p>部门: ' + response.data.department + '</p>' +
'<p>职位: ' + response.data.role + '</p>' +
'<p>密码: ' + response.data.password + '</p>' +
'</div>' +
'</div>';
$('#resultContainer').html(resultHtml);
} else {
console.log('查询失败');
alert('查询失败,请稍后重试。');
}
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
$('#deleteApplyForm').click(function () {
let jobId = $('input[type="text"][placeholder="请输入员工编号查询"]').val();
$.ajax({
type: 'DELETE',
url: 'http://localhost:9090/user/delete',
contentType: 'application/json',
data: JSON.stringify({
jobId: jobId
}),
success: function () {
alert('删除成功!');
// 可根据需要刷新页面或进行其他操作
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
$('#updateButton').click(function () {
$('#updateApplyFormContainer').show();
});
$('#updateApplyForm').submit(function (e) {
e.preventDefault();
let jobId = $('input[type="text"][placeholder="请输入员工编号查询"]').val();
let updateUserName = $('#updateUserName').val();
let updateSex = $('#updateSex').val();
let updateBirthday = $('#updateBirthday').val();
let updateDepartment = $('#updateDepartment').val();
let updateRole = $('#updateRole').val();
let updatePassword = $('#updatePassword').val();
$.ajax({
type: 'PUT',
url: 'http://localhost:9090/user/update',
contentType: 'application/json',
data: JSON.stringify({
jobId: jobId,
userName: updateUserName,
sex: updateSex,
birthday: updateBirthday,
department: updateDepartment,
role: updateRole,
password: updatePassword
}),
success: function (response) {
if (response.code === 1) {
alert('更新成功!');
// window.location.href = 'updateSuccess.html';
} else {
console.error('更新失败,错误信息:', response.message);
alert('更新失败,请稍后重试。');
}
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
$('#updatePasswordButton').click(function (){
$('#updatePasswordContainer').show();
})
$('#updatePasswordForm').submit(function (){
let jobId = $('input[type="text"][placeholder="请输入员工编号查询"]').val();
let updatePasswords = $('#updatePasswords').val();
$.ajax({
type: 'POST',
url: 'http://localhost:9090/user/updatePassword',
contentType: 'application/json',
data: JSON.stringify({
jobId: jobId,
password: updatePasswords
}),
success: function (response) {
if (response.code === 1) {
alert('更新成功!');
// window.location.href = 'updateSuccess.html';
} else {
console.error('更新失败,错误信息:', response.message);
alert('更新失败,请稍后重试。');
}
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
$('#getButton').click(function () {
let departmentId = $('input[type="text"][placeholder="请输入部门编号查询"]').val();
$.ajax({
type: 'POST',
url: 'http://localhost:9090/department/select',
contentType: 'application/json',
data: JSON.stringify({
departmentId: departmentId
}),
success: function (response) {
console.log('000'+JSON.stringify(response));
if (response && response.code === 1) {
// 成功获取到数据,展示详细信息
let resultHtml = '';
resultHtml += '<div class="result-item">' +
'<div class="result-item-content">' +
'<p>部门编号: ' + response.data.departmentId+ '</p>' +
'<p>部门名称: ' + response.data.departmentName + '</p>' +
'</div>' +
'</div>';
$('#resultContainer').html(resultHtml);
} else {
console.log('查询失败');
alert('查询失败,请稍后重试。');
}
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
$('#addButton').click(function () {
$('#formContainer').show();
});
$('#addDepartmentForm').submit(function (e){
e.preventDefault();
let departmentId = $('#departmentId').val();
let departmentName = $('#departmentName').val();
$.ajax({
type: 'POST',
url: 'http://localhost:9090/department/add',
contentType: 'application/json',
data: JSON.stringify({
departmentId: departmentId,
departmentName: departmentName
}),
success:function (){
alert('添加成功!');
window.location.href = 'menu.html';
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
$('#deleteDepartmentButton').click(function(){
let departmentId = $('input[type="text"][placeholder="请输入部门编号查询"]').val();
$.ajax({
type: 'DELETE',
url: 'http://localhost:9090/department/delete',
contentType: 'application/json',
data: JSON.stringify({
departmentId: departmentId
}),
success: function () {
alert('删除成功!');
// 可根据需要刷新页面或进行其他操作
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
$('#updateDepartmentButton').click(function () {
$('#updateDepartmentFormContainer').show();
});
$('#updateDepartmentForm').submit(function (e){
e.preventDefault();
let departmentId = $('input[type="text"][placeholder="请输入部门编号查询"]').val();
let updateDepartmentName= $('#updateDepartmentName').val();
$.ajax({
type:'PUT',
url:'http://localhost:9090/department/update',
contentType:'application/json',
data:JSON.stringify({
departmentId: departmentId,
departmentName:updateDepartmentName
}),
success: function (response) {
if (response.code === 1) {
console.log('111' + $('#updateDepartmentName').val());
alert('更新成功!');
// window.location.href = 'updateSuccess.html';
} else {
console.error('更新失败,错误信息:', response.message);
alert('更新失败,请稍后重试。');
}
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
