DWZ集成的xhEditor编辑器浏览本地图片上传的设置
有关xhEditor的文件上传配置官方文档链接:http://i.hdu.edu.cn/dcp/dcp/comm/xheditor/demos/demo08.html
一、xhEditor图片上传的配置
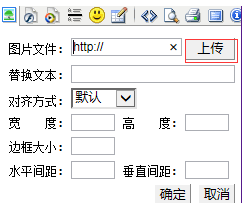
DWZ集成的xhEditor默认的配置是默认模式没有如下图上传按钮的,如果需要本地浏览上传,则需相关的配置

这里拿上传图片为例:
<textarea class="editor" upimgurl="@Url.Action("xhEditorImgUpload", "Common" })" upimgext="jpg,jpeg,gif,png" style="display: none;"></textarea>
其中标签内属性 upimgext很容易看出来是对图片格式的限定,重点是 upimgurl这个属性的配置
upimgurl属性的值是上传图片到服务器的方法(这里基于.Net MVC的方法调用)
二、图片上传方法和xhEditor需要返回的数据格式
上传文件域名字为:filedata,后台接收文件Request.Files["filedata"]
当通过此方法将图片上传至指定的服务器后需返回一个json对象,
json的格式必须为:{err:"错误信息提示",msg:"图片路径"}

如果是普通上传模式这里还需要点确定,这样上传后的图片才会显示在编辑器上,
如需将图片上传成功立即显示在编辑器上,则在返回的的路径加上一个半角的感叹号即可"!"赋给返回msg
如{err:"",msg:"!http://192.168.1.188/Upload/image.jpg"}

本文作者:有来技术
本文链接:https://www.cnblogs.com/haoxianrui/p/5666446.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)