electron打包vue项目
electron是什么
Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库。 Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac,Windows和Linux系统下的应用来实现这一目的。
快速开始electron
直接运行github上关于electron的构建工具
git clone https://github.com/electron/electron-quick-start
cd electron-quick-start
npm install
npm start
运行界面展示:

electron与vue结合
上面是用electron构建的一个简单的空架构,下面讲如何将electron和vue结合。
- 1.此处拿一个空的vue项目来演示。
vue init webpack vue-empty
cd vue-empty
npm install
// 安装electron
npm install electron --save-dev
npm install electron-packager --save-dev //这个是打成exe文件的插件
- 2.将vue项目中的
config/index.js中的下面三个值改为相对路径(可参考下面我的修改)
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsPublicPath: './',
- 3.打包vue项目
npm run build
- 4.将之前electron-quick-start项目中的main.js复制到你的vue项目的build目录下,然后将文件名改为electron.js
- 5.在项目的package.json中的script中添加一条命令,代表运行electron
"electron_dev": "npm run build && electron build/electron.js"
- 6.在cmd中运行如下命令来启动vue+electron
npm run electron_dev
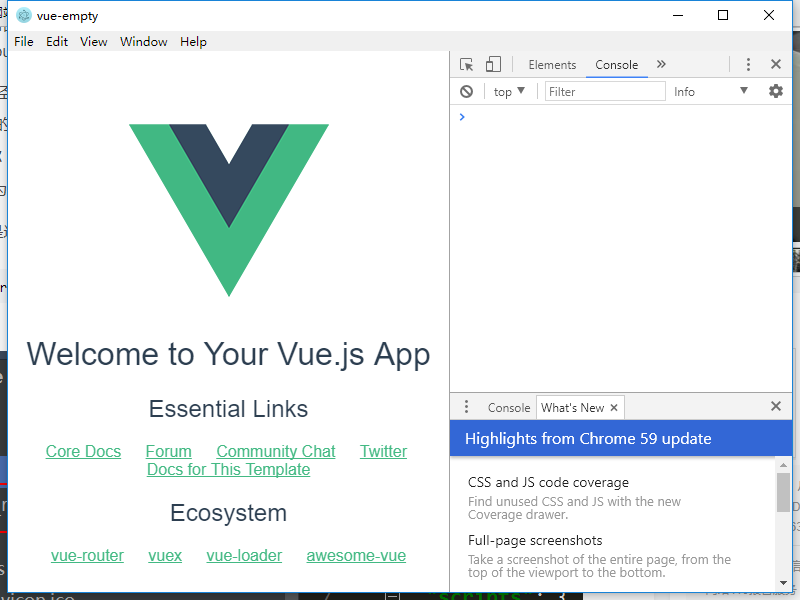
运行界面如下所示:

默认是不打开控制台的,可以将
打包成exe文件
- 1.将之前的electron空项目electron-quick-start下的electron.js和package.json都拷贝到vue项目的dist目录下;
- 2.在项目根目录的package.json添加如下命令
"electron_build": "electron-packager ./dist/ --platform=win32 --arch=x64 --icon=./src/assets/vue_favicon.ico --overwrite"
- 3.运行此命令
npm run electron_build
然后在项目根目录下将新增一个“项目名-win32-x64”的文件夹,双击运行里面的.exe即可。
作者:haoxl
出版:http://www.cnblogs.com/haoxl/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。