});
</script>
</body>
</html>

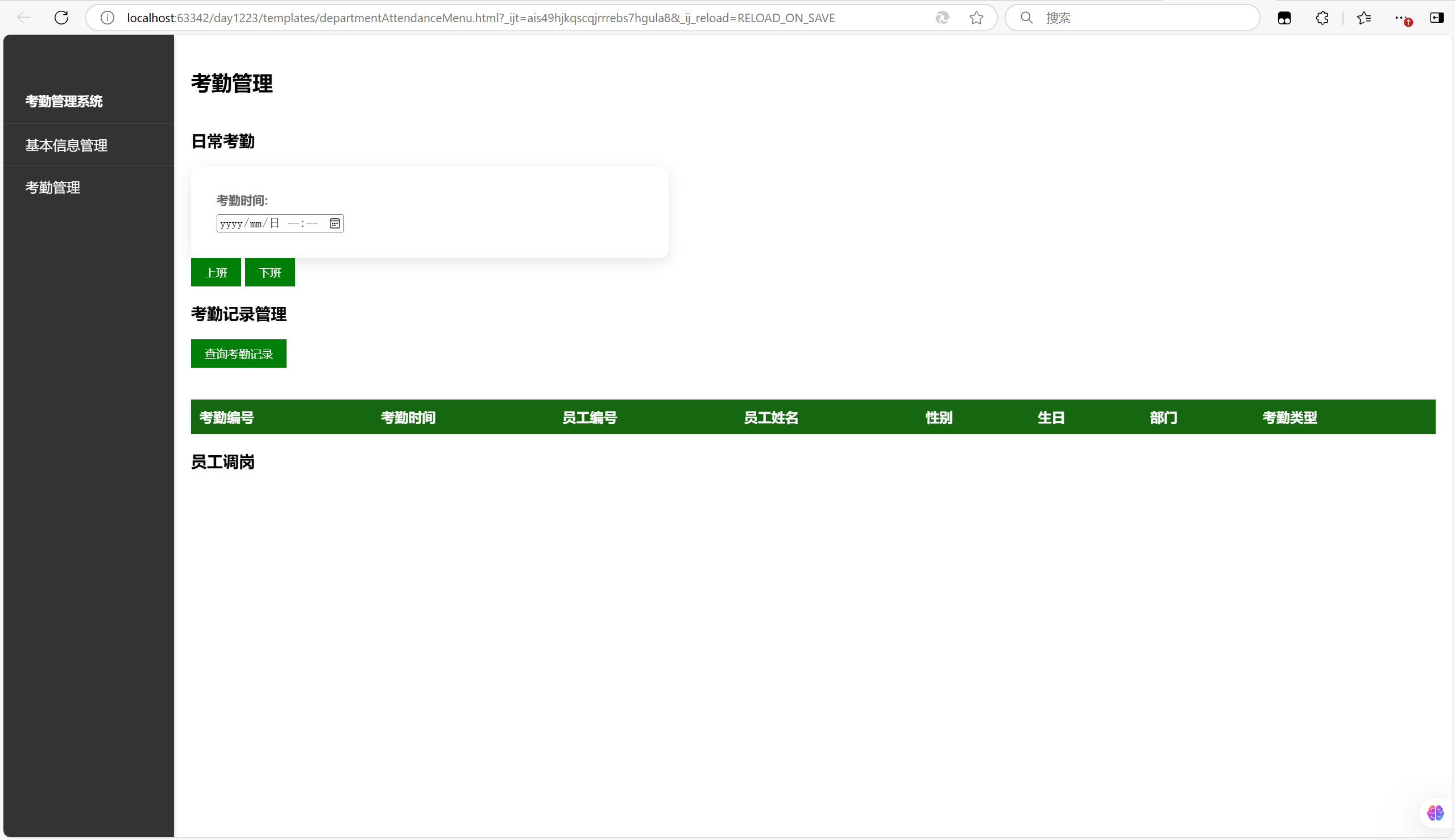
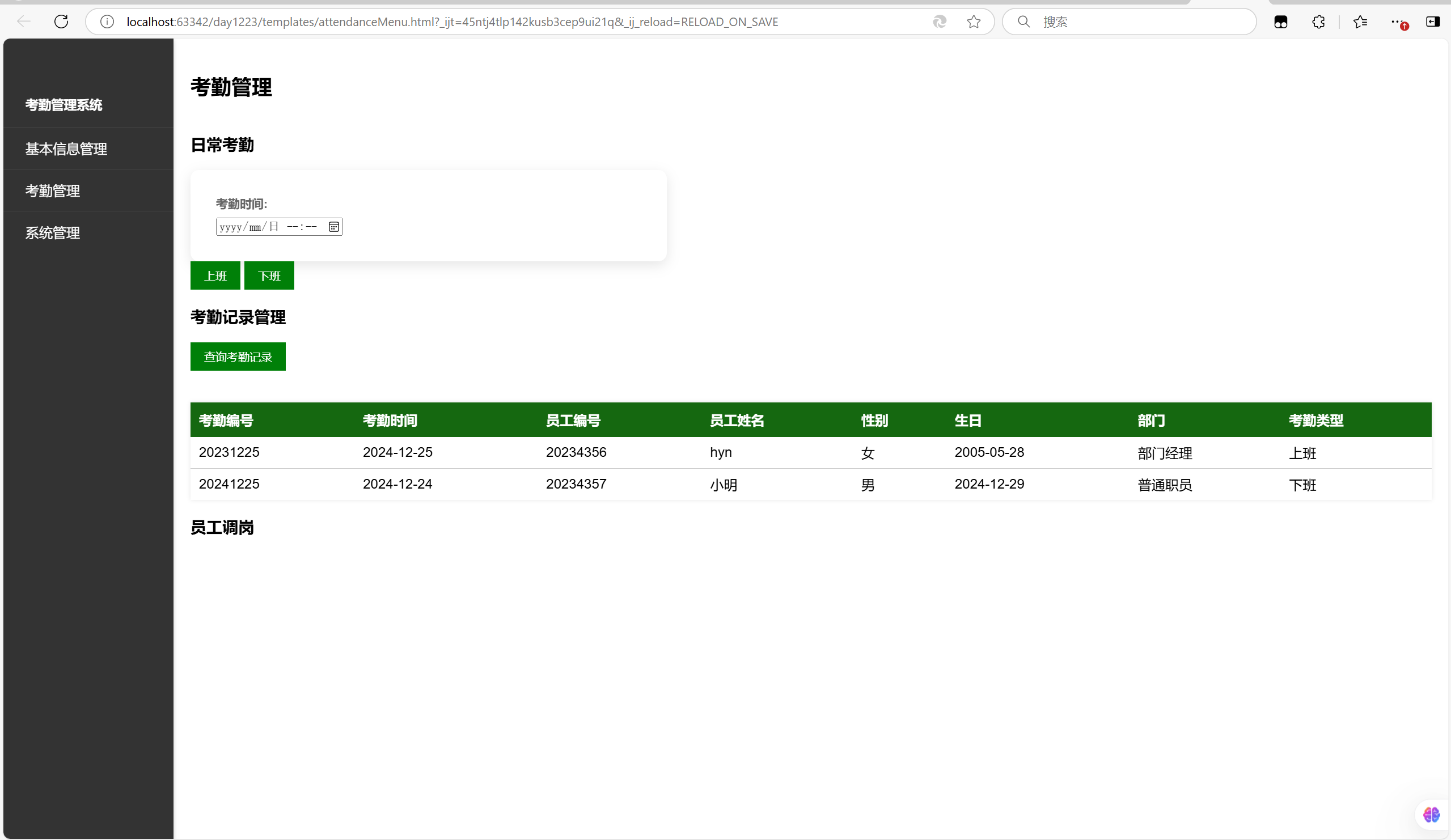
部门经理考勤功能页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>考勤管理系统</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.table th,
.table td {
border: 1px solid #ccc;
padding: 8px;
text-align: left;
}
table {
width: 100%;
border-collapse: collapse;
background-color: white;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);
}
thead th {
background-color: #18680c;
color: white;
padding: 10px;
text-align: left;
}
.sidebar {
background-color: #333; /* 深色背景 */
color: white; /* 白色文字 */
width: 200px; /* 增加宽度 */
height: 98vh; /* 垂直填充整个视口 */
position: fixed; /* 固定位置 */
top: 0; /* 顶部对齐 */
left: 0; /* 左侧对齐 */
padding-top: 50px; /* 增加顶部内边距 */
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2); /* 添加阴影效果 */
z-index: 1000; /* 确保侧边栏在其他内容之上 */
}
.sidebar ul {
list-style: none; /* 移除列表样式 */
padding: 0; /* 移除内边距 */
margin: 0; /* 移除外边距 */
}
.sidebar ul li {
padding: 14px 26px; /* 增加内边距 */
cursor: pointer; /* 鼠标悬停时显示指针 */
border-bottom: 1px solid #444; /* 添加分隔线 */
}
.sidebar ul li:hover {
background-color: #555; /* 鼠标悬停时的背景颜色 */
color: #ddd; /* 鼠标悬停时的文字颜色 */
}
.sidebar ul li a {
color: white; /* 链接颜色 */
text-decoration: none; /* 移除下划线 */
display: block; /* 使链接填满整个列表项 */
}
.sidebar ul li a:hover {
color: #ddd; /* 鼠标悬停时的链接颜色 */
}
/* 可以添加一个选中状态样式 */
.sidebar ul li.active {
background-color: #555; /* 选中状态的背景颜色 */
}
/* 为第一个列表项添加不同的样式,因为它不是链接 */
.sidebar ul li:first-child {
font-size: 15px; /* 增大字体大小 */
font-weight: bold; /* 加粗字体 */
padding: 17px 26px; /* 增加内边距 */
cursor: default; /* 移除指针 */
}
/* 为最后一个列表项添加样式,确保没有底部边框 */
.sidebar ul li:last-child {
border-bottom: none;
}
.content {
margin-left: 200px;
padding: 20px;
}
.header {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 20px;
}
.table th,
.table td {
border: 1px solid #ccc;
padding: 8px;
text-align: left;
}
tbody tr {
border-bottom: 1px solid #ccc;
}
tbody tr:last-child {
border-bottom: none;
}
tbody td {
padding: 8px 10px;
}
.button {
background-color: green;
color: white;
border: none;
padding: 8px 16px;
cursor: pointer;
}
/* 表单容器样式 */
.form-container {
background-color: #ffffff;
padding: 30px;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
width: 100%;
max-width: 500px;
text-align: left;
}
/* 标题样式 */
h1 {
color: #333;
margin-bottom: 30px;
font-size: 20px;
}
/* 表单样式 */
form {
display: flex;
flex-direction: column;
}
/* 表单组样式 */
.form-group {
margin-bottom: 20px;
text-align: left;
}
/* 标签样式 */
label {
display: block;
margin-bottom: 8px;
color: #666;
font-weight: bold;
font-size: 14px;
}
/* 输入框样式 */
input[type="text"],
input[type="date"] {
padding: 12px;
width: 100%;
border: 1px solid #ddd;
border-radius: 6px;
font-size: 14px;
transition: border-color 0.3s ease;
}
input[type="text"]:focus,
input[type="date"]:focus {
border-color: #5cb85c;
}
/* 提交按钮样式 */
input[type="submit"] {
padding: 12px;
background-color: #5cb85c;
color: white;
border: none;
border-radius: 6px;
cursor: pointer;
font-size: 14px;
transition: background-color 0.3s ease;
}
input[type="submit"]:hover {
background-color: #4cae4c;
}
/* 返回按钮样式 */
.back-button {
margin-top: 20px;
padding: 10px 20px;
background-color: #ccc;
color: white;
border: none;
border-radius: 6px;
cursor: pointer;
font-size: 12px;
transition: background-color 0.3s ease;
}
.back-button:hover {
background-color: #aaa;
}
/* 使表单组两列布局 */
.form-group-two-columns {
display: flex;
justify-content: space-between;
}
/* 两列布局中每列的样式 */
.form-group-two-columns > div {
flex: 1;
margin-right: 10px;
}
/* 去除最后一列的右边距 */
.form-group-two-columns > div:last-child {
margin-right: 0;
}
/* 查询结果容器样式 */
.result-container {
background-color: #ffffff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
width: 100%;
max-width: 800px;
margin-top: 20px;
}
/* 查询结果项样式 */
.result-item {
border-bottom: 1px solid #ddd;
padding: 10px 0;
display: flex;
justify-content: space-between;
align-items: center;
}
/* 查询结果项内容样式 */
.result-item-content {
flex: 1;
}
.modal {
display: none; /* 默认隐藏模态框 */
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0, 0, 0, 0.4); /* 半透明背景,营造模态效果 */
}
.modal-content {
background-color: #fefefe;
margin: 15% auto; /* 垂直居中显示 */
padding: 20px;
border: 1px solid #888;
width: 80%;
max-width: 500px;
border-radius: 10px;
}
.close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
cursor: pointer;
}
.close:hover,
.close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}
</style>
</head>
<body>
<div class="sidebar">
<ul>
<li>考勤管理系统</li>
<li><a href="departmentMenu.html">基本信息管理</a></li>
<li><a href="departmentAttendanceMenu.html">考勤管理</a></li>
<!-- <li><a href="systemMenu.html">系统管理</a></li>-->
</ul>
</div>
<div class="content">
<div class="header">
<h2>考勤管理</h2>
</div>
<h3>日常考勤</h3>
<div class="form-container">
<label for="attendanceTime">考勤时间:</label>
<input type="datetime-local" id="attendanceTime" name="attendanceTime" required>
