关于css中float的理解
感觉css里的float是个非常神奇的东西,神奇之处在于,你知道它是什么意思,但是用的时候总是不知道怎么实现效果。又或者它会很容易地影响到别的元素和属性。所以今天打算尝试一下float的各种设置,看看效果。在这篇博客里做个总结。
1. 设置float后对后面元素的影响
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .div1{ border:1px solid red; width:50px; height:50px; float: left; } .div2{ background: green; widows: 30px; height: 30px; } </style> </head> <body> <div class="div1">div1</div> <div class="div2">div2</div> </body> </html>
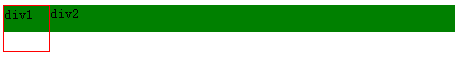
效果:

也就是说前面浮动元素会位于后续的非浮动元素的上方,确实是脱离了文档流。这大概就是“浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。”的意思吧。
而另一方面,如果把两个元素调换次序,则效果为:

这时候div1是浮动元素,会被上面的元素顶下来。即使改变div2的宽度,也依然如此。
但是这时候如果把div2设置为position:absolute的话,div1就会浮动上去,说明position也是脱离标准流的,互不干涉。
而设置了position:absolute属性的元素会覆盖接下来的浮动元素。
2. float和position的相互影响
如果在float上设置position:absolute的话,会覆盖float的属性。就不是浮动了。float失效
在float上设置position:relative的话,如果设置left/top/right/bottom等属性,则元素会先浮动到相应位置,然后再根据top/left/bottom/right所设置的距离发生偏移
在float上设置margin属性也是有效的。
参考:





