XAF Blazor FilterPanel
前言
XAF列表视图(ListView)中的过滤(Filter),可以在ListView模型的Filters节点中添加,添加的过滤项(FilterItem)会在列表视图的工具栏中以下拉列表的形式显示,WinForm与Blazor是一致的。当过滤项的个数比较少时,这是一个不错的选择。如果过滤项比较多,并且想通过树形结构进行组织时,就需要我们自定义实现了,常见的形式就是在列表的左侧放置一个过滤面板,后面有它的实现原理,EasyXaf.BlazorTabbedMdi模块( https://www.cnblogs.com/haoxj/p/16916525.html )对它做了实现。
演示
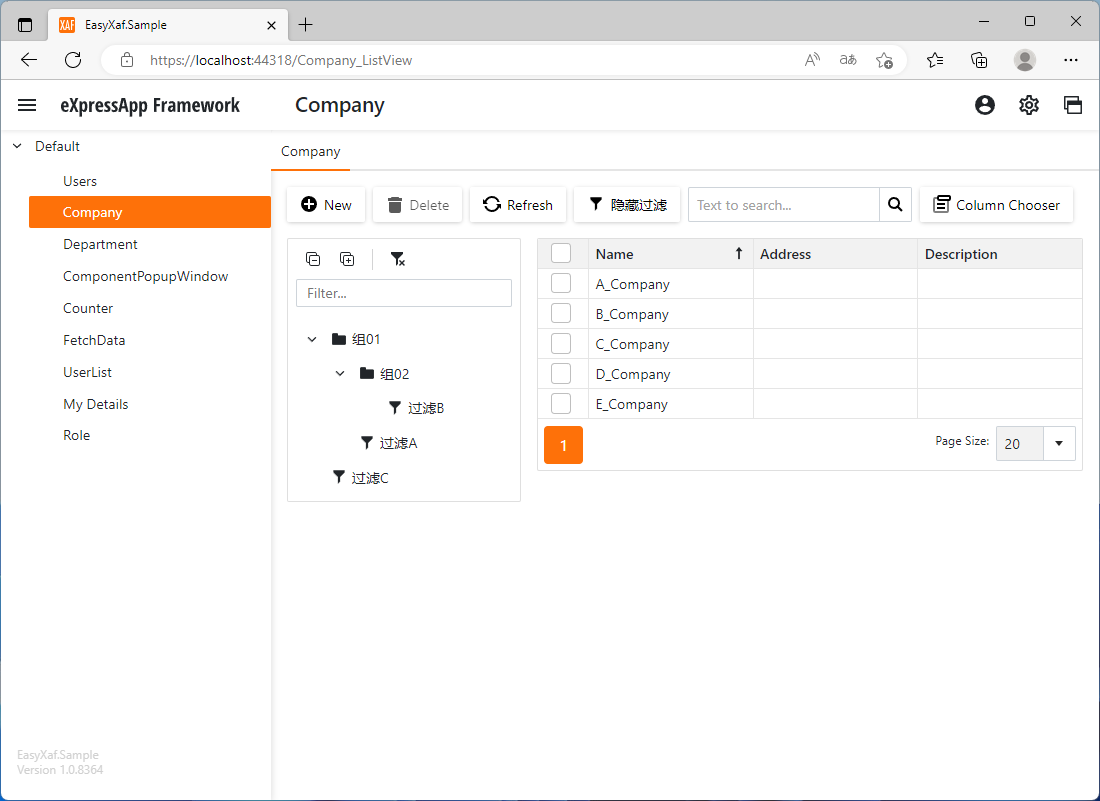
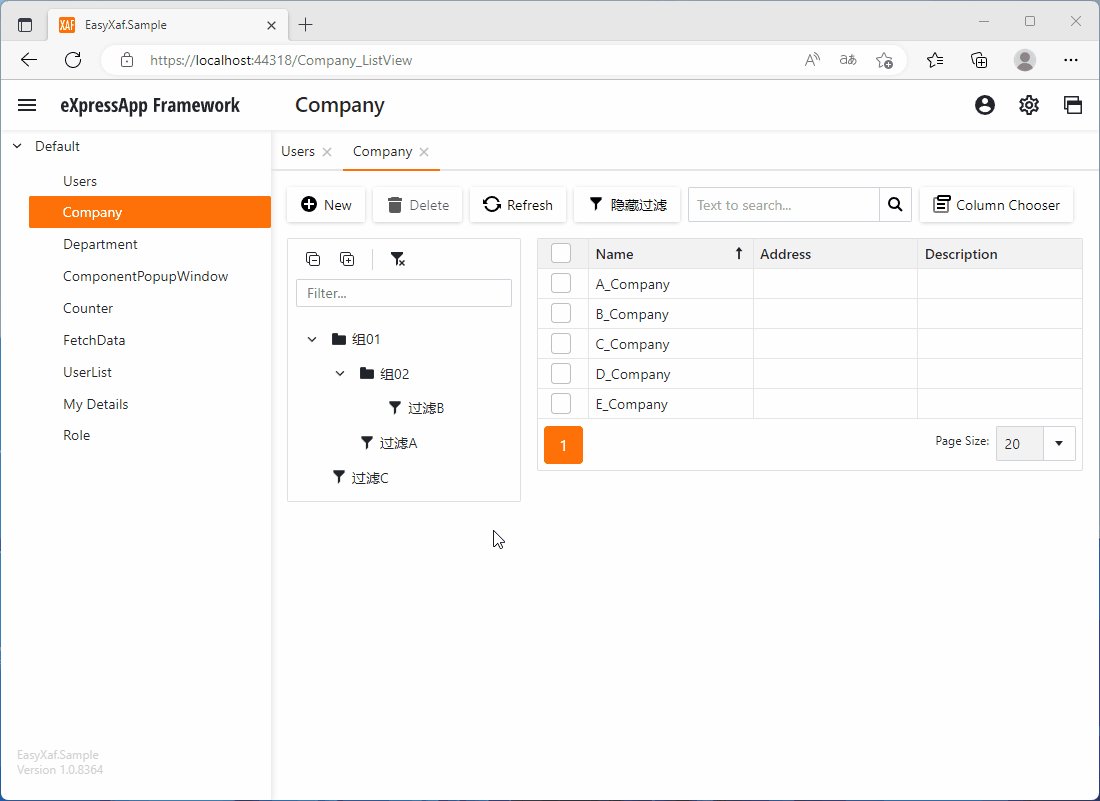
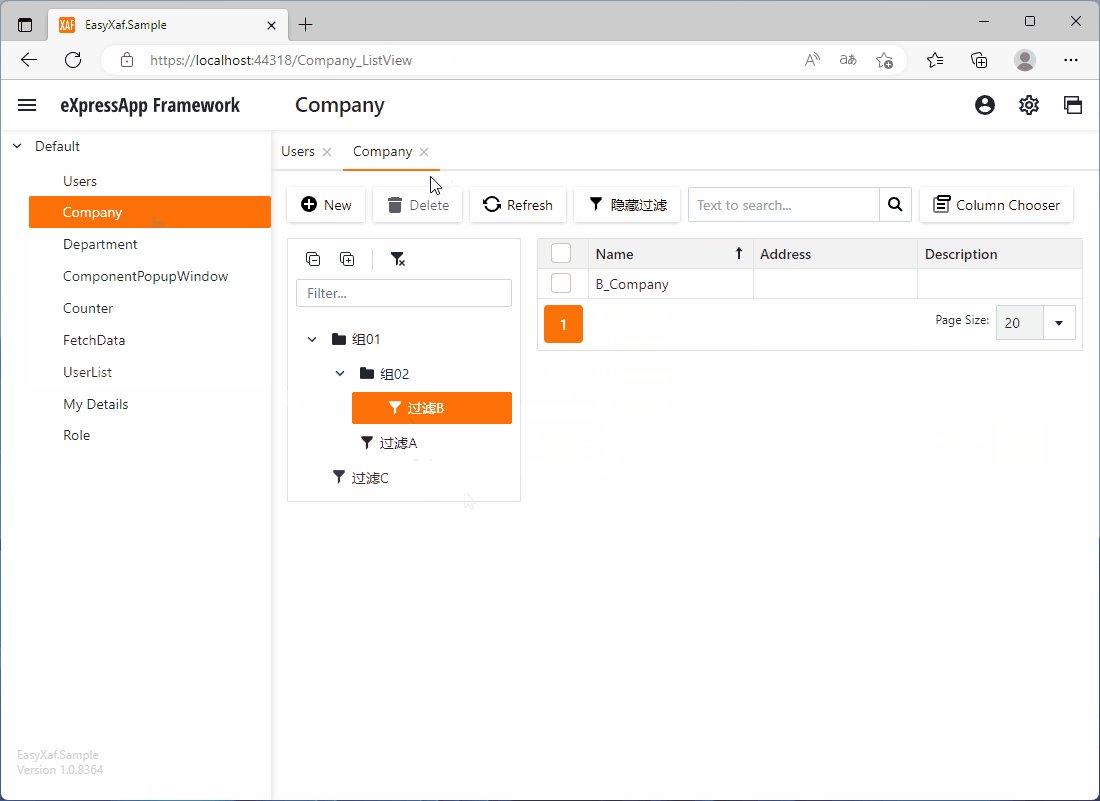
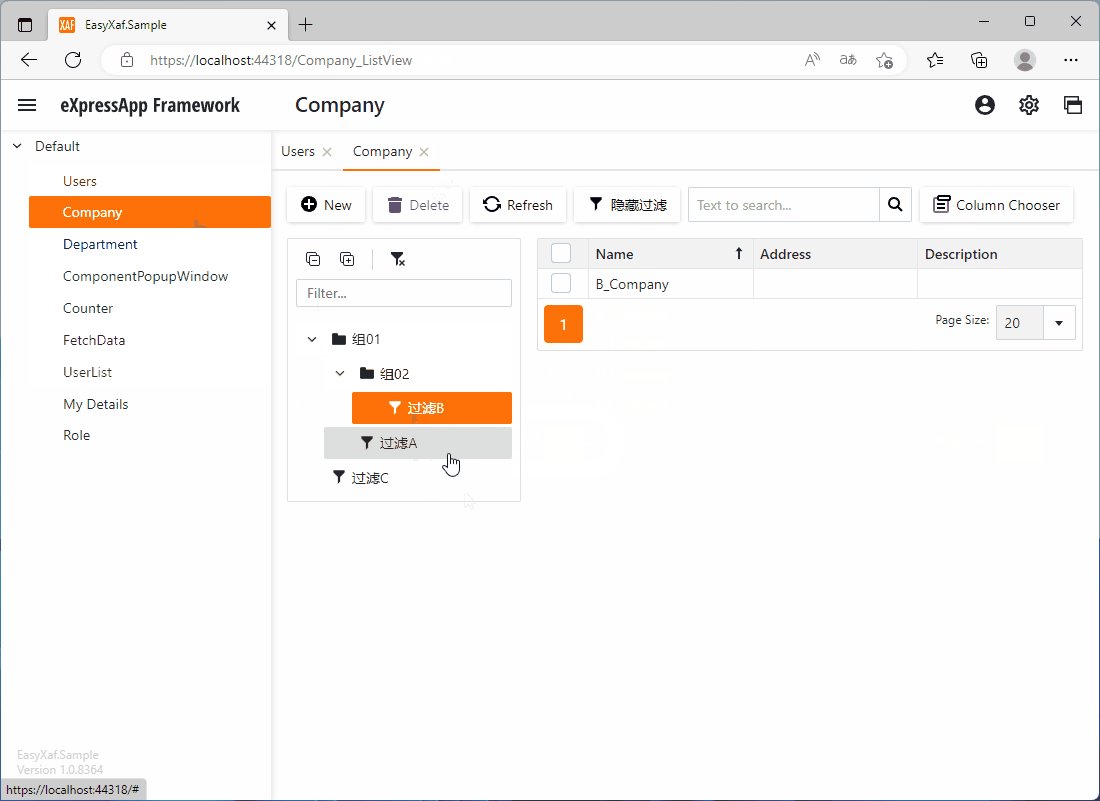
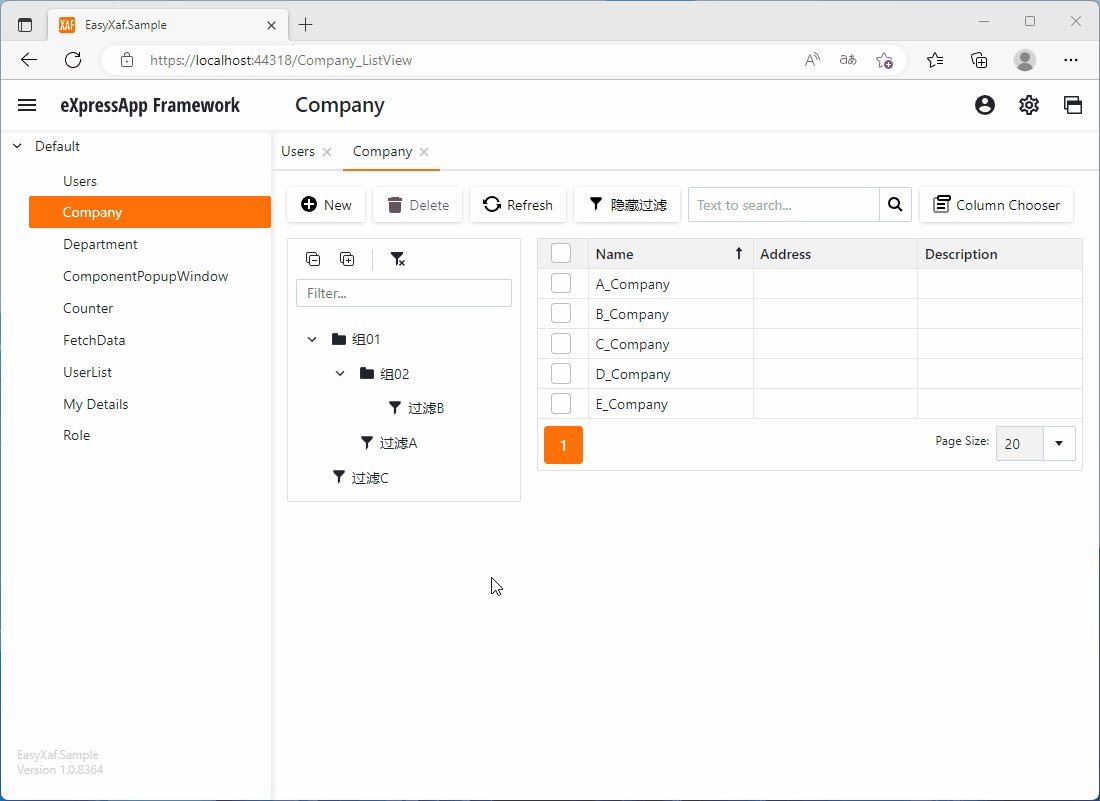
PC端演示
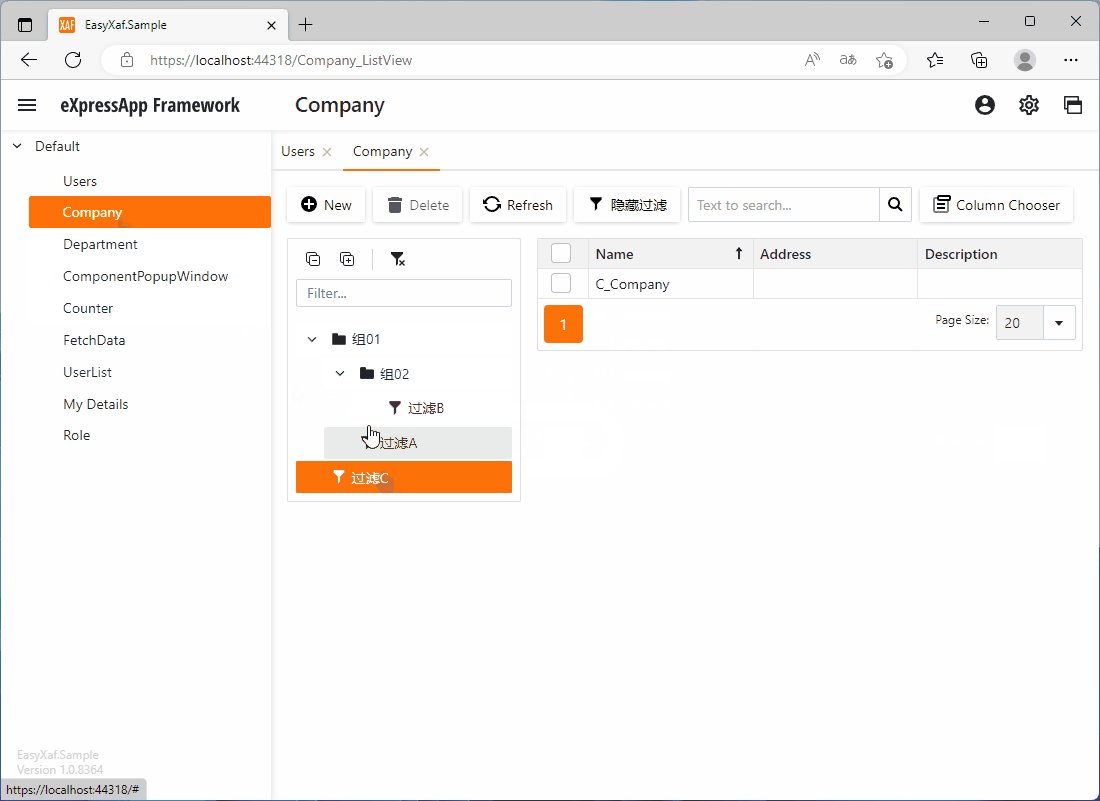
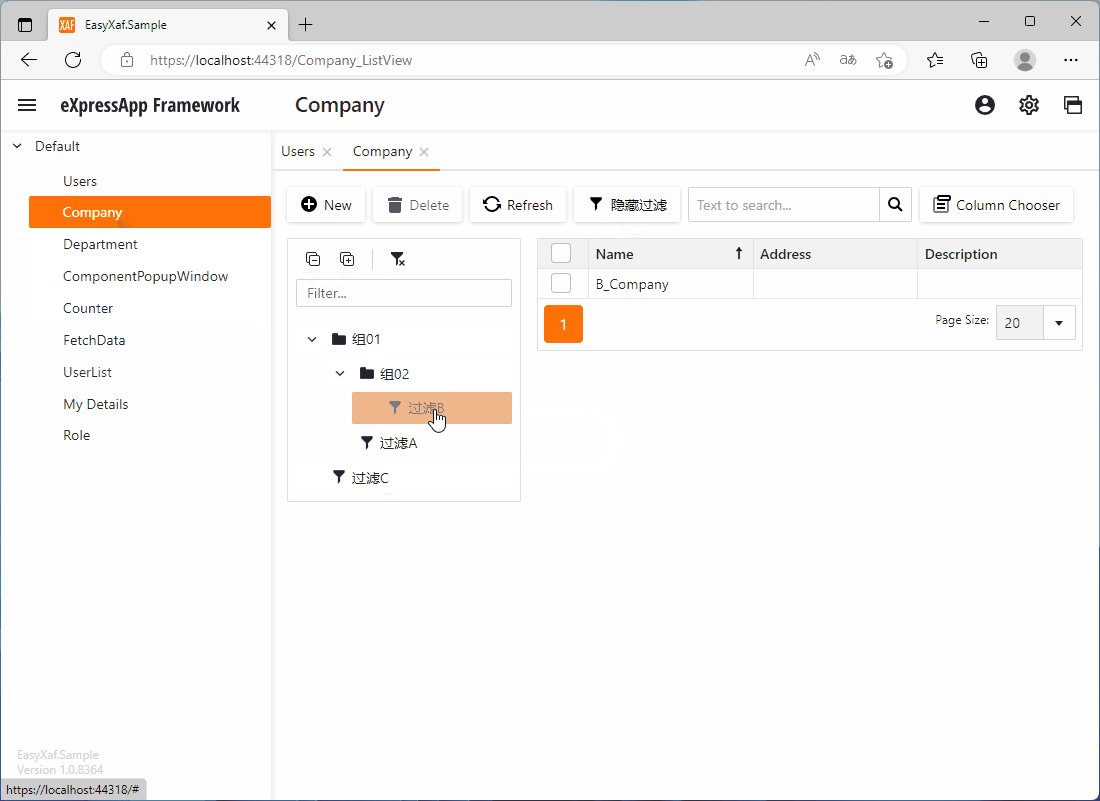
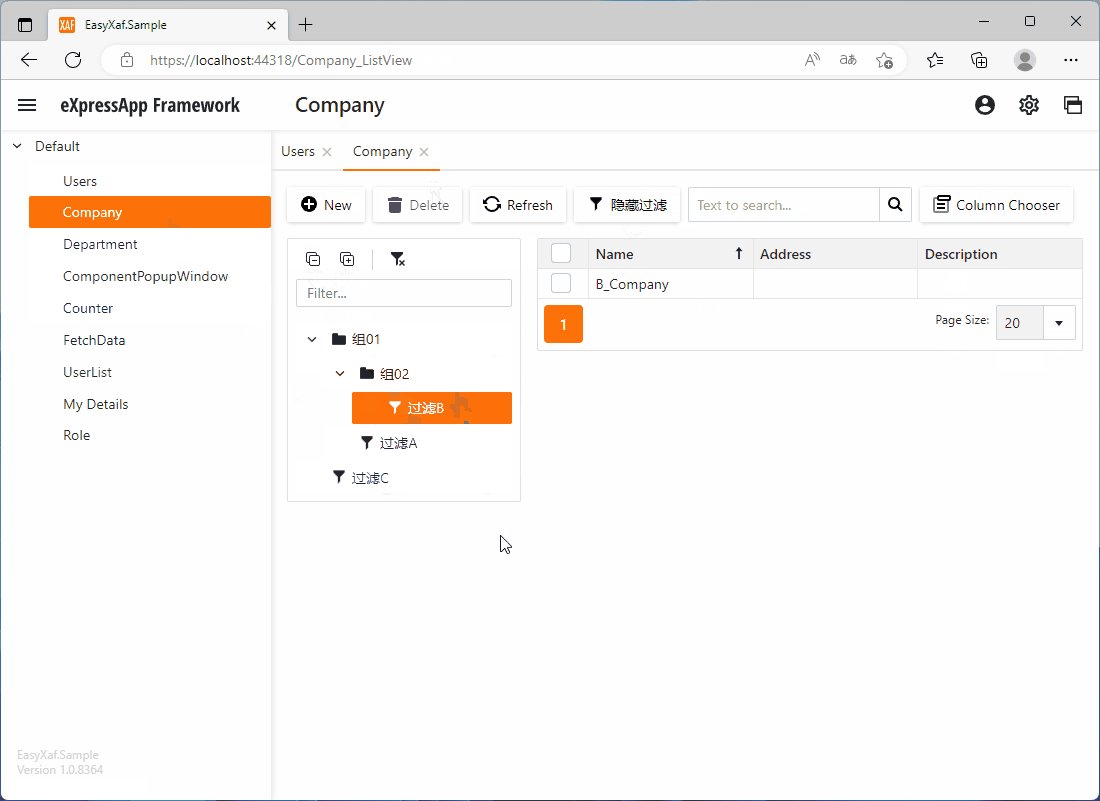
PC端过滤列表是放置在列表视图左侧

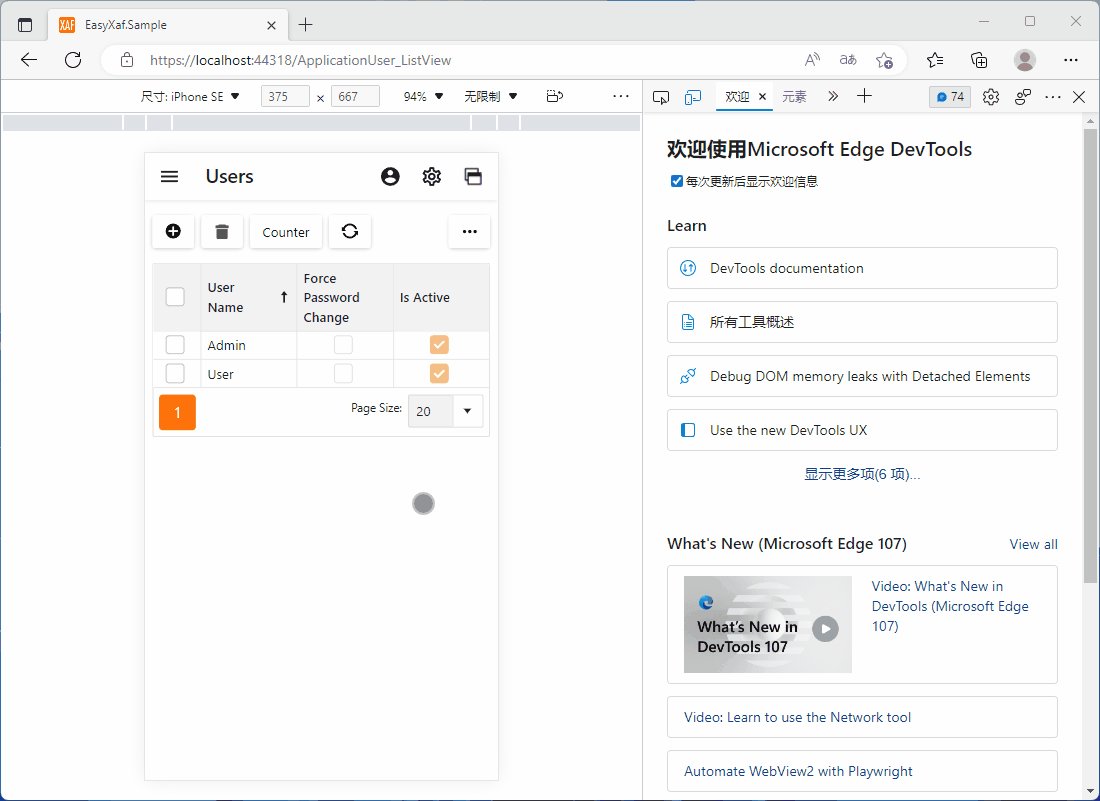
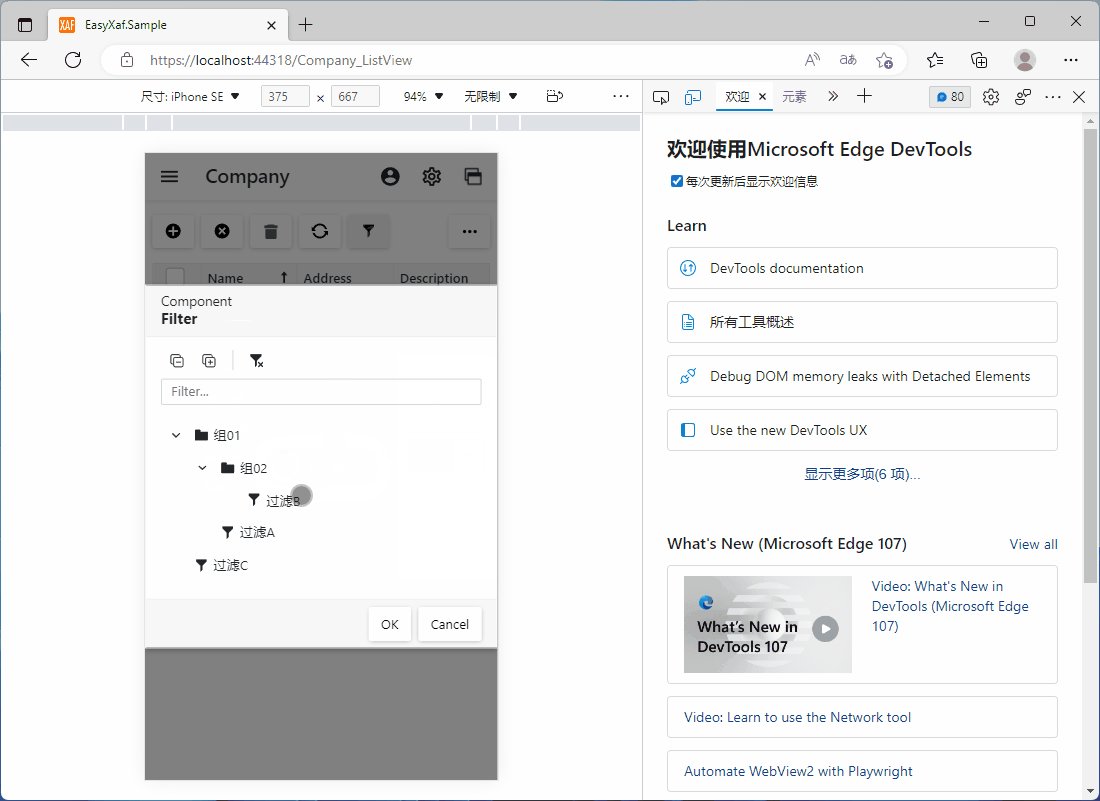
移动端演示
移动端过滤列表是采用弹窗显示

基本使用
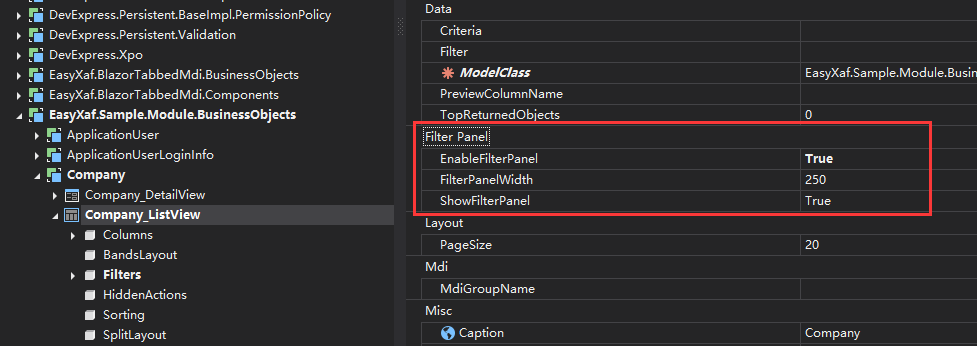
启用过滤面板
- EnableFilterPanel:是否启用过滤面板,默认为false
- ShowFilterPanel:是否显示过滤面板,过滤面板是可以显示及隐藏的,启用过滤面板后才有效,默认为true
- FilterPanelWidth:过滤面板宽度,默认为250
