11 2020 档案
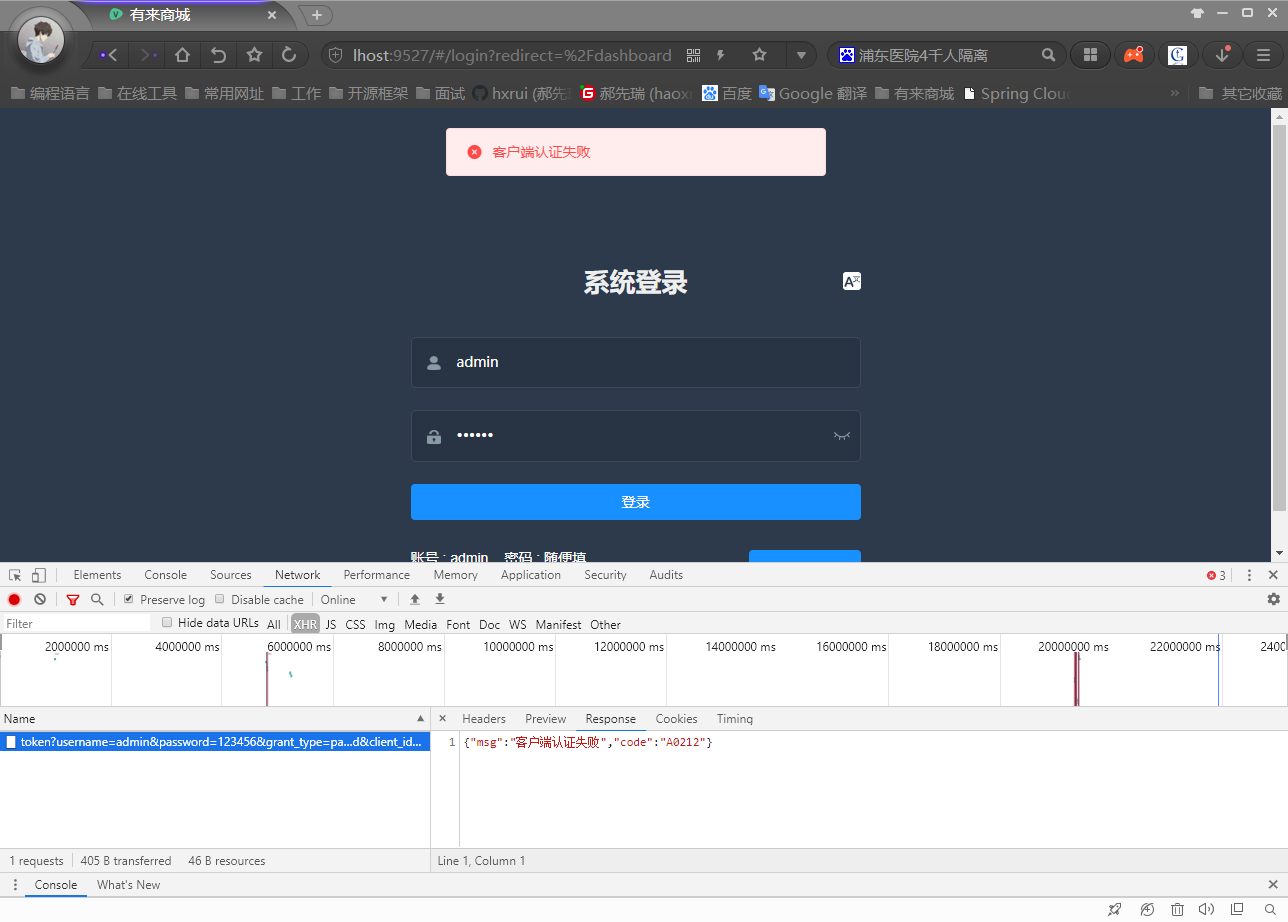
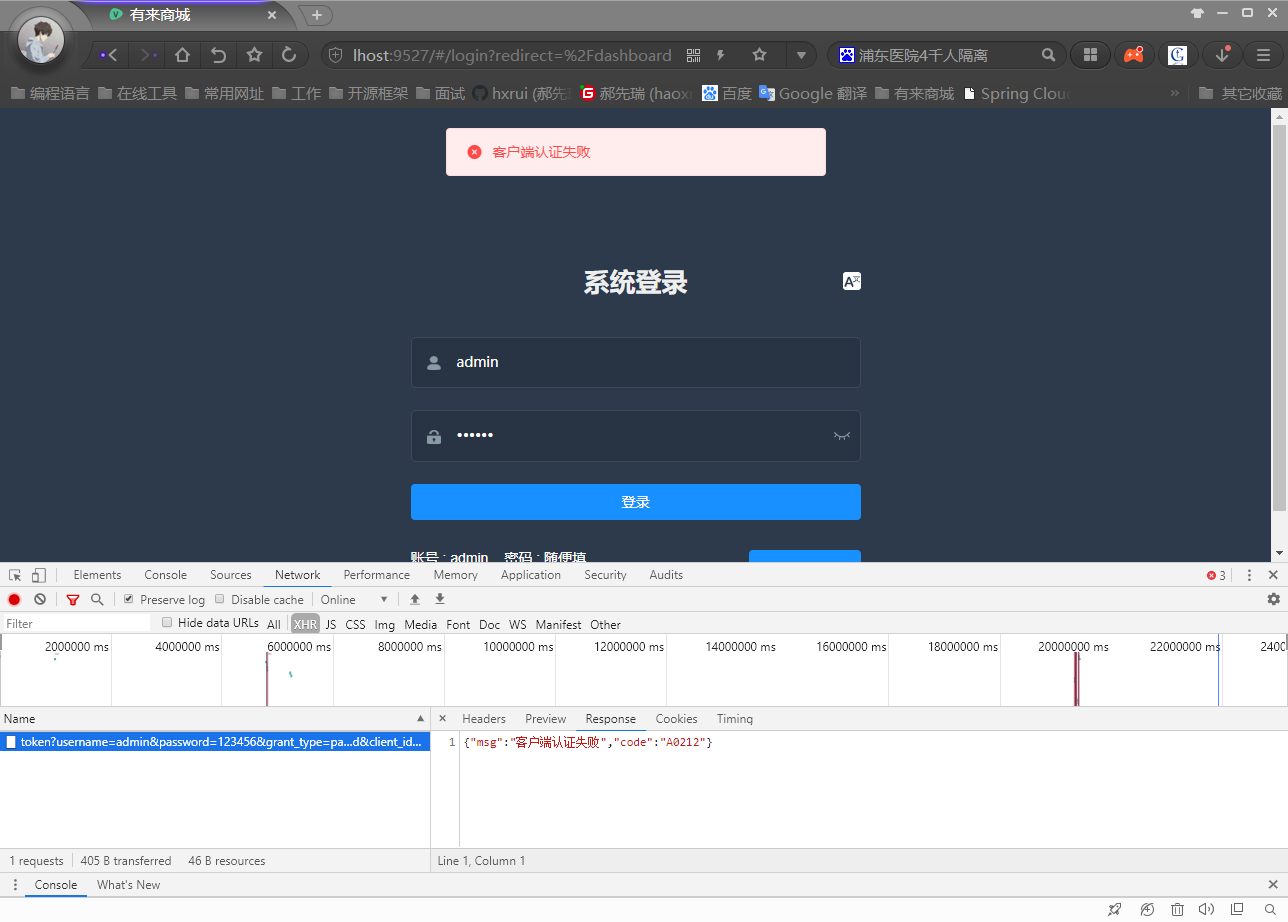
Spring Cloud实战 | 第九篇:Spring Cloud整合Spring Security OAuth2认证服务器统一认证自定义异常处理
摘要: 项目是真的从无到有(往期文章佐证),且使用当前主流的开发模式(微服务+前后端分离),最新主流的技术栈(Spring