</div>
<button id="onclick" class="button">上班</button>
<button id="outClick" class="button">下班</button>
<h3>考勤记录管理</h3>
<!-- 添加一个按钮用于触发查询考勤记录操作 -->
<button id="queryRecord" class="button">查询考勤记录</button>
<div id ="resultAll">
<table id = "applyTable">
<thead>
<br><br>
<tr>
<th>考勤编号</th>
<th>考勤时间</th>
<th>员工编号</th>
<th>员工姓名</th>
<th>性别</th>
<th>生日</th>
<th>部门</th>
<th>考勤类型</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
<h3>员工调岗</h3>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function () {
// 上班按钮点击事件处理函数
$('#onclick').click(function () {
let attendanceTime = $('#attendanceTime').val();
if (attendanceTime) {
// 将考勤时间字符串转换为日期对象,以便获取小时数等信息
let time = new Date(attendanceTime);
let hour = time.getHours();
// 判断是否在上午8点(含)到9点(含)之间
if (hour >= 8 && hour < 9) {
alert("打卡成功");
$(this).text("已上班");
} else {
alert("已过上班打卡时间点,打卡无效");
}
}
});
// 下班按钮点击事件处理函数
$('#outClick').click(function () {
let attendanceTime = $('#attendanceTime').val();
if (attendanceTime) {
let time = new Date(attendanceTime);
let hour = time.getHours();
// 判断是否在下午5点(即17点,含)之后
if (hour >= 17) {
alert("打卡成功");
$(this).text("已下班");
} else {
alert("未到下班打卡时间点,打卡无效");
}
}
});
//查询所有考勤数据
$('#queryRecord').click(function (){
$.ajax({
type:'POST',
url: 'http://localhost:9090/attend/selectAll',
contentType: 'application/json',
success:function(response) {
console.log(response);
if (response.code === 1 && response.data && response.data.length > 0) { // 根据实际成功的code值来改这里的判断条件,比如如果成功是0就写0
const tableBody = $('#applyTable tbody');
tableBody.empty();
response.data.forEach(item =>{
const row = $('<tr></tr>');
row.append($('<td></td>').text(item.attendId));
row.append($('<td></td>').text(item.attendanceTime));
row.append($('<td></td>').text(item.jobId));
row.append($('<td></td>').text(item.userName));
row.append($('<td></td>').text(item.sex));
row.append($('<td></td>').text(item.birthday));
row.append($('<td></td>').text(item.department));
row.append($('<td></td>').text(item.attendanceType));
tableBody.append(row);
});
} else {
console.log('暂无数据');
alert('暂无考勤记录,请稍后重试。');
}
},
error: function (error) {
console.error(error);
alert('获取数据发生错误,请稍后重试。');
}
});
});
});
</script>
</body>
</html>

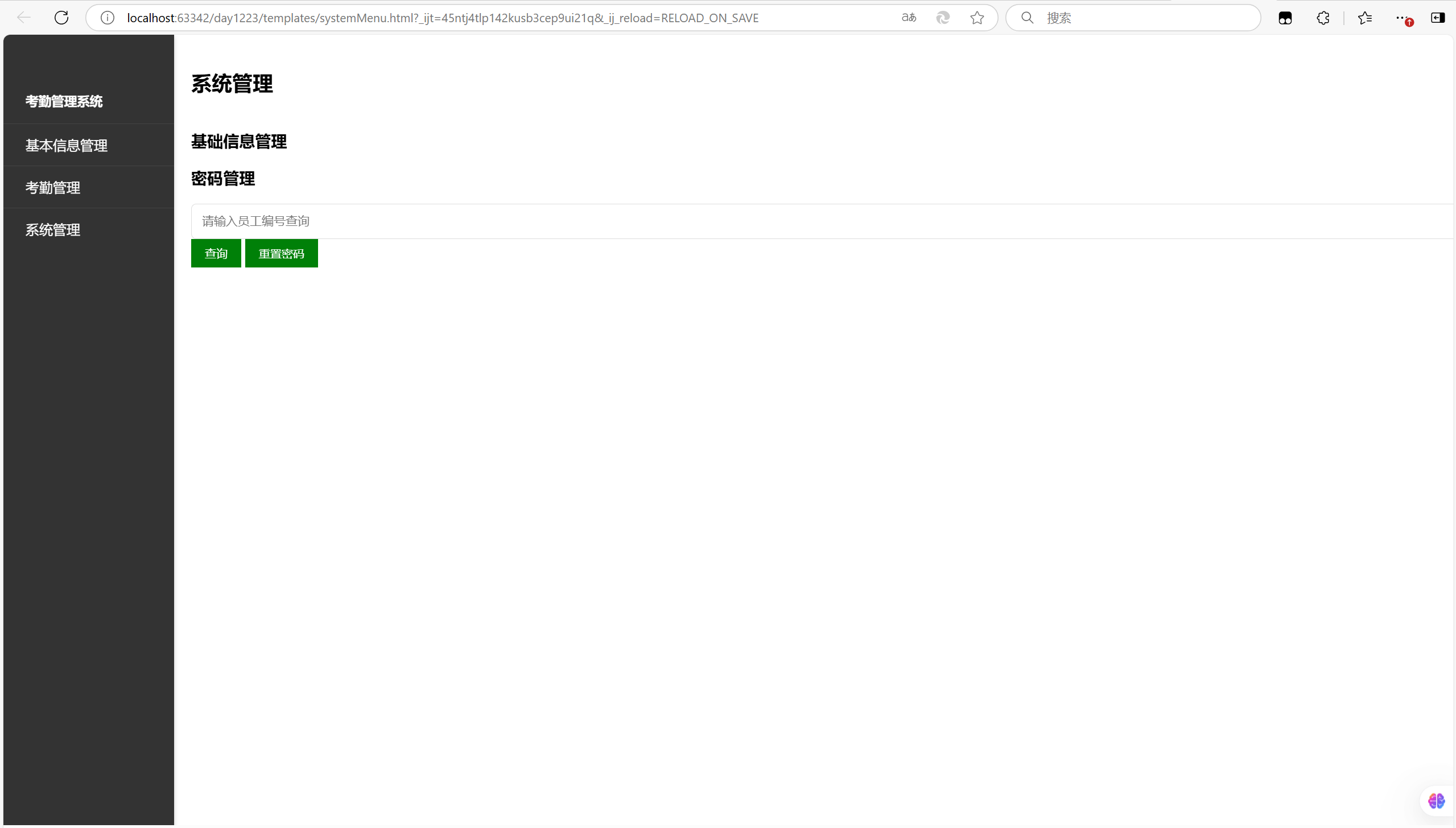
系统管理员页面实现
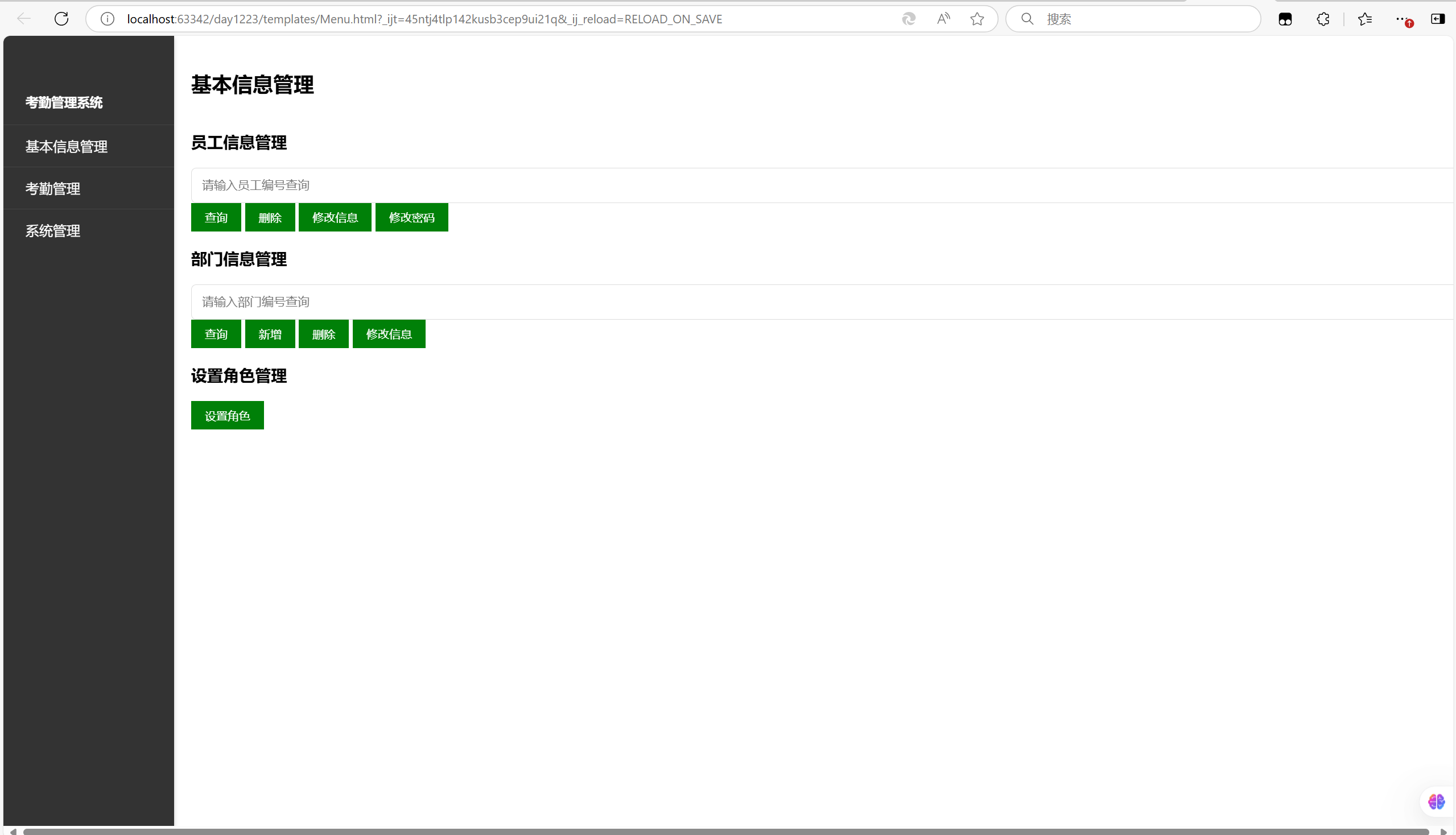
基本信息管理页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>考勤管理系统</title>
<style>
/* 这里直接复制你提供的样式代码 */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.sidebar {
background-color: #333;
color: white;
width: 200px;
height: 98vh;
position: fixed;
top: 0;
left: 0;
padding-top: 50px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
z-index: 1000;
}
.sidebar ul {
list-style: none;
padding: 0;
margin: 0;
}
.sidebar ul li {
padding: 14px 26px;
cursor: pointer;
border-bottom: 1px solid #444;
}
.sidebar ul li:hover {
background-color: #555;
color: #ddd;
}
.sidebar ul li a {
color: white;
text-decoration: none;
display: block;
}
.sidebar ul li a:hover {
color: #ddd;
}
.sidebar ul li.active {
background-color: #555;
}
.sidebar ul li:first-child {
font-size: 15px;
font-weight: bold;
padding: 17px 26px;
cursor: default;
}
.sidebar ul li:last-child {
border-bottom: none;
}
.content {
margin-left: 200px;
padding: 20px;
}
.header {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 20px;
}
.table {
width: 100%;
border-collapse: collapse;
}
.table th,
.table td {
border: 1px solid #ccc;
padding: 8px;
text-align: left;
}
.button {
background-color: green;
color: white;
border: none;
padding: 8px 16px;
cursor: pointer;
}
/* 表单容器样式 */
.form-container {
background-color: #ffffff;
padding: 30px;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
width: 100%;
max-width: 500px;
text-align: left;
}
/* 标题样式 */
h1 {
color: #333;
margin-bottom: 30px;
font-size: 20px;
}
/* 表单样式 */
form {
display: flex;
flex-direction: column;
}
/* 表单组样式 */
.form-group {
margin-bottom: 20px;
text-align: left;
}
/* 标签样式 */
label {
display: block;
margin-bottom: 8px;
color: #666;
font-weight: bold;
font-size: 14px;
}
/* 输入框样式 */
input[type="text"],
input[type="date"] {
padding: 12px;
width: 100%;
border: 1px solid #ddd;
border-radius: 6px;
font-size: 14px;
transition: border-color 0.3s ease;
}
input[type="text"]:focus,
input[type="date"]:focus {
border-color: #5cb85c;
}
/* 提交按钮样式 */
input[type="submit"] {
padding: 12px;
background-color: #5cb85c;
color: white;
border: none;
border-radius: 6px;
cursor: pointer;
font-size: 14px;
transition: background-color 0.3s ease;
}
input[type="submit"]:hover {
background-color: #4cae4c;
}
/* 返回按钮样式 */
.back-button {
margin-top: 20px;
padding: 10px 20px;
background-color: #ccc;
color: white;
border: none;
border-radius: 6px;
cursor: pointer;
font-size: 12px;
transition: background-color 0.3s ease;
}
.back-button:hover {
background-color: #aaa;
}
/* 使表单组两列布局 */
.form-group-two-columns {
display: flex;
justify-content: space-between;
}
/* 两列布局中每列的样式 */