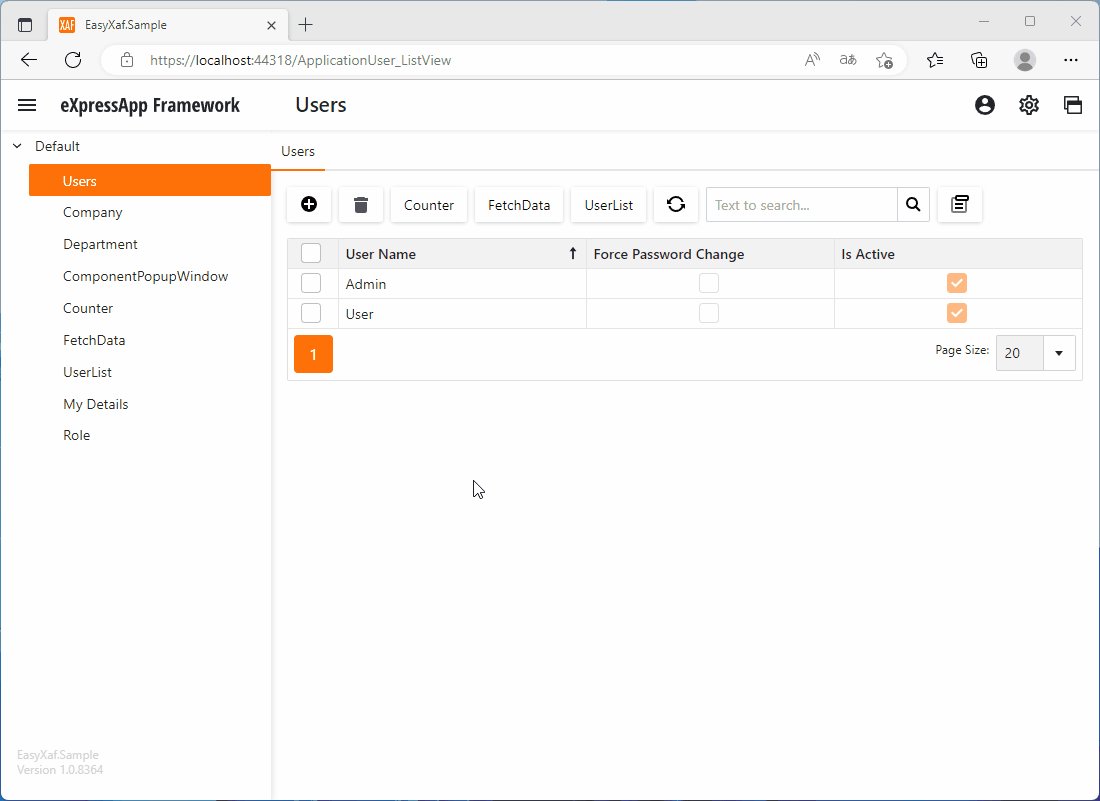
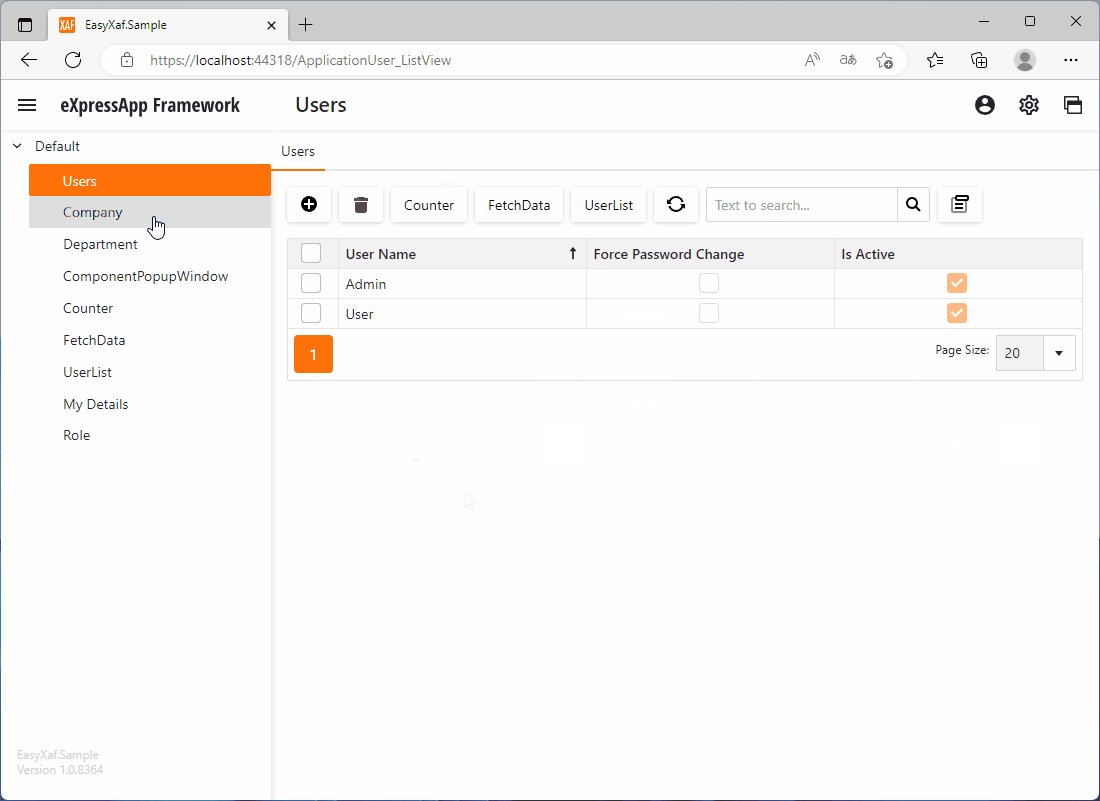
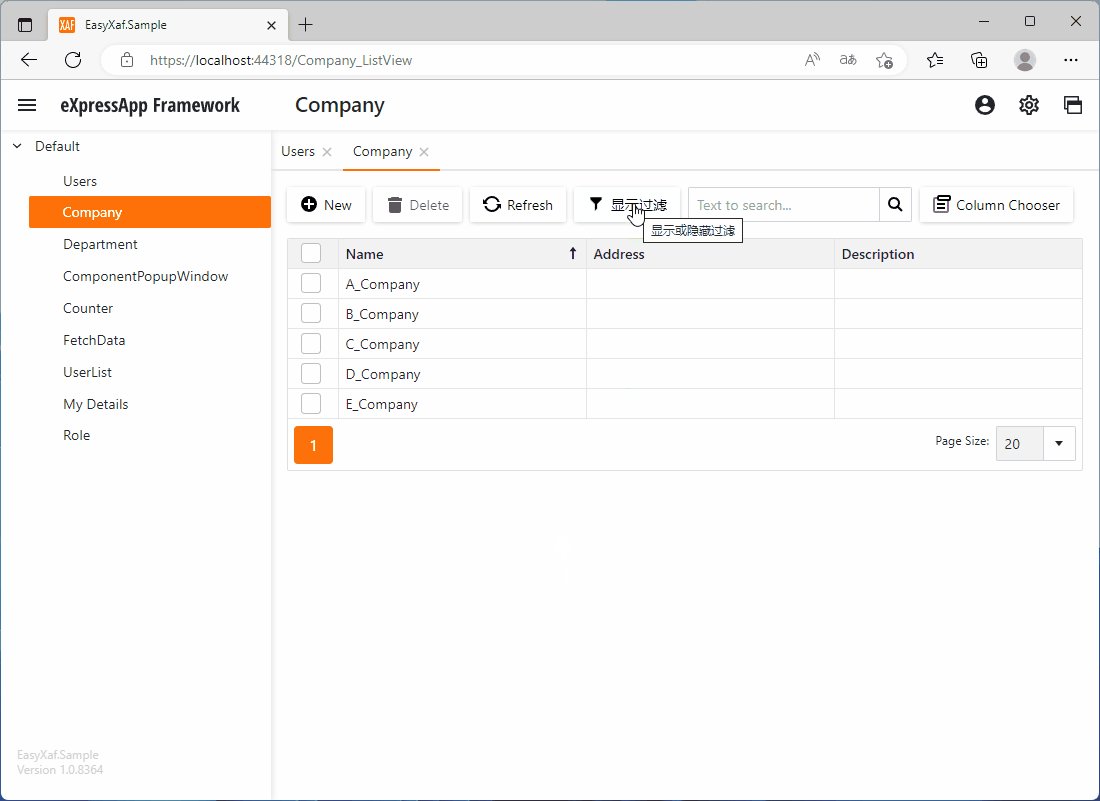
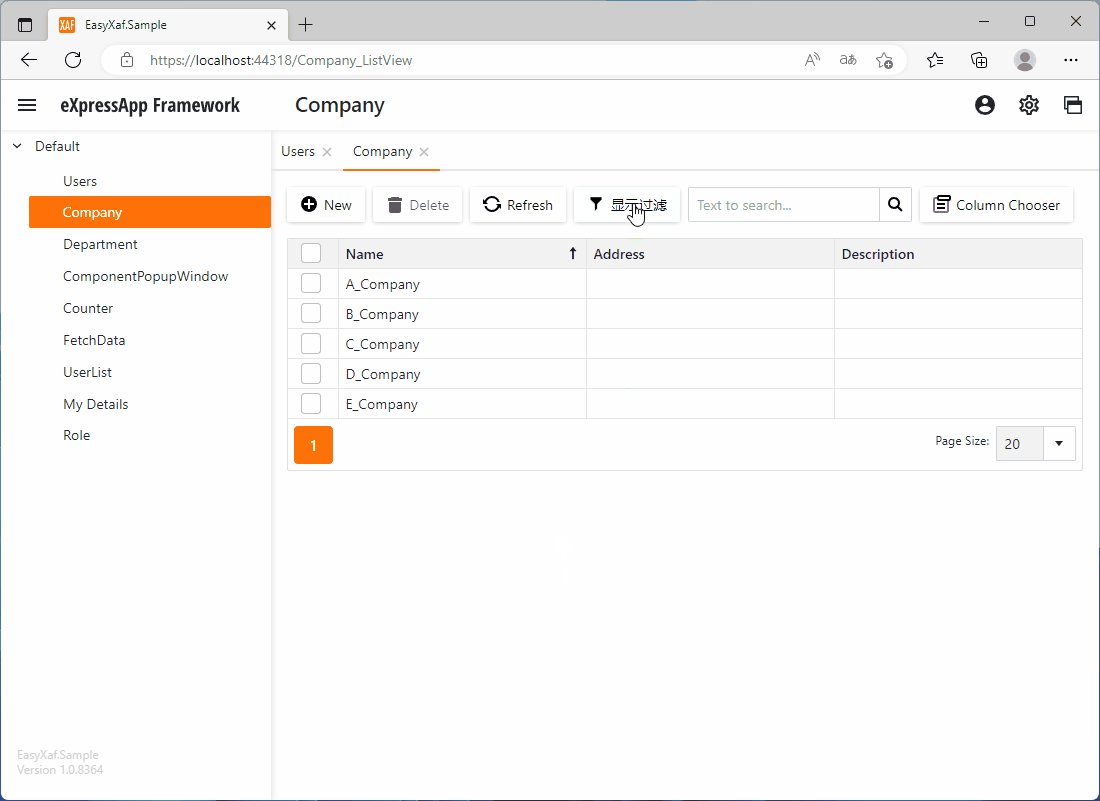
启用过滤面板后将会隐藏工具栏中的过滤下拉列表

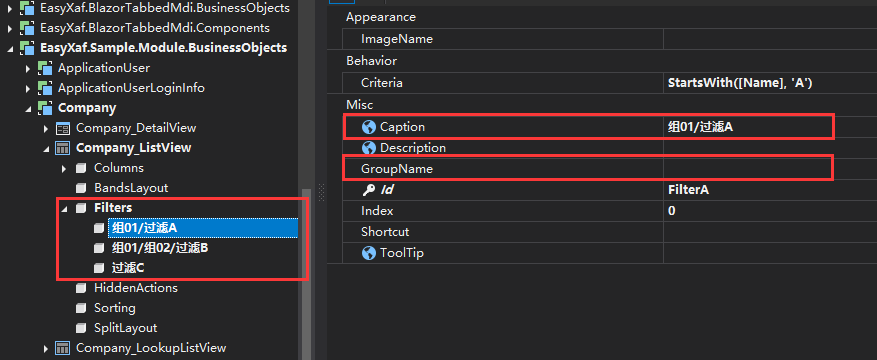
添加过滤项
过滤项的分组可通过两种方式实现
- 过滤项Caption属性使用斜线(/)分隔,分段的最后一个是过滤项名,其它的为组名(第一个为根,其它类推)
