DOM官方文档学习总结
DOM入门方法实例1
<!DOCTYPE html> <html> <body> <p id="intro">Hello World!</p> <p>本例演示 <b>getElementById</b> 方法!</p> <script> x=document.getElementById("intro"); document.write("<p>来自 intro 段落的文本:" + x.innerHTML + "</p>"); </script>
</body> </html>
DOM入门方法实例2
<!DOCTYPE html> <html> <body> <p id="intro">Hello World!</p>
<script> var txt=document.getElementById("intro").innerHTML; document.write(txt); </script>
</body> </html>

nodeName 属性
nodeName 属性规定节点的名称。
- nodeName 是只读的
- 元素节点的 nodeName 与标签名相同
- 属性节点的 nodeName 与属性名相同
- 文本节点的 nodeName 始终是 #text
- 文档节点的 nodeName 始终是 #document
注释:nodeName 始终包含 HTML 元素的大写字母标签名。
nodeValue 属性
nodeValue 属性规定节点的值。
- 元素节点的 nodeValue 是 undefined 或 null
- 文本节点的 nodeValue 是文本本身
- 属性节点的 nodeValue 是属性值
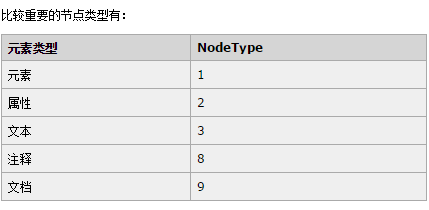
nodeType 属性
nodeType 属性返回节点的类型。nodeType 是只读的。

getElementsByTagName() 方法
getElementsByTagName() 返回带有指定标签名的所有元素。
语法
node.getElementsByTagName("tagname");
实例:
<!DOCTYPE html> <html> <body> <p>Hello World!</p> <p>DOM 很有用!</p> <p>本例演示 <b>getElementsByTagName</b> 方法。</p> <script> x=document.getElementsByTagName("p"); document.write("第一段的文本: " + x[0].innerHTML); </script> </body> </html>
getElementsByClassName() 方法
如果您希望查找带有相同类名的所有 HTML 元素,请使用这个方法:
document.getElementsByClassName("intro");
上面的例子返回包含 class="intro" 的所有元素的一个列表:
修改 HTML 元素
修改 HTML DOM 意味着许多不同的方面:
- 改变 HTML 内容
- 改变 CSS 样式
- 改变 HTML 属性
- 创建新的 HTML 元素
- 删除已有的 HTML 元素
- 改变事件(处理程序)
创建 HTML 内容
<html> <body> <p id="p1">Hello World!</p> <script> document.getElementById("p1").innerHTML="New text!"; </script> </body> </html>
改变 HTML 样式
<html> <body> <p id="p2">Hello world!</p> <script> document.getElementById("p2").style.color="blue"; </script> </body> </html>
创建新的 HTML 元素
<div id="d1"> <p id="p1">This is a paragraph.</p> <p id="p2">This is another paragraph.</p> </div> <script> var para=document.createElement("p"); var node=document.createTextNode("This is new."); para.appendChild(node); var element=document.getElementById("d1"); element.appendChild(para); </script>
使用事件
实例
<html> <body> <input type="button" onclick="document.body.style.backgroundColor='lavender';" value="Change background color" /> </body> </html>
在本例中,由函数执行相同的代码:
实例
<html> <body> <script> function ChangeBackground() { document.body.style.backgroundColor="lavender"; } </script> <input type="button" onclick="ChangeBackground()" value="Change background color" /> </body> </html>
删除已有的 HTML 元素
<div id="div1"> <p id="p1">This is a paragraph.</p> <p id="p2">This is another paragraph.</p> </div> <script> var parent=document.getElementById("div1"); var child=document.getElementById("p1"); parent.removeChild(child); </script>
替换 HTML 元素
<div id="div1"> <p id="p1">This is a paragraph.</p> <p id="p2">This is another paragraph.</p> </div> <script> var para=document.createElement("p"); var node=document.createTextNode("This is new."); para.appendChild(node); var parent=document.getElementById("div1"); var child=document.getElementById("p1"); parent.replaceChild(para,child); </script>
创建新的 HTML 元素 - appendChild()
<div id="div1"> <p id="p1">This is a paragraph.</p> <p id="p2">This is another paragraph.</p> </div> <script> var para=document.createElement("p"); var node=document.createTextNode("This is new."); para.appendChild(node); var element=document.getElementById("div1"); element.appendChild(para); </script>
创建新的 HTML 元素 - insertBefore()
<div id="div1"> <p id="p1">This is a paragraph.</p> <p id="p2">This is another paragraph.</p> </div> <script> var para=document.createElement("p"); var node=document.createTextNode("This is new."); para.appendChild(node); var element=document.getElementById("div1"); var child=document.getElementById("p1"); element.insertBefore(para,child); </script>
资料来源:http://www.w3school.com.cn/htmldom/index.asp