.form-group-two-columns > div {
flex: 1;
margin-right: 10px;
}
/* 去除最后一列的右边距 */
.form-group-two-columns > div:last-child {
margin-right: 0;
}
/* 查询结果容器样式 */
.result-container {
background-color: #ffffff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
width: 100%;
max-width: 800px;
margin-top: 20px;
}
/* 查询结果项样式 */
.result-item {
border-bottom: 1px solid #ddd;
padding: 10px 0;
display: flex;
justify-content: space-between;
align-items: center;
}
/* 查询结果项内容样式 */
.result-item-content {
flex: 1;
}
.modal {
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0, 0, 0, 0.4);
}
.modal-content {
background-color: #fefefe;
margin: 15% auto;
padding: 20px;
border: 1px solid #888;
width: 80%;
max-width: 500px;
border-radius: 10px;
}
.close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
cursor: pointer;
}
.close:hover,
.close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}
</style>
</head>
<body>
<div class="sidebar">
<ul>
<li>考勤管理系统</li>
<li><a href="Menu.html">基本信息管理</a></li>
<li><a href="attendanceMenu.html">考勤管理</a></li>
<li><a href="systemMenu.html">系统管理</a></li>
<!-- <li>综合管理</li>-->
</ul>
</div>
<div class = "content">
<div class = "header">
<h2>基本信息管理</h2>
</div>
<h3>员工信息管理</h3>
<input type="text" placeholder="请输入员工编号查询">
<button id="queryButton" class="button">查询</button>
<button id="deleteApplyForm" class="button">删除</button>
<button id="updateButton" class="button">修改信息</button>
<button id="updatePasswordButton" class="button">修改密码</button>
<div id="updateApplyFormContainer" style="display:none;">
<div class="content">
<div class="form-container">
<h1>更新员工信息</h1>
<form id="updateApplyForm">
<div class="form-group">
<label for="updateUserName">姓名</label>
<input type="text" id="updateUserName" required placeholder="请输入姓名" />
</div>
<div class="form-group">
<label for="updateSex">性别:</label>
<select id="updateSex" name="updateSex" required class="styled-select">
<option value="男">男</option>
<option value="女">女</option>
</select>
</div>
<div class="form-group">
<label for="updateBirthday">生日</label>
<input type="date" id="updateBirthday" />
</div>
<div class="form-group">
<label for="updateDepartment">部门</label>
<input type="text" id="updateDepartment" />
</div>
<div class="form-group">
<label for="updateRole">角色</label>
<input type="text" id="updateRole" />
</div>
<div class="form-group">
<label for="updatePassword">密码</label>
<input type="text" id="updatePassword" />
</div>
<input type="submit" value="提交更新" />
</form>
</div>
<!-- 模态框(弹窗) -->
<div id="myModal" class="modal">
<div class="modal-content">
<span class="close">×</span>
<p id="modalMessage"></p>
</div>
</div>
</div>
</div>
<div id="resultContainer">
<!-- 查询结果将动态生成在此处 -->
</div>
<div id="updatePasswordContainer" style="display:none;">
<div class = "content">
<form id ="updatePasswordForm">
<div class ="form-group-two-columns">
<div class="form-group">
<label for="updatePasswords">修改密码:</label>
<input type="text" id="updatePasswords" name="updatePasswords" required>
</div>
</div>
<input type="submit" value="修改">
</form>
</div>
</div>
<h3>部门信息管理</h3>
<input type="text" placeholder="请输入部门编号查询">
<button id="getButton" class="button">查询</button>
<button id="addButton" class="button">新增</button>
<button id="deleteDepartmentButton" class="button">删除</button>
<button id="updateDepartmentButton" class="button">修改信息</button>
<div id = "formContainer" style="display: none;">
<form id="addDepartmentForm">
<!-- 使用两列布局展示部分表单组 -->
<div class="form-group-two-columns">
<div>
<div class="form-group">
<label for="departmentId">部门编号:</label>
<input type="text" id="departmentId" name="departmentId" required>
</div>
<div class="form-group">
<label for="department">部门名称:</label>
<input type="text" id="department" name="department" required>
</div>
</div>
</div>
<input type="submit" value="提交">
</form>
</div>
<div id="updateDepartmentFormContainer" style="display:none;">
<div class="content">
<form id ="updateDepartmentForm">
<div class ="form-group-two-columns">
<div>
<!-- <div class="form-group">-->
<!-- <label for="updateDepartmentId">部门编号:</label>-->
<!-- <input type="text" id="updateDepartmentId" name="updateDepartmentId" required>-->
<!-- </div>-->
<div class="form-group">
<label for="updateDepartmentName">部门名称:</label>
<input type="text" id="updateDepartmentName" name="updateDepartmentName" required>
</div>
</div>
</div>
<input type="submit" value="更新">
</form>
<!-- 模态框(弹窗) -->
<div id="updateModal" class="modal">
<div class="modal-content">
<span class="close">×</span>
<p id="updateModalMessage"></p>
</div>
</div>
</div>
</div>
<div id="resultDepartmentContainer">
<!-- 查询结果将动态生成在此处 -->
</div>
<h3>设置角色管理</h3>
<!-- <input type="text" placeholder="请输入员工编号查询">-->
<button id="ControlButton" class="button">设置角色</button>
<div id = "ControlRole" style="display:none;">
<div class ="content">
<form id = "ControlForm">
<div class ="form-group-two-columns">