- 过滤项GroupName属性填写组名,使用斜线(/)分隔(行为与第一种方式一致)
第一种方式在添加或查看时更直观,但如果想用XAF自带的过滤,它会显示所有的部分,第二种是为了兼顾上面提到的问题,优先级比第一种方式高。

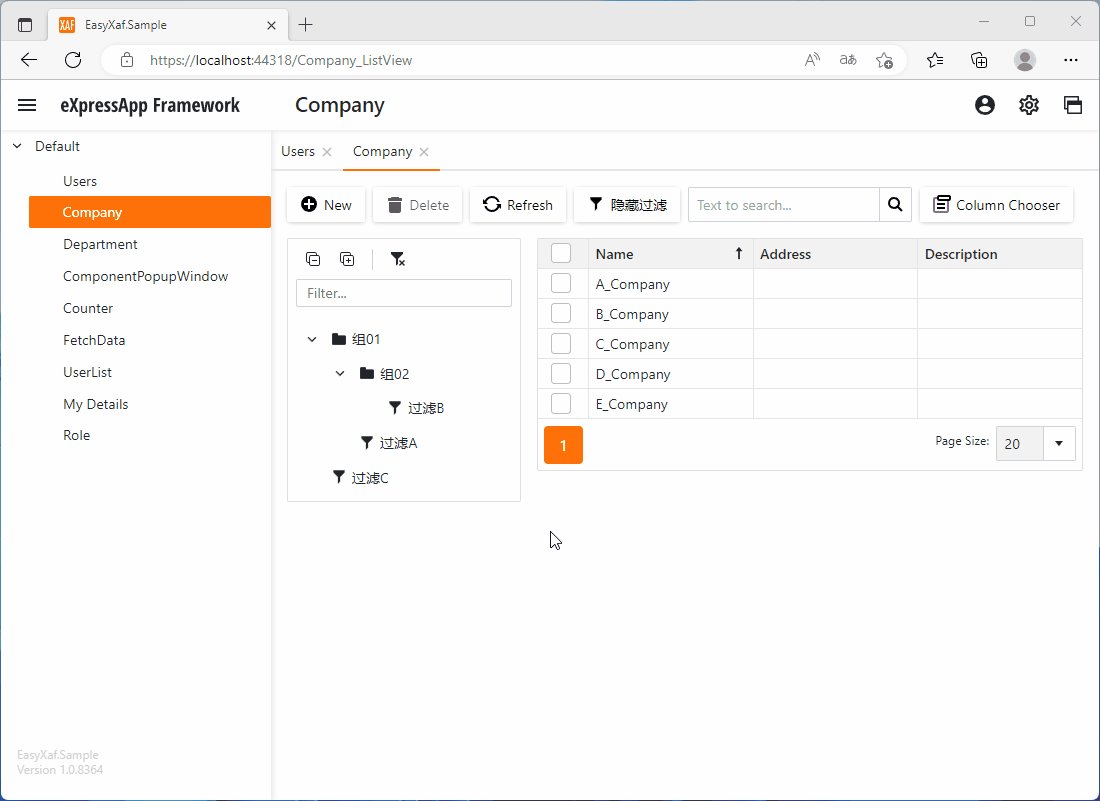
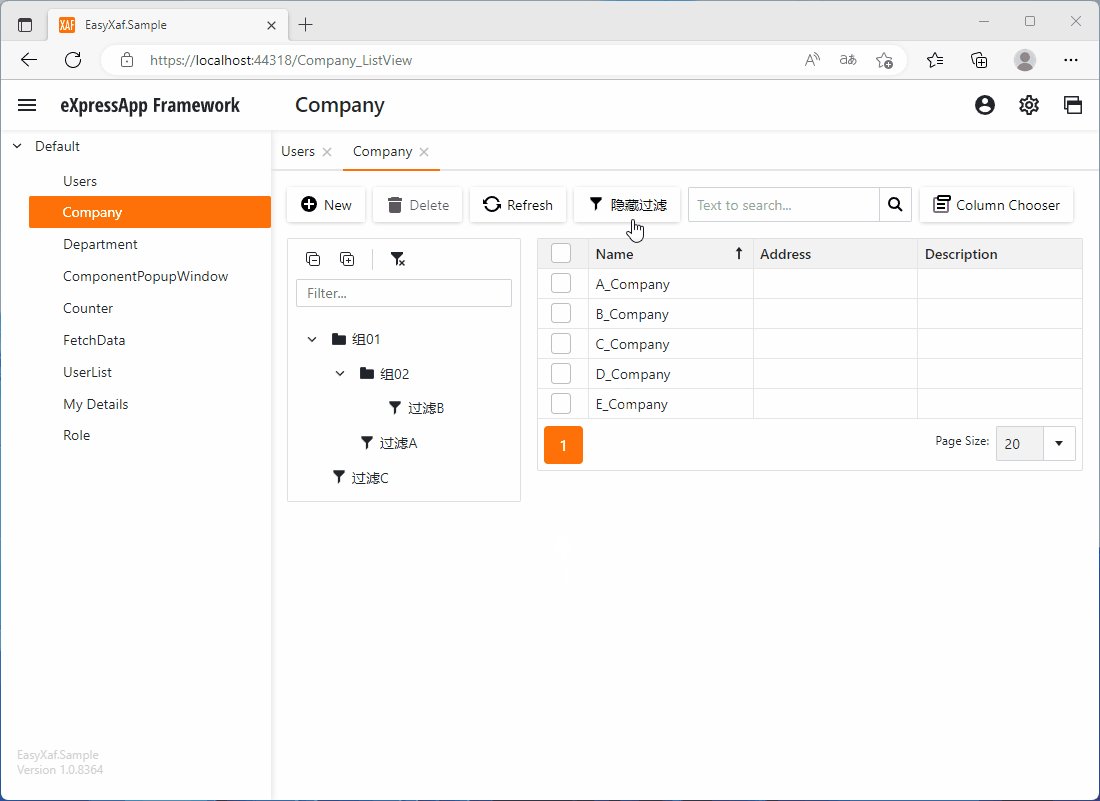
启用后的界面

记录上次选择的过滤项
这个与XAF自带的过滤行为是保持一致的

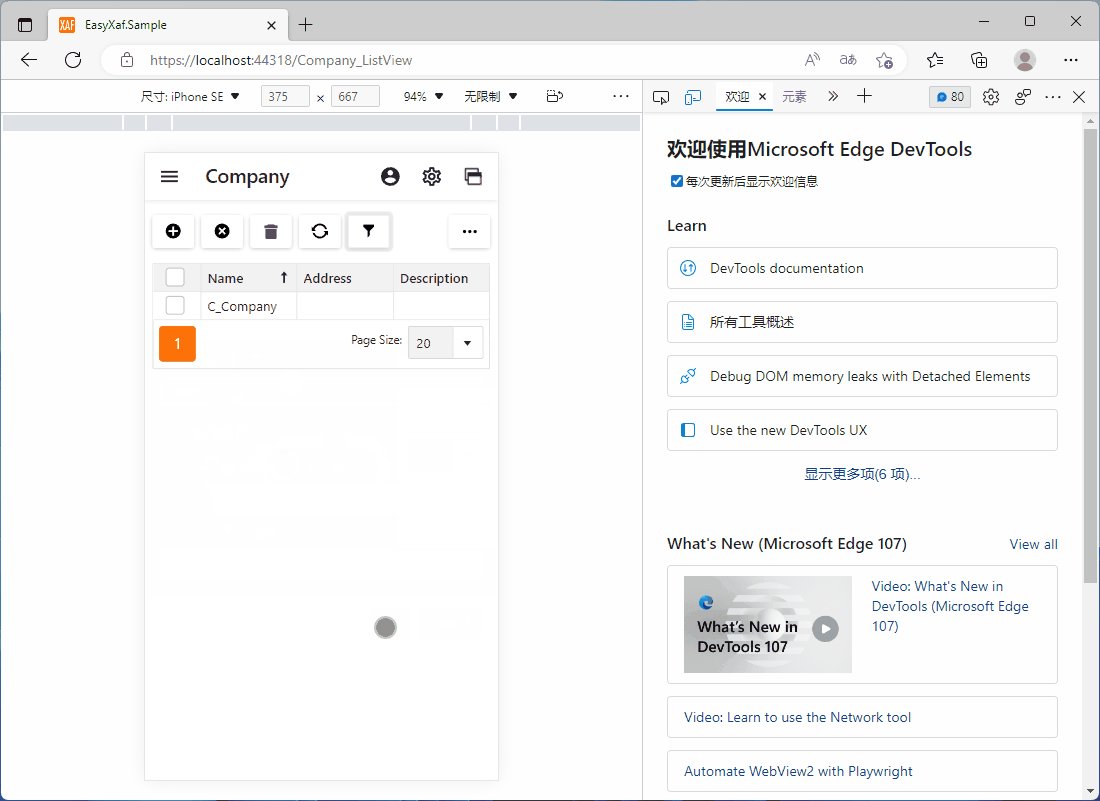
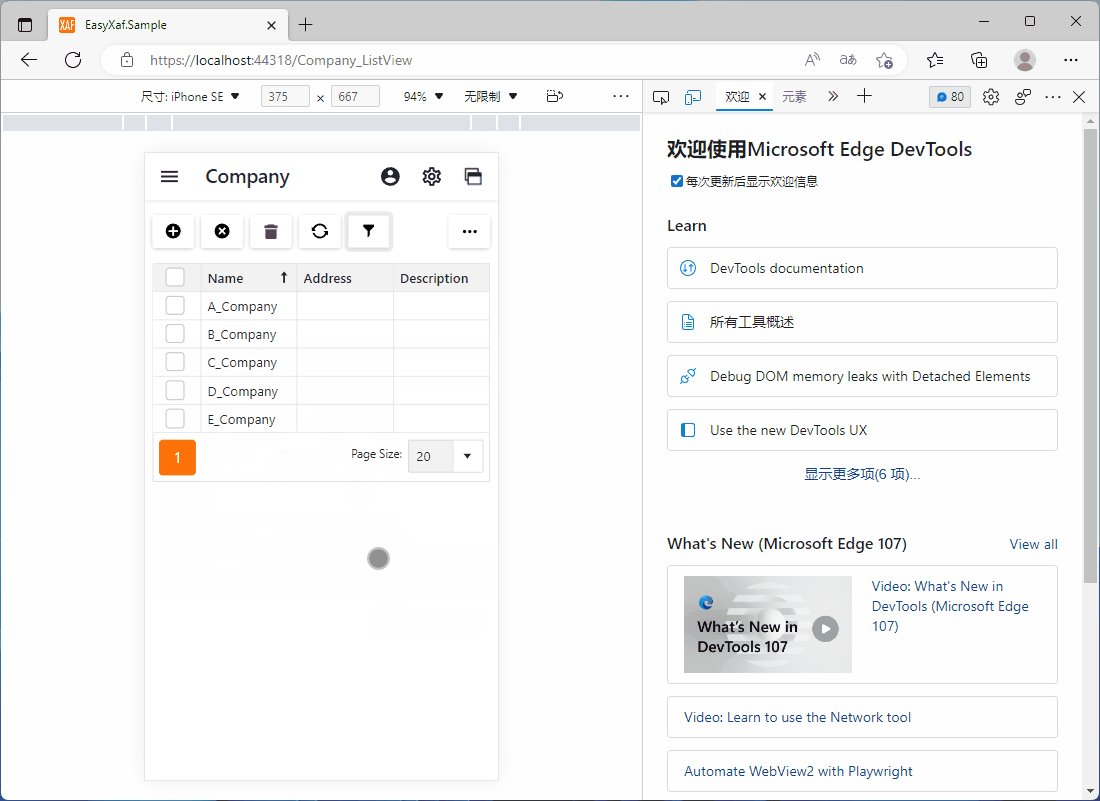
