XAF新手入门 - 视图布局示例
前言
掌握了应用程序模型(ApplicationModel)的基础知识之后,通过一个视图布局示例来加强对应用程序模型的理解。
官网给出了比较丰富的示例,并且这些示例涵盖了应用程序模型操作的方方面面,通过这些示例你能全面的了解应用程序模型在XAF中的作用,建议大家要跟着官方示例操作一遍。
概述
视图布局应该是XAF中一个比较灵活的功能,XAF可以收集BO中定义的布局、模块的模型差异布局、用户的模型差异布局,生成最终的布局,也就是说开发人员可以定义XAF项目的初始布局,管理员可以定义统一的布局,用户可以定义个性布局,这些布局都可以通过模型编辑器(ModelEditor)来完成。对于开发人员来说在BO中定义布局算是一个比较友好的方式,XAF中也提供了与布局相关的Attribute,IndexAttribute可以控制视图项(ViewItem)在视图中的顺序,DetailViewLayoutAttribute可以对详情视图中的视图项进行分组,与模型编辑器中的布局相比,通过Attribute进行布局明显弱了许多。下面我们通过应用程序模型中的知识,实现另一种在BO中定义布局的方式。
设计思路
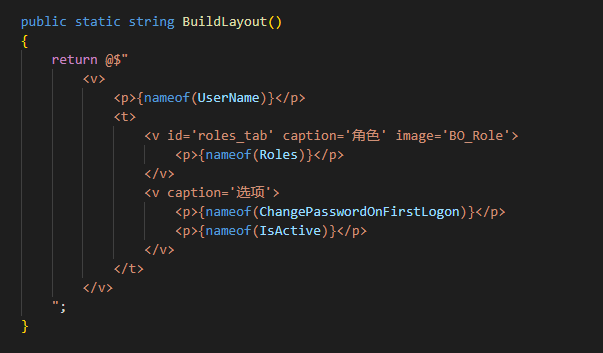
XML在布局中的应用还是比较广泛的,比如:WEB的HTML,WPF的XAML等,XML不仅对数据描述的能力比较强,同时层次结构也非常清晰,在本示例中我们将采用XML对我们的视图布局进行定义。下面是视图布局定义的示例代码:

上面的XML元素(Element)都对应着XAF视图布局(IModelViewLayout)中的节点
- v 对应的节点为IModelLayoutGroup,属性Direction为Vertical
- h 对应的节点为IModelLayoutGroup,属性Direction为Horizontal
- t 对应的节点为IModelTabbedGroup
- p 对应的节点为IModelLayoutViewItem
知道了节点的对应关系后,再看上面的示例代码,视图的布局结构是不是也能看出来了,如果你对这些节点不熟悉,你可以通过模型编辑器来查看这些节点的属性及呈现出来的效果。
有了视图布局的XML定义,我们可以通过ModelNodesGeneratorUpdater<ModelDetailViewLayoutNodesGenerator>对详情视图布局中的节点进行重新定义,思路就是解析XML,并将XML中的元素生成对应的节点,如果有子元素的,再遍历子元素,这里用到了递归。
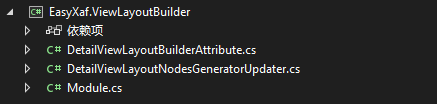
模块项目结构

模块结构也比较简单,所有的逻辑代码都在DetailViewLayoutNodesGeneratorUpdater类中,DetailViewLayoutBuilderAttribute用于是否启用XML自定义布局,在BO上添加这个Attribute后,还要在BO中定义一个静态的BuildLayout方法,用于返回XML布局定义字符串。
写在最后
这里只给出了思路,没有对代码进行解读,因为代码也比较简单,同时也只有一个详细视图布局,大家可以参考代码,自己开发一个列表视图布局。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异