<div class="form-group">
<label for="updateRoleMessage">职位:</label>
<input type="text" id="updateRoleMessage" name="updateRoleMessage" required>
</div>
</div>
<input type="submit" value="修改">
</form>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$('#ControlButton').click(function () {
$('#ControlRole').show();
});
$('#ControlForm').submit(function(e){
e.preventDefault();
let jobId = $('input[type="text"][placeholder="请输入员工编号查询"]').val();
let updateRoleMessage = $('#updateRoleMessage').val();
$.ajax(({
type:'PUT',
url:'http://localhost:9090/user/updateRole',
contentType:'application/json',
data:JSON.stringify({
jobId:jobId,
role: updateRoleMessage
}),
success:function(response) {
if(response.code ===1){
console.log(response);
alert("设置成功");
}else{
console.log("设置失败" + response.message)
alert("设置失败");
}
},
error:function(error) {
console.error(error);
alert("发生错误,请稍后重试");
}
}))
})
$('#queryButton').click(function () {
let jobId = $('input[type="text"][placeholder="请输入员工编号查询"]').val();
$.ajax({
type: 'POST',
url: 'http://localhost:9090/user/get',
contentType: 'application/json',
data: JSON.stringify({
jobId: jobId
}),
success: function (response) {
console.log(response);
if (response && response.code === 1) {
// 成功获取到数据,展示详细信息
let resultHtml = '';
resultHtml += '<div class="result-item">' +
'<div class="result-item-content">' +
'<p>员工编号: ' + response.data.jobId+ '</p>' +
'<p>员工姓名: ' + response.data.userName + '</p>' +
'<p>员工性别: ' + response.data.sex + '</p>' +
'<p>生日: ' + response.data.birthday + '</p>' +
'<p>部门: ' + response.data.department + '</p>' +
'<p>职位: ' + response.data.role + '</p>' +
'<p>密码: ' + response.data.password + '</p>' +
'</div>' +
'</div>';
$('#resultContainer').html(resultHtml);
} else {
console.log('查询失败');
alert('查询失败,请稍后重试。');
}
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
$('#deleteApplyForm').click(function () {
let jobId = $('input[type="text"][placeholder="请输入员工编号查询"]').val();
$.ajax({
type: 'DELETE',
url: 'http://localhost:9090/user/delete',
contentType: 'application/json',
data: JSON.stringify({
jobId: jobId
}),
success: function () {
alert('删除成功!');
// 可根据需要刷新页面或进行其他操作
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
$('#updateButton').click(function () {
$('#updateApplyFormContainer').show();
});
$('#updateApplyForm').submit(function (e) {
e.preventDefault();
let jobId = $('input[type="text"][placeholder="请输入员工编号查询"]').val();
let updateUserName = $('#updateUserName').val();
let updateSex = $('#updateSex').val();
let updateBirthday = $('#updateBirthday').val();
let updateDepartment = $('#updateDepartment').val();
let updateRole = $('#updateRole').val();
let updatePassword = $('#updatePassword').val();
$.ajax({
type: 'PUT',
url: 'http://localhost:9090/user/update',
contentType: 'application/json',
data: JSON.stringify({
jobId: jobId,
userName: updateUserName,
sex: updateSex,
birthday: updateBirthday,
department: updateDepartment,
role: updateRole,
password: updatePassword
}),
success: function (response) {
if (response.code === 1) {
alert('更新成功!');
// window.location.href = 'updateSuccess.html';
} else {
console.error('更新失败,错误信息:', response.message);
alert('更新失败,请稍后重试。');
}
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
$('#updatePasswordButton').click(function (){
$('#updatePasswordContainer').show();
})
$('#updatePasswordForm').submit(function (){
let jobId = $('input[type="text"][placeholder="请输入员工编号查询"]').val();
let updatePasswords = $('#updatePasswords').val();
$.ajax({
type: 'POST',
url: 'http://localhost:9090/user/updatePassword',
contentType: 'application/json',
data: JSON.stringify({
jobId: jobId,
password: updatePasswords
}),
success: function (response) {
if (response.code === 1) {
alert('更新成功!');
// window.location.href = 'updateSuccess.html';
} else {
console.error('更新失败,错误信息:', response.message);
alert('更新失败,请稍后重试。');
}
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
$('#getButton').click(function () {
let departmentId = $('input[type="text"][placeholder="请输入部门编号查询"]').val();
$.ajax({
type: 'POST',
url: 'http://localhost:9090/department/select',
contentType: 'application/json',
data: JSON.stringify({
departmentId: departmentId
}),
success: function (response) {
console.log('000'+JSON.stringify(response));
if (response && response.code === 1) {
// 成功获取到数据,展示详细信息
let resultHtml = '';
resultHtml += '<div class="result-item">' +
'<div class="result-item-content">' +
'<p>部门编号: ' + response.data.departmentId+ '</p>' +
'<p>部门名称: ' + response.data.departmentName + '</p>' +
'</div>' +
'</div>';
$('#resultContainer').html(resultHtml);
} else {
console.log('查询失败');
alert('查询失败,请稍后重试。');
}
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
$('#addButton').click(function () {
$('#formContainer').show();
});
$('#addDepartmentForm').submit(function (e){
e.preventDefault();
let departmentId = $('#departmentId').val();
let departmentName = $('#departmentName').val();
$.ajax({
type: 'POST',
url: 'http://localhost:9090/department/add',
contentType: 'application/json',
data: JSON.stringify({
departmentId: departmentId,
departmentName: departmentName
}),
success:function (){
alert('添加成功!');
window.location.href = 'menu.html';
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
$('#deleteDepartmentButton').click(function(){
let departmentId = $('input[type="text"][placeholder="请输入部门编号查询"]').val();
$.ajax({
type: 'DELETE',
url: 'http://localhost:9090/department/delete',
contentType: 'application/json',
data: JSON.stringify({
departmentId: departmentId
}),
success: function () {
alert('删除成功!');
// 可根据需要刷新页面或进行其他操作
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
$('#updateDepartmentButton').click(function () {
$('#updateDepartmentFormContainer').show();
});
$('#updateDepartmentForm').submit(function (e){
e.preventDefault();
let departmentId = $('input[type="text"][placeholder="请输入部门编号查询"]').val();
let updateDepartmentName= $('#updateDepartmentName').val();
$.ajax({
type:'PUT',
url:'http://localhost:9090/department/update',
contentType:'application/json',
data:JSON.stringify({
departmentId: departmentId,
departmentName:updateDepartmentName
}),
success: function (response) {
if (response.code === 1) {
console.log('111' + $('#updateDepartmentName').val());
alert('更新成功!');
// window.location.href = 'updateSuccess.html';
} else {
console.error('更新失败,错误信息:', response.message);
alert('更新失败,请稍后重试。');
}
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
});
</script>
</body>
</html>

考勤管理页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>考勤管理系统</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.table th,
.table td {
border: 1px solid #ccc;
padding: 8px;
text-align: left;
}
table {
width: 100%;
border-collapse: collapse;
background-color: white;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);
}
thead th {
background-color: #18680c;
color: white;
padding: 10px;
text-align: left;
}
.sidebar {
background-color: #333; /* 深色背景 */
color: white; /* 白色文字 */
width: 200px; /* 增加宽度 */
height: 98vh; /* 垂直填充整个视口 */
position: fixed; /* 固定位置 */
top: 0; /* 顶部对齐 */
left: 0; /* 左侧对齐 */
padding-top: 50px; /* 增加顶部内边距 */
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2); /* 添加阴影效果 */
z-index: 1000; /* 确保侧边栏在其他内容之上 */
}
.sidebar ul {
list-style: none; /* 移除列表样式 */
padding: 0; /* 移除内边距 */
margin: 0; /* 移除外边距 */
}
.sidebar ul li {
padding: 14px 26px; /* 增加内边距 */
cursor: pointer; /* 鼠标悬停时显示指针 */
border-bottom: 1px solid #444; /* 添加分隔线 */
}
.sidebar ul li:hover {
background-color: #555; /* 鼠标悬停时的背景颜色 */
color: #ddd; /* 鼠标悬停时的文字颜色 */
}
.sidebar ul li a {
color: white; /* 链接颜色 */
text-decoration: none; /* 移除下划线 */
display: block; /* 使链接填满整个列表项 */
}
.sidebar ul li a:hover {
color: #ddd; /* 鼠标悬停时的链接颜色 */
}
/* 可以添加一个选中状态样式 */
.sidebar ul li.active {
background-color: #555; /* 选中状态的背景颜色 */
}
/* 为第一个列表项添加不同的样式,因为它不是链接 */
.sidebar ul li:first-child {
font-size: 15px; /* 增大字体大小 */
font-weight: bold; /* 加粗字体 */
padding: 17px 26px; /* 增加内边距 */
cursor: default; /* 移除指针 */
}
/* 为最后一个列表项添加样式,确保没有底部边框 */
.sidebar ul li:last-child {
border-bottom: none;
}
.content {
margin-left: 200px;
padding: 20px;
}
.header {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 20px;
}
.table th,
.table td {
border: 1px solid #ccc;
padding: 8px;
text-align: left;
}
tbody tr {
border-bottom: 1px solid #ccc;
}
tbody tr:last-child {
border-bottom: none;
}
tbody td {
padding: 8px 10px;
}
.button {
background-color: green;
color: white;
border: none;
padding: 8px 16px;
cursor: pointer;
}
/* 表单容器样式 */
.form-container {
background-color: #ffffff;
padding: 30px;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
width: 100%;
max-width: 500px;
text-align: left;
}
/* 标题样式 */
h1 {
color: #333;
margin-bottom: 30px;
font-size: 20px;
}
/* 表单样式 */
form {
display: flex;
flex-direction: column;
}
/* 表单组样式 */
.form-group {
margin-bottom: 20px;
text-align: left;
}
/* 标签样式 */
label {
display: block;
margin-bottom: 8px;
color: #666;
font-weight: bold;
font-size: 14px;
}
/* 输入框样式 */
input[type="text"],
input[type="date"] {
padding: 12px;
width: 100%;
border: 1px solid #ddd;
border-radius: 6px;
font-size: 14px;
transition: border-color 0.3s ease;
}
input[type="text"]:focus,
input[type="date"]:focus {
border-color: #5cb85c;
}
/* 提交按钮样式 */
input[type="submit"] {
padding: 12px;
background-color: #5cb85c;
color: white;
border: none;
border-radius: 6px;
cursor: pointer;
font-size: 14px;
transition: background-color 0.3s ease;
}
input[type="submit"]:hover {
background-color: #4cae4c;
}
/* 返回按钮样式 */
.back-button {
margin-top: 20px;
padding: 10px 20px;
background-color: #ccc;
color: white;
border: none;
border-radius: 6px;
cursor: pointer;
font-size: 12px;
transition: background-color 0.3s ease;
}
.back-button:hover {
background-color: #aaa;
}
/* 使表单组两列布局 */
.form-group-two-columns {
display: flex;