Boot+ Spring Cloud +Spring Cloud Alibaba + Vue),最流行的统一安全认证授权(OAuth2+JWT),好了玩笑开完了大家别当真,总之有兴趣一起的小伙伴欢迎加入~
项目是真的从无到有(往期文章佐证),且使用当前主流的开发模式(微服务+前后端分离),最新主流的技术栈(Spring Boot+ Spring Cloud +Spring Cloud Alibaba + Vue),最流行的统一安全认证授权(OAuth2+JWT),好了玩笑开完了大家别当真,总之有兴趣一起的小伙伴欢迎加入~
 项目是真的从无到有(往期文章佐证),且使用当前主流的开发模式(微服务+前后端分离),最新主流的技术栈(Spring Boot+ Spring Cloud +Spring Cloud Alibaba + Vue),最流行的统一安全认证授权(OAuth2+JWT),好了玩笑开完了大家别当真,总之有兴趣一起的小伙伴欢迎加入~
项目是真的从无到有(往期文章佐证),且使用当前主流的开发模式(微服务+前后端分离),最新主流的技术栈(Spring Boot+ Spring Cloud +Spring Cloud Alibaba + Vue),最流行的统一安全认证授权(OAuth2+JWT),好了玩笑开完了大家别当真,总之有兴趣一起的小伙伴欢迎加入~
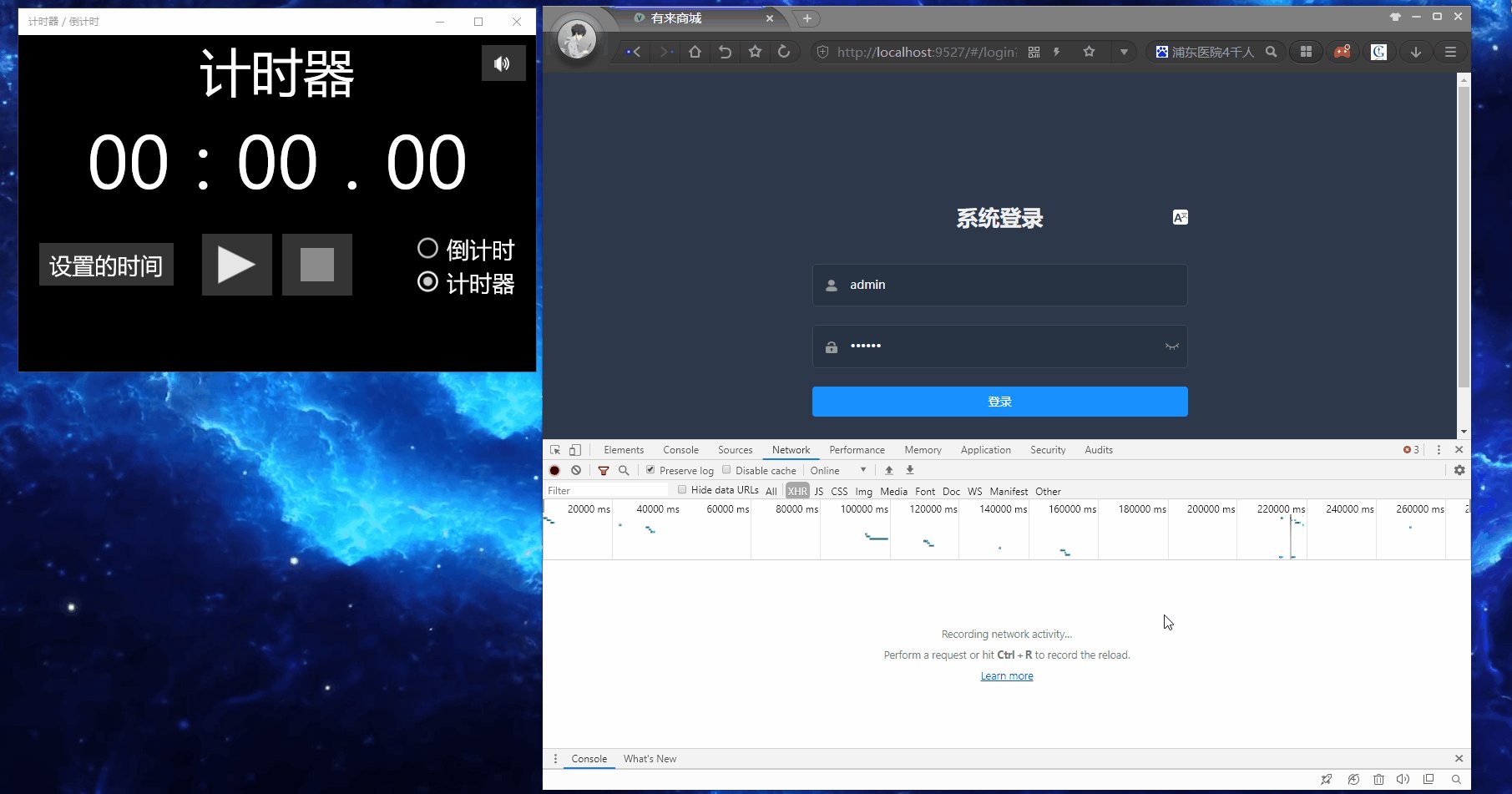
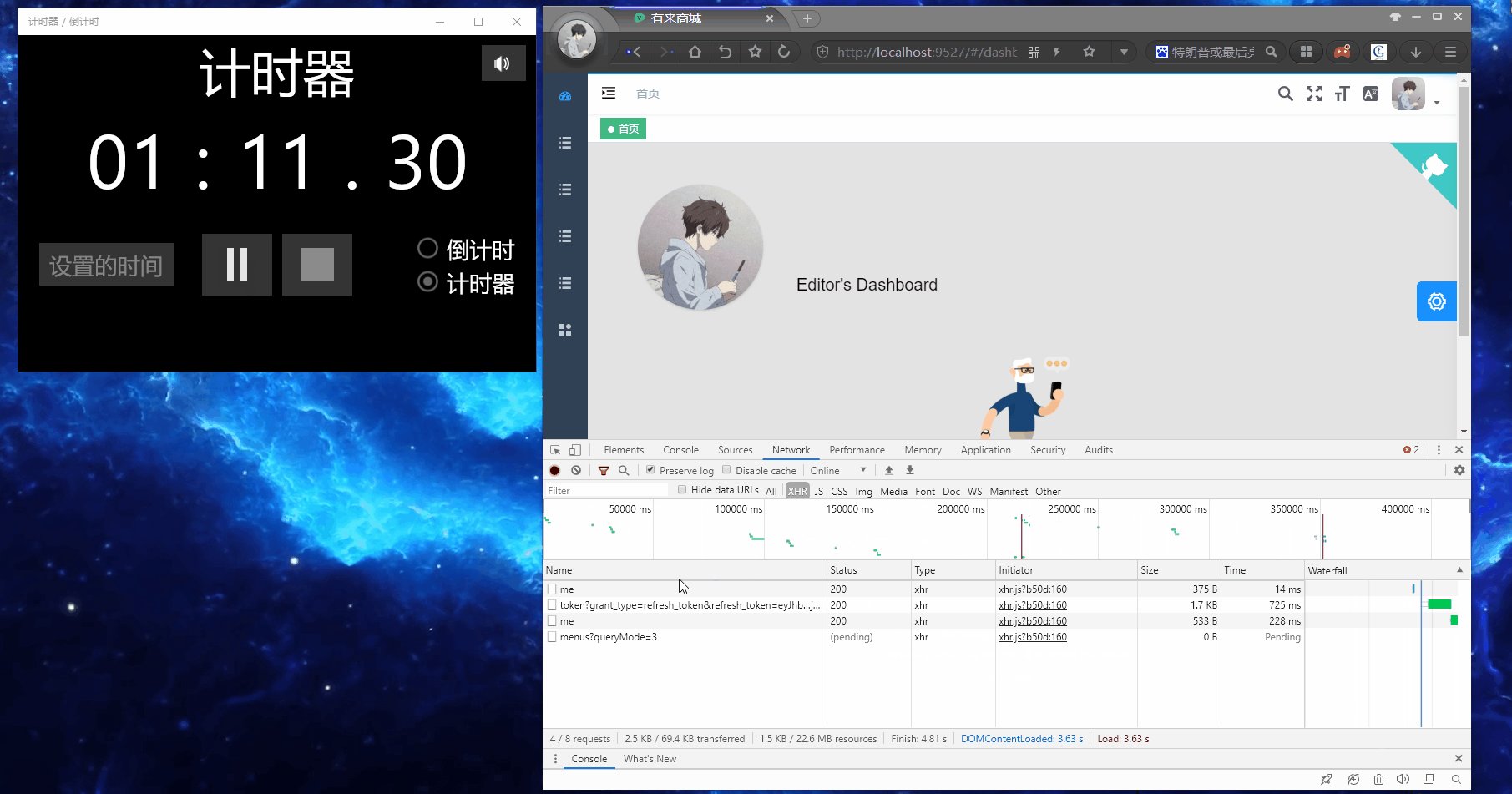
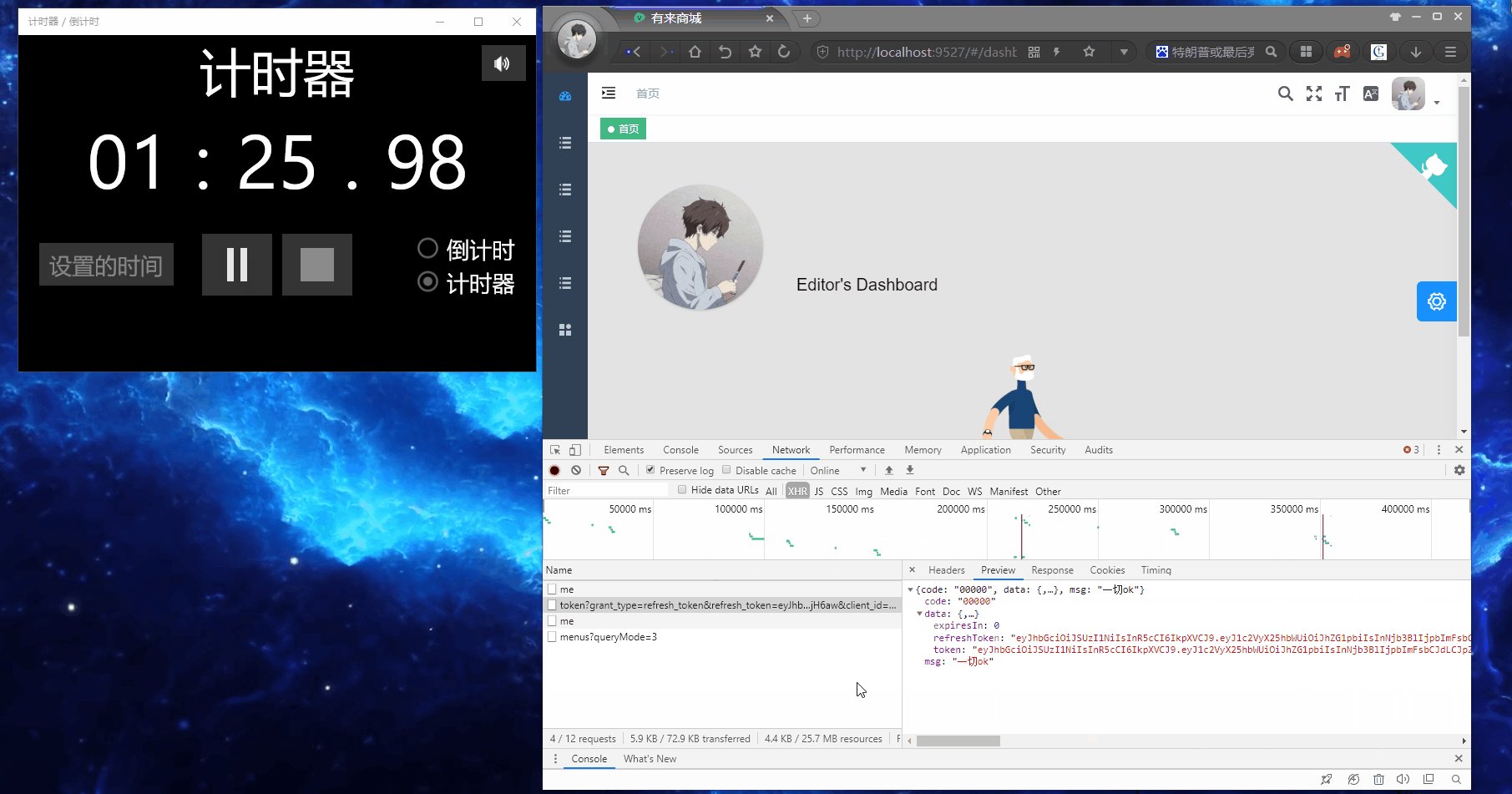
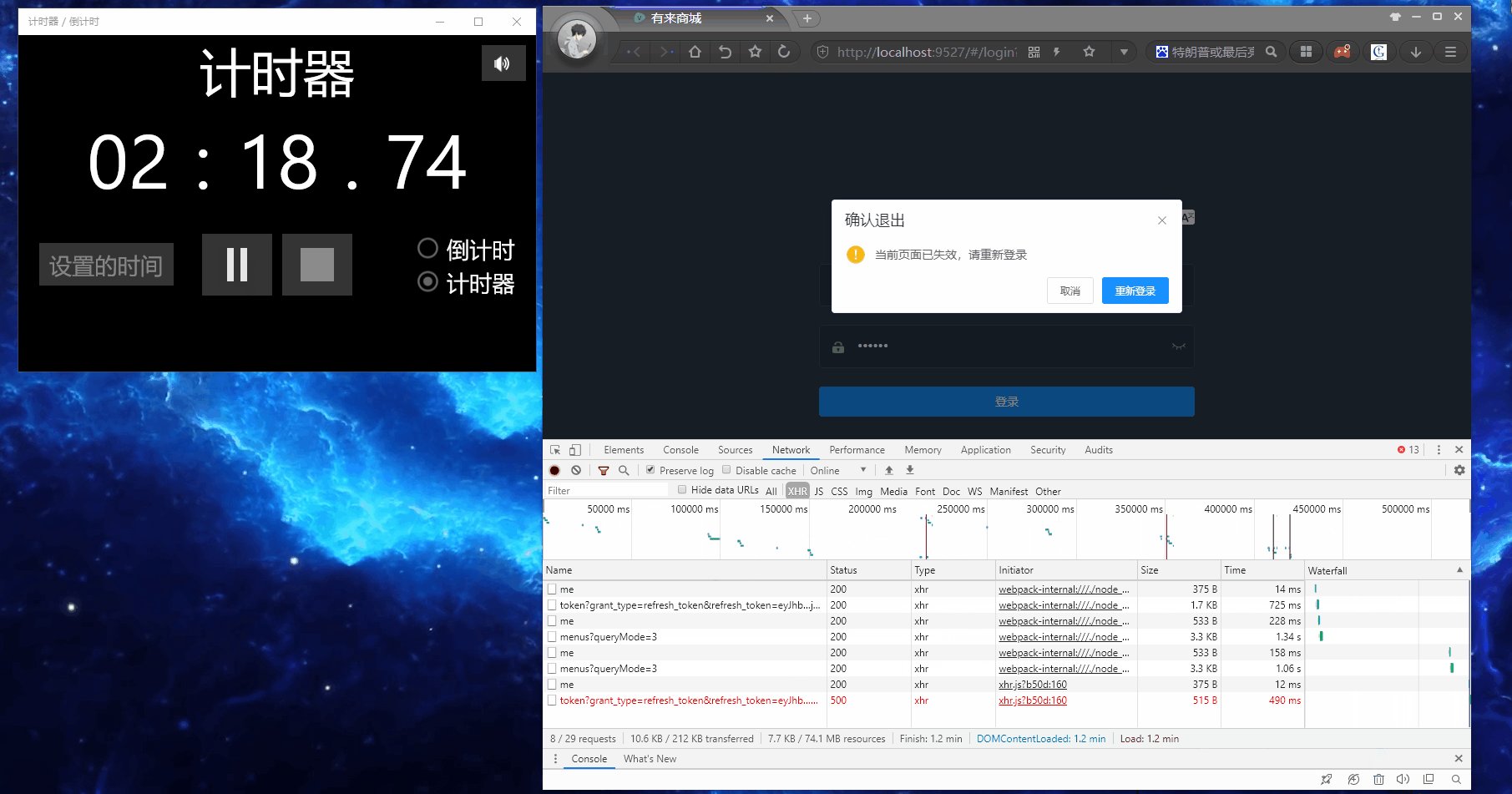
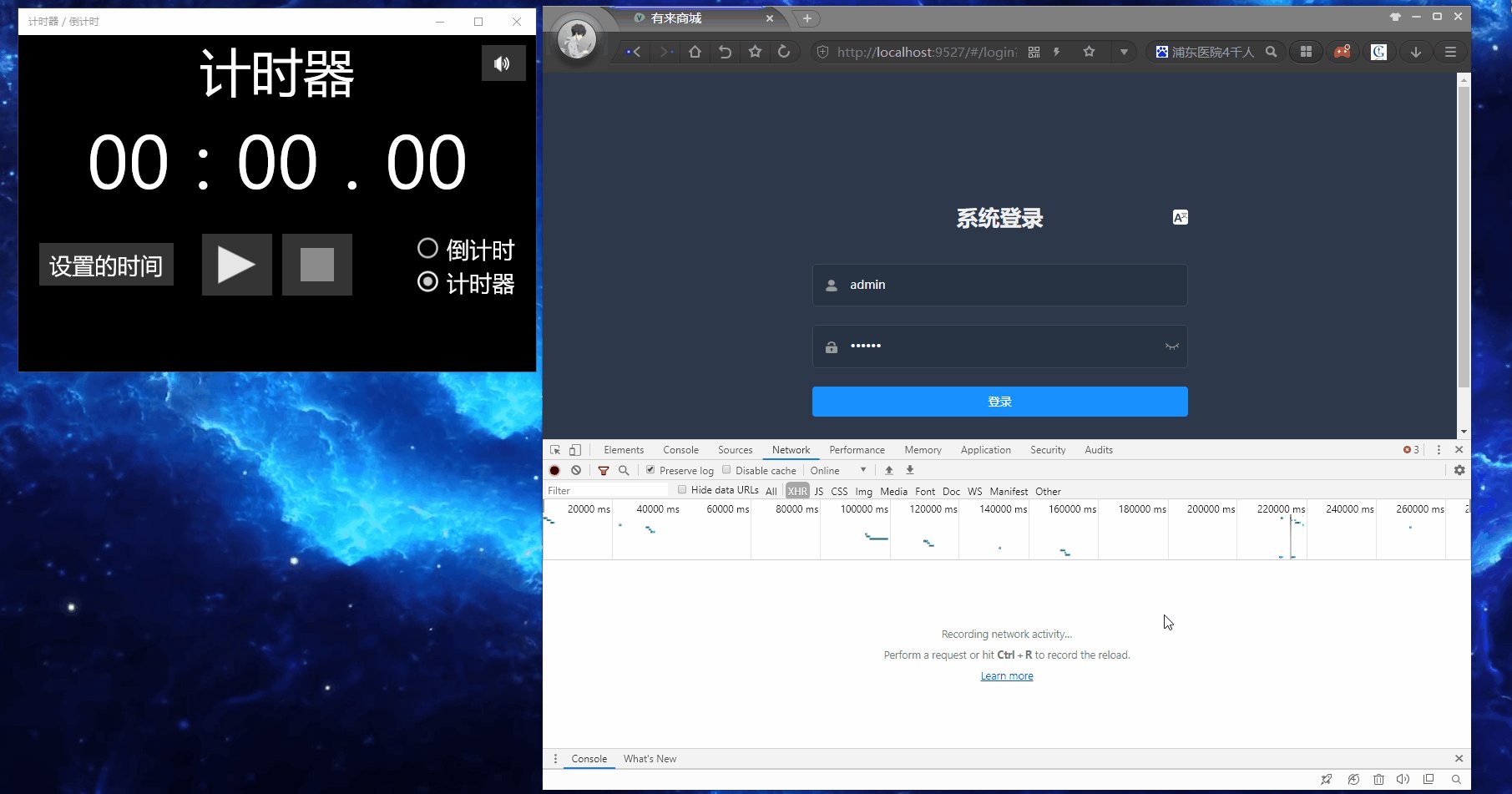
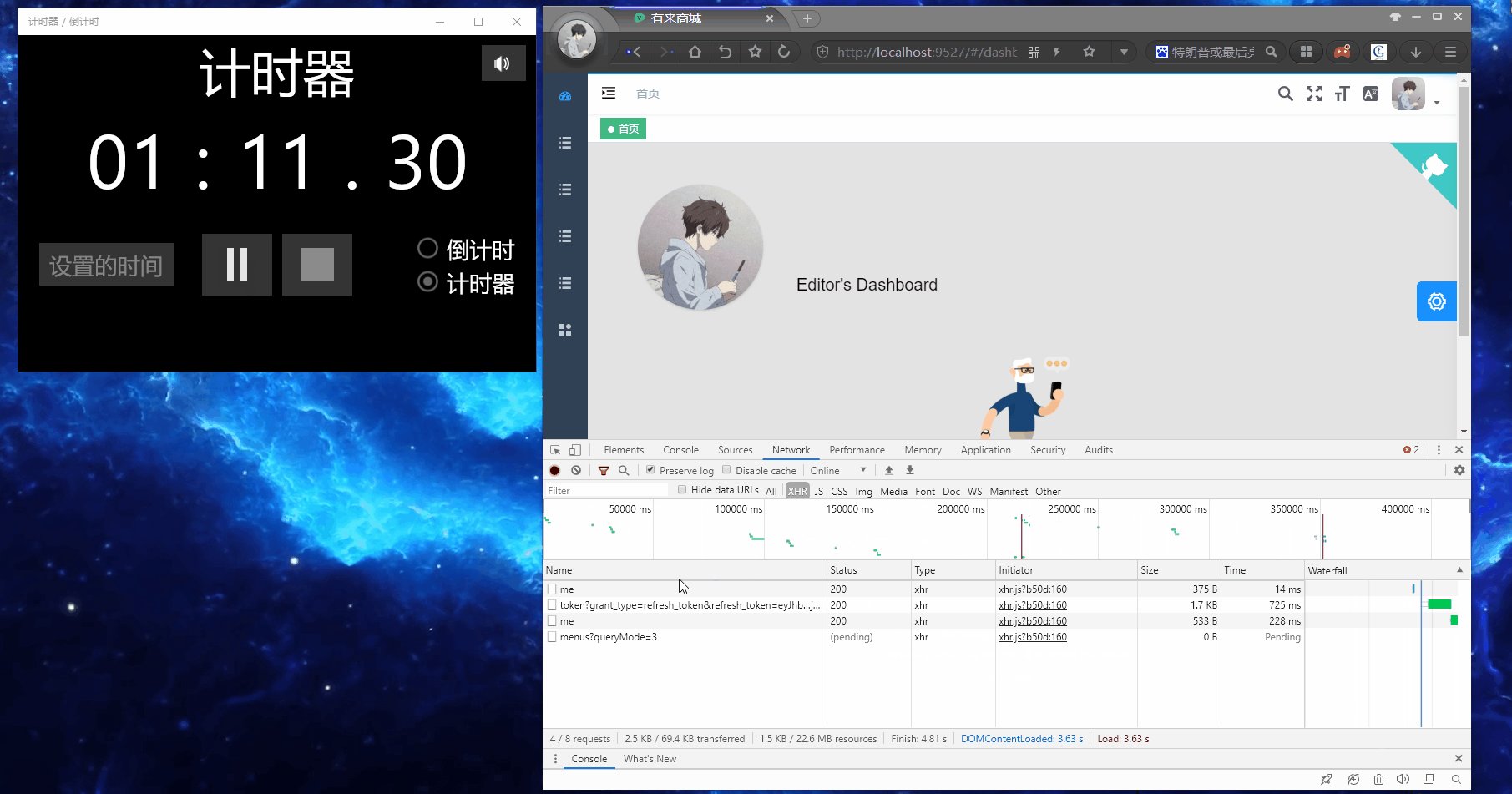
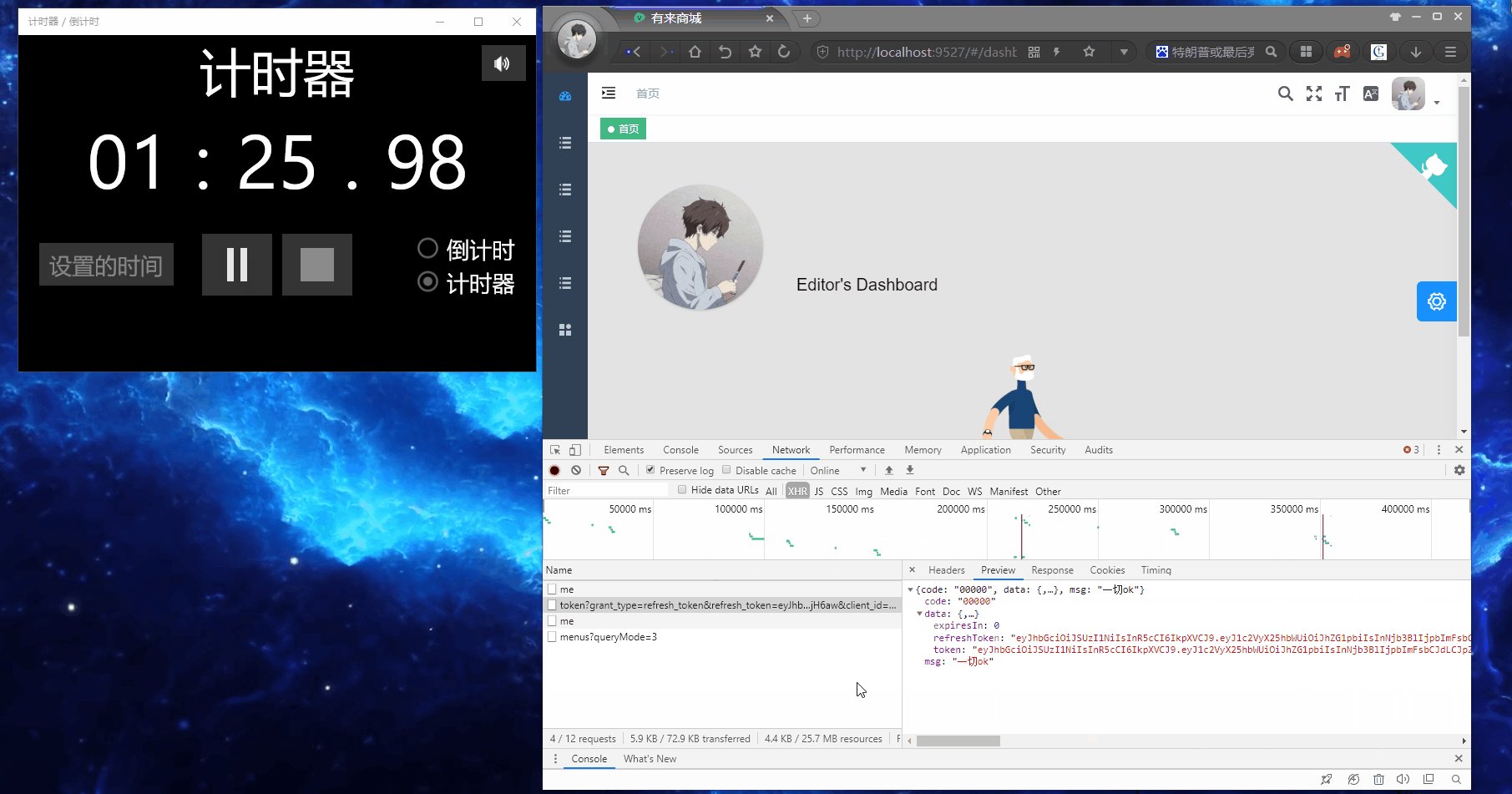
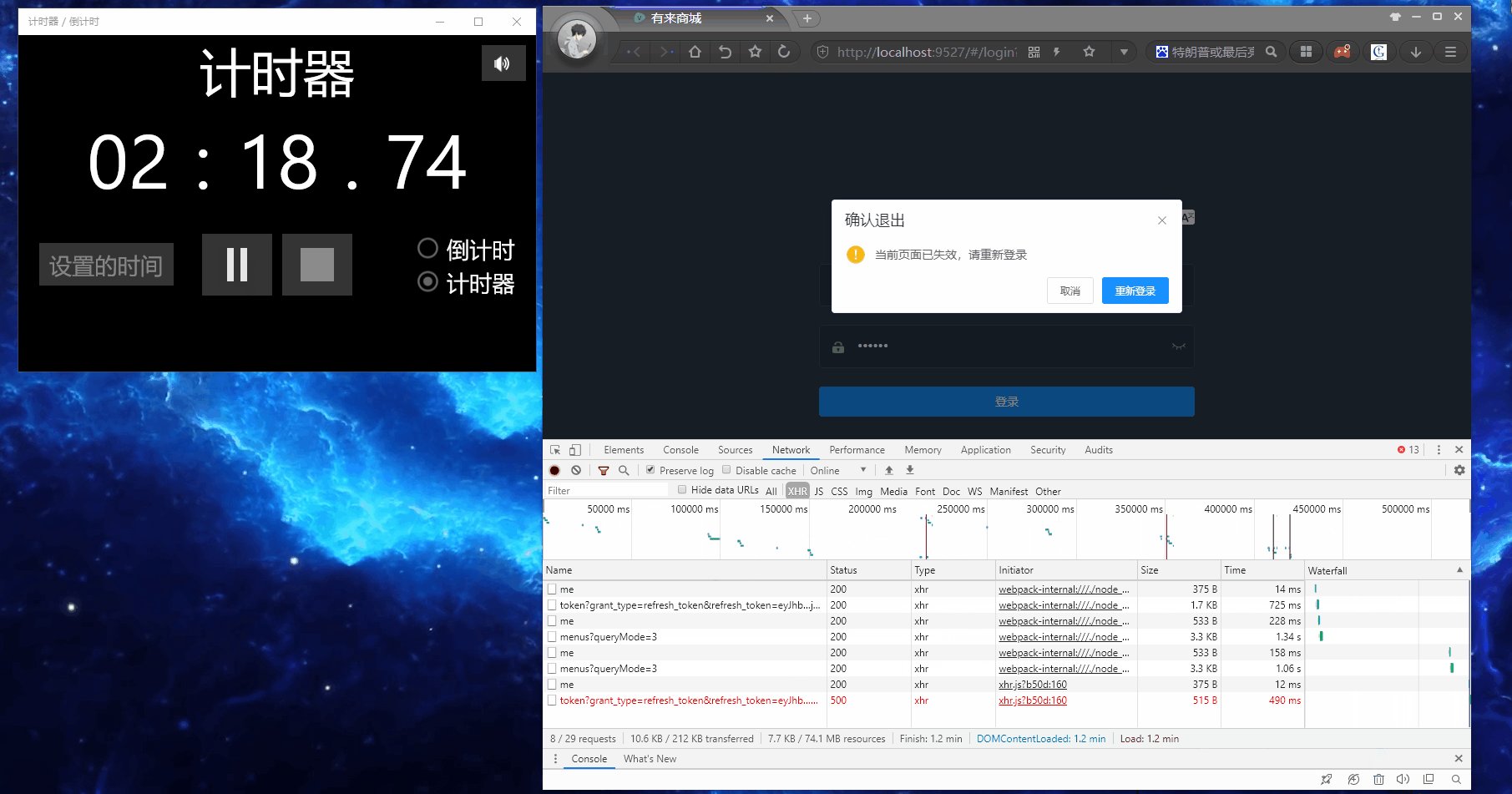