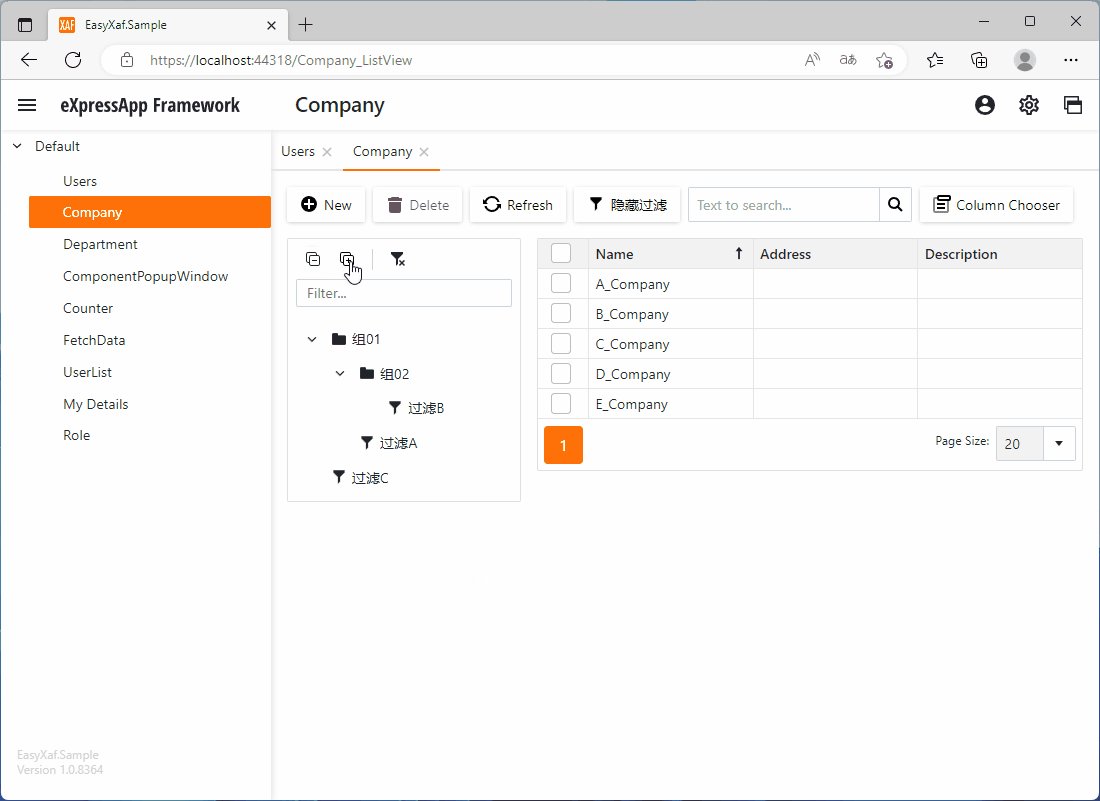
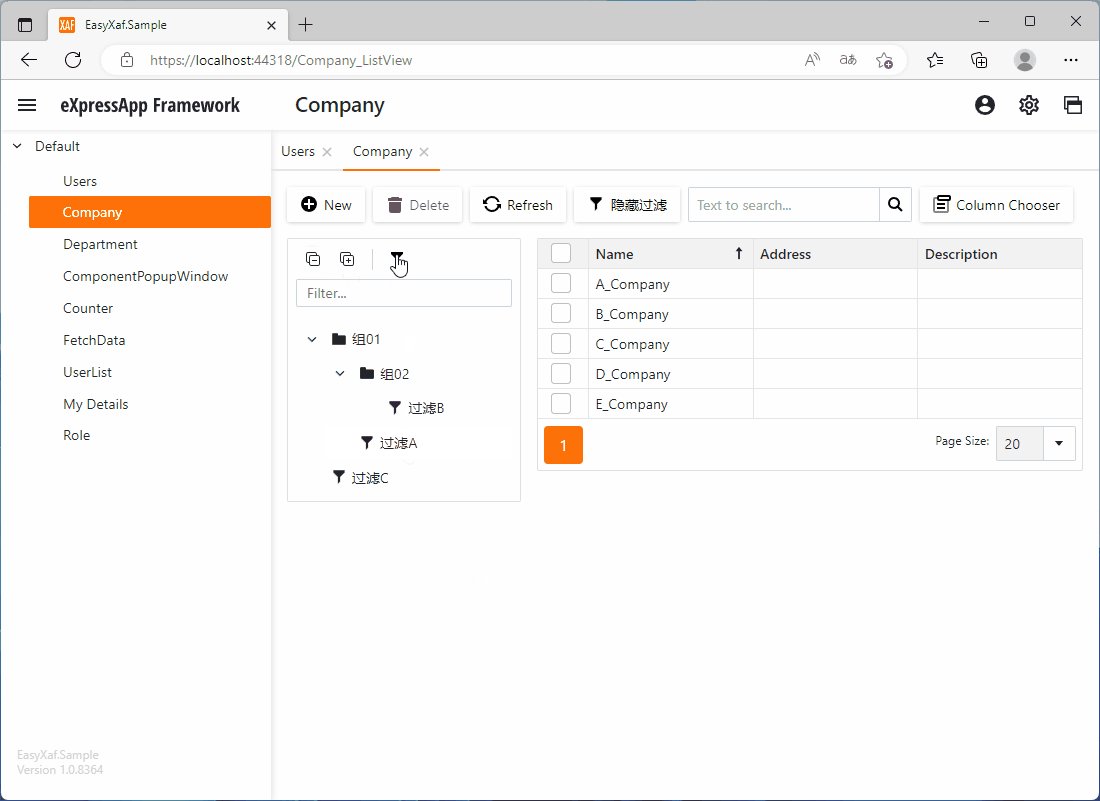
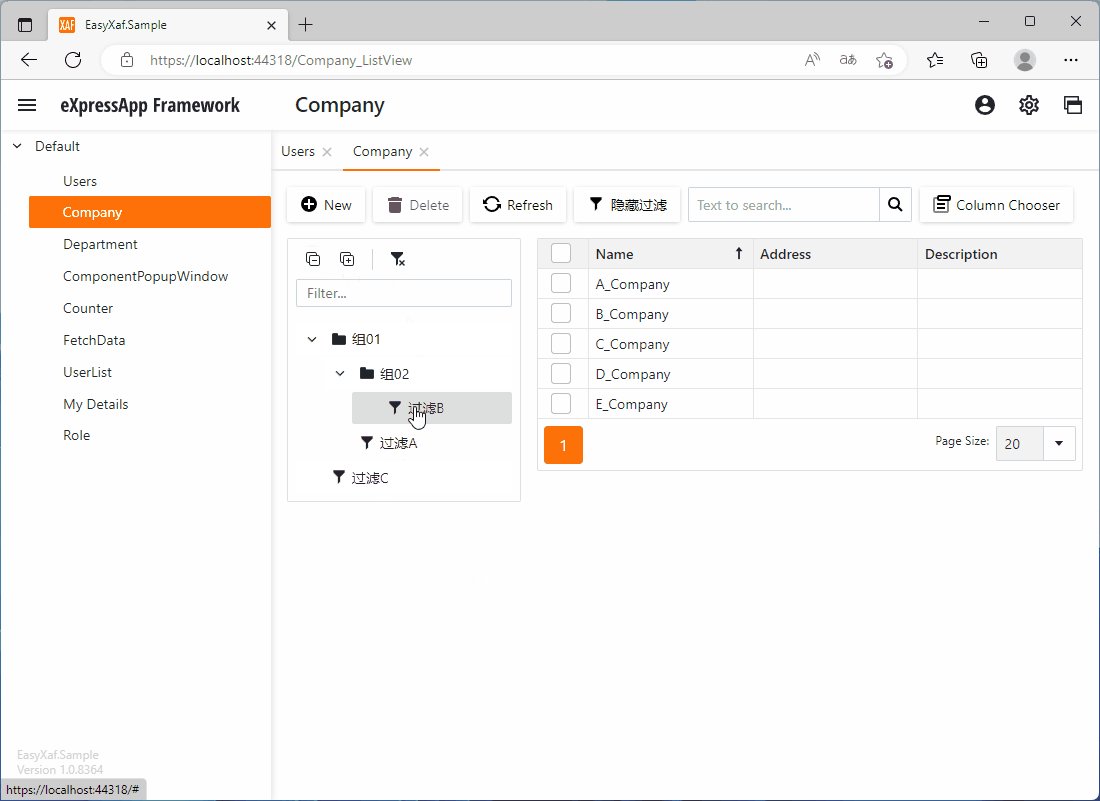
过滤面板工具栏
工具栏包含了折叠、展开及清除过滤,下面是演示

显示及隐藏过滤面板

原理
实现过滤面板有两种方式
-
创建自定义GridListEditor,这种方式是一种比较标准的方式,同时也是适用性最强的,在有ListView的地方都可以使用,但实现起来也是最复杂的。
-
使用自定义WindowTemplate模板,将过滤面板放置在相应位置,当View为ListView时,将其显示出来。这种方式适应性不强,只能使用自定义模板的地方才能显示,但实现起来比较简单。