justify-content: space-between;
}
/* 两列布局中每列的样式 */
.form-group-two-columns > div {
flex: 1;
margin-right: 10px;
}
/* 去除最后一列的右边距 */
.form-group-two-columns > div:last-child {
margin-right: 0;
}
/* 查询结果容器样式 */
.result-container {
background-color: #ffffff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
width: 100%;
max-width: 800px;
margin-top: 20px;
}
/* 查询结果项样式 */
.result-item {
border-bottom: 1px solid #ddd;
padding: 10px 0;
display: flex;
justify-content: space-between;
align-items: center;
}
/* 查询结果项内容样式 */
.result-item-content {
flex: 1;
}
.modal {
display: none; /* 默认隐藏模态框 */
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0, 0, 0, 0.4); /* 半透明背景,营造模态效果 */
}
.modal-content {
background-color: #fefefe;
margin: 15% auto; /* 垂直居中显示 */
padding: 20px;
border: 1px solid #888;
width: 80%;
max-width: 500px;
border-radius: 10px;
}
.close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
cursor: pointer;
}
.close:hover,
.close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}
</style>
</head>
<body>
<div class="sidebar">
<ul>
<li>考勤管理系统</li>
<li><a href="Menu.html">基本信息管理</a></li>
<li><a href="attendanceMenu.html">考勤管理</a></li>
<li><a href="systemMenu.html">系统管理</a></li>
</ul>
</div>
<div class="content">
<div class="header">
<h2>考勤管理</h2>
</div>
<h3>日常考勤</h3>
<div class="form-container">
<label for="attendanceTime">考勤时间:</label>
<input type="datetime-local" id="attendanceTime" name="attendanceTime" required>
</div>
<button id="onclick" class="button">上班</button>
<button id="outClick" class="button">下班</button>
<h3>考勤记录管理</h3>
<!-- 添加一个按钮用于触发查询考勤记录操作 -->
<button id="queryRecord" class="button">查询考勤记录</button>
<div id ="resultAll">
<table id = "applyTable">
<thead>
<br><br>
<tr>
<th>考勤编号</th>
<th>考勤时间</th>
<th>员工编号</th>
<th>员工姓名</th>
<th>性别</th>
<th>生日</th>
<th>部门</th>
<th>考勤类型</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
<h3>员工调岗</h3>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function () {
// 上班按钮点击事件处理函数
$('#onclick').click(function () {
let attendanceTime = $('#attendanceTime').val();
if (attendanceTime) {
// 将考勤时间字符串转换为日期对象,以便获取小时数等信息
let time = new Date(attendanceTime);
let hour = time.getHours();
// 判断是否在上午8点(含)到9点(含)之间
if (hour >= 8 && hour < 9) {
alert("打卡成功");
$(this).text("已上班");
} else {
alert("已过上班打卡时间点,打卡无效");
}
}
});
// 下班按钮点击事件处理函数
$('#outClick').click(function () {
let attendanceTime = $('#attendanceTime').val();
if (attendanceTime) {
let time = new Date(attendanceTime);
let hour = time.getHours();
// 判断是否在下午5点(即17点,含)之后
if (hour >= 17) {
alert("打卡成功");
$(this).text("已下班");
} else {
alert("未到下班打卡时间点,打卡无效");
}
}
});
//查询所有考勤数据
$('#queryRecord').click(function (){
$.ajax({
type:'POST',
url: 'http://localhost:9090/attend/selectAll',
contentType: 'application/json',
success:function(response) {
console.log(response);
if (response.code === 1 && response.data && response.data.length > 0) { // 根据实际成功的code值来改这里的判断条件,比如如果成功是0就写0
const tableBody = $('#applyTable tbody');
tableBody.empty();
response.data.forEach(item =>{
const row = $('<tr></tr>');
row.append($('<td></td>').text(item.attendId));
row.append($('<td></td>').text(item.attendanceTime));
row.append($('<td></td>').text(item.jobId));
row.append($('<td></td>').text(item.userName));
row.append($('<td></td>').text(item.sex));
row.append($('<td></td>').text(item.birthday));
row.append($('<td></td>').text(item.department));
row.append($('<td></td>').text(item.attendanceType));
tableBody.append(row);
});
} else {
console.log('暂无数据');
alert('暂无考勤记录,请稍后重试。');
}
},
error: function (error) {
console.error(error);
alert('获取数据发生错误,请稍后重试。');
}
});
});
});
</script>
</body>
</html>

系统管理页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>考勤管理系统</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.sidebar {
background-color: #333; /* 深色背景 */
color: white; /* 白色文字 */
width: 200px; /* 增加宽度 */
height: 98vh; /* 垂直填充整个视口 */
position: fixed; /* 固定位置 */
top: 0; /* 顶部对齐 */
left: 0; /* 左侧对齐 */
padding-top: 50px; /* 增加顶部内边距 */
box-shadow: 0 2px 5px rgba(0,0,0,0.2); /* 添加阴影效果 */
z-index: 1000; /* 确保侧边栏在其他内容之上 */
}
.sidebar ul {
list-style: none; /* 移除列表样式 */
padding: 0; /* 移除内边距 */
margin: 0; /* 移除外边距 */
}
.sidebar ul li {
padding: 14px 26px; /* 增加内边距 */
cursor: pointer; /* 鼠标悬停时显示指针 */
border-bottom: 1px solid #444; /* 添加分隔线 */
}
.sidebar ul li:hover {
background-color: #555; /* 鼠标悬停时的背景颜色 */
color: #ddd; /* 鼠标悬停时的文字颜色 */
}
.sidebar ul li a {
color: white; /* 链接颜色 */
text-decoration: none; /* 移除下划线 */
display: block; /* 使链接填满整个列表项 */
}
.sidebar ul li a:hover {
color: #ddd; /* 鼠标悬停时的链接颜色 */
}
/* 可以添加一个选中状态样式 */
.sidebar ul li.active {
background-color: #555; /* 选中状态的背景颜色 */
}
/* 为第一个列表项添加不同的样式,因为它不是链接 */
.sidebar ul li:first-child {
font-size: 15px; /* 增大字体大小 */
font-weight: bold; /* 加粗字体 */
padding: 17px 26px; /* 增加内边距 */
cursor: default; /* 移除指针 */
}
/* 为最后一个列表项添加样式,确保没有底部边框 */
.sidebar ul li:last-child {
border-bottom: none;