Spring Cloud实战 | 最八篇:Spring Cloud +Spring Security OAuth2+ Vue前后端分离模式下无感知刷新实现JWT续期
摘要:  项目名称 | 地址 | 后台 | [youlai-mall](https://github.co
 项目名称 | 地址 | 后台 | [youlai-mall](https://github.co
  项目名称 | 地址 | 后台 | [youlai-mall](https://github.co
 项目名称 | 地址 | 后台 | [youlai-mall](https://github.co
Vue数据更新不渲染页面的问题
摘要:一. 问题现象 在通过数组下标的方式修改集合元素,元素的值确实是更新了,但是页面不能重新渲染。 二. 原因分析 Vue官方文档传送门 三. 解决方案 // 针对数组使用 this.$set(arr,index,newVal)
Docker安装RabbitMQ
摘要:1. 镜像搜索 docker search rabbitmq 2. 镜像下载 docker pull rabbitmq 3. 启动容器 docker run -d --name rabbitmq --restart always --hostname rabbitmq -p 15672:15672


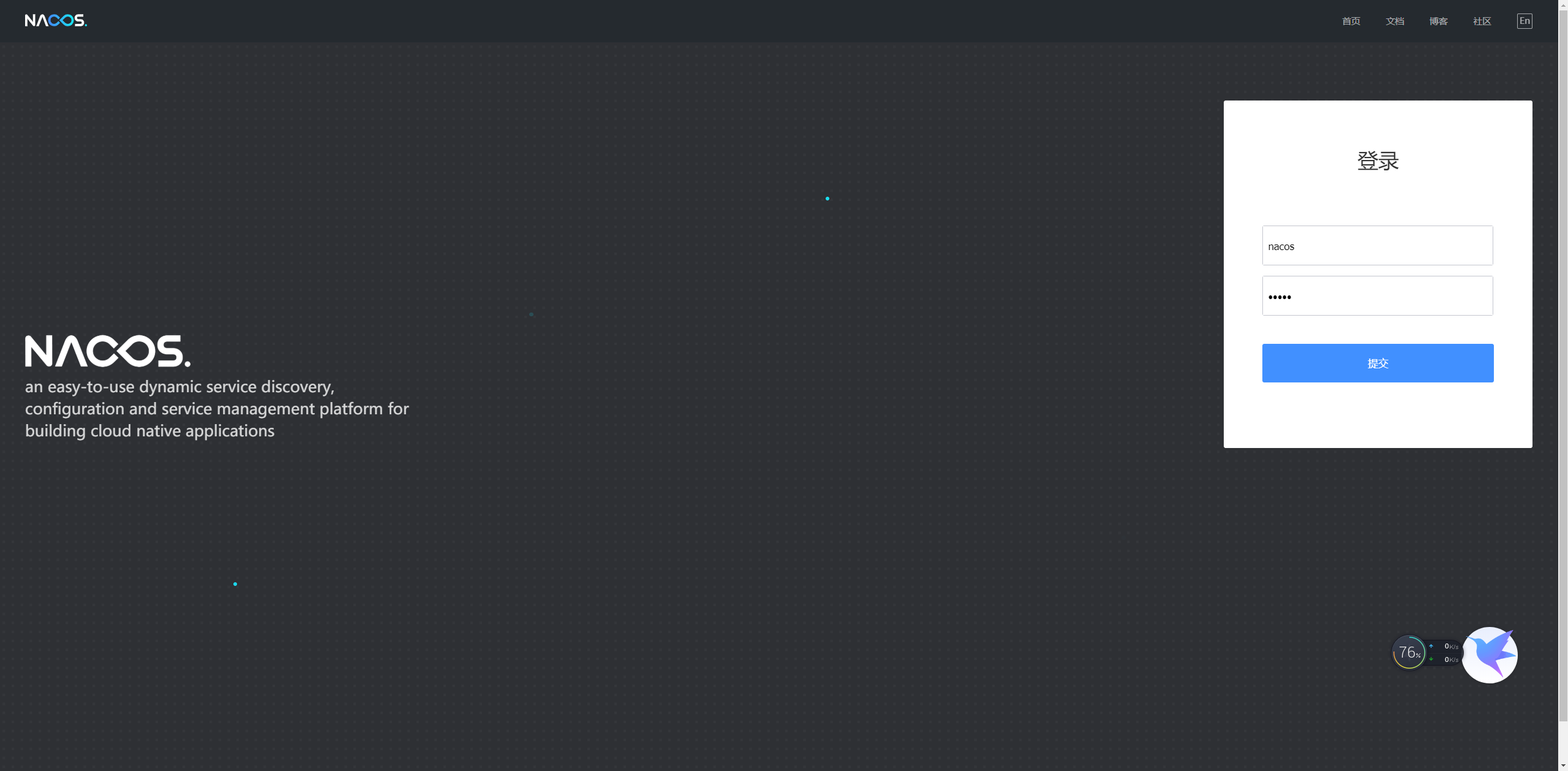
 Linux下使用Docker部署nacos-server(单机模式)
Linux下使用Docker部署nacos-server(单机模式)

