Docker安装Redis并设置密码
摘要:
1. 镜像下载 docker pull redis 2. 创建目录 mkdir -p /etc/redis/redis.conf mkdir -p /data/redis 3. 启动容器 docker run -d --name=redis \ -p 6379:6379 \ -v /etc/redi
Spring Cloud实战 | 第十一篇:Spring Cloud Gateway统一鉴权下针对RESTful接口的RBAC权限设计方案,附Vue按钮权限控制
摘要:
一. 前言 【有来】开源全栈项目版本更新,本文部分内容和项目源码有出入,建议移步至 【Spring Cloud & Alibaba 实战 | 总结篇】Spring Cloud Gateway + Spring Security OAuth2 + JWT 实现微服务统一认证授权和鉴权,基于RBAC设计
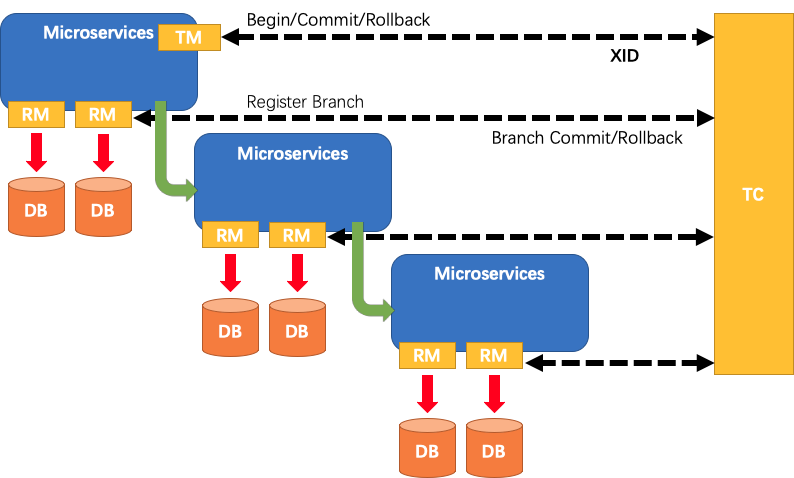
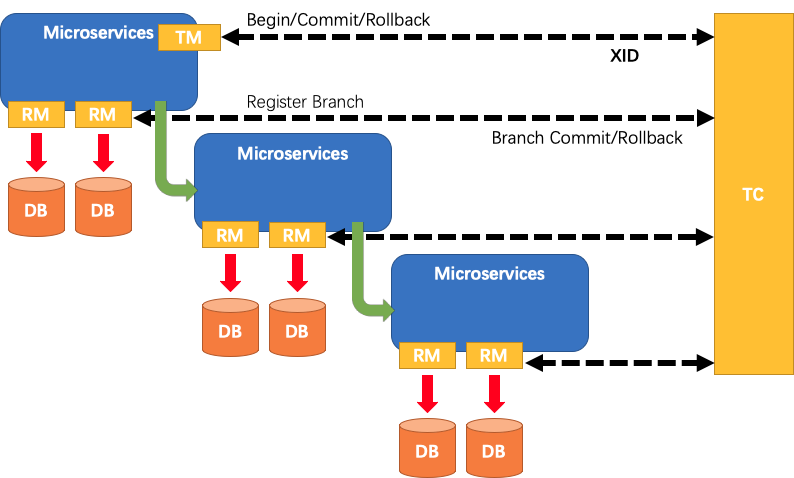
Spring Cloud实战 | 第十篇 :Spring Cloud + Nacos整合Seata 1.4.1最新版本实现微服务架构中的分布式事务,进阶之路必须要迈过的槛
摘要:  Seata分布式事务在线体验地址: www.youlai.tech 本篇完整源码地址:https://github.com/hxrui/youlai-mall 有想加入开源项目开发的童鞋也可以联系我(微信号:haoxianrui),希望大家能够一起交流学习。觉得项目对你有帮助希望能给一个star或者
Seata分布式事务在线体验地址: www.youlai.tech 本篇完整源码地址:https://github.com/hxrui/youlai-mall 有想加入开源项目开发的童鞋也可以联系我(微信号:haoxianrui),希望大家能够一起交流学习。觉得项目对你有帮助希望能给一个star或者
 Seata分布式事务在线体验地址: www.youlai.tech 本篇完整源码地址:https://github.com/hxrui/youlai-mall 有想加入开源项目开发的童鞋也可以联系我(微信号:haoxianrui),希望大家能够一起交流学习。觉得项目对你有帮助希望能给一个star或者
Seata分布式事务在线体验地址: www.youlai.tech 本篇完整源码地址:https://github.com/hxrui/youlai-mall 有想加入开源项目开发的童鞋也可以联系我(微信号:haoxianrui),希望大家能够一起交流学习。觉得项目对你有帮助希望能给一个star或者
Github配置SSH避免远程提交重复输入用户名密码
摘要:  一. 前言 Logon failed, use ctrl+c to cancel basic credential prompt. 是不是提交会遇到上述错误,每次远程提交至Github需要重新输入用户名密码,原因是使用HTTPS的提交方式。本文说明通过生成公私钥认证来实现SSH方式远程提交免登录。
一. 前言 Logon failed, use ctrl+c to cancel basic credential prompt. 是不是提交会遇到上述错误,每次远程提交至Github需要重新输入用户名密码,原因是使用HTTPS的提交方式。本文说明通过生成公私钥认证来实现SSH方式远程提交免登录。
