【JavaScript】__proto__和prototype的区别和联系【整理】
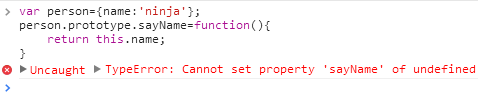
var person={name:'ninja'}; person.prototype.sayName=function(){ return this.name; }
Chrome运行结果:

提示找不到sayName属性.
js是可以随时添加属性,不过不是针对实例对象本身,而是针对其实例对象所属的类型对象.
eg:
var Person=function(name){ this.name=name; }; Person.prototype.sayName=function(){ return this.name; }; var a_person=new Person('ninja'); var name=a_person.sayName();
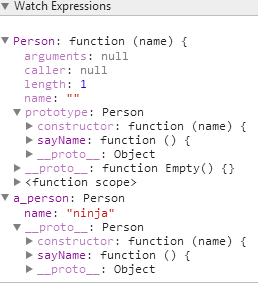
a_person为实例对象,Person为实例对象所属的类型对象.
两个对象的具体属性:

实例对象存在一个__proto__属性来实现对类型对象的prototype的引用.
这篇文章不错推荐下:http://www.cnblogs.com/shineqiujuan/p/3176786.html
本文作者:有来技术
本文链接:https://www.cnblogs.com/haoxianrui/p/4533988.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
标签:
前端框架





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步