}
.content {
margin-left: 200px;
padding: 20px;
}
.header {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 20px;
}
.table {
width: 100%;
border-collapse: collapse;
}
.table th,
.table td {
border: 1px solid #ccc;
padding: 8px;
text-align: left;
}
.button {
background-color: green;
color: white;
border: none;
padding: 8px 16px;
cursor: pointer;
}
/* 表单容器样式 */
.form-container {
background-color: #ffffff;
padding: 30px;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
width: 100%;
max-width: 500px;
text-align: left;
}
/* 标题样式 */
h1 {
color: #333;
margin-bottom: 30px;
font-size: 20px;
}
/* 表单样式 */
form {
display: flex;
flex-direction: column;
}
/* 表单组样式 */
.form-group {
margin-bottom: 20px;
text-align: left;
}
/* 标签样式 */
label {
display: block;
margin-bottom: 8px;
color: #666;
font-weight: bold;
font-size: 14px;
}
/* 输入框样式 */
input[type="text"],
input[type="date"] {
padding: 12px;
width: 100%;
border: 1px solid #ddd;
border-radius: 6px;
font-size: 14px;
transition: border-color 0.3s ease;
}
input[type="text"]:focus,
input[type="date"]:focus {
border-color: #5cb85c;
}
/* 提交按钮样式 */
input[type="submit"] {
padding: 12px;
background-color: #5cb85c;
color: white;
border: none;
border-radius: 6px;
cursor: pointer;
font-size: 14px;
transition: background-color 0.3s ease;
}
input[type="submit"]:hover {
background-color: #4cae4c;
}
/* 返回按钮样式 */
.back-button {
margin-top: 20px;
padding: 10px 20px;
background-color: #ccc;
color: white;
border: none;
border-radius: 6px;
cursor: pointer;
font-size: 12px;
transition: background-color 0.3s ease;
}
.back-button:hover {
background-color: #aaa;
}
/* 使表单组两列布局 */
.form-group-two-columns {
display: flex;
justify-content: space-between;
}
/* 两列布局中每列的样式 */
.form-group-two-columns > div {
flex: 1;
margin-right: 10px;
}
/* 去除最后一列的右边距 */
.form-group-two-columns > div:last-child {
margin-right: 0;
}
/* 查询结果容器样式 */
.result-container {
background-color: #ffffff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
width: 100%;
max-width: 800px;
margin-top: 20px;
}
/* 查询结果项样式 */
.result-item {
border-bottom: 1px solid #ddd;
padding: 10px 0;
display: flex;
justify-content: space-between;
align-items: center;
}
/* 查询结果项内容样式 */
.result-item-content {
flex: 1;
}
.modal {
display: none; /* 默认隐藏模态框 */
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0, 0, 0, 0.4); /* 半透明背景,营造模态效果 */
}
.modal-content {
background-color: #fefefe;
margin: 15% auto; /* 垂直居中显示 */
padding: 20px;
border: 1px solid #888;
width: 80%;
max-width: 500px;
border-radius: 10px;
}
.close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
cursor: pointer;
}
.close:hover,
.close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}
</style>
</head>
<body>
<div class="sidebar">
<ul>
<li>考勤管理系统</li>
<li><a href="Menu.html">基本信息管理</a></li>
<li><a href="attendanceMenu.html">考勤管理</a></li>
<li><a href="systemMenu.html">系统管理</a></li>
<!-- <li>综合管理</li>-->
</ul>
</div>
<div class = "content">
<div class = "header">
<h2>系统管理</h2>
</div>
<h3>基础信息管理</h3>
<h3>密码管理</h3>
<input type="text" placeholder="请输入员工编号查询">
<button id="queryButton" class="button">查询</button>
<button id="updatePasswordButton" class="button">重置密码</button>
<div id="resultContainer">
<!-- 查询结果将动态生成在此处 -->
</div>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$('#queryButton').click(function () {
let jobId = $('input[type="text"][placeholder="请输入员工编号查询"]').val();
$.ajax({
type: 'POST',
url: 'http://localhost:9090/user/get',
contentType: 'application/json',
data: JSON.stringify({
jobId: jobId
}),
success: function (response) {
console.log(response);
if (response && response.code === 1) {
// 成功获取到数据,展示详细信息
let resultHtml = '';
resultHtml += '<div class="result-item">' +
'<div class="result-item-content">' +
'<p>员工编号: ' + response.data.jobId+ '</p>' +
'<p>员工姓名: ' + response.data.userName + '</p>' +
'<p>员工性别: ' + response.data.sex + '</p>' +
'<p>生日: ' + response.data.birthday + '</p>' +
'<p>部门: ' + response.data.department + '</p>' +
'<p>职位: ' + response.data.role + '</p>' +
'<p>密码: ' + response.data.password + '</p>' +
'</div>' +
'</div>';
$('#resultContainer').html(resultHtml);
} else {
console.log('查询失败');
alert('查询失败,请稍后重试。');
}
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
$('#updatePasswordButton').click(function (){
let jobId = $('input[type="text"][placeholder="请输入员工编号查询"]').val();
$.ajax({
type: 'POST',
url: 'http://localhost:9090/user/updatePassword',
contentType: 'application/json',
data: JSON.stringify({
jobId: jobId,
password: "123456"
}),
success: function (response) {
if (response.code === 1) {
alert('更新成功!');
// window.location.href = 'updateSuccess.html';
} else {
console.error('更新失败,错误信息:', response.message);
alert('更新失败,请稍后重试。');
}
},
error: function (error) {
console.error(error);
alert('发生错误,请稍后重试。');
}
});
});
</script>
</body>
</html>

以上前端内容通过与后端进行连接,基本上完成了题目中的要求。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!