 一. 前言 Logon failed, use ctrl+c to cancel basic credential prompt. 是不是提交会遇到上述错误,每次远程提交至Github需要重新输入用户名密码,原因是使用HTTPS的提交方式。本文说明通过生成公私钥认证来实现SSH方式远程提交免登录。
一. 前言 Logon failed, use ctrl+c to cancel basic credential prompt. 是不是提交会遇到上述错误,每次远程提交至Github需要重新输入用户名密码,原因是使用HTTPS的提交方式。本文说明通过生成公私钥认证来实现SSH方式远程提交免登录。
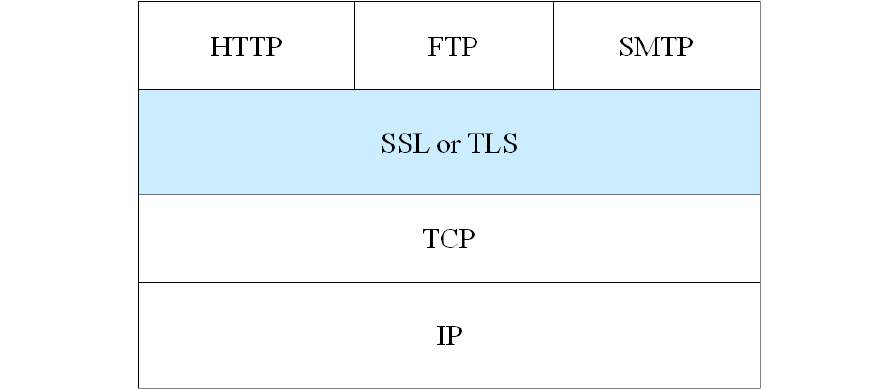
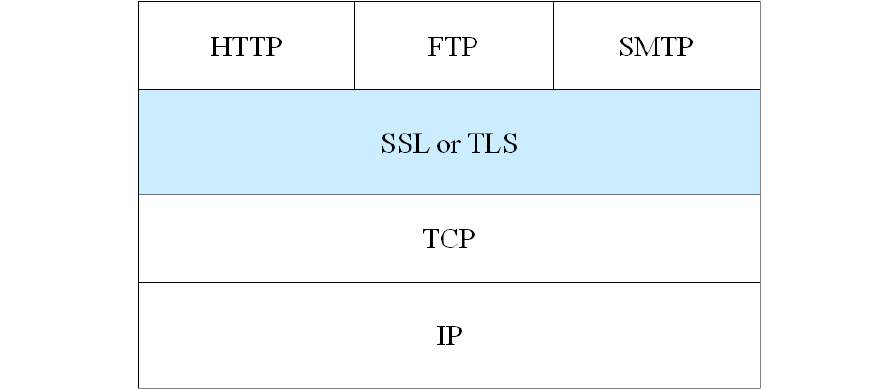
Docker实战 | 第五篇:Docker启用TLS加密解决暴露2375端口引发的安全漏洞,被黑掉三台云主机的教训总结
摘要:
 Docker启用TLS加密解决暴露2375端口引发的安全漏洞
Docker启用TLS加密解决暴露2375端口引发的安全漏洞
 Docker启用TLS加密解决暴露2375端口引发的安全漏洞
Docker启用TLS加密解决暴露2375端口引发的安全漏洞
Docker实战 | 第四篇:Docker安装Nginx,实现基于vue-element-admin框架构建的项目线上部署
摘要:
 在上一文中 通过IDEA集成Docker插件实现微服务的一键部署,但前后端分离的项目,除了后端微服务的部署之外,当然还少不了前端工程的部署。所以本篇讲述如何通过Docker安装Nginx实现前端Vue项目工程的部署。
在上一文中 通过IDEA集成Docker插件实现微服务的一键部署,但前后端分离的项目,除了后端微服务的部署之外,当然还少不了前端工程的部署。所以本篇讲述如何通过Docker安装Nginx实现前端Vue项目工程的部署。
 在上一文中 通过IDEA集成Docker插件实现微服务的一键部署,但前后端分离的项目,除了后端微服务的部署之外,当然还少不了前端工程的部署。所以本篇讲述如何通过Docker安装Nginx实现前端Vue项目工程的部署。
在上一文中 通过IDEA集成Docker插件实现微服务的一键部署,但前后端分离的项目,除了后端微服务的部署之外,当然还少不了前端工程的部署。所以本篇讲述如何通过Docker安装Nginx实现前端Vue项目工程的部署。
Docker部署的Spring Cloud微服务注册到Nacos的IP为私网无法访问
摘要:  解决方案一 Docker部署默认使用私网IP(172...*)无法访问,这里显示声明注册服务实例的外网IP,配置如下,101.37.69.49 为阿里云服务器公网IP: spring: cloud: nacos: discovery: ip: 101.37.69.49 解决方案二 容器启动指定网络为
解决方案一 Docker部署默认使用私网IP(172...*)无法访问,这里显示声明注册服务实例的外网IP,配置如下,101.37.69.49 为阿里云服务器公网IP: spring: cloud: nacos: discovery: ip: 101.37.69.49 解决方案二 容器启动指定网络为
 解决方案一 Docker部署默认使用私网IP(172...*)无法访问,这里显示声明注册服务实例的外网IP,配置如下,101.37.69.49 为阿里云服务器公网IP: spring: cloud: nacos: discovery: ip: 101.37.69.49 解决方案二 容器启动指定网络为