我们这里采用的是第二种方式,以后我们也会采用第一种方式来实现。有了上面的思路后,实现方法也比较简单,下面我把实现步骤及注意事项说一下。
-
从模型中读取过滤列表,这是应用程序模型的知识,可以参考之前的文章
-
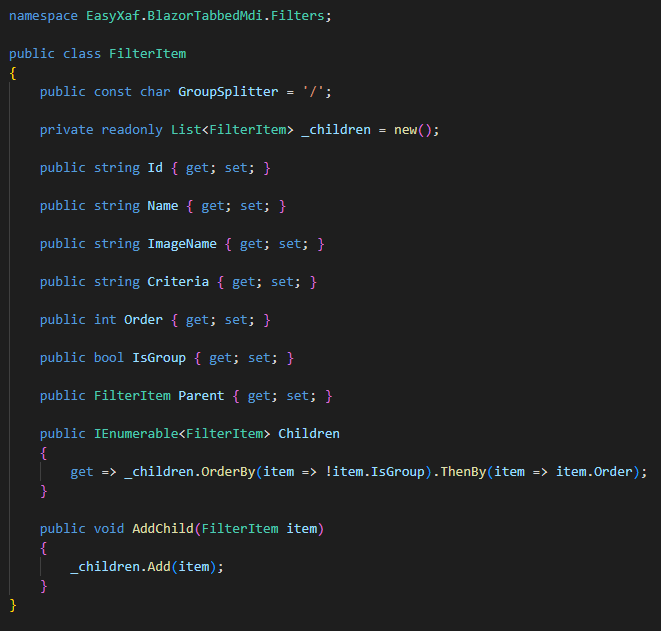
由于从模型读取的过滤列表是扁平的,需要根据规则将其转换为树形结构,我们需要创建一个FilterItem类,它同时也是用于Tree控件进行数据绑定的类,代码如下:

-
创建一个Blazor组件将过滤列表树显示出来,这里用到了DxTreeView组件,工具栏使用的是DxToolbar组件,同时在Blazor组件添加一个ListView参数属性,我们可以通过ListView读取过滤列表,应用选择的过滤项等操作。

-
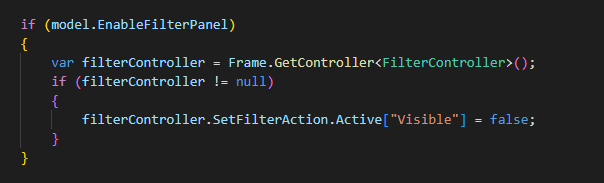
创建一个针对ListView的ViewController,用于显示及隐藏过滤面板及启用过滤面板后隐藏XAF自带的过滤列表等操作。

-
想在移动端弹窗显示过滤列表,这是上篇文章提到的内容(https://www.cnblogs.com/haoxj/p/16921586.html)
以上就是过滤面板实现的大体流程,感兴趣的可以自己实现一下。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异