解决方案一 Docker部署默认使用私网IP(172...*)无法访问,这里显示声明注册服务实例的外网IP,配置如下,101.37.69.49 为阿里云服务器公网IP: spring: cloud: nacos: discovery: ip: 101.37.69.49 解决方案二 容器启动指定网络为
Docker实战 | 第三篇:IDEA集成 Docker 插件实现一键自动打包部署微服务项目
摘要:  一. 前言 大家在自己玩微服务项目的时候,动辄十几个服务,每次修改逐一部署繁琐不说也会浪费越来越多时间,所以本篇整理通过一次性配置实现一键部署微服务,实现真正所谓的一劳永逸。 二. 配置服务器 1. Docker安装 服务器需要安装Docker,如未安装参考这篇文章安装即可 Docker实战 | 第
一. 前言 大家在自己玩微服务项目的时候,动辄十几个服务,每次修改逐一部署繁琐不说也会浪费越来越多时间,所以本篇整理通过一次性配置实现一键部署微服务,实现真正所谓的一劳永逸。 二. 配置服务器 1. Docker安装 服务器需要安装Docker,如未安装参考这篇文章安装即可 Docker实战 | 第
 一. 前言 大家在自己玩微服务项目的时候,动辄十几个服务,每次修改逐一部署繁琐不说也会浪费越来越多时间,所以本篇整理通过一次性配置实现一键部署微服务,实现真正所谓的一劳永逸。 二. 配置服务器 1. Docker安装 服务器需要安装Docker,如未安装参考这篇文章安装即可 Docker实战 | 第
一. 前言 大家在自己玩微服务项目的时候,动辄十几个服务,每次修改逐一部署繁琐不说也会浪费越来越多时间,所以本篇整理通过一次性配置实现一键部署微服务,实现真正所谓的一劳永逸。 二. 配置服务器 1. Docker安装 服务器需要安装Docker,如未安装参考这篇文章安装即可 Docker实战 | 第
Docker实战 | 第一篇:Linux 安装 Docker
摘要:  1. 安装基础依赖 yum install -y yum-utils device-mapper-persistent-data lvm2 2. 配置yum源 yum-config-manager --add-repo=https://mirrors.aliyun.com/docker-ce/lin
1. 安装基础依赖 yum install -y yum-utils device-mapper-persistent-data lvm2 2. 配置yum源 yum-config-manager --add-repo=https://mirrors.aliyun.com/docker-ce/lin
 1. 安装基础依赖 yum install -y yum-utils device-mapper-persistent-data lvm2 2. 配置yum源 yum-config-manager --add-repo=https://mirrors.aliyun.com/docker-ce/lin
1. 安装基础依赖 yum install -y yum-utils device-mapper-persistent-data lvm2 2. 配置yum源 yum-config-manager --add-repo=https://mirrors.aliyun.com/docker-ce/lin


 Linux下使用Docker部署nacos-server(单机模式)
Linux下使用Docker部署nacos-server(单机模式)

